欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
2、字体修饰属性
2.1、字体大小
2.2、字体粗细
2.3、字体倾斜
2.4、字体族
2.5、font 复合属性
2.6、文本缩进
2.7、文本对齐方式
2.8、水平对齐方式 - 图片
2.9、文本修饰线
2.10、color 文字颜色
3、总结
1、缘起
字体修饰属性就是给字体加上各种 “花里胡哨” 的样式,比如:字体的大小、粗细、倾斜、行高、字体族和文本对齐、文本缩进等等,,,,,,
2、字体修饰属性
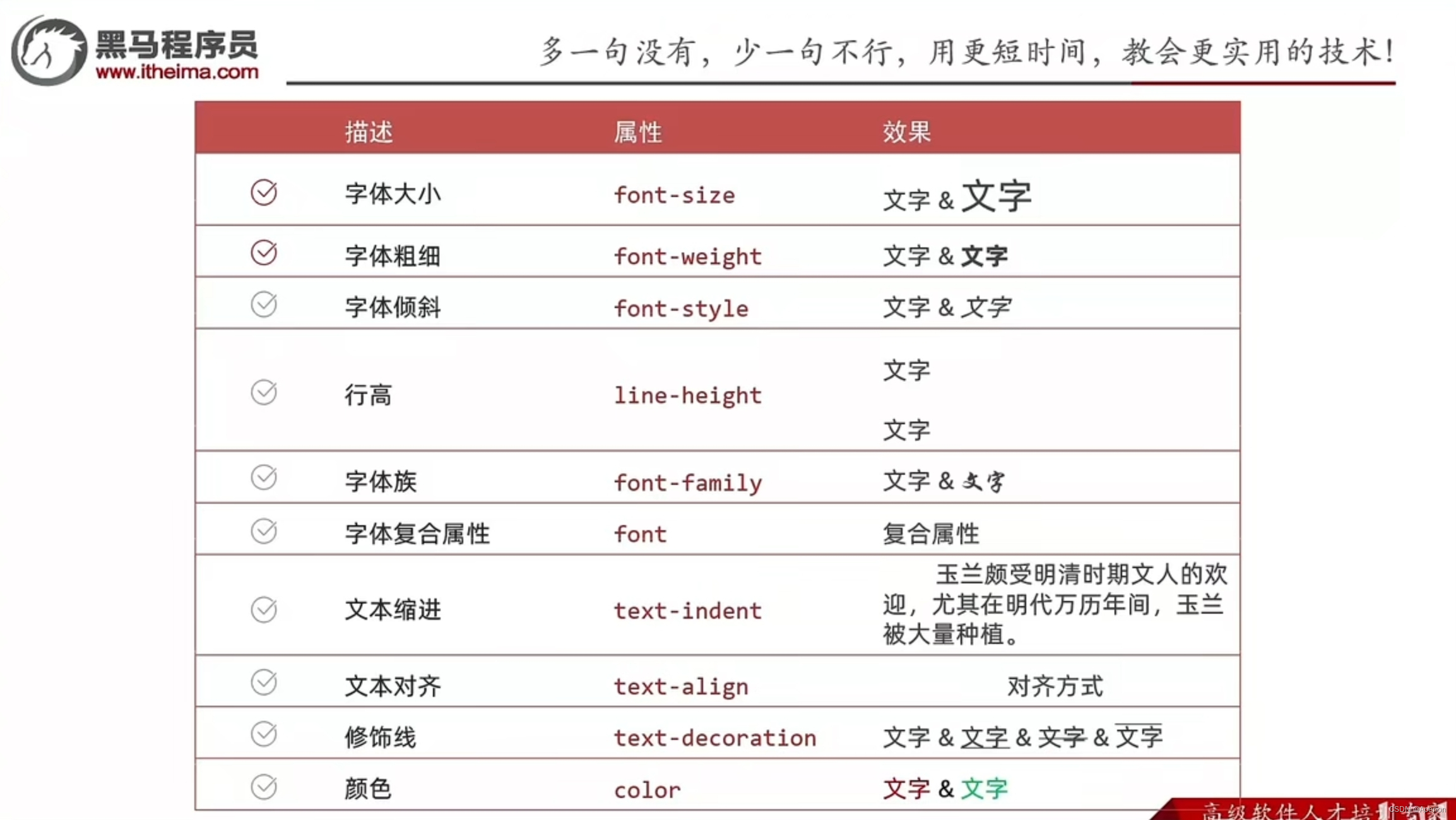
常见的字体修饰属性如下:

2.1、字体大小
① 属性名:font - size
② 属性值:文字尺寸,PC 段网页最常用的单位 px
示例代码:
<style>
p {
font-size: 30px;
}
</style>
<body>
<p>这是一个 p 标签</p>
<div>这是一个 div 标签</div>
</body>

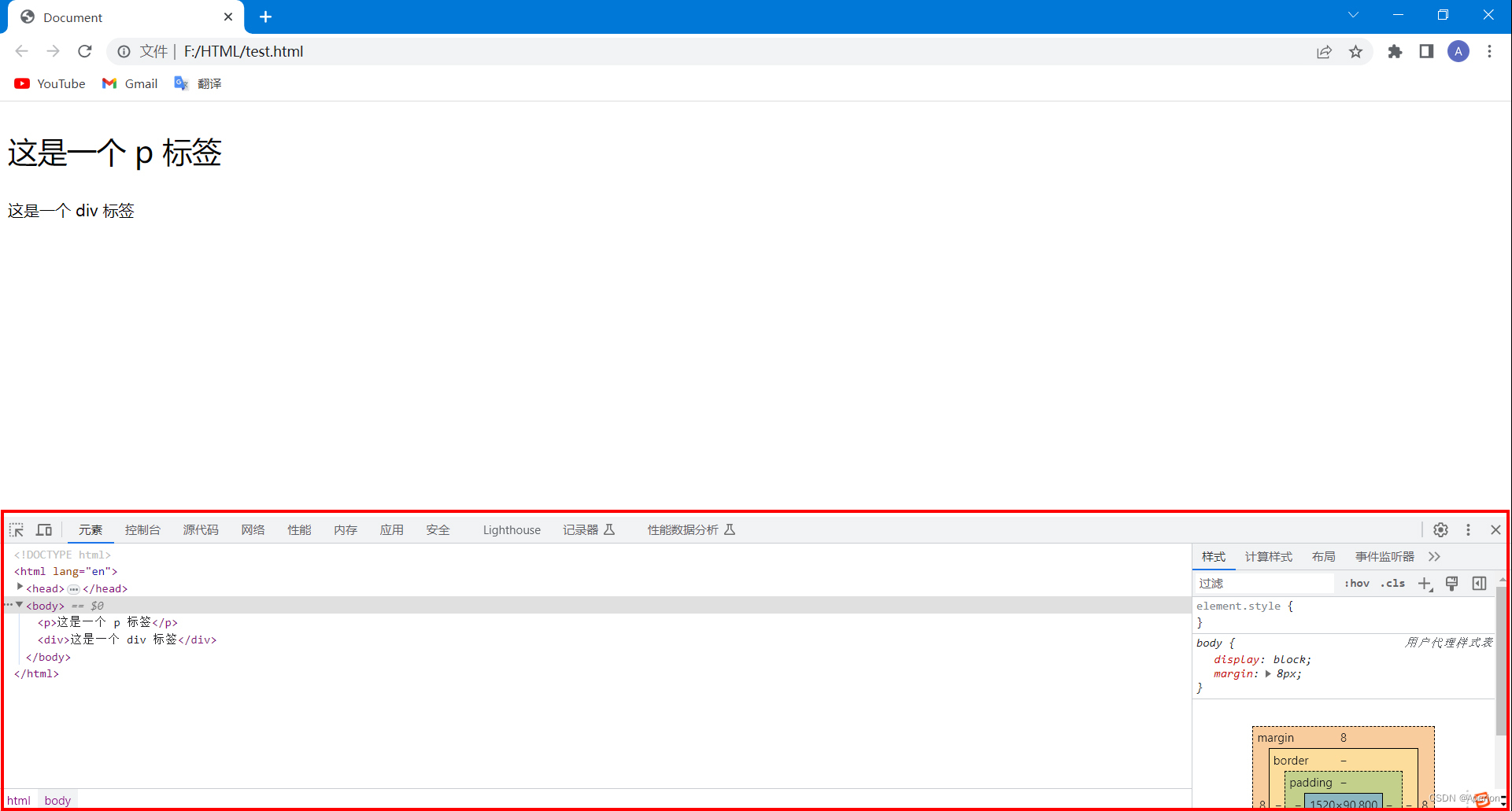
谷歌浏览器默认的字体大小为 16 px 。可以使用谷歌浏览器的调试工具来检查文字的大小,在谷歌浏览器任意位置右击,点击检查,即可调出谷歌浏览器的调试工具。如下图所示:

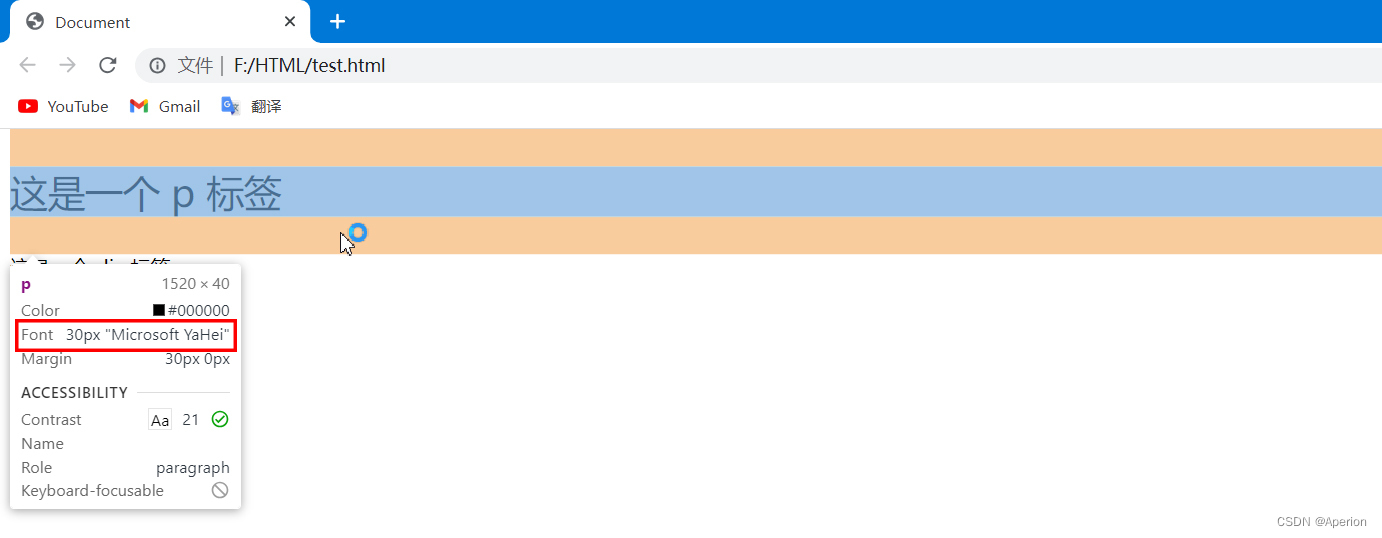
点击调试工具的一个按钮,然后将其放在浏览器中的文字上,就可以查看这个文字的大小。如下图所示:

在上述代码中,对 div 标签没有进行字体大小的设置,所以,其使用的是浏览器默认的字体。

在上述代码中,对 p 标签的字体大小设置为 30px,所以,在这里显示的是 30px。
2.2、字体粗细
① 属性名:font - weight
② 属性值:
关键字用法:
| 正常 | normal |
| 加粗 | bold |
数字用法(开发使用):
| 正常 | 400 |
| 加粗 | 700 |
示例代码:
<style>
h3 {
font-weight: 400;
}
div{
font-weight: 700;
}
</style>
<body>
<h3>这是一个 h3 标签</h3>
</body>

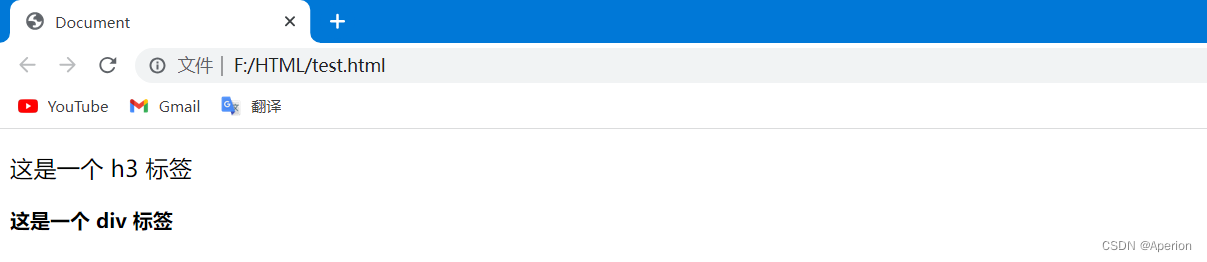
h3 标签是标题标签,默认自动加粗。在上述代码中,取消了这个加粗效果。div 标签本没有加粗效果,在上述代码中,给 div 标签进行了加粗,效果如上图所示。
2.3、字体倾斜
作用:设置文字的倾斜效果
属性名:font - style
属性值
① 正常(不倾斜):normal
② 倾斜:italic
示例代码:
<style>
em {
font-style: normal;
}
div{
font-style: italic;
}
</style>
<body>
<em>这是一个 em 标签</em>
<div>这是一个 div 标签</div>
</body>
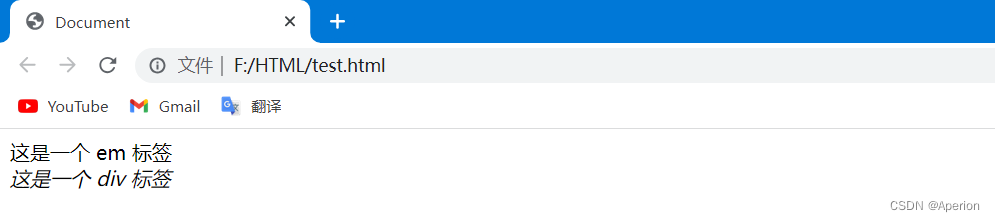
em 是倾斜标签,在上述代码中,将 em 标签的倾斜效果进行了扶正。div 标签本没有倾斜效果,在上述代码中,对其进行倾斜效果设置,效果如上图所示。
2.4、字体族
属性名:font - family
属性值:字体名
font - family:楷体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-family :楷体;
}
</style>
</head>
<body>
<p>这是一个 p 标签</p>
<div>这是一个 div 标签</div>
</body>
</html>
font - family :Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans - serif;
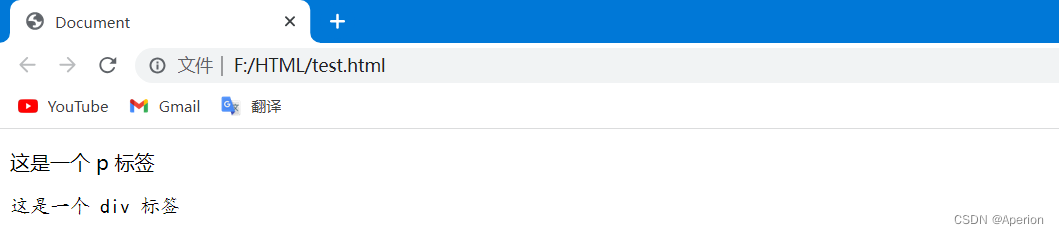
拓展:font - family 属性值可以书写多个字体名,各个字体名用 逗号 隔开,执行顺序是 从左向右依次查找。font - family 属性 最后 设置一个 字体族名,网页开发建议使用 无衬线字体。
2.5、font 复合属性
复合属性:属性的 简写 方式,一个属性 对应 多个值 的写法,各个属性之间用 空格 隔开。
font:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
<body>
div {
/*文字倾斜*/
font-style:italic;
/*文字加粗*/
font-weight:700;
/*字体大小设置为 30px */
font-size = 30px;
/*行高为字号的 2 倍*/
line-height:2;
/*字体设置为楷体*/
font-family:楷体;
}
</body>复合属性简化写法:
div {
/* font:是否倾斜 是否加粗 字号/行高 字体; */
font: italic 700 30px/2 楷体;
}使用场景:在网页开发初期设置网页文字的公共样式,使大多数的网页文字都是相同的。需要设置特殊格式的,然后在选择将其设置为特殊格式。
注意:字号和字体值必须书写,否则 font 属性不生效。
示例代码:
<style>
div{
font:italic 700 30px/2 楷体;
}
</style>
<body>
<p>测试 font 属性</p>
<div>测试 font 属性</div>
</body>

2.6、文本缩进
属性名:text - indent
属性值:
① 数字 + px
② 数字 + em (推荐:lem = 当前标签的字号大小)
p {
text-indent:2em;
}示例代码:
<style>
p {
text-indent: 2em;
font-size: 20px;
}
</style>
<body>
<p>不要试图和杠精辩论,你得明白辩论的目的是什么,辩论对你
有什么好处。所有的杠精都是通过辩论来寻找存在感的。一个人
只有时间无限廉价,无所事事,一无所成,只有在现实当中没有
人在意他的观点,没有人在乎他的存在,他才会有那么多的精力
在网上因为一点点鸡毛蒜皮的事情喋喋不休。
</p>
<p>
太阳是圆的,你怎么知道是圆的,你拿尺子量过吗?你要怎么证明,
万一是方的呢?看,这就是杠精,这妥妥的是一种心理问题。
</p>
</body>

2.7、文本对齐方式
作用:控制内容水平对齐方式
属性名:text - align
属性值:
| 属性值 | 效果 |
| left | 左对齐(默认) |
| center | 居中对齐(最常用) |
| right | 右对齐 |
示例代码:
<style>
h1 {
text-align: center;
}
</style>
<body>
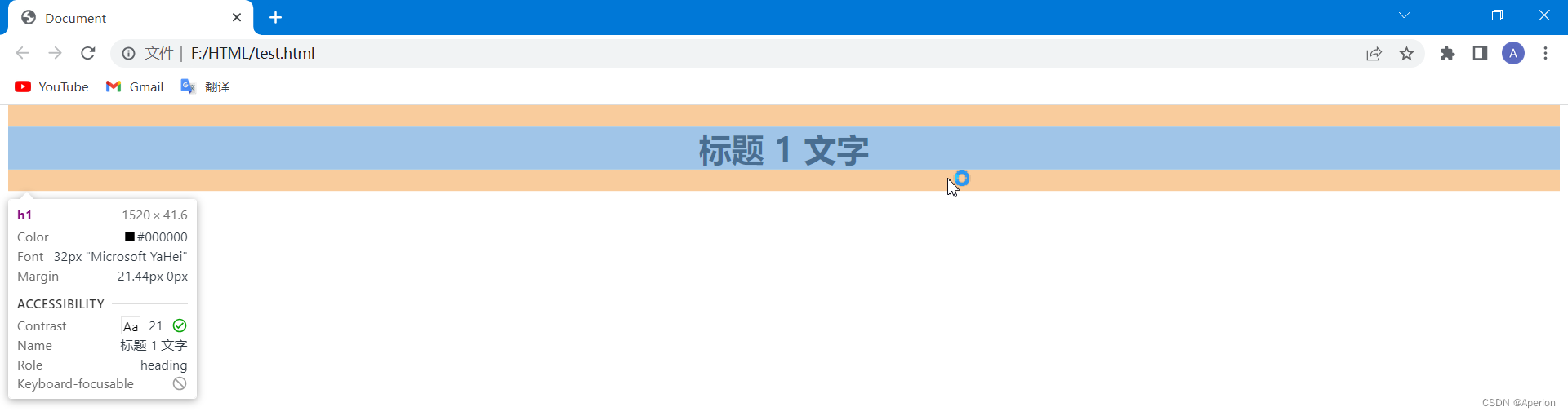
<h1>标题 1 文字</h1>
</body>


从谷歌浏览器工具中可以看到文本对齐方式的本质:居中的是文字内容,不是标签。
2.8、水平对齐方式 - 图片
text-align 本质是控制 内容 的 对齐方式,属性要设置给 内容的父级 。
示例代码:
<style>
div {
text-align: center;
}
</style>
<body>
<div>
<img src="./Bug.jpg" alt="图片">
</div>
</body>

2.9、文本修饰线
作用:给文字添加修饰线,例如:上划线,下划线,删除线,,,,,,
属性名:text - decoration
属性值:
| 属性值 | 效果 |
| none | 无 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
示例代码:
<style>
a {
text-decoration: none;
}
div {
text-decoration: underline;
}
p {
text-decoration: line-through;
}
span {
text-decoration: overline;
}
</style>
<body>
<a href="#">a 标签,去掉下划线</a>
<div>div 标签,添加下划线</div>
<p>p 标签,添加下划线</p>
</body>

2.10、color 文字颜色
属性名:color
属性值:
| 颜色表示方式 | 属性值 | 说明 | 使用场景 |
| 颜色关键字 | 颜色英文单词 | red、green、blue... | 学习测试 |
| rgb 表示法 | rgb(r、g、b) | r、g、b 表示红绿蓝三原色, 取值:0 ~ 255 | 了解 |
| rgba 表示法 | rgba(r、g、b、a) | a 表示透明度,取值:0 ~ 1 | 开发使用, 实现透明色 |
| 十六进制表示法 | #RRGGBB | #000000,简写:#000 | 开发使用 (从设计稿复制) |
示例代码:
<style>
h1 {
color:rgba(0,0,0,0.3) ;
}
</style>
<body>
<h1>h1 标签</h1>
</body>
3、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!
前端 - CSS 专栏系列将持续更新 ,,,,,,