目录
1.Servlet基础
1.1 Servlet概述
1.2 Servlet开发入门
1.2.1 Servlet接口及实现类
1.2.2实现Servlet程序
2.Servlet的请求与响应
2.1HttpServletRequest
2.1.1获取请求参数(常用)
2.1.2 获取请求方法
2.1.3获取与请求关联的会话对象
2.1.4获取请求分派器
2.2HttpServletResponse
2.2.1设置响应内容的类型
2.2.2获取用于向客户端输出字符数据的PrintWriter对象(常用)
2.2.3获取用于向客户端输出二进制数据的OutputStream对象
2.2.4将客户端重定向到指定的URL
2.2.5设置响应的状态码
3.请求转发
4.重定向
5.会话管理
6.中文乱码问题
7.定时刷新页面
8.实现页面跳转
8.1前后端不分离
8.1.1服务端跳转
8.1.2客户端跳转
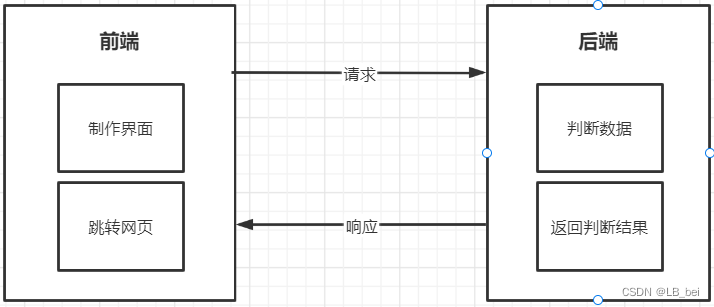
8.2前后端分离
编辑
9.Servlet会话管理(session)
9.1 Cookie对象
9.2 Session对象
9.2.1 HttpSession API
9.2.2 Session的生命周期
1.Servlet基础
1.1 Servlet概述
用于处理客户端传来的HTTP请求,并返回一个响应(特点:方便、跨平台、灵活性和可扩展性)

1.2 Servlet开发入门
1.2.1 Servlet接口及实现类
1.最基本的接口是javax.servlet.Servlet,Servlet接口定义了如下五个抽象方法:
| 方法 | 描述 |
|---|---|
| void init(ServletConfig config) | 初始化的作用,容器创建好Servlet对象就会调用这个方法,且只调用一次,容器通过config传递初始化配置信息 |
| ServletConfig getServletConfig() | 用于获取Servlet对象的配置信息 |
| String getServletConfig() | 返回一个包含关于Servlet信息的字符串(作者、版本。。) |
| void service(ServletRequest request, ServletResponse response) | 负责响应用户的请求,当容器接收到用户端访问Servlet对象的请求时就调用一次;通过ServletRequest对象得到客户端的相关信息和请求信息,通过ServletResponse对象设置响应信息 |
| void destroy() | 负责释放Servlet对象占用的资源,当服务器关闭或Servlet对象被移除,调用此方法 |
2.常用的接口,HttpServlet接口,是Servlet的实现抽象类GenericServlet的子类
1.2.2实现Servlet程序
1.创建一个java类并继承HttpServlet
@WebServlet("/MyServlet")
public class MyServlet extends HttpServlet {
}2.重写toGet方法与toPost方法(如果GET和POST请求的处理方式一致,可以在doPost()()方法中直接调用doGet()方法。
| doGet()方法使用场景 | doPost()方法使用场景 |
|---|---|
| form的默认提交方式 | form提交方式设置为post时 |
| 通过一个超链接访问某个地址 | ajax指定post方式时 |
| ajax指定使用get方式时 | 提交较大文件时(视频、图片。。) |

2.Servlet的请求与响应

Servlet最主要的作用就是处理客户端请求,并向客户端做出响应,Servlet的每次请求,Web服务器在调用Servlet()方法之前,都会创建两个对象:HttpServletRequest和HttpServletResponse
2.1HttpServletRequest
代表客户端的请求,包含客户端发送的所有信息,如请求方法、URL、参数、头部信息等
2.1.1获取请求参数(常用)
String paramName = request.getParameter("paramName");
//paramName为要获取值的元素的name2.1.2 获取请求方法
String method = request.getMethod();2.1.3获取与请求关联的会话对象
HttpSession session = request.getSession();2.1.4获取请求分派器
将请求转发给其他资源
RequestDispatcher dispatcher = request
.getRequestDispatcher("path/to/other/resource");
// 将请求转发给其他资源
dispatcher.forward(request, response);
2.2HttpServletResponse
代表服务器对客户端的响应,用于发送响应内容和设置响应的属性
2.2.1设置响应内容的类型
// 设置响应内容的类型为文本类型
response.setContentType("text/html;charset=UTF-8");2.2.2获取用于向客户端输出字符数据的PrintWriter对象(常用)
PrintWriter out = response.getWriter();
// 获取用于向客户端输出字符数据的 PrintWriter 对象
// 向客户端输出响应内容
out.println("<html>");
out.println("<body>");
out.println("<h1>Hello, World!</h1>");
out.println("</body>");
out.println("</html>");2.2.3获取用于向客户端输出二进制数据的OutputStream对象
2.2.4将客户端重定向到指定的URL
response.sendRedirect("https://www.example.com");2.2.5设置响应的状态码
response.setStatus(HttpServletResponse.SC_OK);3.请求转发
请求转发是将请求从一个 Servlet 转发给另一个 Servlet、JSP 页面或静态资源的过程
// 获取请求分派器,将请求转发给另一个资源
request.getRequestDispatcher("/anotherServlet").forward(request, response);
// 或者将请求转发给一个 JSP 页面
request.getRequestDispatcher("/index.jsp").forward(request, response);
// 或者将请求转发给一个静态资源
request.getRequestDispatcher("/static/file.html").forward(request, response);注意:一旦调用了转发方法【forward(request,response)】,后续的代码将不会执行
4.重定向
重定向是将请求从一个 Servlet 重定向到另一个 URL 的过程
重定向常用于在完成某些处理后将用户导航到其他页面,例如登录成功后重定向到用户主页,或者在提交表单后重定向到一个结果页面。
// 设置重定向的 URL
String redirectUrl = "http://example.com/destination";
// 执行重定向
response.sendRedirect(redirectUrl);注意 :重定向是通过向客户端浏览器发送一个特殊的响应来实现的,因此浏览器会发起一个新的请求,这意味着之前的请求和响应对象都会被销毁。确保在执行重定向之前完成所有需要处理的逻辑和设置响应的操作,因为一旦调用了重定向方法,后续的代码将不会执行。
| 重定向作用: |
| 1.页面跳转:重定向可将客户端浏览器导航到不同的URL,使用户在浏览器中看到目标页面。这对于实现页面之间的跳转非常有用。 |
| 2.资源定位:重定向可用于定位到其他Web应用程序或外部URL上的资源,例如下载文件或访问外部服务。 |
| 3.状态更新:重定向可用于更新客户端的状态,例如在提交表单后将用户重定向到一个结果页面,以避免用户进行页面刷新时重复提交表单。 |
| 请求转发的作用: |
| 1.服务器内部跳转:请求转发将请求从一个Servlet转发到另一个Servlet、JSP页面或静态资源,这在服务器内部完成。用户对此过程是不可见的 |
| 2.共享请求信息:通过请求转发,原始请求的参数、属性和其他相关信息可以在目标Servlet或页面中共享和访问,方便数据的传递和处理 |
| 3.动态内容生成:通过请求转发,可以在目标Servlet或页面中生成动态内容,并将其包含在最终响应中返回给客户端 |
| 重定向适合用于页面跳转和资源定位,而请求转发适合用于服务器内部跳转和共享请求信息 |
5.会话管理
会话管理是在Web应用程序中跟踪和管理用户会话状态的过程。它允许在多个HTTP请求之间存储和检索用户特定的数据,并维护用户与应用程序之间的状态。
(细节以后搞明白一点或用到了再补充)
6.中文乱码问题
其实就是编码方式的问题,浏览器用的编码方式、Servlet使用的编码方式等不是UTF-8
解决方法:
//设置响应编码方式
response.setContentType("text/html; charset=utf-8");
//设置请求编码方式
request.setCharacterEncoding("UTF-8")既设置了HttpServletResponse使用UTF-8编码,又通知浏览器使用UTF-8解码
在html文件中加上如下代码也可解决中文乱码问题
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
//告诉浏览器,等下发消息给服务器的时候,使用UTF-8编码7.定时刷新页面
有时页面中需要显示一些实时更新的数据,那么就需要设置页面自动刷新
设置方法:
JavaScript:
// 刷新当前页面
location.reload();
// 刷新带有指定URL的页面
location.href = "https://example.com";
// 每3秒刷新当前页
setTimeout(function() {
location.reload();
}, 3000);
// 指定时间后刷新页面
setTimeout(function() {
location.href = "https://example.com";
}, 5000);
HTML:
<!-- 每3秒刷新当前页 -->
<meta http-equiv="refresh" content="3">
<!-- 指定时间后刷新页面 -->
<meta http-equiv="refresh" content="5;url=https://example.com">
8.实现页面跳转
一个项目前端与后端之间的请求与响应有两种模式
8.1前后端不分离

下面的几个都是这种模式,由于前后端不分离,弊端很大,目前大多数公司不再使用这种模式
8.1.1服务端跳转
跳转后浏览器地址不会变成success.html
request.getRequestDispatcher("success.html").forward(request, response);8.1.2客户端跳转
地址会改变
response.sendRedirect("fail.html");8.2前后端分离

用JavaScript中的ajax获取判断信息,然后用window.location.href=""等方法跳转页面
<script>
$(function (){
$("#bt").click(function (){
let name = $("#name").val();
let password = $("#password").val();
console.log(name,password);
alert(name+password);
$.ajax({
url:"login",
type:"post",
data:{
"name":name,
"password":password
},
success:function (res){ //success表示当后台有返回结果时执行对应方法
// console.log("接受后台返回的数据"+res);
if(res=="true"){
window.location.href="main.html";
}else{
alert("账号或密码有误");
}
}
})
});
});
</script>9.Servlet会话管理(session)

服务器跟踪用户信息的技术称为会话技术,为了保存会话过程中产生的数据,servlet提供了两种用于保存会话数据的对象:Cookie和Session
9.1 Cookie对象
Cookie是一种会话技术,用于将会话过程中的数据保存到用户的浏览器中,从而使浏览器和服务器可以更好的进行数据交互。
9.2 Session对象
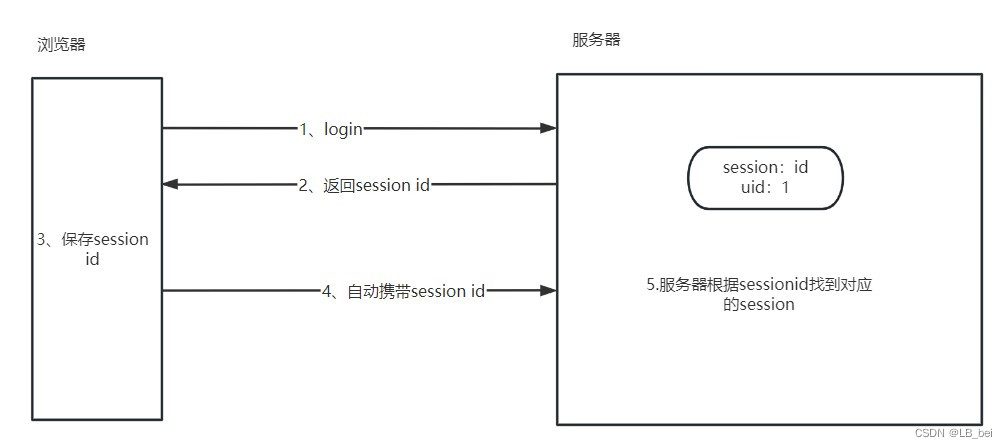
Session是一种将会话数据保存到服务器端的技术,他有生命周期,Session一般是借助Cookie技术来传递id属性的
9.2.1 HttpSession API
提供在 Java Web 应用程序中管理会话数据的方式,能存储和检索与用户会话相关的数据。Session是以键值对存储数据的;
// 获取 HttpSession 对象
HttpSession session = request.getSession();
// 在会话中设置属性
session.setAttribute("username", "John");
// 从会话中检索属性
String username = (String) session.getAttribute("username");
// 从会话中删除属性
session.removeAttribute("username");
// 使会话无效
session.invalidate();
9.2.2 Session的生命周期
| 阶段 | 描述 |
|---|---|
| 创建阶段 | 当用户首次访问 Web 应用程序时,服务器为用户创建一个新的 Session 对象,并分配一个唯一的 Session ID。Session ID 通过 Cookie 或 URL 重写发送给客户端保存。 |
| 活动阶段 | 一旦 Session 对象创建成功,用户的会话进入活动阶段。用户可以与应用程序进行交互,服务器根据 Session ID 识别和管理用户的会话状态。 |
| 失效阶段 | Session 可能会在一定条件下失效,如用户注销、会话超时或服务器重启。会话失效时,服务器销毁对应的 Session 对象,并释放相关资源。 |
| 超时阶段 | Session 可以设置过期时间,在用户一定时间内没有活动时,会话过期并进入失效阶段。 超时时间在web.xml中设置,默认为30分钟 <session-config><session-timeout>10</session-timeout></session-config> |
| 注意:关闭浏览器只会清除客户端的相关信息,而不会直接导致 Session 进入失效阶段。 | |