DependentLayout
DependentLayout是Java UI框架里的一种常见布局。与DirectionalLayout相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置。

支持的XML属性DependentLayout的共有XML属性继承自:Component
DependentLayout的共有XML属性继承自:Component
DependentLayout的自有XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| alignment | 对齐方式 | left | 表示左对齐。 | 可以设置取值项如表中所列,也可以使用“|”进行多项组合。 ohos:alignment="top|left" ohos:alignment="left" |
| top | 表示顶部对齐。 | |||
| right | 表示右对齐。 | |||
| bottom | 表示底部对齐。 | |||
| horizontal_center | 表示水平居中对齐。 | |||
| vertical_center | 表示垂直居中对齐。 | |||
| center | 表示居中对齐。 |
DependentLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| left_of | 将右边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:left_of="$id:component_id" |
| right_of | 将左边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:right_of="$id:component_id" |
| start_of | 将结束边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:start_of="$id:component_id" |
| end_of | 将起始边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:end_of="$id:component_id" |
| above | 将下边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:above="$id:component_id" |
| below | 将上边缘与另一个子组件的下边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:below="$id:component_id" |
| align_baseline | 将子组件的基线与另一个子组件的基线对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_baseline="$id:component_id" |
| align_left | 将左边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_left="$id:component_id" |
| align_top | 将上边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_top="$id:component_id" |
| align_right | 将右边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_right="$id:component_id" |
| align_bottom | 将底边与另一个子组件的底边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_bottom="$id:component_id" |
| align_start | 将起始边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_start="$id:component_id" |
| align_end | 将结束边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。 说明
| ohos:align_end="$id:component_id" |
| align_parent_left | 将左边缘与父组件的左边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_left="true" ohos:align_parent_left="$boolean:true" |
| align_parent_top | 将上边缘与父组件的上边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_top="true" ohos:align_parent_top="$boolean:true" |
| align_parent_right | 将右边缘与父组件的右边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_right="true" ohos:align_parent_right="$boolean:true" |
| align_parent_bottom | 将底边与父组件的底边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_bottom="true" ohos:align_parent_bottom="$boolean:true" |
| align_parent_start | 将起始边与父组件的起始边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_start="true" ohos:align_parent_start="$boolean:true" |
| align_parent_end | 将结束边与父组件的结束边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 说明
| ohos:align_parent_end="true" ohos:align_parent_end="$boolean:true" |
| center_in_parent | 将子组件保持在父组件的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:center_in_parent="true" ohos:center_in_parent="$boolean:true" |
| horizontal_center | 将子组件保持在父组件水平方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:horizontal_center="true" ohos:horizontal_center="$boolean:true" |
| vertical_center | 将子组件保持在父组件垂直方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:vertical_center="true" ohos:vertical_center="$boolean:true" |
排列方式
DependentLayout的排列方式是相对于其他同级组件或者父组件的位置进行布局。
相对于同级组件的对齐
- 根据位置对齐
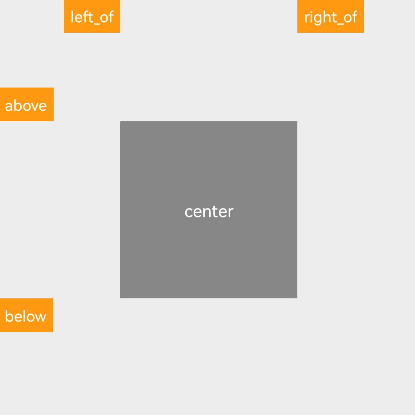
left_of、right_of、start_of、end_of、above和below均相对于同级组件的不同位置进行对齐。例如left_of对齐方式,即将右边缘与同级组件的左边缘对齐,对齐后位于同级组件的左侧。其他几种对齐方式遵循的逻辑与此相同,需要注意的是start_of和end_of会跟随当前布局起始方向变化。
以上几种不同对齐方式的效果如下图所示:

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="500vp"
ohos:width="500vp"
ohos:background_element="#EDEDED">
<Text
ohos:id="$+id:text_center"
ohos:height="210vp"
ohos:width="210vp"
ohos:background_element="#878787"
ohos:center_in_parent="true"
ohos:text="center"
ohos:text_alignment="center"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_left"
ohos:height="match_content"
ohos:width="match_content"
ohos:left_of="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="left_of"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_right"
ohos:height="match_content"
ohos:width="match_content"
ohos:right_of="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="right_of"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_above"
ohos:height="match_content"
ohos:width="match_content"
ohos:above="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_below"
ohos:height="match_content"
ohos:width="match_content"
ohos:below="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
</DependentLayout>- 根据边对齐
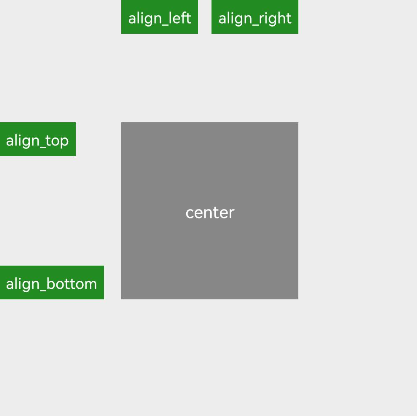
align_left、 align_right、 align_top、 align_bottom、 align_start和align_end都是与同级组件的相同边对齐。例如align_left对齐方式,即将当前组件与同级组件的左边缘对齐。其他几种对齐方式遵循的逻辑与此相同,需要注意的是align_start和align_end会跟随当前布局起始方向变化。
以上几种不同对齐方式的效果如下图所示:

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="500vp"
ohos:width="500vp"
ohos:background_element="#EDEDED">
<Text
ohos:id="$+id:text_center"
ohos:height="210vp"
ohos:width="210vp"
ohos:background_element="#878787"
ohos:center_in_parent="true"
ohos:text="center"
ohos:text_alignment="center"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_top"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_top="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_top"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_bottom"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_bottom="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_bottom"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_left"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_left="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_left"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_right"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_right="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
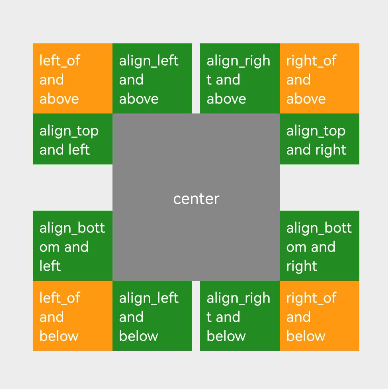
</DependentLayout>- 组合属性对齐方式
在逻辑不冲突的情况下,开发者可以组合使用多种对齐方式来进行布局。以下为一些常用的对齐方式效果图

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="500vp"
ohos:width="500vp"
ohos:background_element="#EDEDED">
<Text
ohos:id="$+id:text_center"
ohos:height="210vp"
ohos:width="210vp"
ohos:background_element="#878787"
ohos:center_in_parent="true"
ohos:text="center"
ohos:text_alignment="center"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_left_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:left_of="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="left_of and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_left_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:left_of="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="left_of and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_right_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:right_of="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="right_of and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_right_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:right_of="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="right_of and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_top_and_left"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_top="$id:text_center"
ohos:left_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_top and left"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_top_and_right"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_top="$id:text_center"
ohos:right_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_top and right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_bottom_and_left"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_bottom="$id:text_center"
ohos:left_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_bottom and left"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_bottom_and_right"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_bottom="$id:text_center"
ohos:right_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_bottom and right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_left_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_left="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_left and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_left_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_left="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_left and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_right_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_right="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_right and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_right_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_right="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_right and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
</DependentLayout>相对于父级组件的对齐
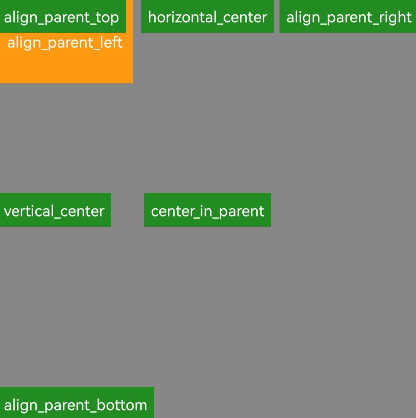
- 单个属性对齐方式

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="500vp"
ohos:width="500vp"
ohos:background_element="#878787">
<Text
ohos:height="100vp"
ohos:width="match_content"
ohos:align_parent_left="true"
ohos:background_element="#FF9912"
ohos:padding="12vp"
ohos:multiple_lines="true"
ohos:text="align_parent_left"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_right="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_top="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_top"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_bottom="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_bottom"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="center_in_parent"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:horizontal_center="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="horizontal_center"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:vertical_center="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="vertical_center"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
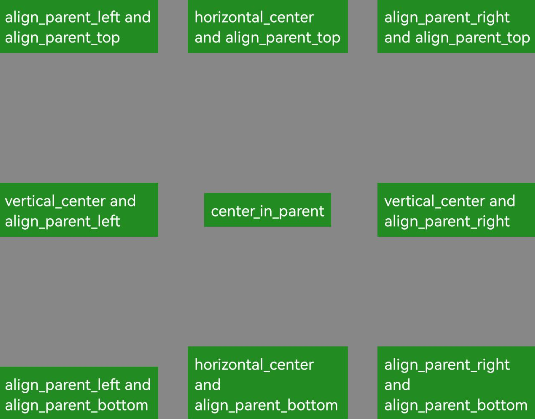
</DependentLayout>- 组合属性对齐方式

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="500vp"
ohos:width="640vp"
ohos:background_element="#878787">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="center_in_parent"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:align_parent_left="true"
ohos:align_parent_top="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_left and align_parent_top"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:align_parent_left="true"
ohos:align_parent_bottom="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_left and align_parent_bottom"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:align_parent_right="true"
ohos:align_parent_top="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_right and align_parent_top"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:align_parent_right="true"
ohos:align_parent_bottom="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_right and align_parent_bottom"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:horizontal_center="true"
ohos:align_parent_top="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="horizontal_center and align_parent_top"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:horizontal_center="true"
ohos:align_parent_bottom="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="horizontal_center and align_parent_bottom"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:vertical_center="true"
ohos:align_parent_left="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="vertical_center and align_parent_left"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="190vp"
ohos:vertical_center="true"
ohos:align_parent_right="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="vertical_center and align_parent_right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
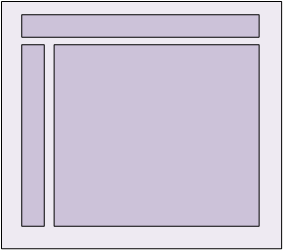
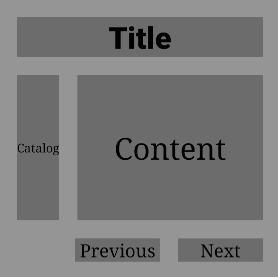
</DependentLayout>场景示例
使用DependentLayout可以轻松实现内容丰富的布局。

源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:background_element="$graphic:color_background_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text_size="25fp"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Title"
ohos:text_weight="1000"
ohos:text_alignment="horizontal_center"
/>
<Text
ohos:id="$+id:text2"
ohos:width="match_content"
ohos:height="120vp"
ohos:text_size="10fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Catalog"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:align_parent_left="true"
ohos:text_alignment="center"
ohos:multiple_lines="true"
ohos:below="$id:text1"
ohos:text_font="serif"/>
<Text
ohos:id="$+id:text3"
ohos:width="match_parent"
ohos:height="120vp"
ohos:text_size="25fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Content"
ohos:top_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text_alignment="center"
ohos:below="$id:text1"
ohos:end_of="$id:text2"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button1"
ohos:width="70vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Previous"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:below="$id:text3"
ohos:left_of="$id:button2"
ohos:italic="false"
ohos:text_weight="5"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button2"
ohos:width="70vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:color_gray_element"
ohos:text="Next"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:align_parent_end="true"
ohos:below="$id:text3"
ohos:italic="false"
ohos:text_weight="5"
ohos:text_font="serif"/>
</DependentLayout>color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffbbbbbb"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#878787"/>
</shape>