一、SpringBoot入门
(一)第一个Springboot案例
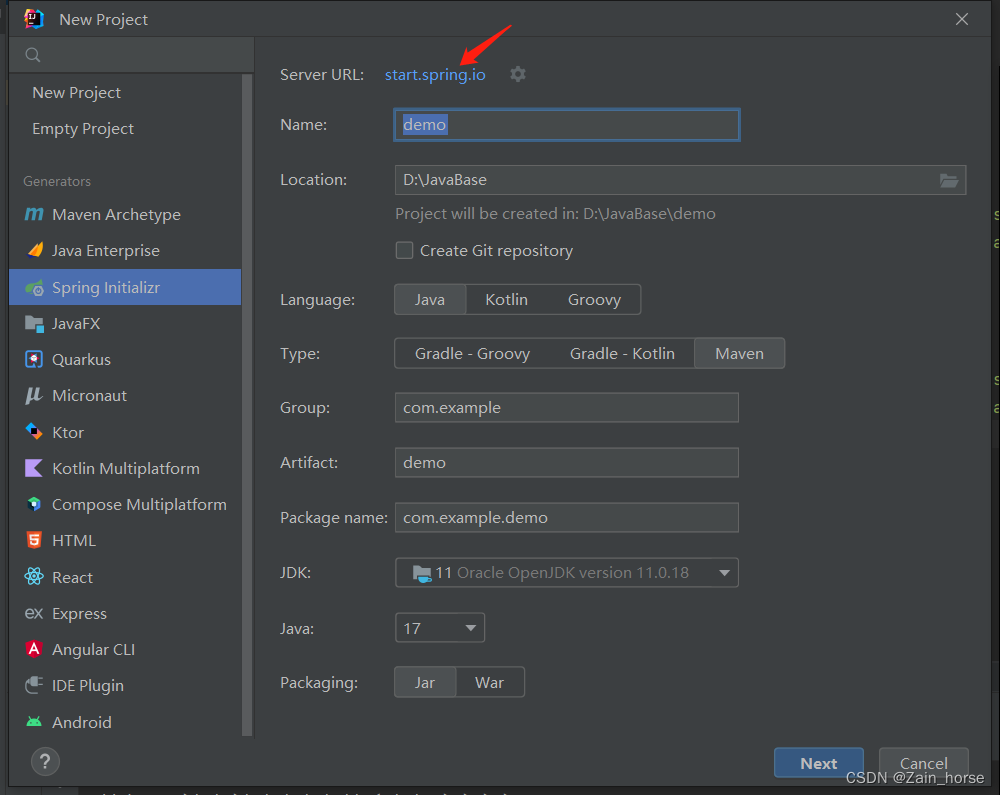
1、创建Springboot工程,添加依赖。
2、定义类,添加方法并添加注释
3、运行测试。
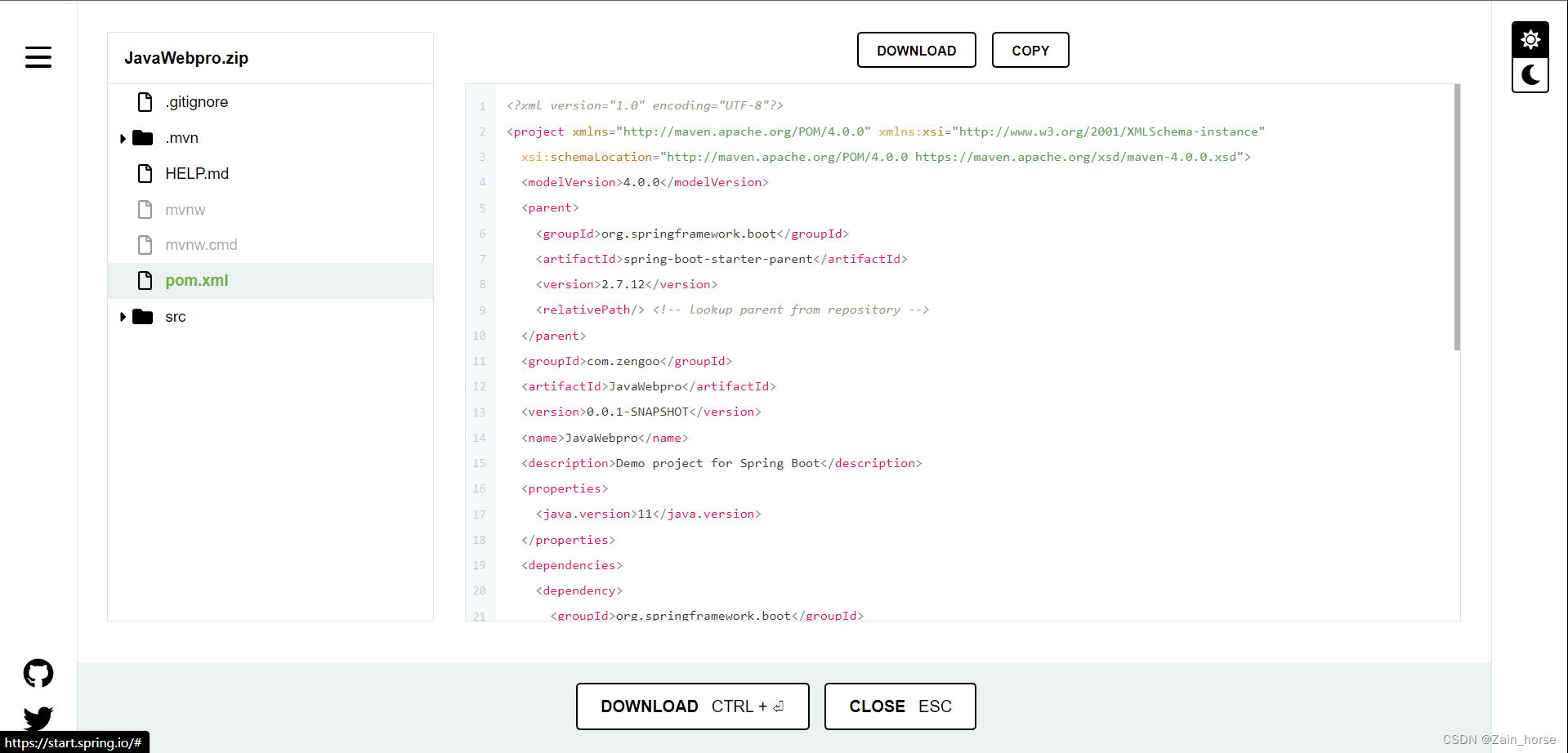
pom.xml(框架自动生成)
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.12</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.zengoo</groupId>
<artifactId>JavaEEpro</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>JavaEEpro</name>
<description>JavaEEpro</description>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
控制类Controller
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(){
System.out.println("Hello World!");
return "Hello World!";
}
}
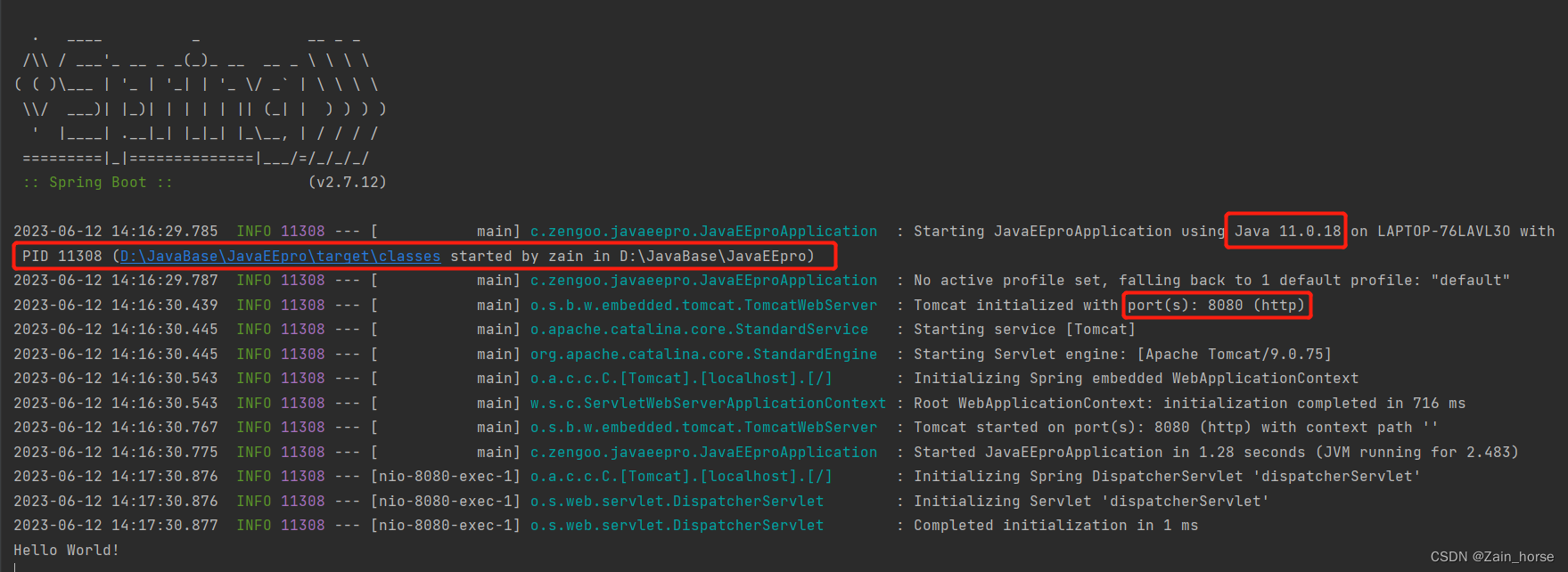
启动Springboot

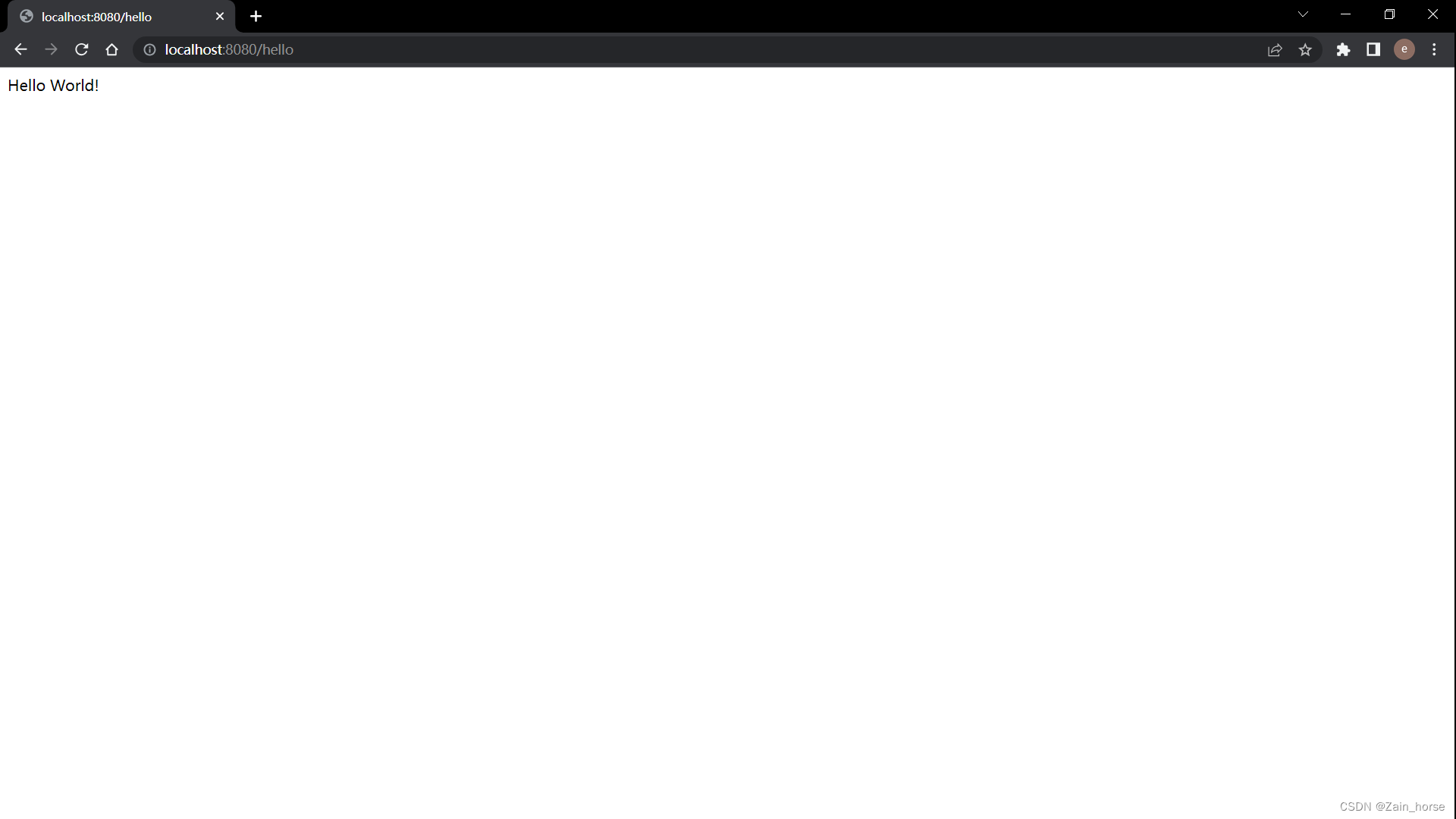
效果图

二、HTTP协议
(一)概述
1、概念: HTTP(Hyper Text Transfer Protocal),超文本传输协议,规定了浏览器和服务器之间传输数据的规则。
2、特点
(1)基于TCP协议: 面向连接、安全
(2)基于请求-响应型: 一次请求对应一次响应
(3)HTTP是一种无状态协议:对于事务处理没有记忆能力。每次请求-响应都是独立的。
3、优缺点
- 优点: 速度快。
- 缺点: 多次请求间不能共享数据。
2、数据头
(1)数据传输状态
Request URL: http://localhost:8080/hello
Request Method: GET
Status Code: 200
Remote Address: [::1]:8080
Referrer Policy: strict-origin-when-cross-origin
(2)请求头
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,
image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cache-Control: max-age=0
Connection: keep-alive
Cookie: Idea-215396a0=c0d39e88-d7fa-44d7-9967-81f5a14b6018
Host: localhost:8080
Sec-Ch-Ua: "Not.A/Brand";v="8", "Chromium";v="114", "Google Chrome";v="114"
Sec-Ch-Ua-Mobile: ?0
Sec-Ch-Ua-Platform: "Windows"
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML
, like Gecko) Chrome/114.0.0.0 Safari/537.36
(3)响应头
Connection: keep-alive
Content-Length: 12
Content-Type: text/html;charset=UTF-8
Date: Mon, 12 Jun 2023 06:30:01 GMT
Keep-Alive: timeout=60
(二)请求协议
1、请求行: 是指请求数据的第一行(请求方式+资源路径+协议)
2、请求头: 是指请求数据的第二行开始的请求数据以 【key: value】的形式存储。
| 描述 | 说明 |
|---|---|
| Host | 请求的主机名 |
| User-Agent | 浏览器版本 |
| Accept | 浏览器接收资源类型 |
| Accept-Language | 浏览器偏好语言 |
| Accept-Encoding | 浏览器可支持的压缩类型 |
| Content-Type | 请求主体类型 |
| Content-Length | 请求主体大小(Byte) |
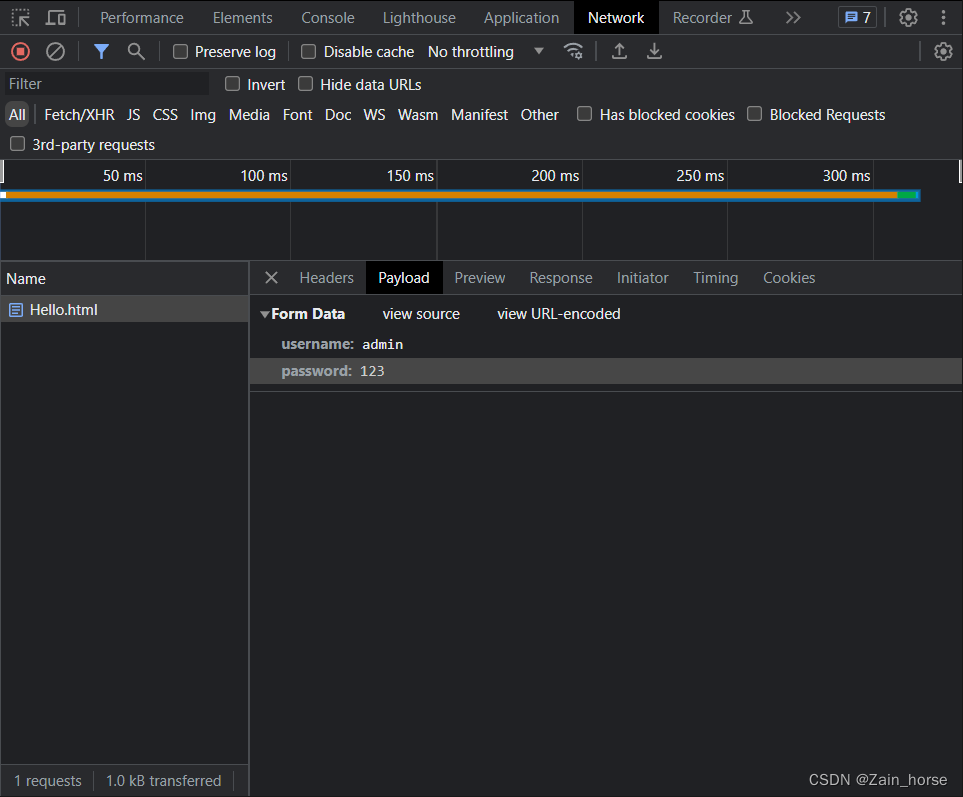
3、请求体: post请求存放请求数据的区域。
以Post请求之后的控制台输出

4、补充知识:
(1)GET请求: 请求数据大小有限,范围为地址栏字符串输入长度
(2)POST请求: 请求数据没有限制,使用JSON格式进行传输
(三)响应协议
1、响应行: 响应数据的第一行。(协议+状态码+描述)
(1)状态码
| 状态码 | 说明 |
|---|---|
| 1xx | 响应中-临时状态码,表示数据已接收,告诉客户端应该继续请求或如果已完成请忽略它 |
| 2xx | 成功-表示请求已成功接收,处理已完成 |
| 3xx | 重定向-重定向到其它地方,让客户端重新发起请求以完成整个处理 |
| 4xx | 客户端错误-处理发生错误,责任在客户端,如请求了不存在的资源,客户端未被授权,禁止访问等 |
| 5xx | 服务器错误-处理发生错误,责任在服务端,如程序抛出异常等 |
常见状态码
| 状态码 | 英文描述 | 解释 |
|---|---|---|
| 200 | OK | 客户端请求成功 |
| 302 | Found | 表示请求的资源已由Location响应头给定的URL |
| 304 | Not Modified | 表示缓存中已有数据,可以直接获取 |
| 400 | Bad Request | 请求有语法错误,服务器无法解析 |
| 403 | Forbidden | 请求已收到,但拒绝服务 |
| 404 | Not Found | 请求资源不存在。一般是URL输入错误或网站资源被删除 |
| 405 | Method Not Allowed | 请求方法错误。应使用GET方法的资源,使用了POST方法 |
| 428 | Procondition Required | 服务器要求必须带有特殊请求头的请求才能访问 |
| 429 | Too Many Request | 请求过多错误。配合Retry-After(间隔后使用)响应头一起使用 |
| 431 | Request Header Fields Too Large | 请求头过大。服务器无法接受。 |
| 500 | Internal Server Error | 服务器发生不可预测的异常 |
| 503 | Server Unavailable | 服务器尚未准备好 |
响应码大全: https://cloud.tencent.com/developer/chapter/13553
2、响应头: 相应数据的第二行开始的对相应数据端的描述,以 【key: value】的形式存储
| 描述 | 说明 |
|---|---|
| Content-Type | 响应主体类型 |
| Content-Length | 响应主体大小(Byte) |
| Content-Encoding | 响应压缩算法 |
| Cache-Control | 客户端缓存配置 |
| Set-Cookie | 告诉浏览器当前页面所在域设置cookie |
3、响应体: 响应具体数据
(四)协议解析
1、协议解析是指,自定义一个web服务器接收客户端发送的请求,并利用ServerSocket返回响应体的过程。
2、分装了协议解析的服务器: Tomcat、Jetty、WebLogic、WebSphere等等…
三、Tomcat服务器
(一)概念: Tomcat是Apache软件基金会的一个核心项目,是一个开源免费的轻量web服务器,支持Servlet/JSP少量JavaEE规范。
(二)官网: https://tomcat.apache.org/
(三)基本使用
- 下载 Tomcat 8.0
- 安装:Tomcat解压即可
- 卸载:直接删除目录
- 启动: 点击bin\startup.bat
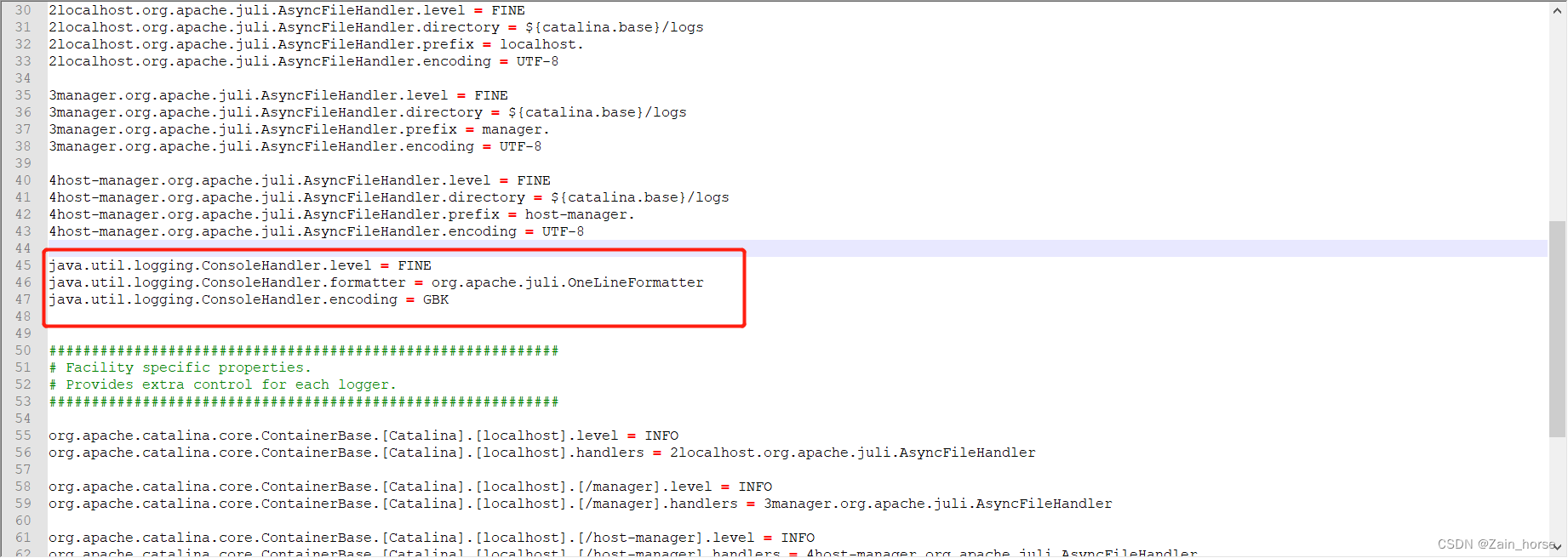
- 控制台中文乱码问题:修改conf/logging.properties

- 控制台中文乱码问题:修改conf/logging.properties
- 关闭
- 直接windows窗口关闭:强制关闭
- bin\shutdown.bat:正常关闭
- Ctrl+C:正常关闭
- 修改Tomcat端口号

- 部署项目:将项目打包后放置在webapps目录下即可
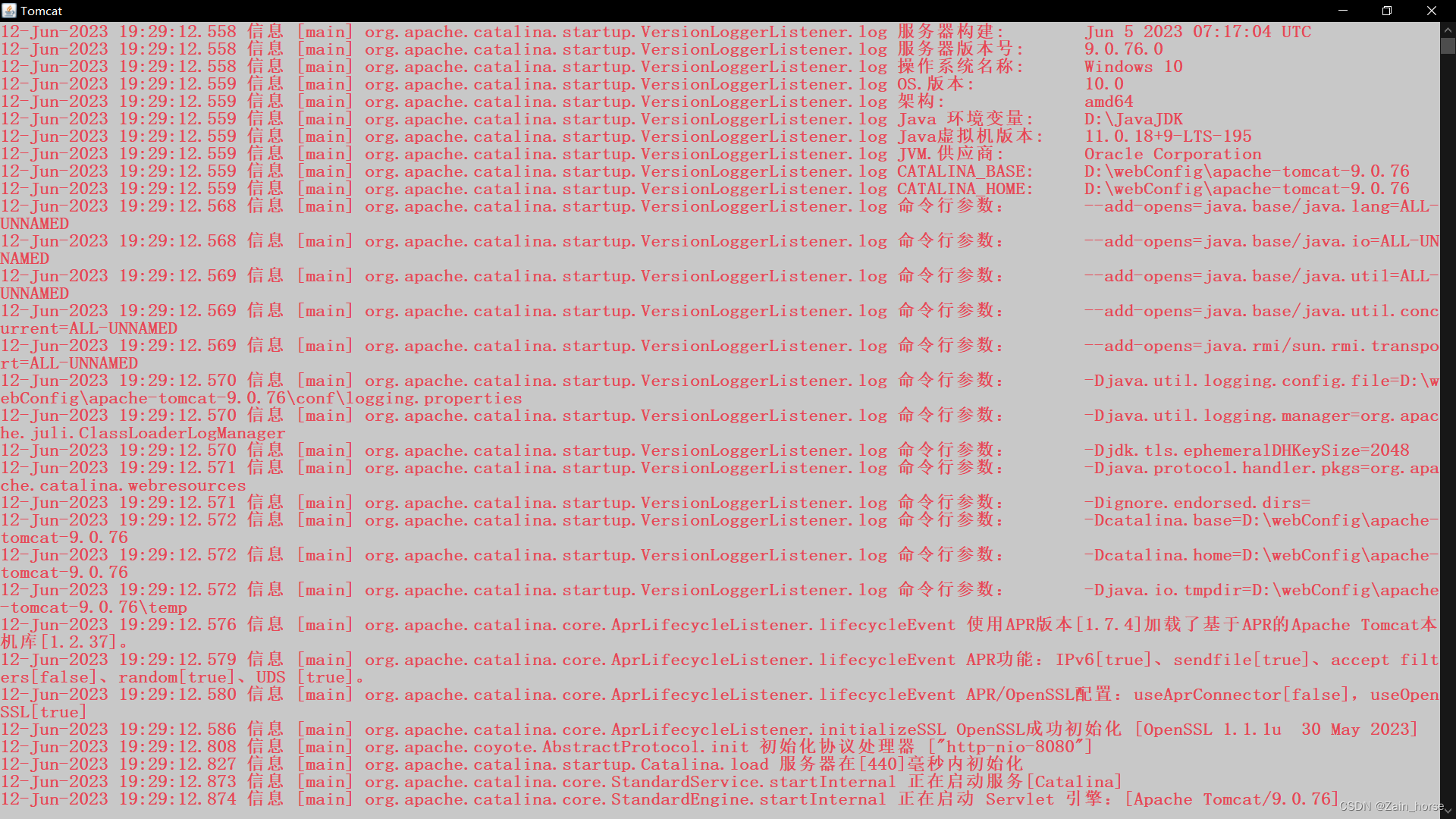
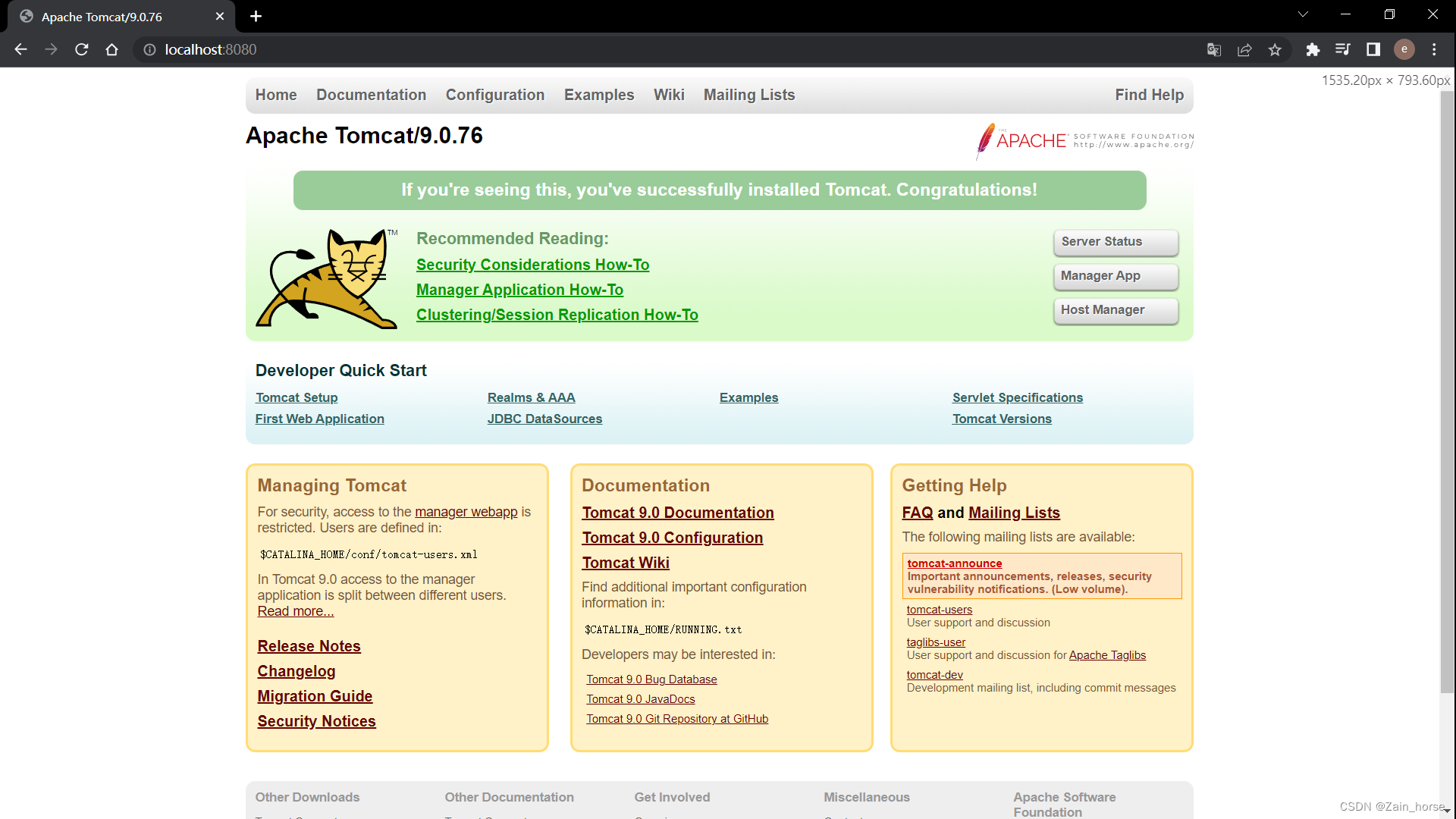
开启效果图


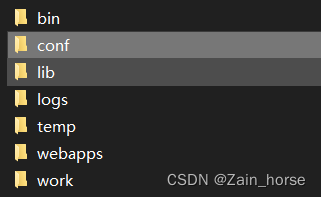
(四)Tomcat文件目录表

| 文件夹名 | 说明 |
|---|---|
| bin | 可执行文件目录 |
| conf | 配置文件目录 |
| lib | 依赖文件目录 |
| logs | 运行日志文件目录 |
| temp | 临时文件目录 |
| webapps | 应用发布目录 |
| work | 工作目录 |
(五)Tomcat启动的常见问题
| 常见问题 | 处理方法 |
|---|---|
| 启动窗口一闪而过 | 检查JAVA_HOME环境变量是否正确 |
| 端口号冲突 | 找到对应程序并且kill掉 或 修改Tomcat端口号( conf/server.xml ) |
四、内嵌Tomcat
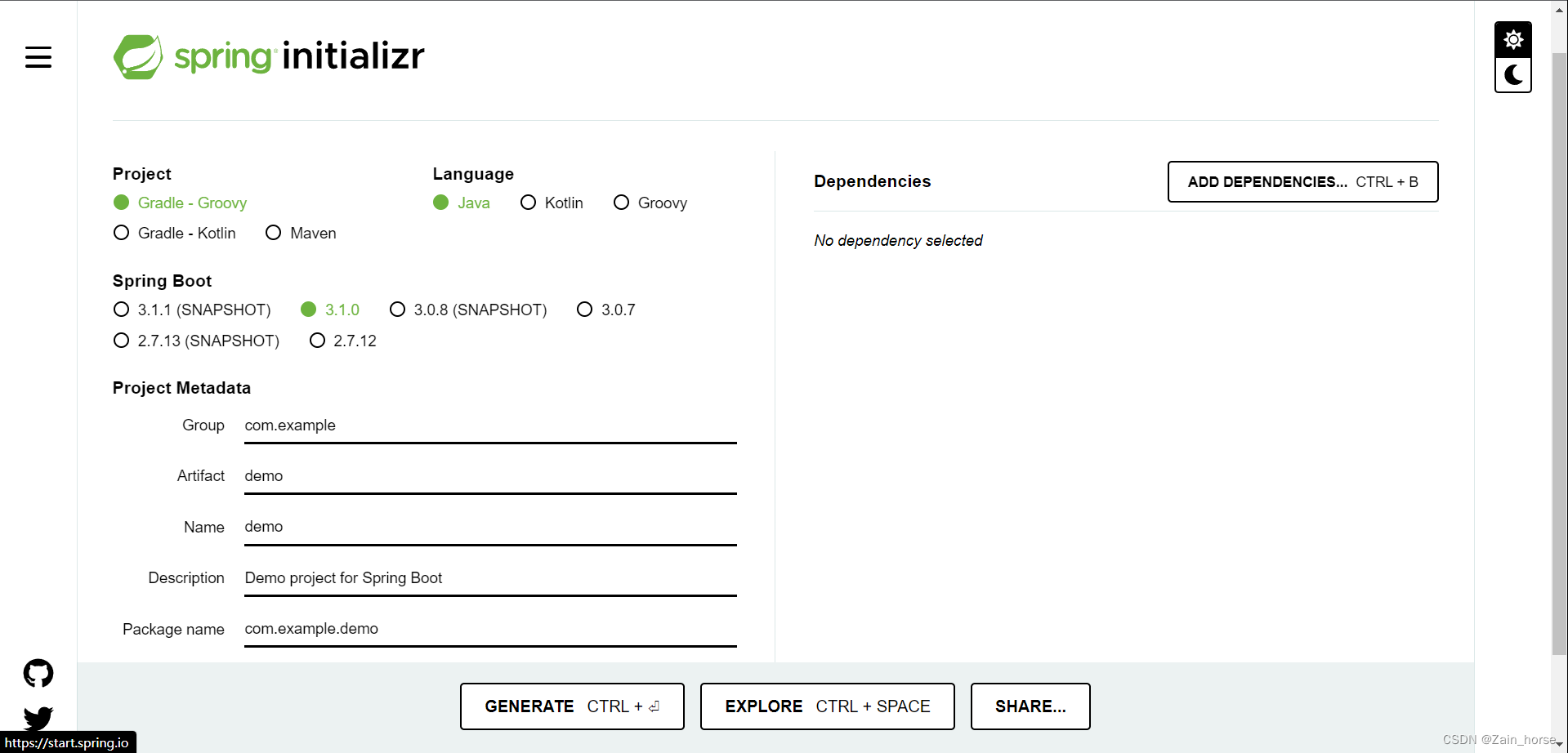
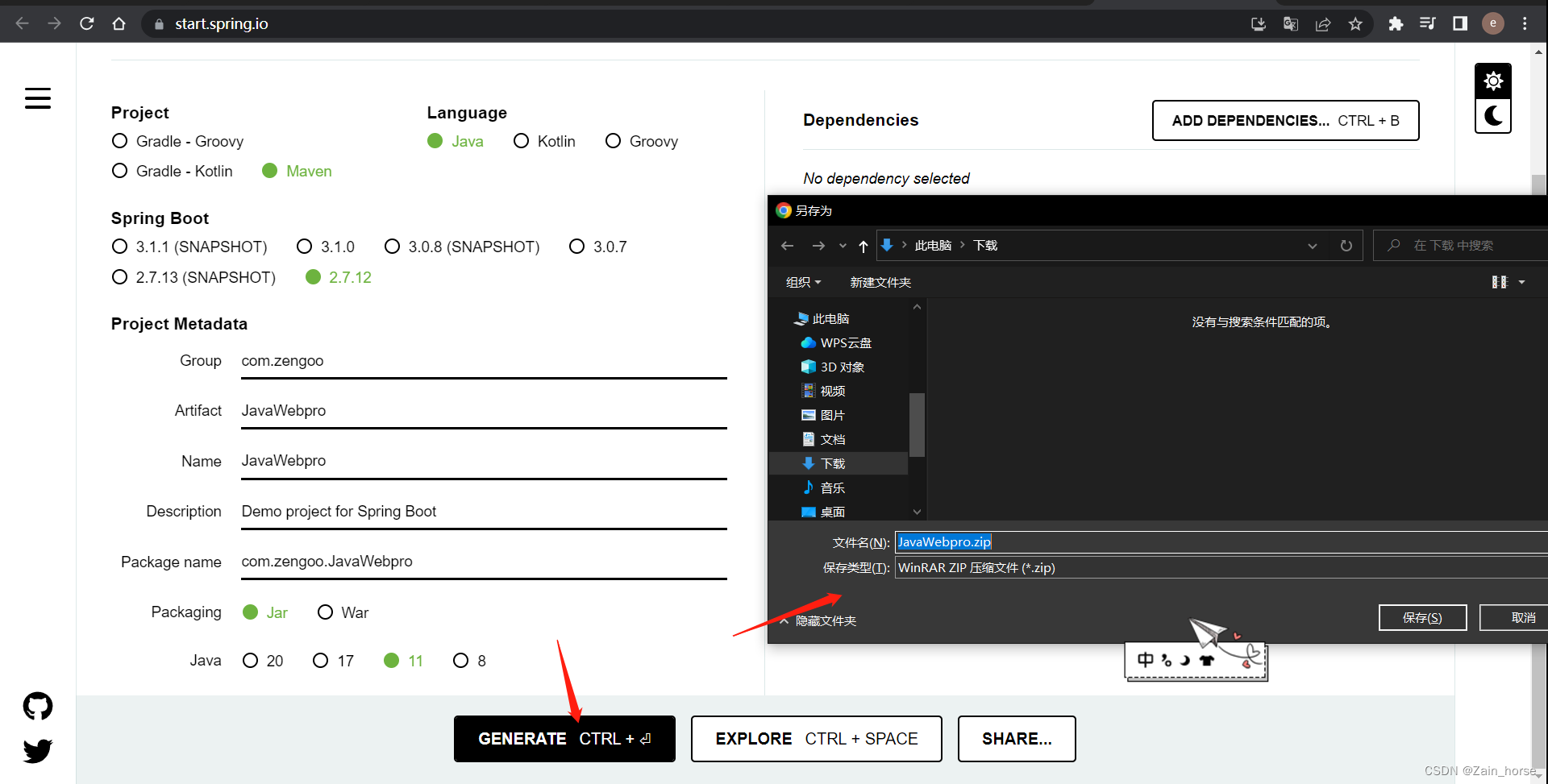
Spring官方给我们做了一个可以创建Maven项目骨架的网站 https://start.spring.io/


点击Genarate获取压缩包

点击Explore在网页内查看骨架内容