Linux系统下安装配置 Nginx 详细教程介绍
一、下载 Nginx 安装包
打开Nginx官网 :nginx: download
然后我们找到一个版本,把鼠标移动到上面,右键 - 复制链接地址
我们使用 wget 命令把Nginx安装包下载到/usr/local/目录中
安装wget
yum install -y wget
下载nginx安装包
wget -c http://nginx.org/download/nginx-1.23.1.tar.gz

下载好包之后,解压安装包
tar -zxvf nginx-1.23.1.tar.gz

二、安装 Nginx 相关依赖
安装相关依赖文件
yum install -y gcc-c++ zlib zlib-devel openssl openssl-devel pcre pcre-devel
安装好之后,进入nginx目录
cd /usr/local/nginx-1.23.1
执行配置脚本
./configure
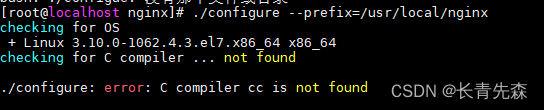
如果遇到报错“./configure: error: C compiler cc is not found”,如下图

解决办法:
yum -y install gcc gcc-c++ autoconf automake make
编译安装
make & make install
三、启动 Nginx
注意:
启动前要查看端口是否放行,或者是防火墙是否关闭,否则无法访问
查看已放行的端口
firewall -cmd --list-all
放行8080端口,并重载防火墙
firewall-cmd --add-port=80/tcp --permanent firewall-cmd --reload
(这里nginx默认端口号是80,我们就放行80端口)
或者直接关闭防火墙
临时关闭
systemctl stop firewalld.service
永久关闭
systemctl disable firewalld.service
1.设置nginx开机自启动
vim /etc/rc.local 文本底部追加 /usr/local/nginx/sbin/nginx

-
启动 nginx
/usr/local/nginx/sbin/nginx
重载、停止 或 杀掉Nginx
/usr/local/nginx/sbin/nginx -s reload /usr/local/nginx/sbin/nginx -s stop /usr/local/nginx/sbin/nginx -s quit
-
查询 ngin 是否启动
ps -ef | grep nginx
-
访问 nginx页面
在浏览器中输入 ip + 端口号访问(端口默认80)
安装成功

部署
-
说明
-
nginx目录下的conf/nginx.conf文件是nginx的配置文件。
-
nginx目录下的sbin/nginx.exe可执行文件用于启动或重启nginx服务。
-
vim的常用命令:ESC-进入命令模式;a-进入编辑模式;:wq-保存并退出;:q-退出。
-
-
将nginx.exe配置为全局环境变量
-
使用vim打开/etc/profile环境变量配置文件
vim /etc/profile
-
添加内容
-
export NGINX\_HOME=/usr/local/nginx export PATH=NGINX\_HOME/sbin
执行source /etc/profile 使配置文件生效
source /etc/profile
-
将要部署的打包好的前端项目放入/usr/local/nginx/目录中。

-
使用vim打开nginx配置文件开始进行配置
vim /usr/local/nginx/conf/nginx.conf
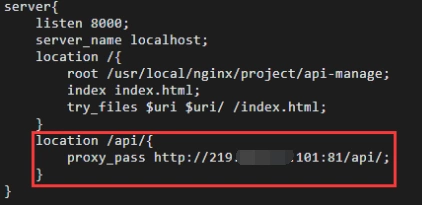
2.nginx.conf内可以有多个server,每个server相当于开了一个端口,都可部署一个项目。
- listen——指定端口号
- server\_name——指定IP或域名
- location / ——指定端口号和IP地址所对应的项目目录
- root——指定项目文件地址
- index——指定项目的index页面。
3.重启nginx服务
nginx -s reload
4.部署成功。访问服务器公网ip,查看效果。

其他说明
-
对于前后端分离项目,常常需要设置请求转发,将前端的请求转发到实际的后端服务中。

2.对于部署Vue、React等单页应用项目,为防止页面刷新时出现404,需要设置: try_files uri/ /index.html;