ASP.NET Core Web API入门之二:Swagger详细使用
- 一、引言
- 二、Swagger的作用以及优点
- 2.1 作用
- 2.2 优点
- 三、API接口添加注释
- 3.1 编辑项目文件
- 3.2 修改 Startup.cs 文件的 ConfigureServices 方法
- 3.3 修改浏览器的网页标题
- 3.4 接口添加注释
- 四、运行后效果
一、引言
本篇文章是Swagger的详细使用,续上篇ASP.NET Core Web API入门之一:创建新项目。
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务的接口文档。
二、Swagger的作用以及优点
2.1 作用
根据在代码中使用自定义的注解来生成接口文档,这个在前后端分离的项目中很重要。这样做的好处是 在开发接口时可以通过swagger 将接口文档定义好,同时也方便以后的维护。
2.2 优点
号称是最流行的 API 框架
接口文档在线生成,避免同步的麻烦
可以支持在线对接口执行测试
支持多语言
三、API接口添加注释
3.1 编辑项目文件
项目(右键)->编辑项目文件->添加键
<GenerateDocumentationFile>True</GenerateDocumentationFile>

3.2 修改 Startup.cs 文件的 ConfigureServices 方法
找到 services.AddSwaggerGen();,直接替换为下面代码,接下来运行工程看效果。
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo
{
Version = "v1", //版本
Title = "WDQ API", //标题
Description = "吴东强的API" //描述
});
//添加API接口注释
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
});
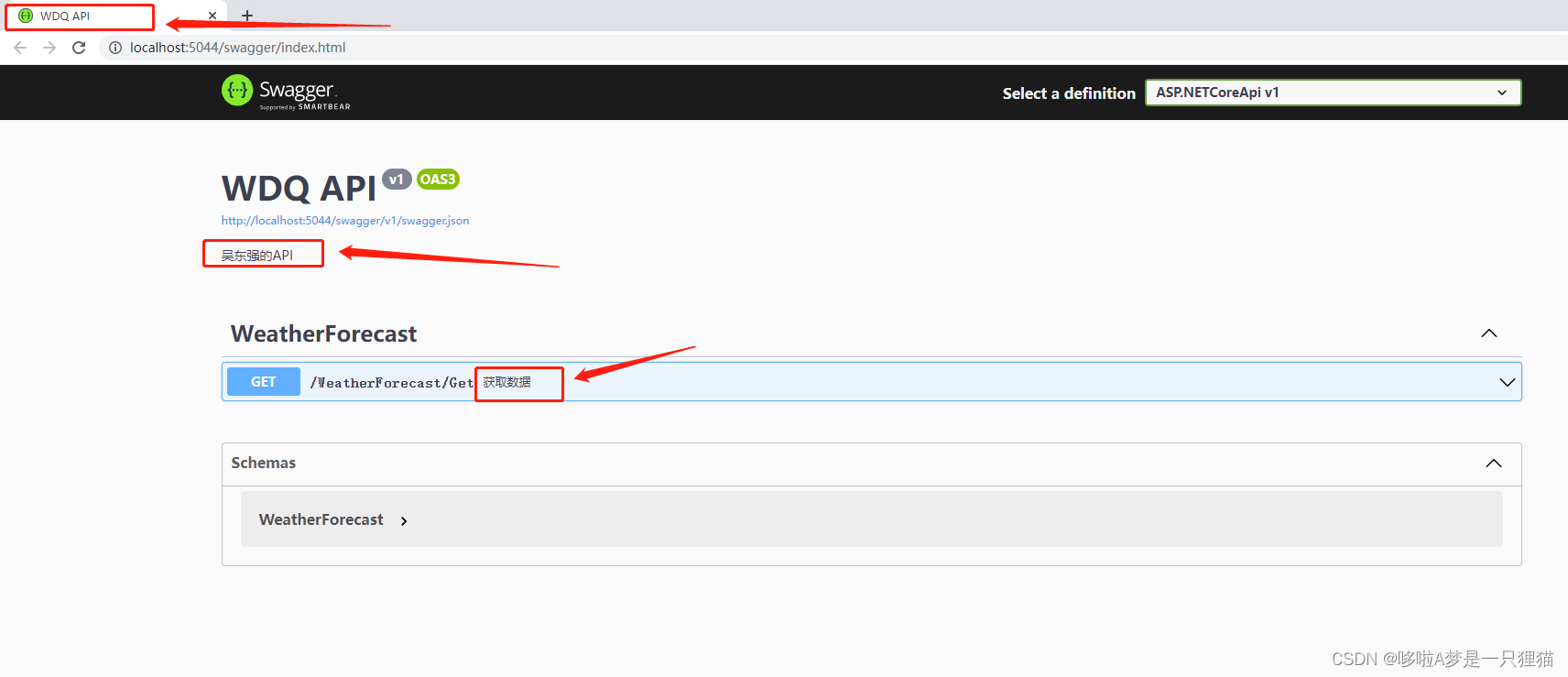
3.3 修改浏览器的网页标题
在 Configure 方法中找到app.UseSwaggerUI(),使用箭头函数修改 DocumentTitle 属性,代码如下
app.UseSwaggerUI(options =>
{
options.DocumentTitle = "WDQ API"; //浏览器的网页标题
});
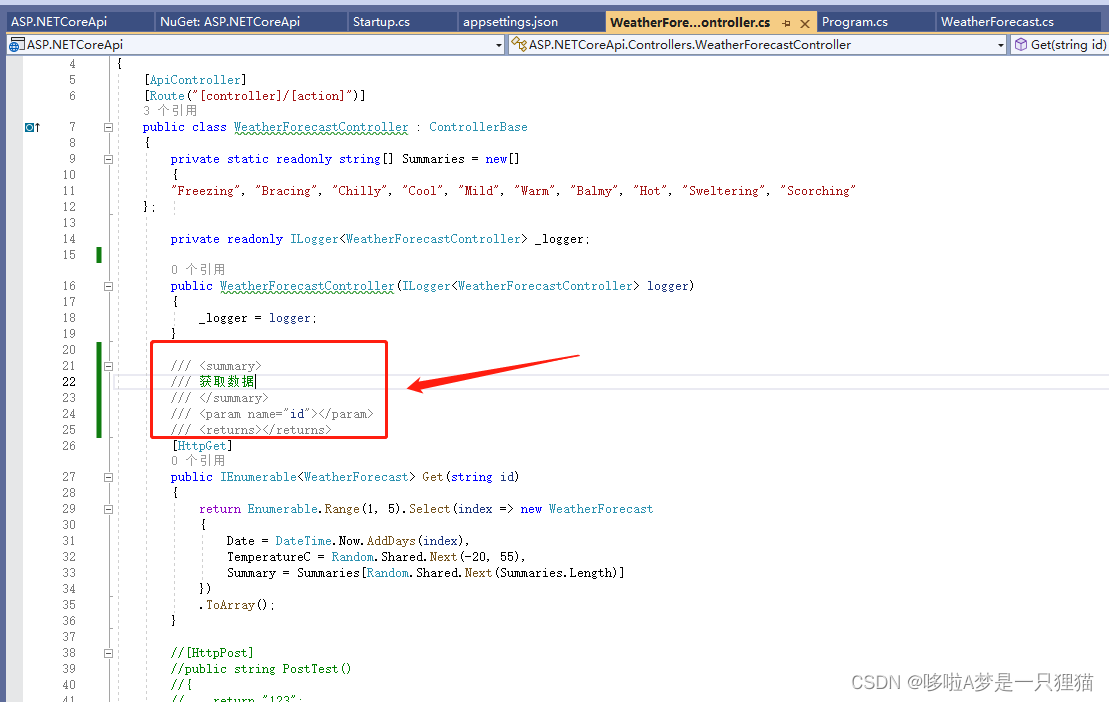
3.4 接口添加注释

注意:这样添加注释会导致整个项目的cs文件都会有提示缺少XML注释。
四、运行后效果

结语:Swagger是不错的框架,有兴趣的可以继续深入学习下。













![[Maven高级]->近万字文章带你深入了解Maven](https://img-blog.csdnimg.cn/f770d80171ee4673bde179f978b6698a.png)