❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 性能优化
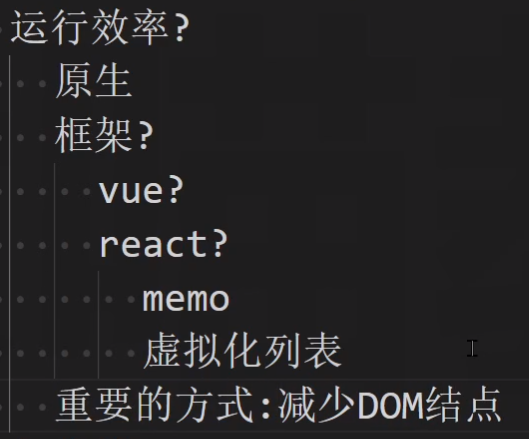
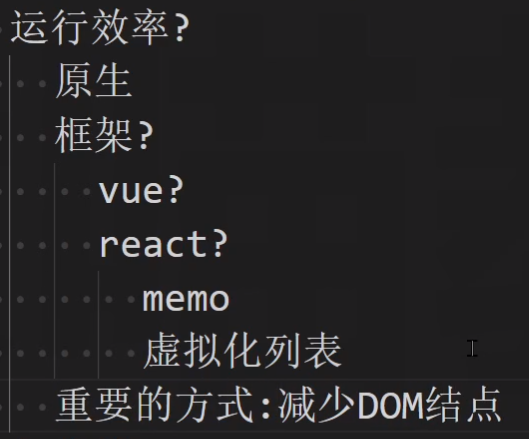
- 运行效率
- 加载效率
- 减少HTTP请求数量
- 使用CDN
- 缓存
- 压缩文件、混淆
- 样式表放在顶部、js代码放在底部
- 使用外部的js和css
- 减少DNS查找
性能优化

- 性能优化分为运行效率和加载效率
运行效率
加载效率
减少HTTP请求数量
- 1.合并文件:精灵图,字体图标
使用CDN
- 一般都分发静态内容
缓存
压缩文件、混淆
- js,css,html等都压缩,gzip
- minify:去掉代码里的空白等无意义字符
- 混淆:通过改变代码的局部变量来缩短代码长度
样式表放在顶部、js代码放在底部
- 更早的开始加载css文件,js代码的加载运行会阻止页面的解析
使用外部的js和css
- 用link标签去加载,或者用script标签去加载,因为外部的css和js是可以缓存的,但是现在都是单页网站了,这个针对的是多页网站 ,或者是开了多个单页网站
减少DNS查找
- 因为减少解析时间,但是现代浏览器同一个域名同时只能建立6-8个连接;所以又有了域名分散(cdn),这样多个域名一起就可以同时请求更多的资源,这个需要把握一个度
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章