欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
2、列表
3、无序列表
4、有序列表
5、定义列表
6、总结
1、缘起
微信小程序的列表标签是一种用于展示多个数据项的组件,常用于呈现列表、菜单、选项卡等信息。它可以在小程序页面中以列表的形式展示多个内容项,用户可以滚动查看列表中的不同项,并进行交互操作。
2、列表
作用:布局内容排列整齐的区域
列表分类:无序列表、有序列表、定义列表

注:在实际工作中,无序列表的使用场景多一点。
3、无序列表
作用:布局排列整齐的不需要规定顺序的区域
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目
<ul>
<li>第一项</li>
<li>第一项</li>
<li>第一项</li>
......
</ul>
注意事项:
① ul 标签里面只能包裹 li 标签
② li 标签里面可以包裹任何内容
示例代码:
<body>
<ul>
<li>列表条目1</li>
<li>列表条目2</li>
<li>列表条目3</li>
</ul>
</body>
4、有序列表
作用:布局排列整齐的需要规定顺序的区域
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
......
</ol>
注意事项:
① ol 标签里面只能包裹 li 标签
② li 标签里面可以包裹任何内容

5、定义列表
作用:定义如下图片中的这样的列表

标签:dl 嵌套 dt 和 dd ,dl 是 定义列表,dt 是定义列表的 标题,
dd 是定义列表的 描述/详情
<dl>
<dt>列表标题</dt>
<dd>列表描述/详情</dd>
......
</dl>注意事项:
① dl 里面只能包含 dt 和 dd
② dt 和 dd 里面可以包含任何内容
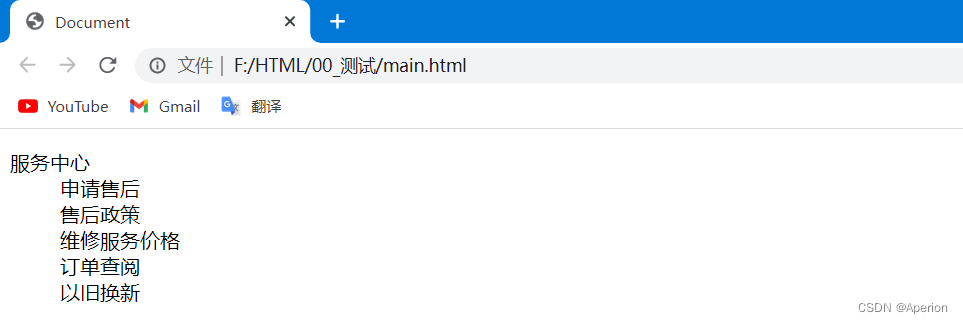
示例代码:
<body>
<dl>
<dt>服务中心</dt>
<dd>申请售后</dd>
<dd>售后政策</dd>
<dd>维修服务价格</dd>
<dd>订单查阅</dd>
<dd>以旧换新</dd>
</dl>
</body>
从上述代码和结果图片中可以看出,我们定义了一个列表。但是,服务中心下的元素没有和服务中心这个标题对齐,如果想要完成这个对齐的话,就需要使用 CSS 进行样式对齐。
6、总结
小程序列表标签的作用总结如下:
① 展示多个数据项:列表标签可以根据需求展示多个数据项,比如聊天消息列表、商品列表、新闻列表等。
② 支持滚动:当列表中的数据超过了可视区域的大小时,列表标签会支持滚动操作,使用户可以通过滑动来查看更多的内容。
③ 支持交互操作:列表标签中的每个项通常都是可点击的,可以通过点击列表项来触发相应的事件或页面跳转。
④ 支持样式自定义:开发者可以通过设置样式属性,自定义列表标签的外观,如文字颜色、背景色、字号等,以适应不同的设计需求。
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!