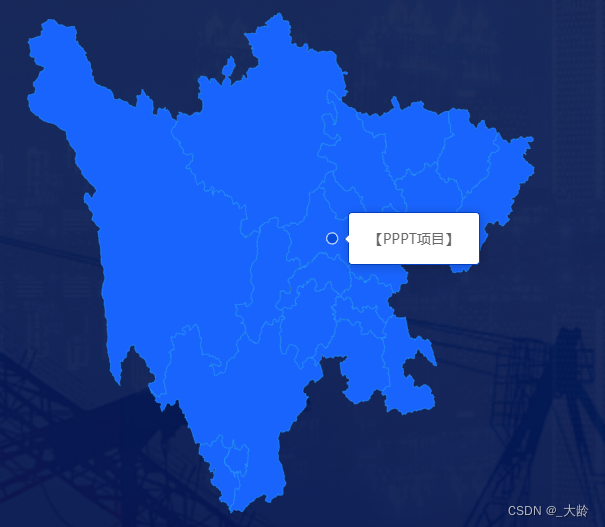
先看成果,点击地图中间点位做相应交互(如弹框详细信息等,这里不做演示)

具体步骤如下
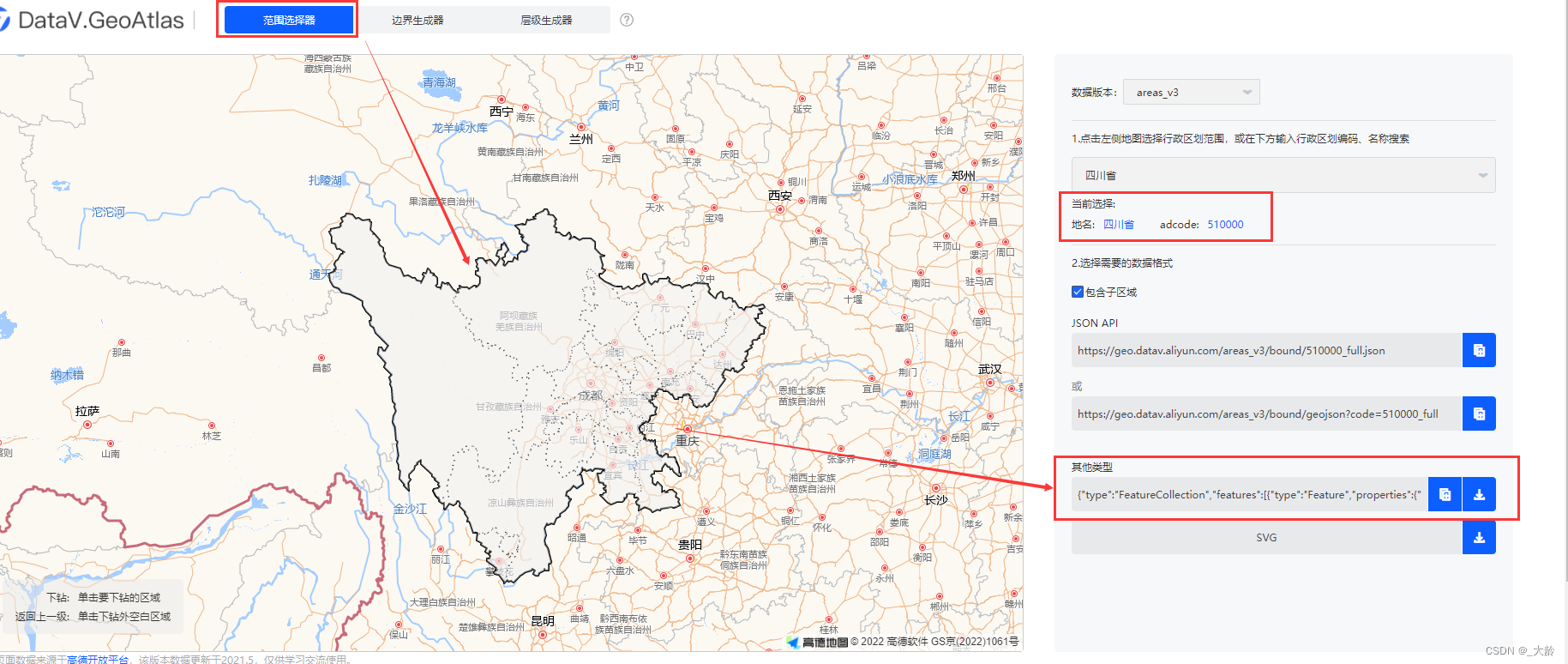
一、具体在DataV.GeoAtlas地理小工具系列 (aliyun.com)这个地址获取数据如图即可下载出对应地址的json数据

二、vue中template里相关代码
<div id="chartDom" ref="chartDom" v-correctZoom></div>三、js相关代码
3.1 获取地图数据
import * as echarts from 'echarts';
import * as sichuan from "@/assets/map/sichuan.json"3.2在onMounted生命周期调用画地图的函数
getMapData() {
if (!chartDom.value) {
chartDom.value = document.getElementById('chartDom')
}
maps.ecIns = echarts.init(chartDom.value)
echarts.registerMap('sichuan', sichuan.default);
maps.ecIns.setOption(maps.option)
maps.ecIns.on('click',(e)=>{
e.data.info.deviceList.forEach((item,index)=>{
item.xu_hao=index+1
})
maps.layer.project.tableData=e.data.info.deviceList
maps.layer.project.title.name=e.data.info.name
maps.layer.show=true
})
},3.2.1画地图函数中的option
option: {
legend:{
},
tooltip: {
trigger: 'item',
},
geo: [
{
map: 'sichuan',
roam: false,
layoutCenter: ['50%', '50%'],
layoutSize: '90%',
selectedMode: 'single',
/* tooltip: {
show: true,
confine: true,
formatter: function (params) {
return [
'This is the introduction:',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx',
'xxxxxxxxxxxxxxxxxxxxx'
].join('<br>');
}
},*/
label: {
show: false, // 显示城市名称
color: '#909399'
},
itemStyle: {
areaColor: '#1964FD',
borderColor: '#269cfd', //线
},
emphasis: {
label: {
show: false, // 显示城市名称
color: '#fff'
},
itemStyle: {
areaColor: '#003FC0', //悬浮区背景
borderColor: '#269cfd', //线
color:'#fff',
},
},
select: {
itemStyle: {
color: '#0a2dae'
},
label: {
show: false
}
},
}
],
series: {
name: '',
type: 'scatter',//即相应散点位
coordinateSystem: 'geo',
color: ['#003FC0'],
itemStyle:{
borderColor:'#fff',
},
tooltip: {
position: "right",
color: "#000",
formatter(d) {
return `<div style="padding: 5px 10px;">【${d.data.name}】</div>`;
},
},
data: [],//至少需要name和value:名字和点位,其它数据自己携带见getMapData方法中对此进行设置。
},
},3.2.2 获取点位数据
async getMapData(){
let res = await elevator.getMapData()
if(res?.code===requestCode){
maps.option.series.data=res.data.map((item,index)=>{
return {
name:item.name,
value:[item.longitude,item.latitude],
info:item,//携带数据,当点击点位的时候可以交互获取数据
}
})
}
},3.2.3随屏幕自适应大小
onMounted(async () => {
await request.getMapData()
maps.getMapData()//需要在后面,因为option的数据需要在前面获取
window.addEventListener('resize', maps.echartsResize)
})
onUnmounted(() => {
window.removeEventListener("resize", maps.echartsResize)
})
onActivated(() => {
window.addEventListener('resize', maps.echartsResize)
})
onDeactivated(() => {
window.removeEventListener("resize", maps.echartsResize)
})4. 地图完成。