目录
- 引出
- 显示所有数据到前端
- (1)前端代码:list.jsp
- (2)后端代码:CompanyListServlet.java
- 新增数据---转发类型信息---新增信息业务
- (1)在list.jsp页面点击添加
- (2)由servlet处理,查询类型信息共享到addPage.jsp页面
- (3)addPage.jsp添加信息页面的代码
- (4)填完信息,点击添加,表单发送给AddServlet.java中的servlet进行处理;添加成功,再回到list.jsp页面,显示所有信息;
- 修改数据---修改数据需要知道修改的id---隐藏框实现
- (1)在list.jsp页面点击修改按钮,
- (2)由UpdatePageServlet.java进行处理;根据id查询出要修改的数据,并且查询出所有类型信息,共享转发到update.jsp修改页面;
- (3)在update.jsp页面,用户进行修改操作,点击提交后,表单信息交给UpdateServlet.java进行修改数据的处理;并且要设置一个隐藏框,用户传给后端要修改数据的id号
- (4)在UpdateServlet.java中执行数据修改操作;修改成功,再回到list.jsp页面:
- 删除数据---需要知道要删除的id
- (1)在list.jsp页面,点击删除
- (2)由CompanyRemove.servlet进行删除数据处理,删除成功再回到list.jsp页面;
- 权限控制---只能操作自己的数据
- 总结
引出
在jsp的同步请求下如何实现数据的增删查改;
如何控制只能操作自己的数据;
显示所有数据到前端

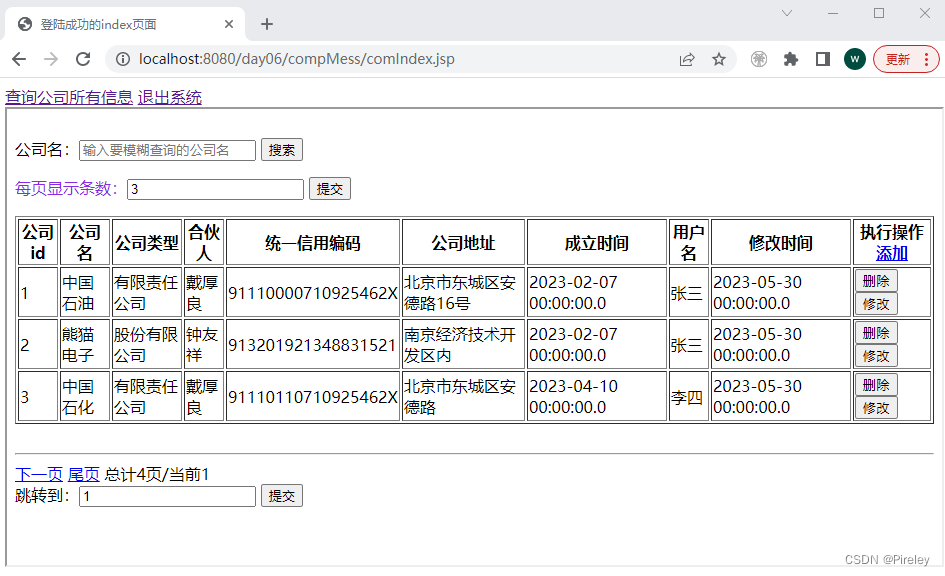
(1)前端代码:list.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>公司的信息</title>
</head>
<body>
<%--${pageInfo}--%>
<br>
<%-- 输入查询的条件--%>
<div style="align-content: center">
<form action="/day06/company/messList">
<%-- 隐藏框--%>
<input type="hidden" name="pageSize" value="${pageInfo.pageSize}">
<input type="hidden" name="pageNum" value="${pageInfo.pageNum}">
公司名:<input type="text" placeholder="输入要模糊查询的公司名" name="name" value="${name}">
<input type="submit" value="搜索"><br>
</form>
</div>
<div style="color: blueviolet" >
<form action="/day06/company/messList">
<%-- 隐藏框--%>
<input type="hidden" name="name" value="${name}">
<input type="hidden" name="pageNum" value="${pageInfo.pageNum}">
每页显示条数:<input type="text" name="pageSize" value="${pageInfo.pageSize}">
<input type="submit" value="提交"><br>
</form>
</div>
<table border="1px">
<tr>
<th>公司id</th>
<th>公司名</th>
<th>公司类型</th>
<th>合伙人</th>
<th>统一信用编码</th>
<th>公司地址</th>
<th>成立时间</th>
<th>用户名</th>
<th>修改时间</th>
<th>执行操作
<%-- <a href="/day06/compMess/addCompMess.jsp">添加</a>--%>
<%-- 执行添加先给 AddCompServlet 进行处理;
获得公司类型的表格;
转发给addCompMess.jsp页面--%>
<a href="/day06/compMess/addPage">添加</a>
</th>
</tr>
<c:forEach var="comp" items="${pageInfo.compList}">
<tr>
<td>${comp.id}</td>
<td>${comp.name}</td>
<td>${comp.typename}</td>
<td>${comp.corporation}</td>
<td>${comp.creditCode}</td>
<td>${comp.address}</td>
<td>${comp.createTime}</td>
<td>${comp.username}</td>
<td>${comp.updateTime}</td>
<td><a href="/day06/company/remove?id=${comp.id}"><button>删除</button></a>
<a href="/day06/company/updatePage?id=${comp.id}"><button>修改</button></a></td>
</tr>
</c:forEach>
</table><br>
<hr>
<%-- 分页查询相关--%>
<%-- 如果当前页是第一页,需要控制首页不显示,上一页不显示--%>
<%-- 把搜索的名字,每页显示条数也发给servlet--%>
<c:if test="${pageInfo.pageNum!=1}">
<a href="/day06/company/messList?pageNum=1&name=${name}&pageSize=${pageInfo.pageSize}">首页</a>
<a href="/day06/company/messList?pageNum=${pageInfo.pageNum-1}&name=${name}&pageSize=${pageInfo.pageSize}">上一页</a>
</c:if>
<%-- 如果当前页是尾页,需要控制下一页和尾页不显示 --%>
<c:if test="${pageInfo.pageNum!=pageInfo.pages}">
<a href="/day06/company/messList?pageNum=${pageInfo.pageNum+1}&name=${name}&pageSize=${pageInfo.pageSize}">下一页</a>
<a href="/day06/company/messList?pageNum=${pageInfo.pages}&name=${name}&pageSize=${pageInfo.pageSize}">尾页</a>
</c:if>
<%-- 提示信息,总页数为,当前第几页--%>
总计${pageInfo.pages}页/当前${pageInfo.pageNum}
<form action="/day06/company/messList" method="get">
<%-- 隐藏框,把每页显示条数,和要模糊查询的公司名再共享回去--%>
<input type="hidden" name="name" value="${name}">
<input type="hidden" name="pageSize" value="${pageInfo.pageSize}">
跳转到:<input type="text" name="pageNum" value="${pageInfo.pageNum}">
<input type="submit" value="提交">
</form>
</body>
</html>
(2)后端代码:CompanyListServlet.java
package com.tianju.servlet.company;
import com.tianju.entity.Company;
import com.tianju.entity.PageInfo;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.CompanyService;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
/**
* 进行公司信息列表展示的servlet类
*/
@WebServlet("/company/messList")
public class CompanyListServlet extends HttpServlet {
private ICompanyService companyService = new CompanyService();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 设置编码
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
// 1.0版本,显示所有的信息
// // 进行查询
// List<Company> list = companyService.queryAll();
// System.out.println(list);
//
// // 共享值
// req.setAttribute("compMessList", list);
//
// // 请求转发
// req.getRequestDispatcher("/compMess/list.jsp").forward(req, resp);
// 2.0版本,支持模糊查询和分页展示信息
// 1.从前端获取数据:要显示第几页,每页显示多少条数据,查询的关键词是啥
String pageNumStr = req.getParameter("pageNum"); // 第几页
String pageSizeStr = req.getParameter("pageSize"); // 每页显示数据条数
String name = req.getParameter("name");
// 2.进行赋值,
// 如果没有输入第几页,默认显示首页,第一页;
Integer pageNum = StringUtils.isBlank(pageNumStr) ? 1:Integer.parseInt(pageNumStr);
// 如果没有输入显示多少条数据,默认每页显示3条;
Integer pageSize = StringUtils.isBlank(pageSizeStr) ? 3:Integer.parseInt(pageSizeStr);
// 如果没有输入查询关键词,数据条数为总数;
Integer total = companyService.countLines(name);
// 3.根据查询数据条数,以及前端获取的每页显示数据条数,计算总页数;
// 思路:如果能整除,则为页数;如果不能整除,则/后再加1;
Integer pages = total % pageSize==0 ? total/pageSize:total/pageSize+1;
// 4.new PageInfo对象,共享页数等,以及查询到的数据
List<Company> list = companyService.queryByLikeNameLimit(pageNum, pageSize,name);
PageInfo<Company> pageInfo = new PageInfo<>(pageNum, pageSize, total, pages, list);
// 5.共享pageInfo到前端,查询条件到前端
req.setAttribute("pageInfo",pageInfo);
req.setAttribute("name", name);
// 6.转发到前端进行显示
req.getRequestDispatcher("/compMess/list.jsp").forward(req, resp);
}
}
新增数据—转发类型信息—新增信息业务
背景:如果新增一条图书信息,表格中记录的是图书的id,如果要知道具体的类型需要查另一张表;而前端显示时,需要以下拉框的形式进行选择。在新增成功后,再跳转回到显示所有信息的页面。

新增信息的业务逻辑:
(1)进入新增的页面,此时需要有类型信息以下拉框的方式在前端;
(2)用户在前端进行操作,需要把信息写全,不全要有提示;
(3)执行新增操作,将数据存入到数据库中;
(4)新增到数据成功,再跳转回到所有数据的页面
(1)在list.jsp页面点击添加
<a href="/day06/compMess/addPage">添加</a>
(2)由servlet处理,查询类型信息共享到addPage.jsp页面
AddCompServlet.java文件,目的是给addPage.jsp共享类型信息:
package com.tianju.servlet.company;
import com.tianju.dao.IComTypeDao;
import com.tianju.entity.ComType;
import com.tianju.service.IComTypeService;
import com.tianju.service.impl.ComTypeServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.nio.channels.NonWritableChannelException;
import java.util.List;
/**
* 添加公司信息的servlet
* 目的是把公司类型信息给addCompMess.jsp页面
*/
@WebServlet("/compMess/addPage")
public class AddCompServlet extends HttpServlet {
private IComTypeService typeService = new ComTypeServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 解决编码问题
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
// 需要给addCompMess.jsp页面公司类型信息
// 1.查询所有的类型;
List<ComType> types = typeService.queryAll();
System.out.println(types);
// 2.值共享;
req.setAttribute("types", types);
// 3.进行转发;
req.getRequestDispatcher("/compMess/addCompMess.jsp").forward(req,resp);
}
}
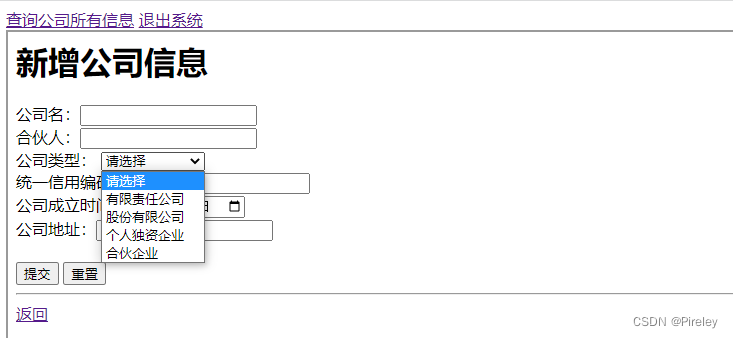
(3)addPage.jsp添加信息页面的代码
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新增公司信息</title>
</head>
<body>
<h1>新增公司信息</h1>
<%--${types}--%>
<form action="/day06/compMess/add" method="get">
公司名:<input type="text" name="name"><br>
合伙人:<input type="text" name="corporation"><br>
公司类型:
<select name="typeId">
<option value="">请选择</option>
<%-- 这部分拼出来--%>
<%-- <option value="1">有限责任公司</option>--%>
<c:forEach items="${types}" var="type">
<option value="${type.id}">${type.name}</option>
</c:forEach>
</select>
<br>
统一信用编码:
<input type="text" name="creditCode"><br>
公司成立时间:
<input type="date" name="createTime"><br>
公司地址:<input type="text" name="address"><br>
<span style="color: darkred">${msg}</span><br>
<input type="submit" value="提交">
<input type="reset" value="重置"><br>
<hr>
<a href="/day06/company/messList">返回</a>
</form>
</body>
</html>
(4)填完信息,点击添加,表单发送给AddServlet.java中的servlet进行处理;添加成功,再回到list.jsp页面,显示所有信息;
package com.tianju.servlet.company;
import com.tianju.entity.Company;
import com.tianju.service.IComTypeService;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.ComTypeServiceImpl;
import com.tianju.service.impl.CompanyService;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
/**
* 新增公司信息的业务逻辑
* 目的是:接收从addCompMess.jsp传过来的信息;
* new Company 并存到数据库
*/
@WebServlet("/compMess/add")
public class AddServlet extends HttpServlet {
private SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
private ICompanyService companyService = new CompanyService();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 解决编码问题;
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
// 新增一条数据到数据库
// 1.读取前端的值;
String name = req.getParameter("name");
String corporation = req.getParameter("corporation");
String typeId = req.getParameter("typeId");
String creditCode = req.getParameter("creditCode");
String createTime = req.getParameter("createTime");
String address = req.getParameter("address");
System.out.println(createTime);
// 2.判断是否为空;
if (StringUtils.isBlank(name)
|| StringUtils.isBlank(corporation)
|| StringUtils.isBlank(typeId)
|| StringUtils.isBlank(creditCode)
|| StringUtils.isBlank(createTime)
|| StringUtils.isBlank(address)){
// 共享一条msg给前端,提醒一下
req.setAttribute("msg", "输入为空,请输全公司信息");
req.getRequestDispatcher("/compMess/addPage").forward(req,resp);
return;
}
// 3.new company实体类;
Company company = new Company();
company.setAddress(address);
company.setName(name);
company.setCorporation(corporation);
company.setTypeId(Integer.parseInt(typeId));
company.setCreditCode(creditCode);
try {
company.setCreateTime(sdf.parse(createTime));
} catch (ParseException e) {
throw new RuntimeException(e);
}
// TODO:记录是谁操作的这条信息
company.setUserId(1);
// 4.新增数据到数据库;
Integer addFlag = companyService.add(company);
if (addFlag<1){
// 共享一条msg给前端,提醒一下
req.setAttribute("msg", "系统繁忙,请稍后重试");
req.getRequestDispatcher("/compMess/addCompMess.jsp");
return;
}
// 5.重定向到list页面,显示更新后的公司信息
resp.sendRedirect(req.getContextPath()+"/company/messList");
}
}
修改数据—修改数据需要知道修改的id—隐藏框实现
背景:用户点击修改某一条信息,进入修改页面,需要把原有的信息展示给用户;在页面跳转的过程中,要记录要修改的id,如果修改页面有下拉框,如何实现原有下拉框显示的功能。

修改信息的业务逻辑:
(1)用户点击要修改的信息,进入修改页面;
(2)把原有的信息在前端进行展示,下拉框等;
(3)【记录要修改的id】需要记录好要修改的id;
(4)用户进行修改,把修改的信息和id传给后端;
(5)把修改数据更新到数据库中;
(6)修改成功后,再跳转回到所有数据的页面;
(1)在list.jsp页面点击修改按钮,
<a href="/day06/company/updatePage?id=${comp.id}"><button>修改</button></a>
(2)由UpdatePageServlet.java进行处理;根据id查询出要修改的数据,并且查询出所有类型信息,共享转发到update.jsp修改页面;
package com.tianju.servlet.company;
import com.sun.org.apache.bcel.internal.generic.NEW;
import com.tianju.entity.Company;
import com.tianju.service.IComTypeService;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.ComTypeServiceImpl;
import com.tianju.service.impl.CompanyService;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* 修改页面的servlet:
* 目的是把已有的信息,查询,返回给修改页面;
* 也要共享一下类型信息
*/
@WebServlet("/company/updatePage")
public class UpdatePagServlet extends HttpServlet {
private ICompanyService companyService = new CompanyService();
private IComTypeService typeService = new ComTypeServiceImpl();
private SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 解决编码问题
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
// 思路:根据传过来的id,查询到这一条信息,转发给修改页面
// 1.从前端获取修改的id
String id = req.getParameter("id");
System.out.println(id);
// 2.判断不为空;
if (StringUtils.isBlank(id)){
req.setAttribute("msg", "未能获取要修改的公司id");
// 重定向到list页面
resp.sendRedirect(req.getContextPath()+"/company/messList");
return;
}
// 3.查询出一条信息;
Company companyDb = companyService.queryById(Integer.parseInt(id));
if (companyDb==null){
req.setAttribute("msg", "未能根据公司id查询到公司信息");
// 重定向到list页面
resp.sendRedirect(req.getContextPath()+"/company/messList");
return;
}
// 4.共享值;---查询到的公司信息
req.setAttribute("companyDb",companyDb);
System.out.println(companyDb);
// 4+.也要共享一下类型信息
req.setAttribute("types", typeService.queryAll());
// 创建时间需要单独共享一下---解决格式
Date createTime = companyDb.getCreateTime();
String createTimeStr = sdf.format(createTime);
req.setAttribute("createTimeStr",createTimeStr);
// 5.转发给修改页面.jsp
req.getRequestDispatcher("/compMess/update.jsp").forward(req,resp);
}
}
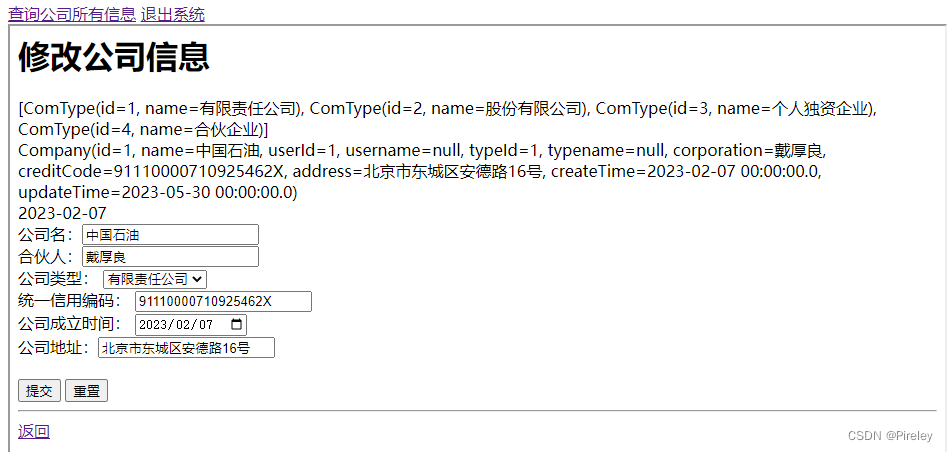
(3)在update.jsp页面,用户进行修改操作,点击提交后,表单信息交给UpdateServlet.java进行修改数据的处理;并且要设置一个隐藏框,用户传给后端要修改数据的id号
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改公司信息</title>
</head>
<body>
<h1>修改公司信息</h1>
${types}
<br>
${companyDb}
<br>
${createTimeStr}
<form action="/day06/compMess/update" method="get">
<%-- 隐藏信息,目的是传回要修改的id--%>
<input type="hidden" name="id" value="${companyDb.id}">
公司名:<input type="text" name="name" value="${companyDb.name}"><br>
合伙人:<input type="text" name="corporation" value="${companyDb.corporation}"><br>
公司类型:
<select name="typeId">
<option value="">请选择</option>
<%-- 需要设置成selected--%>
<c:forEach items="${types}" var="type">
<option value="${type.id}" ${type.id==companyDb.typeId ? 'selected' : ''}>${type.name}</option>
</c:forEach>
</select><br>
统一信用编码:
<input type="text" name="creditCode" value="${companyDb.creditCode}"><br>
公司成立时间:
<input type="date" name="createTime" value="${createTimeStr}"><br>
公司地址:<input type="text" name="address" value="${companyDb.address}"><br>
<span style="color: darkred">${msg}</span><br>
<input type="submit" value="提交">
<input type="reset" value="重置"><br>
<hr>
<a href="/day06/company/messList">返回</a>
</form>
</body>
</html>
(4)在UpdateServlet.java中执行数据修改操作;修改成功,再回到list.jsp页面:
package com.tianju.servlet.company;
import com.tianju.entity.Company;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.CompanyService;
import com.tianju.util.StringUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.text.ParseException;
import java.text.SimpleDateFormat;
/**
* 修改公司信息的servlet
* 目的是:从前端获取要修改的信息;
* 执行修改操作
*/
@WebServlet("/compMess/update")
public class UpdateServlet extends HttpServlet {
private SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
private ICompanyService companyService = new CompanyService();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 解决编码问题
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
// 获取要修改的id,和其他信息,更新数据库,再重定向到list页面
// 1.从前端获取信息;
String name = req.getParameter("name");
String corporation = req.getParameter("corporation");
String typeId = req.getParameter("typeId");
String creditCode = req.getParameter("creditCode");
String createTime = req.getParameter("createTime");
String address = req.getParameter("address");
// 要修改的id;
String id = req.getParameter("id");
// 2.判断不为空;
if (StringUtils.isBlank(name) || StringUtils.isBlank(corporation)
|| StringUtils.isBlank(typeId) || StringUtils.isBlank(creditCode)
|| StringUtils.isBlank(createTime) || StringUtils.isBlank(address) || StringUtils.isBlank(id)
){
// 共享一条msg给前端,提醒一下
req.setAttribute("msg", "输入为空,请输全公司信息");
req.getRequestDispatcher("/company/updatePage").forward(req,resp);
return;
}
// 3.new company;
Company company = new Company();
company.setAddress(address);
company.setName(name);
company.setCorporation(corporation);
company.setTypeId(Integer.parseInt(typeId));
company.setCreditCode(creditCode);
try {
company.setCreateTime(sdf.parse(createTime));
} catch (ParseException e) {
throw new RuntimeException(e);
}
// TODO:记录是谁操作的这条信息
company.setUserId(1);
// 公司信息的id
company.setId(Integer.parseInt(id));
// 4.进行修改;
Integer updateFlag = companyService.update(company);
if (updateFlag<1){
// 共享一条msg给前端,提醒一下
req.setAttribute("msg", "修改失败,系统繁忙,请稍后重试");
req.getRequestDispatcher("/company/updatePage").forward(req,resp);
return;
}
// 5.重定向到list页面
resp.sendRedirect(req.getContextPath()+"/company/messList");
}
}
删除数据—需要知道要删除的id

业务逻辑:
(1)把删除的id用get方式拼成一个浏览器请求;
(2)浏览器请求交个servlet进行处理,执行删除操作;
(3)删除成功后,再跳转回到所有数据的页面;
(1)在list.jsp页面,点击删除
<a href="/day06/company/remove?id=${comp.id}"><button>删除</button></a>
(2)由CompanyRemove.servlet进行删除数据处理,删除成功再回到list.jsp页面;
package com.tianju.servlet.company;
import com.tianju.service.ICompanyService;
import com.tianju.service.impl.CompanyService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/company/remove")
public class CompanyRemove extends HttpServlet {
private ICompanyService companyService = new CompanyService();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 编码问题
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
// 进行删除
String id = req.getParameter("id");
companyService.deleteById(Integer.parseInt(id));
System.out.println(id);
// 刷新页面,重定向到显示列表
resp.sendRedirect(req.getContextPath()+"/company/messList");
}
}
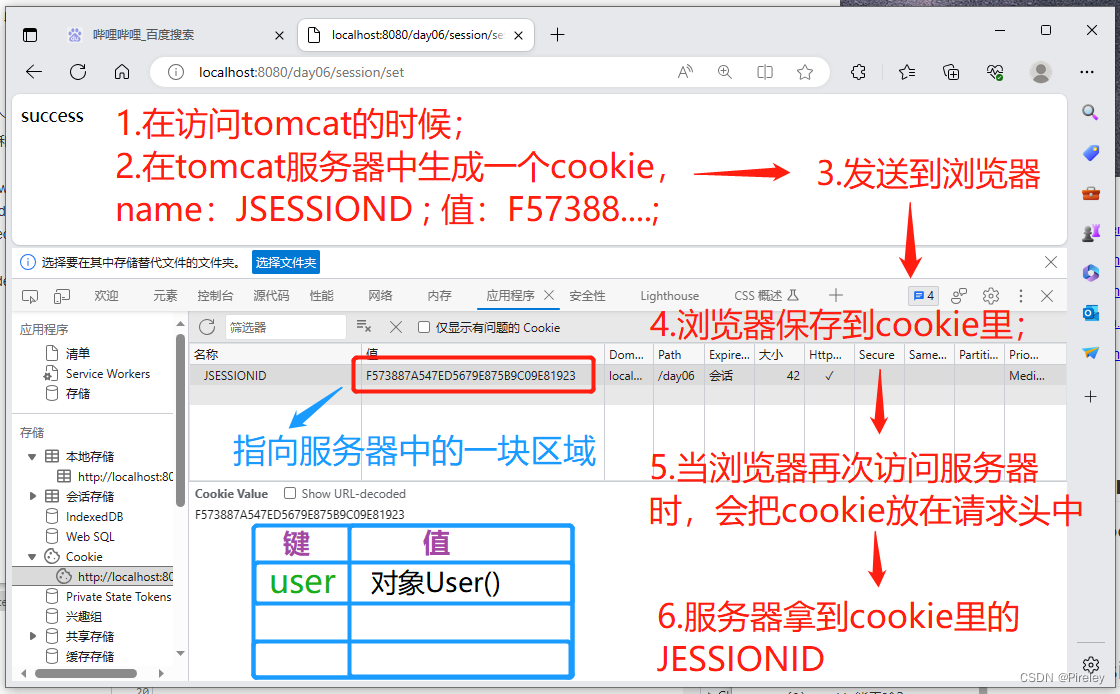
权限控制—只能操作自己的数据
见下面博客,用cookie和session实现
Java网络开发(Session)—— 从http请求 到 cookie 到 session & 用 session控制 删改数据的权限

总结
1.通过servlet共享值再转发到jsp实现数据的增加和修改;
2.增加,删除,修改完成后都要再回到list页面;
3.通过session可以控制数据的删改权限;