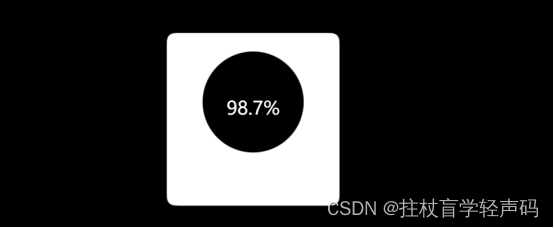
【写在前面】今天是高考的第二天,在这里我也祝各位学子能够旗开得胜,进入自己理想的大学,借着今天这个吉日我就和大家介绍一下如何用css实现华为充电效果。
涉及知识点:CSS3特效,华为充电特效实现,CSS属性filter的应用,after,before伪元素的灵活应用。CSS3实现华为充电动态效果,CSS气泡动态特效。
版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
别的不多说,给大家看一下效果吧先(文尾有完整代码):

这个实现起来其实不是很难,我们要理清楚下面这核心两步(画圆与气泡动态)。
创作不易,喜欢又想支持博主的可以点击此处上皇榜哟!
目录
- 一、圆圈动态(为了理解我把dom设置白色背景)
- 1.先搭建一个圆形dom节点
- 2.利用after伪元素设置其周边的动态
- 3.利用CSS3实现filter滤镜实现清晰与模糊混合效果
- 二、充电动态(气泡实现)
- SCSS实现核心代码:
- CSS实现核心代码:
- 三、完整代码包分享
- 百度网盘下载地址
- 123云盘下载地址
- 彩蛋皇榜
一、圆圈动态(为了理解我把dom设置白色背景)
1.先搭建一个圆形dom节点
利用before属性设置border-radius:50%来实现圆形效果

2.利用after伪元素设置其周边的动态
核心在于animation属性的设置,主要是一个动态的效果,我设置了10秒的动画效果展示,设置后如下所示:
.g-circle::after {
content: "";
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%) rotate(0);
width: 200px;
height: 200px;
background-color: #00ff6f;
border-radius: 42% 38% 62% 49% / 45%;
animation: rotate 10s infinite linear;
}

3.利用CSS3实现filter滤镜实现清晰与模糊混合效果
主要应用下面三个属性的设置
hue-rotate色相旋转属性
contrast调整图像的对比度
blur模糊值设置属性
设置完效果如下所示:
.g-contrast {
filter: contrast(10) hue-rotate(0);
width: 300px;
height: 400px;
background-color: #000;
overflow: hidden;
animation: hueRotate 10s infinite linear;
}
.g-circle {
position: relative;
width: 300px;
height: 300px;
box-sizing: border-box;
filter: blur(8px);
}

4.去除背景终极效果

二、充电动态(气泡实现)
其实这个用scss来实现是最方便的,只要设置遍历循环修改其每个节点的偏移值变化和大小变化,但是CSS也是可以实现,只是要对每一个泡泡节点都要设置属性,很是麻烦。
SCSS实现核心代码:
@for $i from 0 through 15 {
li:nth-child(#{$i}) {
$width: 15+random(15)+px;
left: 15 + random(70) + px;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $width;
animation: moveToTop #{random(6) + 3}s ease-in-out -#{random(5000)/1000}s infinite;
}
}
CSS实现核心代码:
我是对16个节点分别设置的效果:
li:nth-child(0) {
left: 55px;
top: 50%;
transform: translate(-50%, -50%);
width: 18px;
height: 18px;
animation: moveToTop 8s ease-in-out -0.53s infinite;
}
li:nth-child(1) {
left: 70px;
top: 50%;
transform: translate(-50%, -50%);
width: 17px;
height: 17px;
animation: moveToTop 6s ease-in-out -4.403s infinite;
}
li:nth-child(2) {
left: 59px;
top: 50%;
transform: translate(-50%, -50%);
width: 24px;
height: 24px;
animation: moveToTop 5s ease-in-out -3.403s infinite;
}
li:nth-child(3) {
left: 69px;
top: 50%;
transform: translate(-50%, -50%);
width: 27px;
height: 27px;
animation: moveToTop 7s ease-in-out -3.684s infinite;
}
li:nth-child(4) {
left: 18px;
top: 50%;
transform: translate(-50%, -50%);
width: 17px;
height: 17px;
animation: moveToTop 8s ease-in-out -1.552s infinite;
}
li:nth-child(5) {
left: 50px;
top: 50%;
transform: translate(-50%, -50%);
width: 16px;
height: 16px;
animation: moveToTop 5s ease-in-out -4.481s infinite;
}
li:nth-child(6) {
left: 17px;
top: 50%;
transform: translate(-50%, -50%);
width: 24px;
height: 24px;
animation: moveToTop 6s ease-in-out -4.23s infinite;
}
li:nth-child(7) {
left: 64px;
top: 50%;
transform: translate(-50%, -50%);
width: 19px;
height: 19px;
animation: moveToTop 8s ease-in-out -3.49s infinite;
}
li:nth-child(8) {
left: 77px;
top: 50%;
transform: translate(-50%, -50%);
width: 25px;
height: 25px;
animation: moveToTop 7s ease-in-out -4.137s infinite;
}
li:nth-child(9) {
left: 37px;
top: 50%;
transform: translate(-50%, -50%);
width: 20px;
height: 20px;
animation: moveToTop 5s ease-in-out -3.663s infinite;
}
li:nth-child(10) {
left: 40px;
top: 50%;
transform: translate(-50%, -50%);
width: 27px;
height: 27px;
animation: moveToTop 8s ease-in-out -4.285s infinite;
}
li:nth-child(11) {
left: 46px;
top: 50%;
transform: translate(-50%, -50%);
width: 18px;
height: 18px;
animation: moveToTop 8s ease-in-out -1.328s infinite;
}
li:nth-child(12) {
left: 79px;
top: 50%;
transform: translate(-50%, -50%);
width: 24px;
height: 24px;
animation: moveToTop 9s ease-in-out -0.785s infinite;
}
li:nth-child(13) {
left: 47px;
top: 50%;
transform: translate(-50%, -50%);
width: 16px;
height: 16px;
animation: moveToTop 6s ease-in-out -0.821s infinite;
}
li:nth-child(14) {
left: 43px;
top: 50%;
transform: translate(-50%, -50%);
width: 21px;
height: 21px;
animation: moveToTop 8s ease-in-out -1.952s infinite;
}
li:nth-child(15) {
left: 43px;
top: 50%;
transform: translate(-50%, -50%);
width: 18px;
height: 18px;
animation: moveToTop 7s ease-in-out -2.652s infinite;
}
效果如下:

版权声明:原创于CSDN博主-拄杖盲学轻声码,有疑惑可去留言私信哟!
三、完整代码包分享
百度网盘下载地址
链接:https://pan.baidu.com/s/1VPRbAqInisTfhrPfcocOMw
提取码:hdd6
123云盘下载地址
链接:https://www.123pan.com/s/ZxkUVv-5iJ4.html
提取码:hdd6
彩蛋皇榜
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢!
皇榜入口点击此处