Web大前端时代之:HTML5+CSS3入门系列:Web大前端时代之:HTML5+CSS3入门系列 - 毒逆天 - 博客园
源码:https://github.com/dunitian/LoTHTML5/tree/master/LoTHTML5/4.HTML5定位


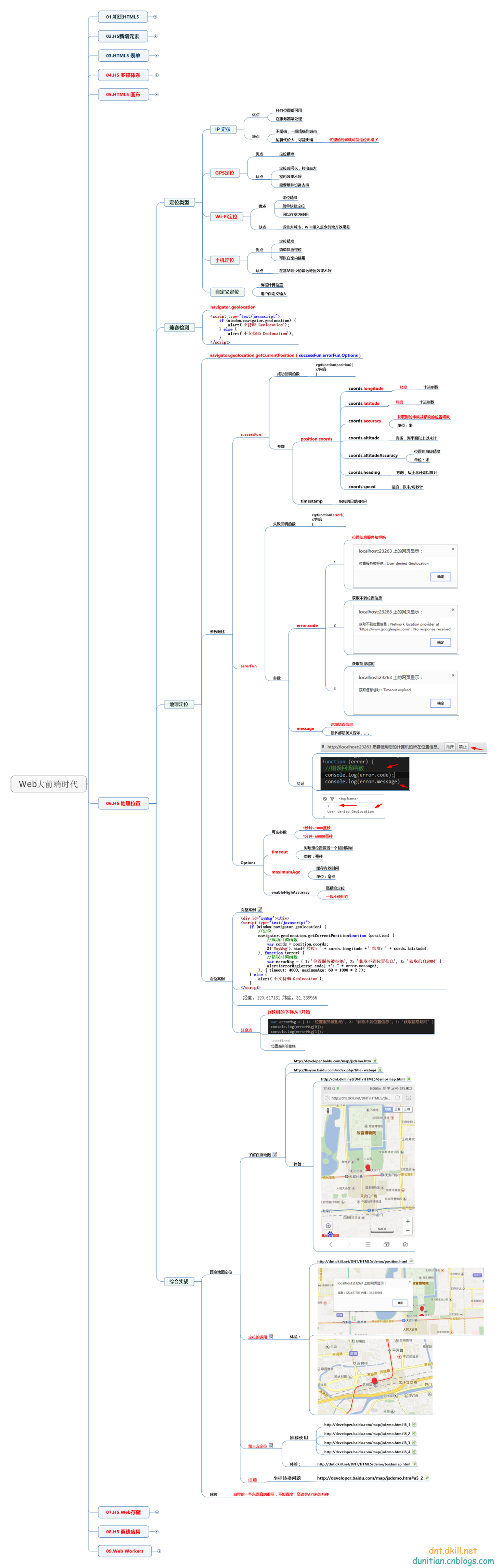
定位类型
IP 定位
优点
任何位置都可用
在服务器端处理
缺点
不精确,一般精确到城市
运算代价大,可能出错
代理的时候就可能定位出错了
GPS定位
优点
定位精准
缺点
定位时间长,耗电量大
室内效果不好
需要硬件设备支持
Wi-Fi定位
优点
定位精准
简单快捷定位
可以在室内使用
缺点
适合大城市,WIFI接入点少的地方效果差
手机定位
优点
定位精准
简单快捷定位
可以在室内使用
缺点
在基站较少的偏远地区效果不好
自定义定位
编程计算位置
用户自定义输入
兼容检测
navigator.geolocation
<script type="text/javascript">
if (window.navigator.geolocation) {
alert('支持H5 Geolocation');
} else {
alert('不支持H5 Geolocation');
}
</script>
地理定位
navigator.geolocation.getCurrentPosition(successFun,errorFun,Options)
参数概述
successFun
成功回调函数
eg:function(position){
//内容
}
参数
position.coords
coords.longitude
经度
十进制数
coords.latitude
纬度
十进制数
coords.accuracy
获取到的纬度或精度的位置精度
单位:米
coords.altitude
海拔,海平面以上以米计
coords.altitudeAccuracy
位置的海拔精度
单位:米
coords.heading
方向,从正北开始以度计
coords.speed
速度,以米/每秒计
timestamp
响应的日期/时间
errorFun
失败回调函数
eg:function(error){
//内容
}
参数
error.code
1
位置信息服务被拒绝
2
获取不到位置信息
3
获取信息超时
message
详细错误信息
很多都是英文提示。。。
验证
Options
可选参数
秒钟=1000毫秒
分钟=60000毫秒
timeout
对地理位置设置一个超时限制
单位:毫秒
maximumAge
缓存有效时间
单位:毫秒
enableHighAccuracy
高精度定位
一般不使用它
定位案例
完整案例
<div id="xyMsg"></div>
<script type="text/javascript">
if (window.navigator.geolocation) {
//定位
navigator.geolocation.getCurrentPosition(function (position) {
//成功回调函数
var cords = position.coords;
$('#xyMsg').html('经度:' + cords.longitude + ' 纬度:' + cords.latitude);
}, function (error) {
//错误回调函数
var errorMsg = { 1: '位置服务被拒绝', 2: '获取不到位置信息', 3: '获取信息超时' };
alert(errorMsg[error.code] + ":" + error.message);
}, { timeout: 4000, maximumAge: 60 * 1000 * 2 });
} else {
alert('不支持H5 Geolocation');
}
</script>
注意点
js数组的下标从1开始
综合实战
百度地图定位
了解百度地图
http://developer.baidu.com/map/jsdemo.htm
http://lbsyun.baidu.com/index.php?title=webapi
体验:
http://dnt.dkill.net/DNT/HTML5/demo/map.html
定位的运用
体验:
http://dnt.dkill.net/DNT/HTML5/demo/position.html
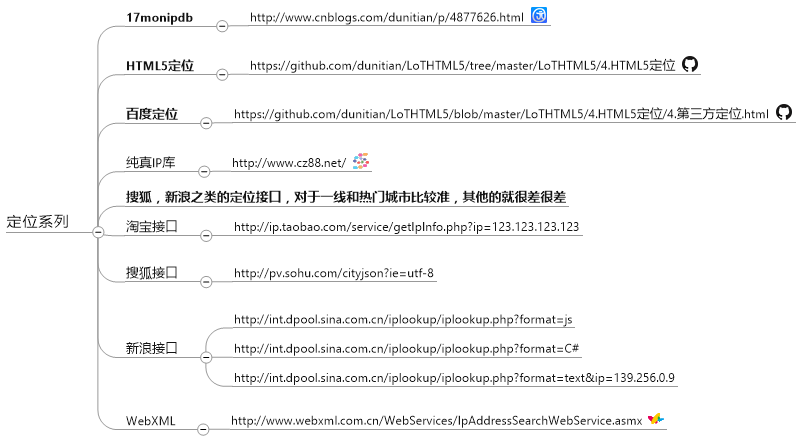
第三方定位
推荐使用
http://developer.baidu.com/map/jsdemo.htm#i8_1
http://developer.baidu.com/map/jsdemo.htm#i8_2
http://developer.baidu.com/map/jsdemo.htm#i8_3
http://developer.baidu.com/map/jsdemo.htm#i8_4
体验:
http://dnt.dkill.net/DNT/HTML5/demo/baidumap.html
注意
坐标转换问题
http://developer.baidu.com/map/jsdemo.htm#a5_2
感触
自带的一些东西真的很弱,不如百度,高德等API来的方便