程序示例精选
Python+Django生活用品商城网站前后端
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对<<Python+Django生活用品商城网站前后端 >>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
文章目录
一、所需工具软件
二、使用步骤
1. 样式引入
2. 代码实现
3. 运行结果
三、在线协助
一、所需工具软件
1. Python,Pycharm
2. Django
二、使用步骤
1.样式引入
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,user-scalable=no" name="viewport">
<title>login</title>
<style type="text/css">
#box4{
background-color: #5ACCC9;
width: 500px;
height: 50px;
margin:auto ;
float: left;
position:absolute;
top: -290;
left: 0;
right: 0;
bottom: 0;
border-style:none;
border-radius: 5px;
}
#box1{
background-color: #8C7EF3;
width: 500px;
height: 300px;
margin:auto ;
float: inline;
position:relative;
top: 10px;
left: 0;
right: 0;
bottom: 0;
border-style:none;
border-radius: 5px;
}
.p1{
color: black;
font-size: 20px;
margin-left:20px;
margin-top: 25px;
font-family: microsoft yahei;
font-weight: normal;
text-align: left;
line-height:23px;
position: center;
}
#box2{
background-color: #8C7EF3;
width: 120px;
height: 250px;
margin-top:20px;
margin-left:70px;
float: left;
text-align: center;
position:static;
}
#box3{
background-color: #8C7EF3;
width: 230px;
height: 250px;
margin-top:20px;
float: left;
text-align: center;
position:static;
}
#input0{
width: 200px;
height: 30px;
margin-top:20px;
}
#input1{
width: 100px;
height: 50px;
margin: 20px;
font-family: microsoft yahei;
font-weight: normal;
font-size: 16px;
}
#input2{
width: 130px;
height: 50px;
margin: 0px;
font-family: microsoft yahei;
font-weight: normal;
font-size: 16px;
float: left;
border-width: 0px;
border-radius: 3px;
}
#pgheader1{
background: rgb(51,51,51);
width: 100%;
min-width: 960px;
height: 35px;
margin: 0px auto;
width: 100%;
position: relative;z-index:5;
border-color: rgb(255, 255, 255);
border-width: 0px;
border-style: solid;
}
#pgheader2{
padding-top: 10px;
padding-right: 0px;
display: inline-block;
z-index: 1000;
color: rgb(255,255,255);
font-size:15px;
}
</style>
</head>2. 代码实现
代码如下:
<body>
<div style="width: 100%; display: flex; justify-content: space-between;background-color:#3FE3E1" >
<a style="margin-left: 20px;padding: 10px; color: #333; text-decoration: none;">欢迎光临</a>
<div style="float: right;display: flex;justify-content: right;">
<a id="loginS" style="margin-right: 20px;padding: 10px; color: #333; text-decoration: none;" href="/accounts/logout/" >当前用户名:{{user}}</a>
<a style="margin-right: 20px;padding: 10px; color: #333; text-decoration: none;" href="/accounts/logout/">注销</a>
<a style="margin-right: 20px;padding: 10px; color: #333; text-decoration: none;" href="/accounts/login/">登录</a>
</div>
</div>
<!--<div style="width: 100%; display: flex; justify-content: center;">-->
<!-- <table style="margin: auto;">-->
<div style="display: flex;justify-content:right;width:75%;margin: 10px auto;background-color: ">
<form style="margin-top: 0px;display: inline-block;" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<td ><input type="text" name="searchWeb" value=""></td>
<td style="vertical-align: middle;" ><input type="submit" value="搜索"></td>
<td style="vertical-align: middle;" ><input type="submit" name="displayAllWeb" value="显示所有"></td>
<td style="vertical-align: middle;" ><input type="submit" name="newWeb" value="新建"></td>
</form>
</div>
<div class="container">
<h3>文章列表</h3>
<table class="table table-striped">
<thead>
<tr >
<th style="width: 50px">编号</th>
<th style="width: 50px">类目</th>
<th style="width: 100px">名称</th>
<th style="width: 100px">价格(元)</th>
<th style="width: 100px">浏览</th>
<th style="width: 100px">编辑</th>
</tr>
</thead>
<tbody>
<tr>
{% for ii in page_object %}
<tr>
<form style="margin-top: 0px;display: inline-block;" action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<td style="vertical-align: middle;">{{ ii.id }}</td>
<td style="vertical-align: middle;">{{ ii.category }}</td>
<td style="vertical-align: middle;">{{ ii.usert }}</td>
<td style="vertical-align: middle;"><a href="{{ ii.id }}/">{{ ii.title }}</a></td>
<td style="vertical-align: middle;">{{ ii.data1 }}</td>
<td style="vertical-align: middle;">{{ ii.file }}</td>
<td style="vertical-align: middle;">{{ ii.file2 }}</td>
<td style="vertical-align: middle;">{{ ii.file3 }}</td>
<td><img src="../../media/{{ ii.img }}" width="100" height="100"></td>
<td style="vertical-align: middle;">{{ ii.img2 }}</td>
<td hidden><input type="text" name="itemWeb" hidden value="display"></td>
<td hidden><input type="text" name="idWeb" hidden value={{ ii.id }}></td>
<td style="vertical-align: middle;" ><input type="submit" value="浏览"></td>
</form>
<!-- <form style="margin-top: 7.2px;display: inline-block;" action="" method="post" enctype="multipart/form-data">-->
<!-- {% csrf_token %}-->
<!-- <td><a hidden href="{{ ii.id }}/">{{ ii.title }}</a></td>-->
<!-- <td><input type="text" name="itemWeb" hidden value="modify"></td>-->
<!-- <td><input type="text" name="idWeb" hidden value={{ ii.id }}></td>-->
<!-- <td><input type="submit" value="编辑"></td>-->
<!-- </form>-->
<td style="vertical-align: middle;"><a href="{{ ii.id }}/"><input type="button" value="编辑"></a></td>
</tr>
{% endfor %}
</tr>
</tbody>
</table>
<!--分页***************************************分页-->
{% if is_paginated %}
<ul class="pagination pull-right" id="myPage">
{% endif %}
{#上一页按钮开始#}
{# 如果当前页有上一页#}
{% if page_object.has_previous %}
{# 当前页的上一页按钮正常使用#}
<li class="previous"><a href="?page={{ page_object.previous_page_number }}">上一页</a></li>
{% else %}
{# 当前页的不存在上一页时,上一页的按钮不可用#}
<li class="previous disabled"><a href="#">上一页</a></li>
{% endif %}
{#上一页按钮结束#}
{% if data.first %}
<li class="page"><a href="?page=1">1</a></li>
{% endif %}
{% if data.left %}
{% if data.left_has_more %}
<li class="page"><a href="javascript:void(0)">...</a></li>
{% endif %}
{% for i in data.left %}
<li class="page"><a href="?page={{ i }}">{{ i }}</a></li>
{% endfor %}
{% endif %}
<li class="page active" ><a href="javascript:void(0)"> {{ page_num }}</a></li>
{% if data.right %}
{% for i in data.right %}
<li class="page"><a href="?page={{ i }}">{{ i }}</a></li>
{% endfor %}
{% if data.right_has_more %}
<li class="page"><a href="javascript:void(0)">...</a></li>
{% endif %}
{% endif %}
{% if data.last %}
<li class="page"><a
href="?page={{ paginator.num_pages }}">{{ paginator.num_pages }}</a>
</li>
{% endif %}
{% if page_object.has_next %}
<li class="next"><a href="?page={{ page_object.next_page_number }}">下一页</a></li>
{% else %}
<li class="next disabled"><a href="#">下一页</a></li>
{% endif %}
{# 下一页按钮结束#}
<div class="btn-group">
<button type="button" class="btn btn-primary">原始</button>
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">切换下拉菜单</span>
</button>
<ul class="dropdown-menu" role="menu" style="width: 20px">
{% for i in paginator.page_range %}
<li class="page"><a href="?page={{ i }}">{{ i }}</a></li>
{% endfor %}
</ul>
</div>
</ul>
</div>
</body>
</html>
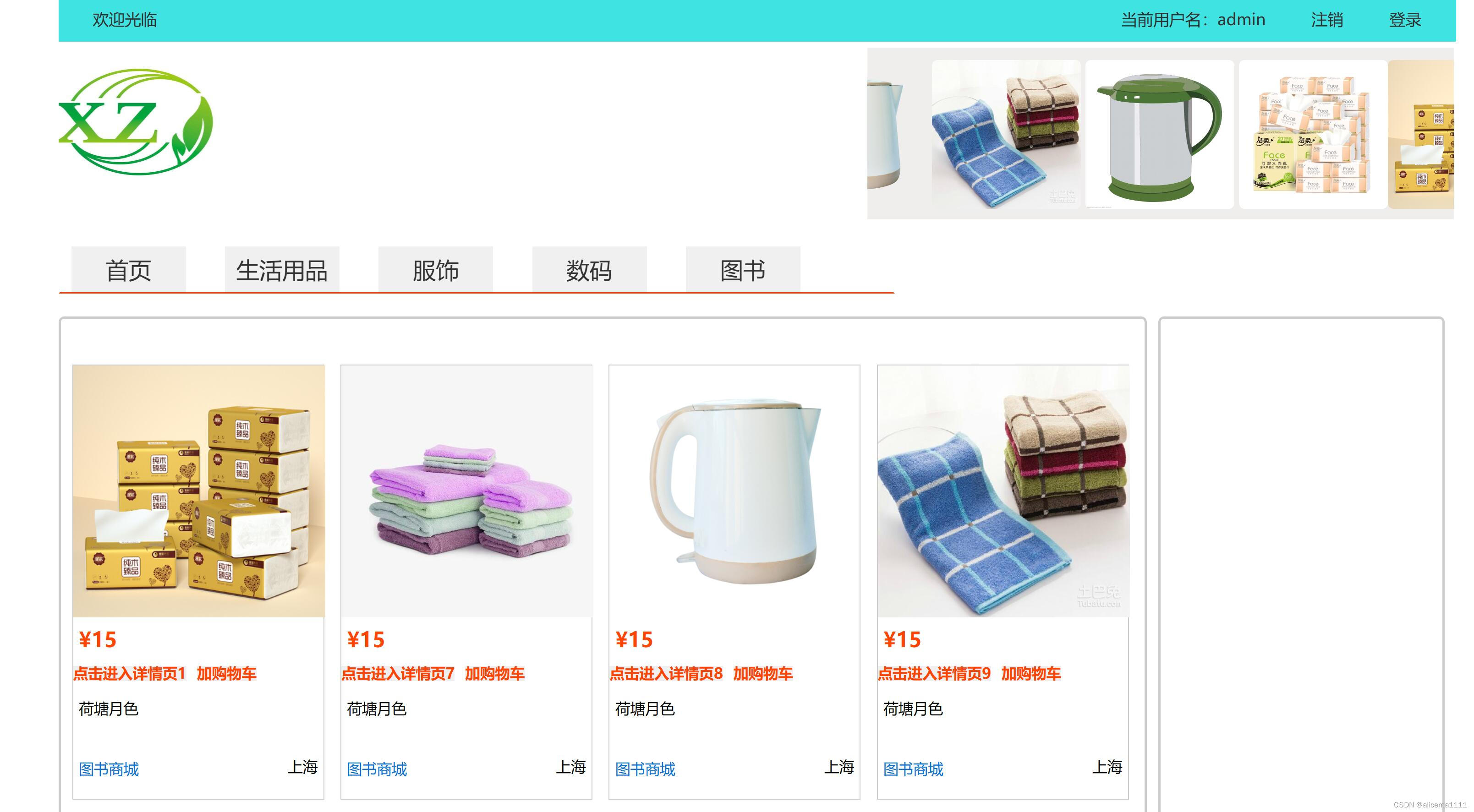
3. 运行结果



三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Qt, C++, Python入门指导
3)界面美化
4)软件制作
博主推荐文章:python人脸识别统计人数qt窗体-CSDN博客
博主推荐文章:Python Yolov5火焰烟雾识别源码分享-CSDN博客
Python OpenCV识别行人入口进出人数统计_python识别人数-CSDN博客
个人博客主页:alicema1111的博客_CSDN博客-Python,C++,网页领域博主
博主所有文章点这里:alicema1111的博客_CSDN博客-Python,C++,网页领域博主