文章目录
- 一、前言
- 二、创建基本按钮
- 三、如何在 Flutter 中创建圆角按钮
- 四、自定义圆角按钮
- 1.修改按钮颜色
- 2.修改圆角半径
- 五、完整代码示例
- 六、总结
一、前言
欢迎来到 Flutter 的世界!在这篇文章中,我们将探索 Flutter 的一些基础知识。但是,你知道吗?这只是冰山一角。如果你想深入学习 Flutter,掌握更多的技巧和最佳实践,我有一个好消息要告诉你:我们有一个全面的 Flutter专栏->Flutter Developer 101 入门小册 等待着你。在那里,你将获得完整的、系统的 Flutter 学习资料,包括详细的代码示例和深入的概念解析。更重要的是,我们的专栏正在不断更新和完善,而价格也会随着内容的丰富而逐渐上调。所以,现在加入,你将以最优惠的价格获得所有的内容。现在,让我们开始今天的学习吧!
按钮在任何应用程序中都扮演着至关重要的角色,它们是用户与应用交互的主要方式。如果你看看现在流行的应用,会发现很多按钮都是圆角设计,这是因为圆角按钮的外观更加柔和,更具有美感,给用户带来更好的体验。
二、创建基本按钮
在我们开始创建圆角按钮之前,我们先来看一下如何在 Flutter 中创建一个最基础的按钮。我们后面创建圆角按钮时,会在这个基础上进行扩展。
在 Flutter 中,有很多类型的按钮,如 ElevatedButton、TextButton 和 OutlinedButton 等。它们都有各自的特性和用途。今天,我们就以 ElevatedButton 为例,来看一下如何创建一个简单的按钮。
创建一个 ElevatedButton 非常简单,只需要提供一个 onPressed 函数和一个子组件。onPressed 函数定义了当按钮被按下时,应该执行的操作。子组件通常是一个 Text 组件,用来显示在按钮上的文字。
以下是一个简单的 ElevatedButton 的示例:
ElevatedButton(
onPressed: () {
// 当按钮被按下时,执行的操作
print('按钮被点击了!');
},
child: Text(
'点击我', // 按钮上显示的文字
),
)
这段代码会创建一个带有文字 “点击我” 的按钮,当你点击这个按钮时,会在控制台打印出 “按钮被点击了!”。
三、如何在 Flutter 中创建圆角按钮
使用 Flutter 的 shape 属性,这个属性可以让我们定义按钮的形状,我们可以使用 RoundedRectangleBorder 类来为按钮添加圆角。
RoundedRectangleBorder 类需要一个 borderRadius 属性,这个属性可以让我们定义圆角的大小。borderRadius 属性接受一个 BorderRadius 对象,我们可以通过 BorderRadius.circular() 方法来设置圆角的半径。
现在,让我们看一下如何创建一个圆角按钮:
ElevatedButton(
onPressed: () {
// 当按钮被按下时,执行的操作
print('圆角按钮被点击了!');
},
child: Text(
'点击我', // 按钮上显示的文字
),
style: ButtonStyle(
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20), // 圆角半径
),
),
),
)
这段代码会创建一个带有文字 “点击我” 的圆角按钮,当你点击这个按钮时,会在控制台打印出 “圆角按钮被点击了!”。你可以看到,我们通过 shape 属性和 RoundedRectangleBorder 类,给按钮添加了圆角。
四、自定义圆角按钮
在上一节中,我们已经成功地创建了一个圆角按钮。但是,我们通常会希望按钮的外观能够符合我们应用的主题,比如颜色、大小等等。幸运的是,Flutter 提供了很多自定义按钮的选项。
接下来,我们就来看一下如何修改按钮的颜色和圆角半径。
1.修改按钮颜色
修改按钮颜色是非常简单的。我们可以通过 ElevatedButton 的 style 属性来设置按钮的颜色。具体来说,我们需要使用 ButtonStyle 对象,并设置其 backgroundColor 属性。
让我们看一下如何将按钮颜色设置为红色:
ElevatedButton(
onPressed: () {
// 当按钮被按下时,执行的操作
print('红色圆角按钮被点击了!');
},
child: Text(
'点击我', // 按钮上显示的文字
),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.red), // 按钮颜色
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20), // 圆角半径
),
),
),
)
现在,我们的按钮变成了红色。
2.修改圆角半径
修改圆角半径也非常简单。我们只需要在 RoundedRectangleBorder 的 borderRadius 属性中,改变 BorderRadius.circular() 的参数即可。
让我们看一下如何将圆角半径改为 30:
ElevatedButton(
onPressed: () {
// 当按钮被按下时,执行的操作
print('大圆角按钮被点击了!');
},
child: Text(
'点击我', // 按钮上显示的文字
),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.red), // 按钮颜色
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30), // 圆角半径
),
),
),
)
现在,我们的按钮的圆角半径变大了。
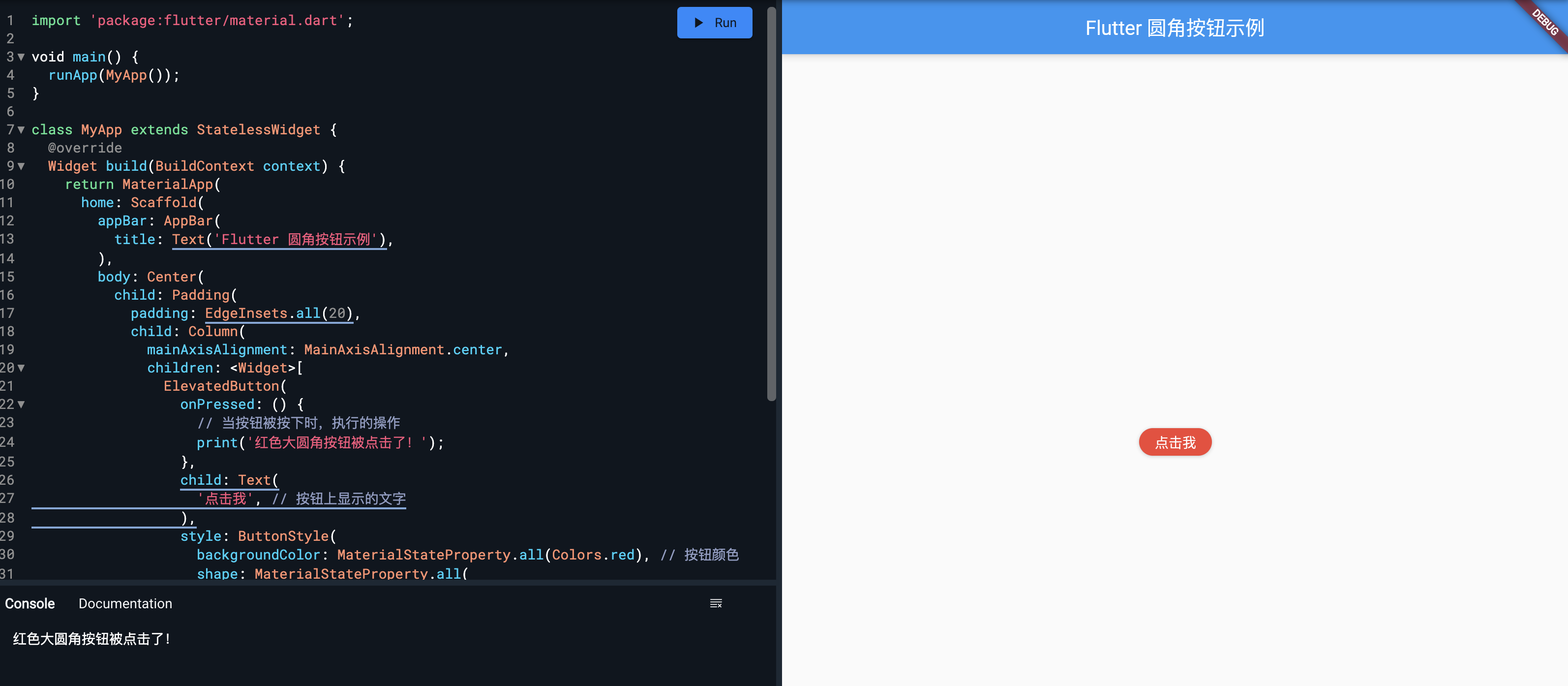
五、完整代码示例
下面是创建的红色圆角按钮的完整代码示例。你可以将它直接复制到 DartPad 中运行,看一下效果。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter 圆角按钮示例'),
),
body: Center(
child: Padding(
padding: EdgeInsets.all(20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
// 当按钮被按下时,执行的操作
print('红色大圆角按钮被点击了!');
},
child: Text(
'点击我', // 按钮上显示的文字
),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.red), // 按钮颜色
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30), // 圆角半径
),
),
),
),
],
),
),
),
),
);
}
}
在这个示例中,我们创建了一个简单的 Flutter 应用。应用的主体是一个 Scaffold,它包含一个标题为 “Flutter 圆角按钮示例” 的 AppBar,以及一个 Center 组件,其中包含我们的红色圆角按钮。
当你点击这个按钮时,会在控制台打印出 “红色大圆角按钮被点击了!”。
运行结果如下图所示。

六、总结
通过这篇文章,我们学习了如何在 Flutter 中创建和自定义圆角按钮。我们首先创建了一个基本的 ElevatedButton,然后学习了如何通过 shape 属性和 RoundedRectangleBorder 类来给按钮添加圆角。最后,我们探索了如何通过 ButtonStyle 对象来自定义按钮的颜色和圆角半径。
在 Flutter 中创建和自定义圆角按钮是一个相对简单但又非常重要的技能。通过使用圆角按钮,你可以为你的应用添加一个现代且舒适的触感,同时提高用户的体验。
此外,Flutter 提供了非常丰富的自定义选项,让我们可以根据需要调整按钮的各个属性。这不仅让我们能够创建出与众不同的按钮,还能让我们的应用更加符合自身的风格和主题。
你已经完成了这篇文章的学习,很棒!但是,Flutter 的世界还有更多等待你去探索。如果你对 Flutter 感兴趣,想要更深入地学习,那么我要推荐你一个很棒的资源:我们的 Flutter专栏->Flutter Developer 101 入门小册。在那里,你将获得完整的、系统的 Flutter 学习资料,包括详细的代码示例和深入的概念解析。比如,你知道如何使用 Flutter 构建一个完整的应用吗?在我们的专栏中,你将找到答案。更重要的是,我们的专栏正在不断更新和完善,而价格也会随着内容的丰富而逐渐上调。所以,现在加入,你将以最优惠的价格获得所有的内容。让我们一起在 Flutter 的世界中继续探索吧!如果你想了解更多,可以先阅读我们的 一站式解决你的需求,Flutter Developer 101 入门小册 专栏指引。









![【群智能算法改进】基于动态折射反向学习和自适应权重的改进麻雀搜索算法[4]【Matlab代码#39】](https://img-blog.csdnimg.cn/1a6401103003418081afe895613ac8e5.png#pic_center)




![深度学习应用篇-计算机视觉-视频分类[8]:时间偏移模块(TSM)、TimeSformer无卷积视频分类方法、注意力机制](https://img-blog.csdnimg.cn/img_convert/9aa65dbabf21aa8f30a3b355227a931b.png)