1.Form表单
高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。
2.何时使用
·用于创建一个实体或收集信息。
·需要对输入的数据类型进行校验时。
组件代码来自: 表单 Form - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_西晋的no1的博客-CSDN博客】,将 表单 Form - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
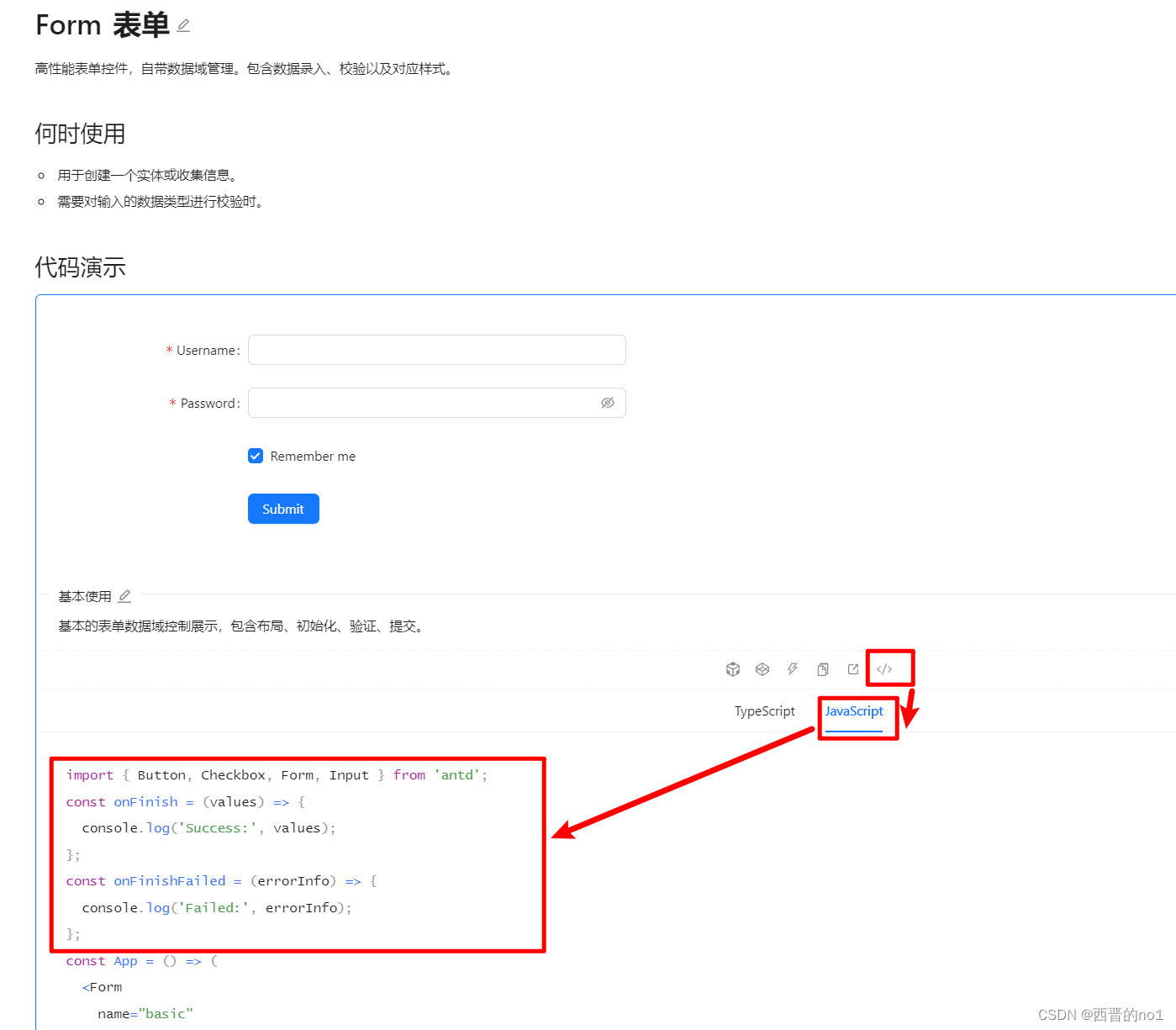
4.本地验证Form的基本使用
复制下图所示代码,了解Form的一些基本使用格式

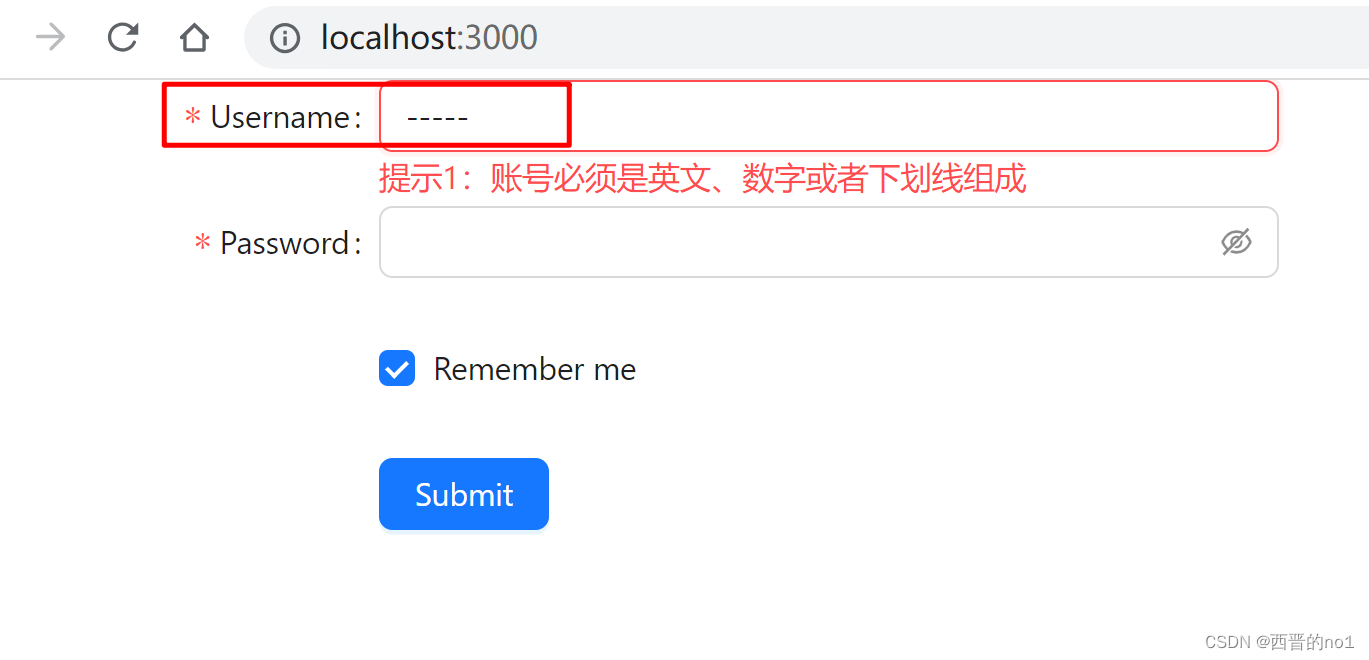
5.在上一步的基础上再增加2个校验规则,在rules中增加下述2行代码,即可增加2个校验规则
{ pattern: /^[a-zA-Z0-9_]+$/, message: '提示1:账号必须是英文、数字或者下划线组成' },
{ pattern: /^[a-zA-Z0-9_]+$/, message: '提示2:账号必须是英文、数字或者下划线组成' },在Username中输入字符--,效果图如下:

6.如何实现当某一规则校验不通过时,停止剩下的规则的校验?
只需要在rules前加入下述一行代码即可
validateFirst={true}在Username中输入字符--,效果图如下:

本文仅介绍了组件Form的部分内容,更多内容请参阅官方文档: 表单 Form - Ant Design






![[开发板]001瑞芯微3588s开发记录--装一个仿真环境](https://img-blog.csdnimg.cn/1f36972637634707ace4ef9d0e622984.png)