css01:顶部导航栏,左右分离布局
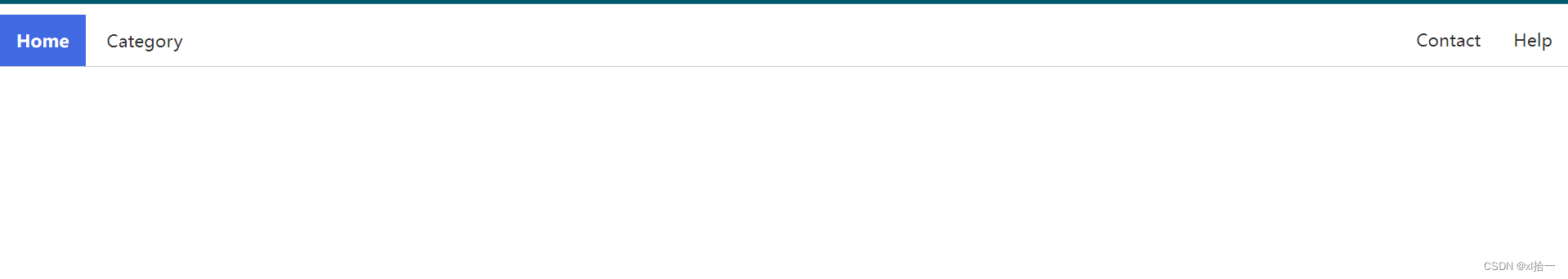
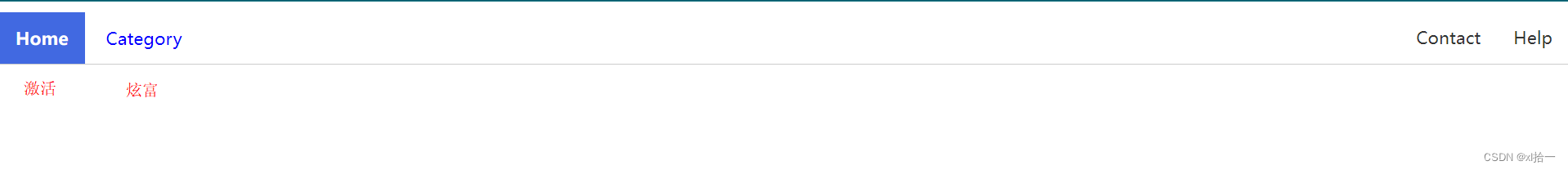
效果


代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>顶部导航栏</title>
<style>
body {
margin: 0;
padding: 0;
}
.top-nav {
background-color: #ffffff;
padding-top: 10px;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #ccc;
}
.nav-left {
flex-grow: 1;
}
.nav-right {
display: flex;
justify-content: flex-end;
flex-grow: 1;
}
.nav-item {
text-decoration: none;
font-size: 17px;
color: #333;
padding: 14px 16px;
}
.top-nav a:hover {
color: blue;
}
.top-nav a.active {
font-weight: bold;
background-color: royalblue;
color: white;
}
</style>
</head>
<body>
<div class="top-nav">
<div class="nav-left">
<a href="#home" class="nav-item">Home</a>
<a href="#category" class="nav-item">Category</a>
</div>
<div class="nav-right">
<a href="#contact" class="nav-item">Contact</a>
<a href="#about" class="nav-item">Help</a>
</div>
</div>
</body>
<script>
// 获取导航链接的父容器和所有链接元素
const topnav = document.querySelector('.top-nav');
const navitems = topnav.querySelectorAll('.nav-item');
// 为每个导航链接添加点击事件
navitems.forEach((navitem) => {
navitem.addEventListener('click', () => {
// 移除其他链接的选中类
navitems.forEach((item) => item.classList.remove('active'));
// 为当前点击的链接添加选中类
navitem.classList.add('active');
});
});
</script>
</html>