webp
- WebP
- cwebp 编码(转换成 WebP)
- dwebp 解码
- Android Studio 编码 WebP
- 1、Convert to WebP...
- 2、选项
- 3、压缩
- 4、直接运行即可
WebP
Github:https://github.com/webmproject/WebPShop
中文教程:https://developers.google.com/speed/webp/docs/webpshop?hl=zh-cn
cwebp 编码(转换成 WebP)
要将图像转换为WebP格式,您可以使用Google提供的cwebp命令行工具。以下是使用cwebp工具进行图像转换的步骤:
-
安装WebP工具:首先,您需要安装WebP工具包。您可以从WebP官方网站(https://developers.google.com/speed/webp/docs/precompiled)下载适用于您的操作系统的预编译二进制文件,或者使用包管理器进行安装(例如在Ubuntu上使用
apt-get命令安装)。 -
打开终端(命令行界面):打开终端或命令提示符,以便执行命令。
-
运行转换命令:使用以下命令将图像转换为WebP格式:
cwebp [input_image] -o [output_image.webp]其中,
[input_image]是您要转换的输入图像文件的路径和文件名,[output_image.webp]是输出WebP文件的路径和文件名。例如,如果要将名为
input.png的PNG图像转换为output.webp的WebP图像,可以运行以下命令:cwebp input.png -o output.webp这将在当前目录下生成名为
output.webp的WebP图像文件。 -
调整转换选项(可选):您还可以使用
cwebp的其他选项来调整转换过程的参数。例如,您可以指定压缩质量、调整图像大小等。要了解更多选项,请运行以下命令查看帮助文档:cwebp --help这将显示
cwebp命令的帮助信息,其中包含各种可用选项和其说明。 -
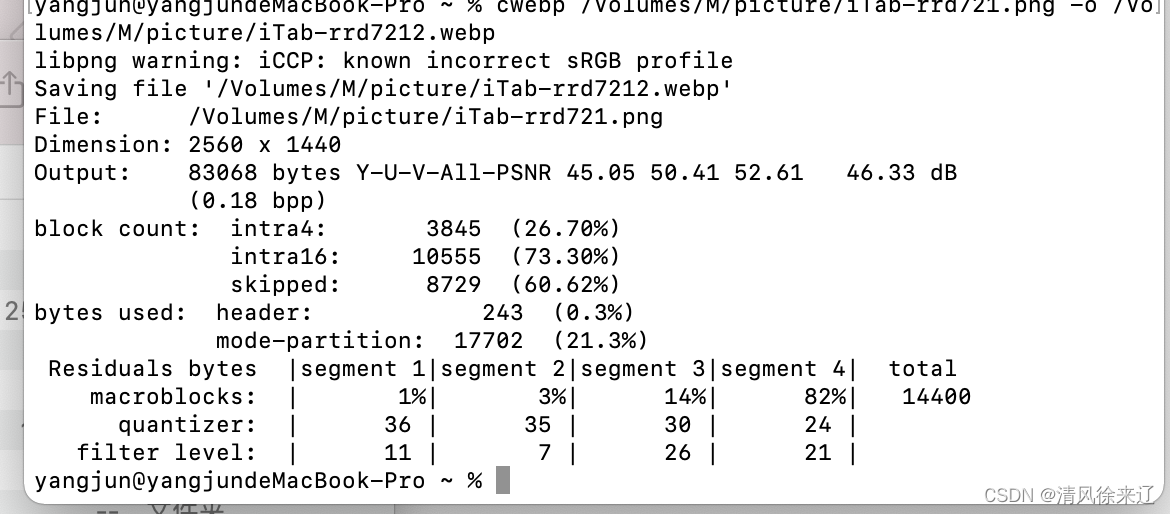
成果

什么也没设置,压缩的非常小
dwebp 解码

Android Studio 编码 WebP
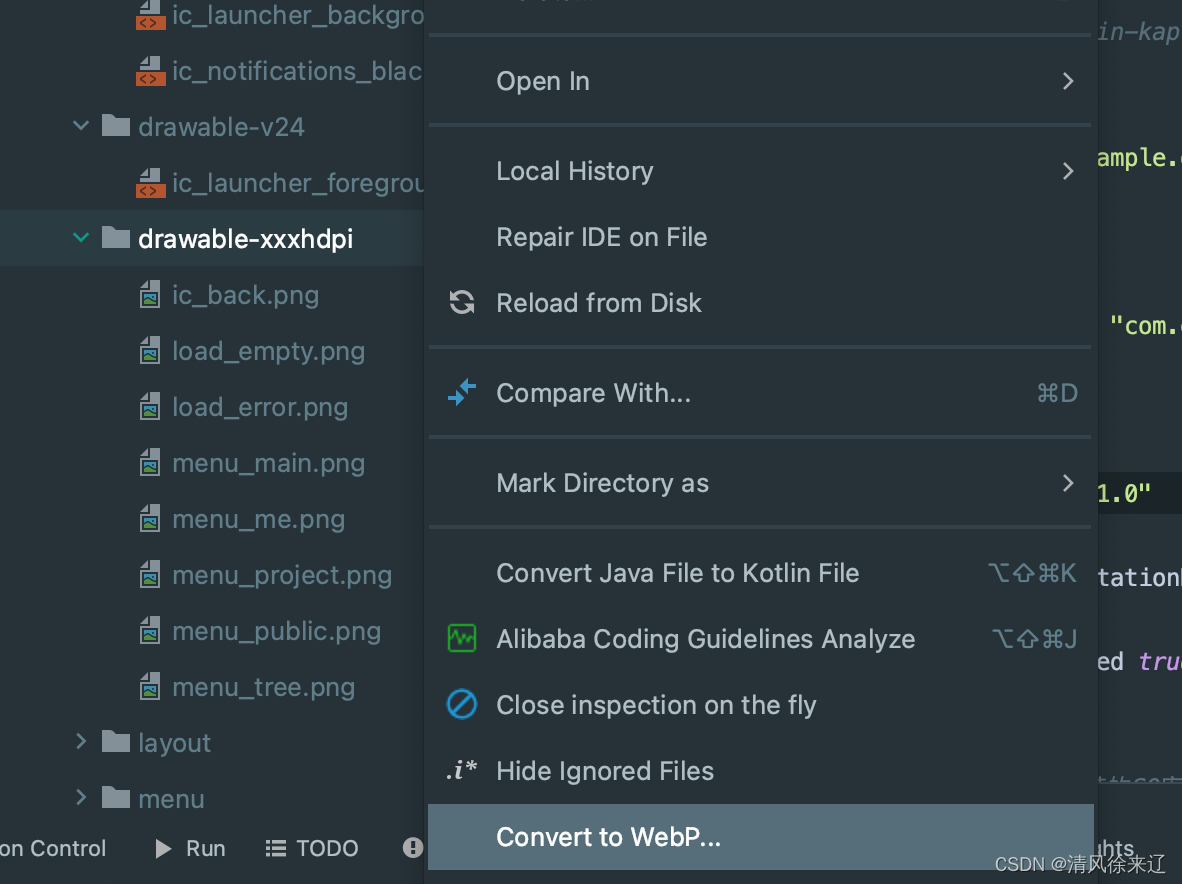
1、Convert to WebP…

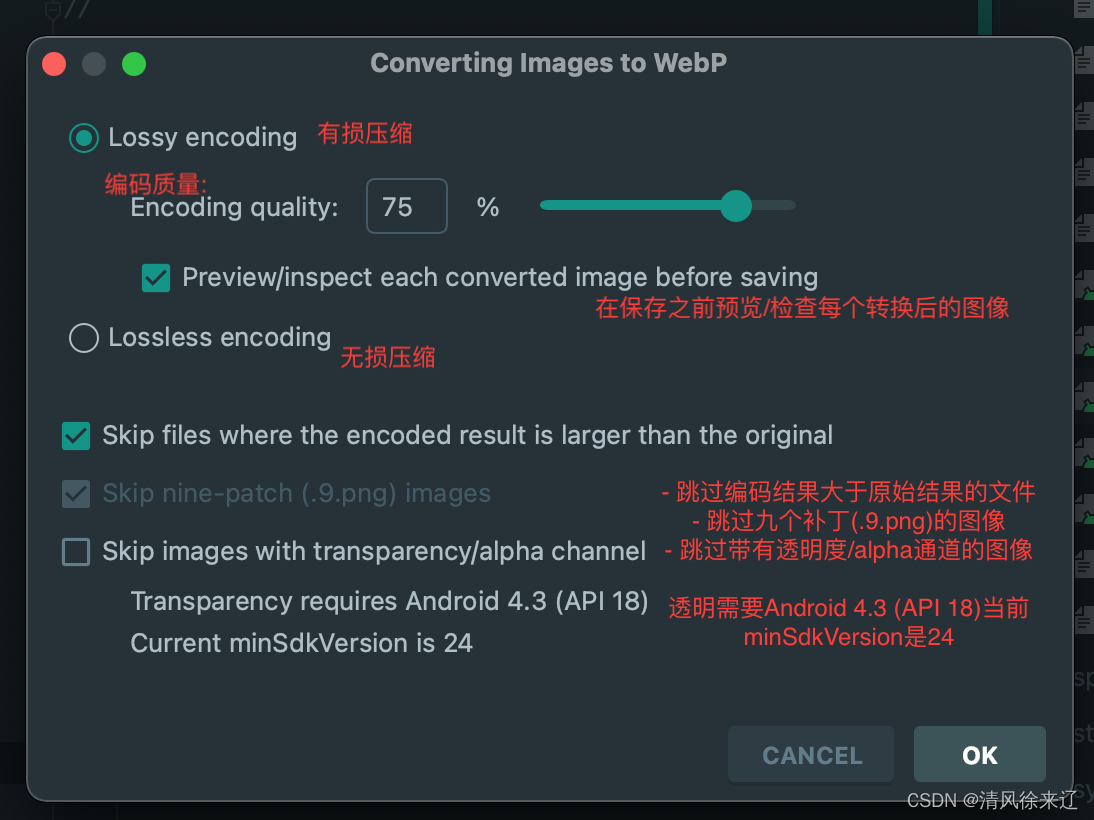
2、选项

-
质量由有损 0(图像降级以适合较少的字节)变成无损 100(像素保持不变)。压缩后的大小通常会随着画质而增加,但对于某些图片(例如屏幕截图、纯色等),无损算法会生成较小的文件。
-
压缩操作控制编码速度。放慢速度会增加视觉质量和/或减小文件大小。
-
预览功能将显示压缩图片及其最终大小。 如果照片过高或过宽,系统会显示一个可移动的放大区域。警告:对于大图片和/或大量的压缩工作,图形界面在启用此功能时可能会变慢/无响应。
-
对于动画(多个名称中具有时长的图层,例如“Frame1 (123 ms)”),滑块会选择当前帧,并显示其预览和时长。
3、压缩
压缩完,有的图片无法被压缩,就这么提示:
0 files were converted 3 files were skipped because there was no net space saving
0个文件被转换,3个文件被跳过,因为没有节省净空间