View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统
View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
View UI Plus 实现表格单选,这里需要用到 render 函数,实现的思路是使用render函数自定义表格列为单选框或多选框,然后监听每个单选框或多选框的chang事件,一旦它们中的任意一个发生变化,则将所有的单选框或多选框选中取消,将发生变化的单选框或多选框设置为选中
先直接上代码看效果,再解释里面的关键点
<template>
<Table border :columns="columns" :data="data"></Table>
</template>
<script>
import { resolveComponent } from 'vue';
export default {
data () {
return {
columns: [
{
title: '#',
key: 'checked',
width: 100,
align: 'center',
render: (h, params) => {
return h(resolveComponent('Checkbox'), {
'model-value': params.row.checked,
onChange: () => {
this.data.forEach(item=>{
item.checked = false
})
this.data[params.index].checked = true
}
})
}
},
{
title: 'Name',
key: 'name',
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
data: [
{
checked: false,
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park'
},
{
checked: false,
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park'
},
{
checked: false,
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park'
},
{
checked: false,
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park'
}
]
}
},
methods: {
}
}
</script>
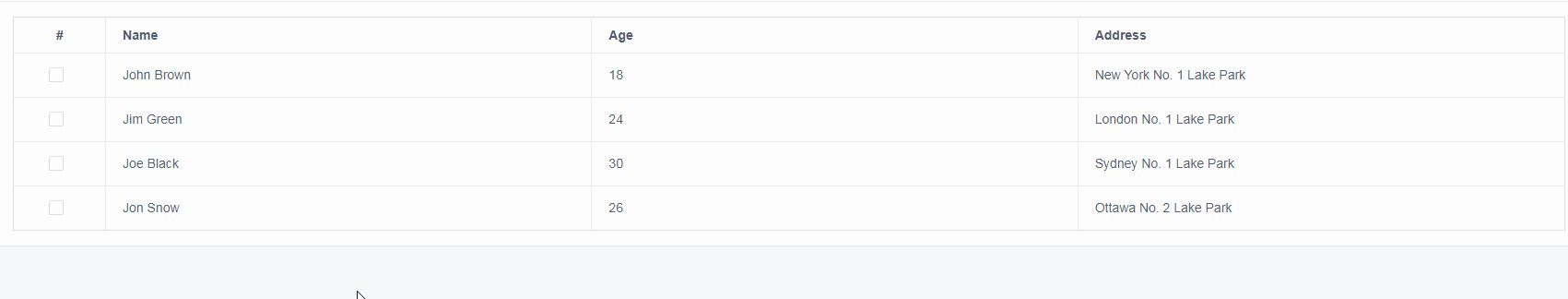
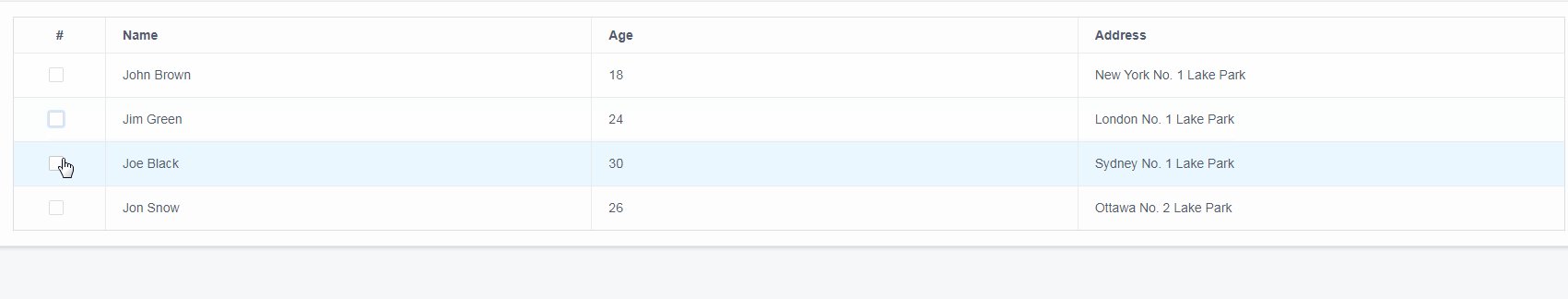
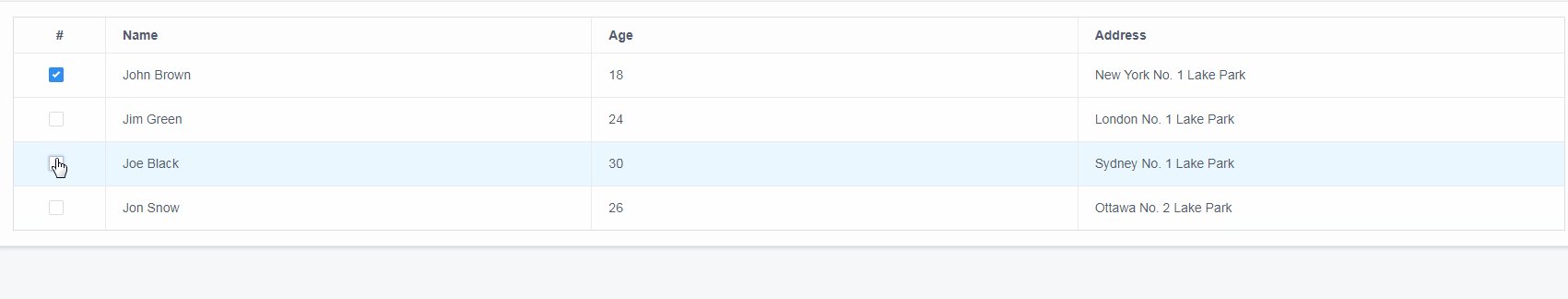
运行效果

上面代码的关键点有3处
1、是要给表格中数据每个对象添加一个字段checked,这个字段是boolean值,true是选中,false是不选中,将它用来绑定每个checkbox的选中状态
2、是model-value,这个是查看View UI Plus官网文档Checkbox的绑定值,官网文档地址:https://www.iviewui.com/view-ui-plus/component/form/checkbox#API
官网截图

3、是onChange事件,在选项状态发生改变时触发,这个亦可在官网文档上查到

但是上面代码不算完整,因为它存在一个bug,就是当选中一个Checkbox后,再次选中同一个Checkbox,无法取消这个Checkbox的选中状态。即2次点击同一个Checkbox,应该是先选中再取消,但是上面的代码一直是选中状态,无法取消,因为 this.data[params.index].checked = true,将点击的Checkbox一直设置为选中状态
怎么解决这个问题呢?
我们可以先保存一下当前点击的Checkbox的选中状态,然后将所有Checkbox都设置成不选中,然后判断之前保存的Checkbox的选中状态,如果是true,说明点击前是选中状态,则不做任何处理;如果是false,则说明点击前不是选中状态,将它设置成选中状态
代码如下
<template>
<Table border :columns="columns" :data="data"></Table>
</template>
<script>
import { resolveComponent } from 'vue';
export default {
data () {
return {
columns: [
{
title: '#',
key: 'checked',
width: 100,
align: 'center',
render: (h, params) => {
return h(resolveComponent('Checkbox'), {
'model-value': params.row.checked,
onChange: () => {
//临时保存之前的选中状态
let tmpChecked = this.data[params.index].checked
this.data.forEach(item=>{
item.checked = false
})
if(!tmpChecked) {
//如果之前不是选中状态,则设置为选中
this.data[params.index].checked = true
}
}
})
}
},
{
title: 'Name',
key: 'name',
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
data: [
{
checked: false,
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park'
},
{
checked: false,
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park'
},
{
checked: false,
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park'
},
{
checked: false,
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park'
}
]
}
},
methods: {
}
}
</script>
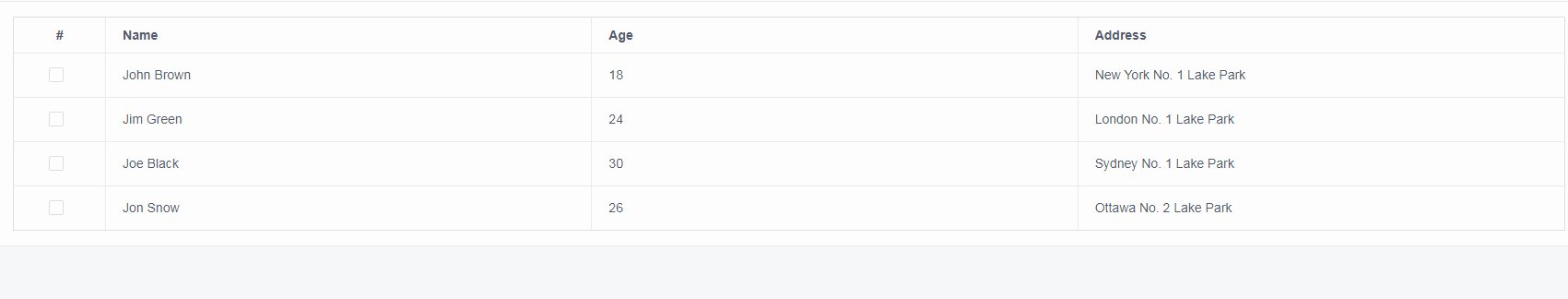
运行效果

至此完













![C++ [STL之list模拟实现]](https://img-blog.csdnimg.cn/84e4fd60d85a42619862f999bd6ec9ea.png#pic_center)