<!-- 多选 -->
<template>
<view class="choiceSupervisionLinkman">
<view class="searchBox">
<uni-search-bar :radius="8" placeholder="请输入成员名称" clearButton="none" @confirm="search" @cancel="cancel"
class="searchBar"></uni-search-bar>
</image>
</view>
<view>
<checkbox-group @change="allChoose">
<label class="allCheckedTitle">
<view>
<text class="flag"></text>
<text class='title'>people人员({{checkboxData.length}})</text>
</view>
<checkbox style="transform:scale(0.7)" color="rgba(64, 128, 255, 1)" value="all"
:class="{'checked':allChecked}" :checked="allChecked?true:false" v-if="checkboxData.length>0"></checkbox>
</label>
</checkbox-group>
</view>
<view>
<checkbox-group class="block" @change="changeCheckbox">
<view v-for="item in checkboxData" :key="item.id">
<view class="singleCheckedTitle">
<view style="display: flex;">
<text class="nameFlag">{{item.name.slice(0,1)}}</text>
<view class="flexstyle">
<view class="name">{{item.name}}</view>
<view class="phone">{{item.phone}}</view>
</view>
</view>
<checkbox style="transform:scale(0.7)" color="rgba(64, 128, 255, 1)" :value="String(item.id)"
:checked="item.choose"
:class="{'checked':checkedArr.includes(String(item.id))}"></checkbox>
</view>
</view>
</checkbox-group>
</view>
<view class="buttonFooter">
<view class="submit" @click="confirmFn">确认</view>
</view>
</view>
</template>
<script>
import {
getSupervisionList
} from "../../../api/transGoods.js"
import {
addSupervision
} from "../../../api/home.js"
import {
showModal,
showToast,
} from "../../../utils/common.js";
export default {
data() {
return {
isChecked: false,
checkboxData: [],
orgList:[],
checkedArr: [], //复选框选中的值
allChecked: false, //是否全选
id: "", //合同id,:
KeyWord:''
}
},
onLoad(e) {
console.log(e, 'e')
let {
id
} = e
this.id = id
if (this.id) {
this.getSupervisionListFn()
}
},
methods: {
getSupervisionListFn() {
getSupervisionList({
contractId: this.id
}).then(res => {
this.checkboxData = res
this.orgList = res || []
console.log(this.checkboxData,'this.checkboxData');
//如果监理人员提交过再进来复选
let allLength = this.checkboxData.filter(v=>(v.choose)) || []
if(allLength.length == this.checkboxData?.length){
this.allChecked = true;
}else{
this.allChecked = false;
}
}).catch(err => {
console.log(err)
})
},
confirmFn() {
const compactList = []
this.checkedArr.map(v => {
this.checkboxData.map(t => {
if (v == t.id) {
compactList.push(v)
}
})
})
addSupervision({
contractId: this.id,
userIds: compactList
}).then(res => {
if(res.code == 0){
showToast('任命监理成功')
uni.switchTab({
url: '/pages/home/home?refresh=true'
})
}
})
},
// 多选复选框改变事件
changeCheckbox(e) {
this.checkedArr = e.detail.value;
// 如果选择的数组中有值,并且长度等于列表的长度,就是全选
if (this.checkedArr.length > 0 && this.checkedArr.length == this.checkboxData.length) {
this.allChecked = true;
} else {
this.allChecked = false;
}
},
// 全选事件
allChoose(e) {
let chooseItem = e.detail.value;
console.log(chooseItem,'chooseItem');
// 全选
if (chooseItem[0] == 'all') {
this.checkboxData.map(v=> {
if(!v.choose){
v.choose = true
}
})
this.allChecked = true;
for (let item of this.checkboxData) {
let itemVal = String(item.id);
if (!this.checkedArr.includes(itemVal)) {
this.checkedArr.push(itemVal);
}
}
} else {
// 取消全选
this.checkboxData.map(v=> {
if(v.choose){
v.choose = false
}
})
this.allChecked = false;
this.checkedArr = [];
}
},
search(e) {
this.KeyWord = e.value;
if(this.KeyWord ){
this.checkboxData = this.orgList.filter(v=> (v.name.includes(this.KeyWord)))
}else{
this.checkboxData = this.orgList
}
},
cancel() {
this.KeyWord = "";
this.checkboxData = this.orgList
},
}
}
</script>
<style lang="scss" scoped>
.choiceSupervisionLinkman {
.searchBox {
background-color: #fff;
padding: 0 13rpx;
}
.allCheckedTitle {
width: calc(100% - 32px);
height: 46px;
padding: 0 16px;
display: flex;
justify-content: space-between;
align-items: center;
.flag {
display: inline-block;
margin-right: 13px;
width: 3px;
height: 18px;
opacity: 1;
background: rgba(22, 109, 241, 1);
vertical-align: -2px;
}
.title {
font-size: 16px;
font-weight: 700;
color: rgba(29, 33, 41, 1);
}
}
.singleCheckedTitle {
display: flex;
width: calc(100% - 32px);
padding: 16px 16px;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #fff;
.nameFlag {
display: inline-block;
width: 40px;
height: 40px;
opacity: 1;
background: rgba(64, 128, 255, 1);
border: 2px solid rgba(255, 255, 255, 1);
font-size: 16px;
font-weight: 700;
line-height: 40px;
color: rgba(255, 255, 255, 1);
border-radius: 50%;
text-align: center;
margin-right: 12px;
}
.flexstyle {
.name {
font-size: 16px;
font-weight: 400;
color: rgba(29, 33, 41, 1);
margin-bottom: 5px;
}
.phone {
font-size: 14px;
font-weight: 400;
color: rgba(134, 144, 156, 1);
}
}
}
.buttonFooter {
display: flex;
justify-content: space-between;
align-items: center;
margin: 16px 16px 0px 16px;
position: fixed;
bottom: 0px;
width: 100%;
background-color: #fff;
.submit {
width: calc(100% - 32px);
height: 84rpx;
line-height: 44px;
opacity: 1;
border-radius: 2px;
background: rgba(22, 93, 255, 1);
font-size: 16px;
font-weight: 400;
color: rgba(255, 255, 255, 1);
text-align: center;
margin: 16px 0;
}
}
}
</style>
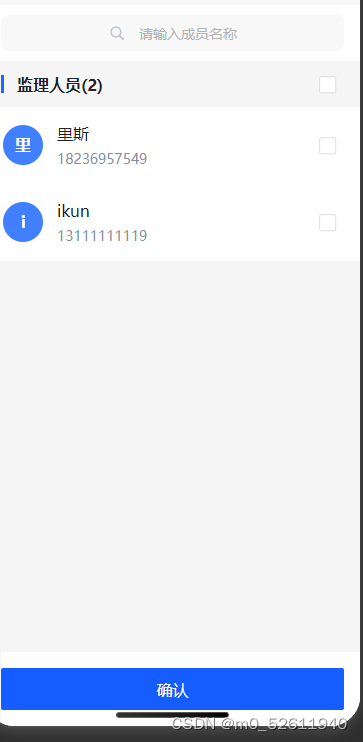
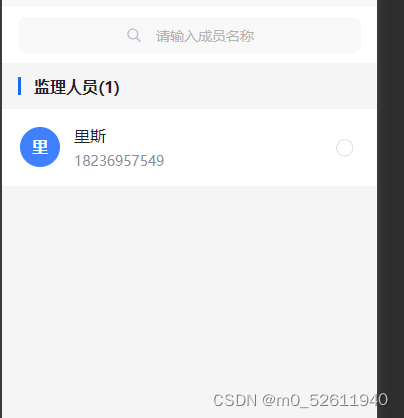
<!-- 单选 -->
<template>
<view class="choiceSupervisionman">
<view class="searchBox">
<uni-search-bar :radius="8" placeholder="请输入成员名称" clearButton="none" @confirm="search" @cancel="cancel"
class="searchBar"></uni-search-bar>
</image>
</view>
<view class="uni-list">
<view class="headerTitle">
<text class="flag"></text>
<text class='title'>监理人员({{checkboxData.length}})</text>
</view>
<radio-group @change="radioChange">
<label class="uni-list-cell uni-list-cell-pd" v-for="(item, index) in checkboxData" :key="item.id">
<view class="singleCheckedTitle">
<view style="display: flex;">
<text class="nameFlag">{{item.name.slice(0,1)}}</text>
<view class="flexstyle">
<view class="name">{{item.name}}</view>
<view class="phone">{{item.phone}}</view>
</view>
</view>
<view>
<!-- index === current -->
<radio :value="item.id" :checked="index === current" style="transform:scale(0.7)" color="rgba(64, 128, 255, 1)" />
</view>
</view>
</label>
</radio-group>
</view>
<view class="buttonFooter">
<view class="submit" @click="confirmFn">确认</view>
</view>
</view>
</template>
<script>
import {
getSupervisionExistList
} from "../../../api/transGoods.js"
export default {
data() {
return {
id: "", //合同id,
checkboxData:[],
orgList:[],
KeyWord:''
}
},
onLoad(e) {
console.log(e, 'e')
let {
id
} = e
this.id = id
if (this.id) {
console.log(this.id)
this.getSupervisionListFn()
}
},
methods: {
getSupervisionListFn() {
getSupervisionExistList({
contractId: this.id
}).then(res => {
console.log(res, 'resyay')
this.checkboxData = res || []
this.orgList = res || []
}).catch(err => {
console.log(err)
})
},
confirmFn() {
// uni.navigateTo({
// url: `/pages/transGoods/components/addTransGoods?list=${this.checkedArr}&flag=${'choicePerson'}`
// })
console.log(this.checkboxData, 'this.checkboxData')
console.log(this.current,'current');
let compactList = []
compactList = this.checkboxData.filter(v=>v.choose)
console.log(JSON.stringify(compactList), 'compactList')
if(compactList.length > 0){
uni.navigateBack()
uni.$emit('returnData', compactList)
}else{
showToast('请选择监理人员')
}
},
radioChange: function(evt) {
for (let i = 0; i < this.checkboxData.length; i++) {
if (this.checkboxData[i].id == evt.detail.value) {
this.current = i;
this.checkboxData[i].choose = true
break;
}
}
},
search(e) {
this.KeyWord = e.value;
if(this.KeyWord ){
this.checkboxData = this.orgList.filter(v=> (v.name.includes(this.KeyWord)))
}else{
this.checkboxData = this.orgList
}
},
cancel() {
this.KeyWord = "";
this.checkboxData = this.orgList
},
}
}
</script>
<style lang="scss" scoped>
.choiceSupervisionman {
.searchBox {
background-color: #fff;
padding: 0 13rpx;
}
.uni-list{
.headerTitle{
width: calc(100% - 32px);
height: 46px;
padding: 0 16px;
display: flex;
align-items: center;
.flag {
display: inline-block;
margin-right: 13px;
width: 3px;
height: 18px;
opacity: 1;
background: rgba(22, 109, 241, 1);
vertical-align: -2px;
}
.title {
font-size: 16px;
font-weight: 700;
color: rgba(29, 33, 41, 1);
}
}
.singleCheckedTitle {
display: flex;
width: calc(100% - 32px);
padding: 16px 16px;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #fff;
.nameFlag {
display: inline-block;
width: 40px;
height: 40px;
opacity: 1;
background: rgba(64, 128, 255, 1);
border: 2px solid rgba(255, 255, 255, 1);
font-size: 16px;
font-weight: 700;
line-height: 40px;
color: rgba(255, 255, 255, 1);
border-radius: 50%;
text-align: center;
margin-right: 12px;
}
.flexstyle {
.name {
font-size: 16px;
font-weight: 400;
color: rgba(29, 33, 41, 1);
margin-bottom: 5px;
}
.phone {
font-size: 14px;
font-weight: 400;
color: rgba(134, 144, 156, 1);
}
}
}
}
.buttonFooter {
display: flex;
justify-content: space-between;
align-items: center;
margin: 16px 16px 0px 16px;
position: fixed;
bottom: 0px;
width: 100%;
background-color: #fff;
.submit {
width: calc(100% - 32px);
height: 84rpx;
line-height: 44px;
opacity: 1;
border-radius: 2px;
background: rgba(22, 93, 255, 1);
font-size: 16px;
font-weight: 400;
color: rgba(255, 255, 255, 1);
text-align: center;
margin: 16px 0;
}
}
}
</style>






![深度学习应用篇-自然语言处理-命名实体识别[9]:BiLSTM+CRF实现命名实体识别、实体、关系、属性抽取实战项目合集(含智能标注)【上篇】](https://img-blog.csdnimg.cn/img_convert/b65f253ed1ac6e472f1cf5c30d31c3c5.jpeg)