❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 路由
- Navigate导航组件
- 路由的嵌套
- useNavigate
- 路由传递参数
- route配置抽取
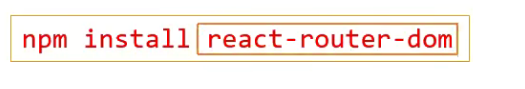
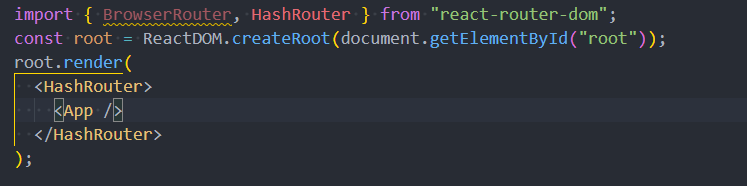
路由



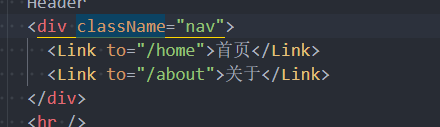
- 通过Link组件就可以点击跳转

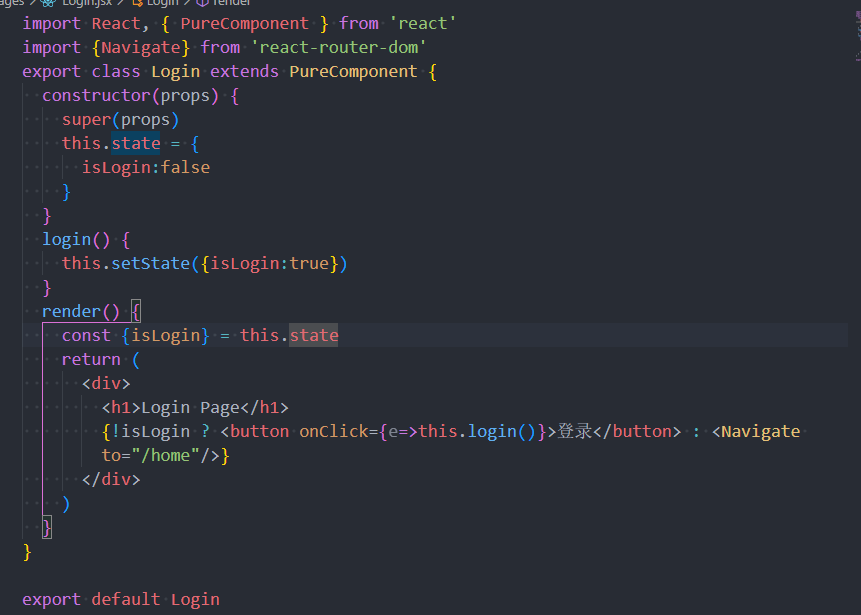
Navigate导航组件
- 用于重定向

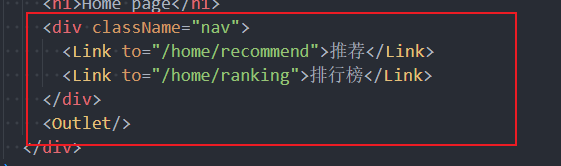
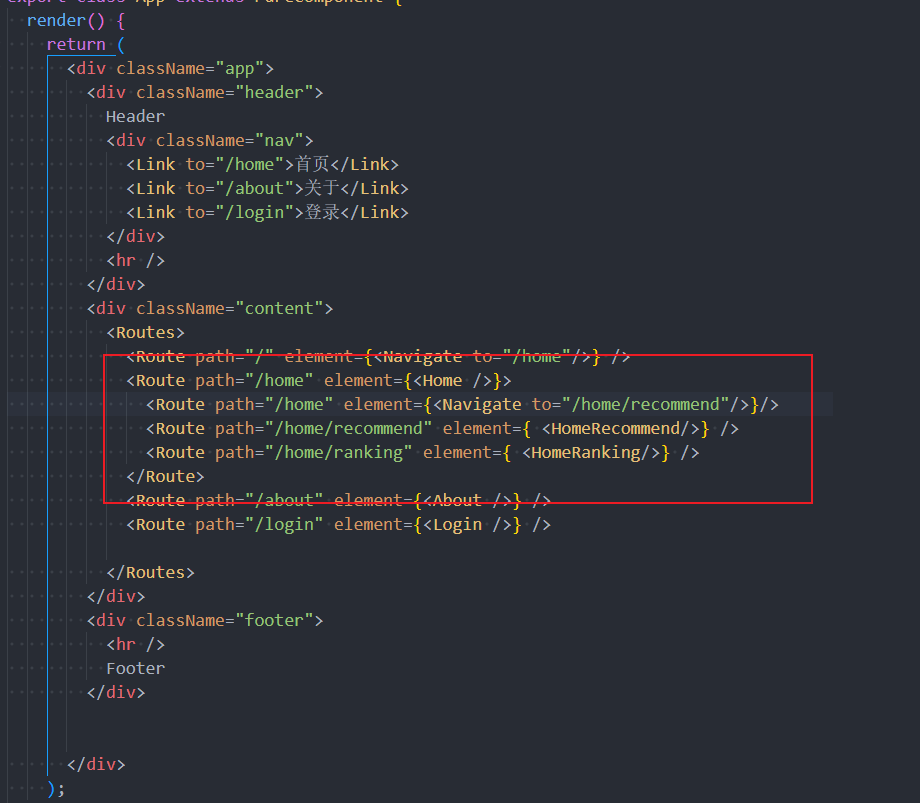
路由的嵌套
- 在父路由中写link表示跳转到哪,然后需要一个outlet占位符组件

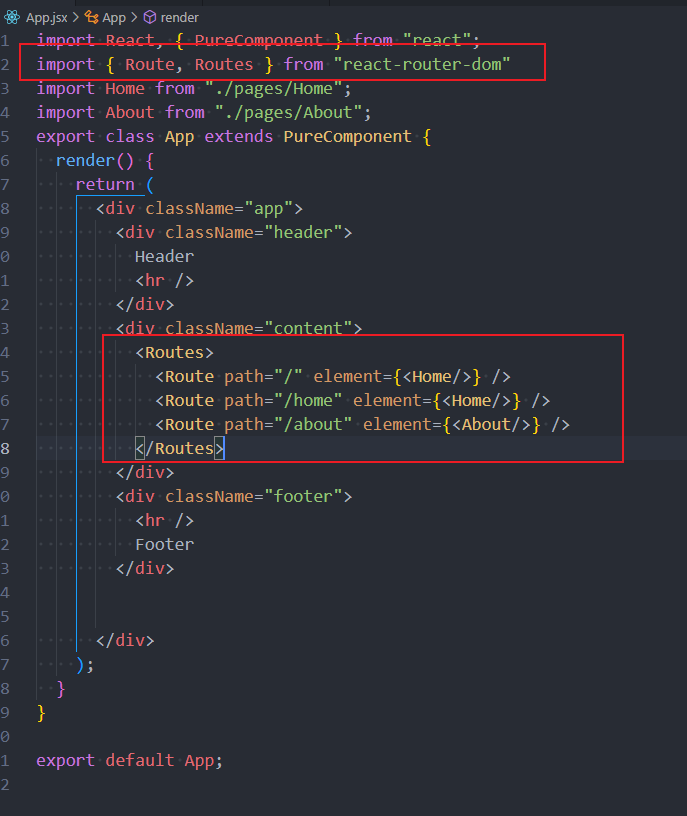
在app.jsx中写route嵌套

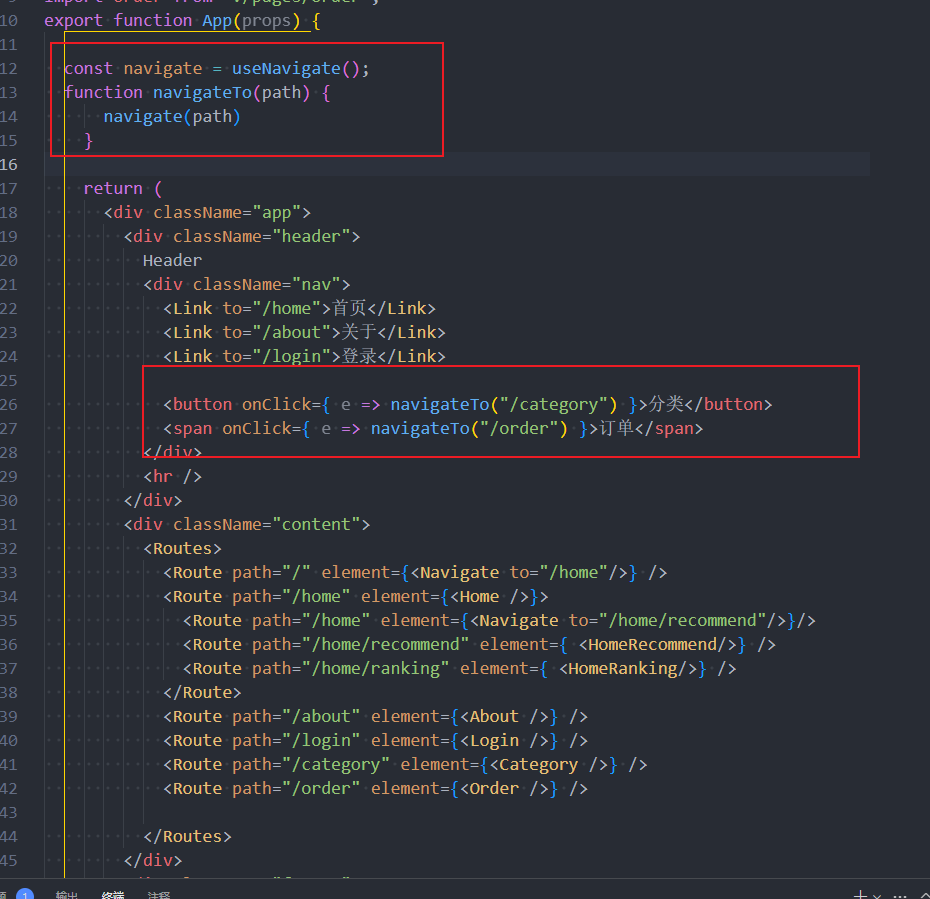
useNavigate
- 这是一个hook函数,可以通过这个不局限于link跳转了

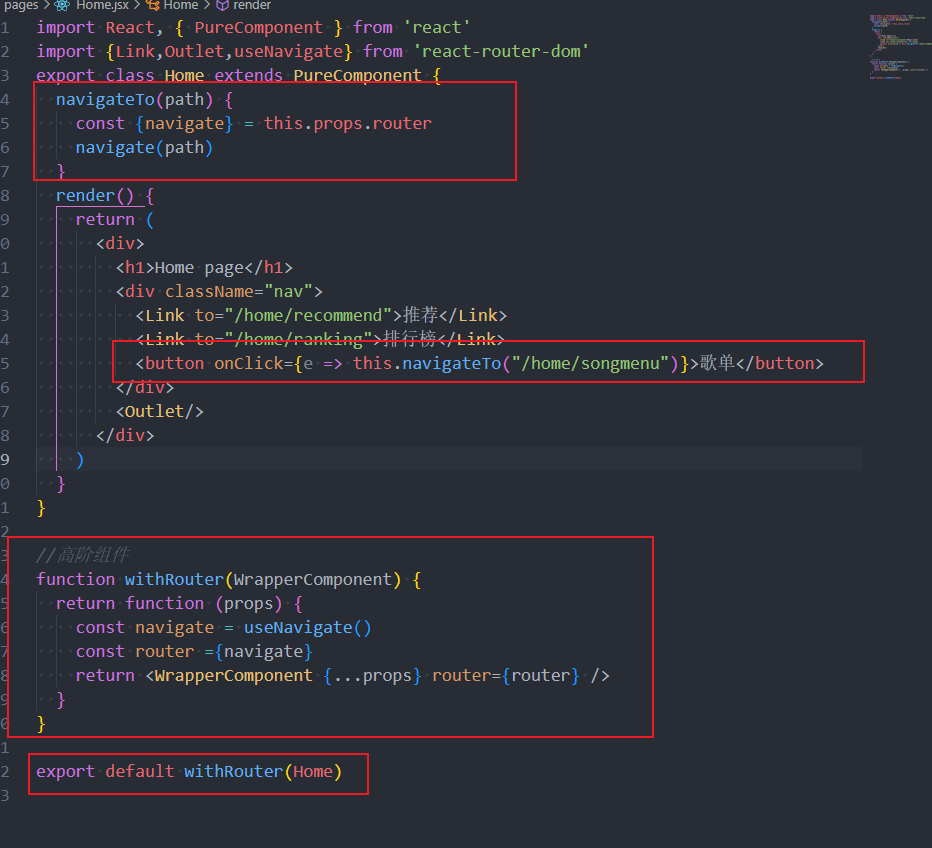
如果需要在类组件中用useNavigate,需要通过高阶组件进行拦截封装
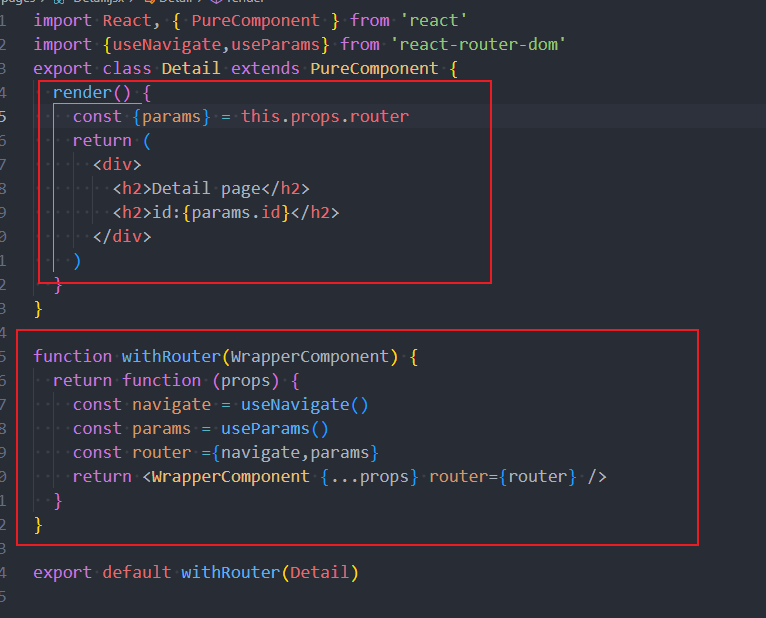
路由传递参数
通过动态路由

然后通过高阶组件实现跳转

然后通过useParams高阶函数获取到id

- 或者传参数的话可以通过querySelectore,使用hook:userLocation()

或者这么写,就可以把每个参数都获取了
route配置抽取

- 通过useRoutes的hook实现

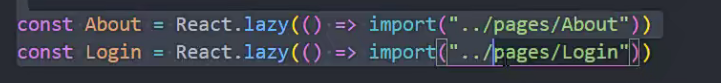
- 路由懒加载

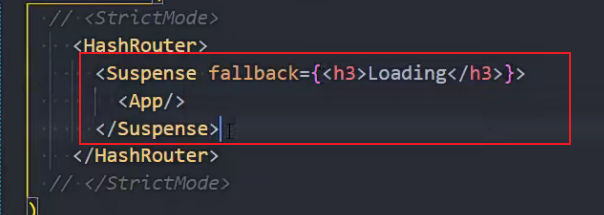
如果我们对某些组件进行了异步加载(懒加载),那么需要使用Suspense进行包裹

————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章