上完了Web开发基础的课程之后,做了这么一个小案例作为课程的大作业。这个案例是静态页面,使用的技术有html+css+js,主要的知识点有页面的打开关闭、页面跳转、超链接、图片和音频的使用、轮播图、js函数等等。本案例的主要内容是注册、登陆之后进入首页,首页里面可以跳转向另外三个页面。
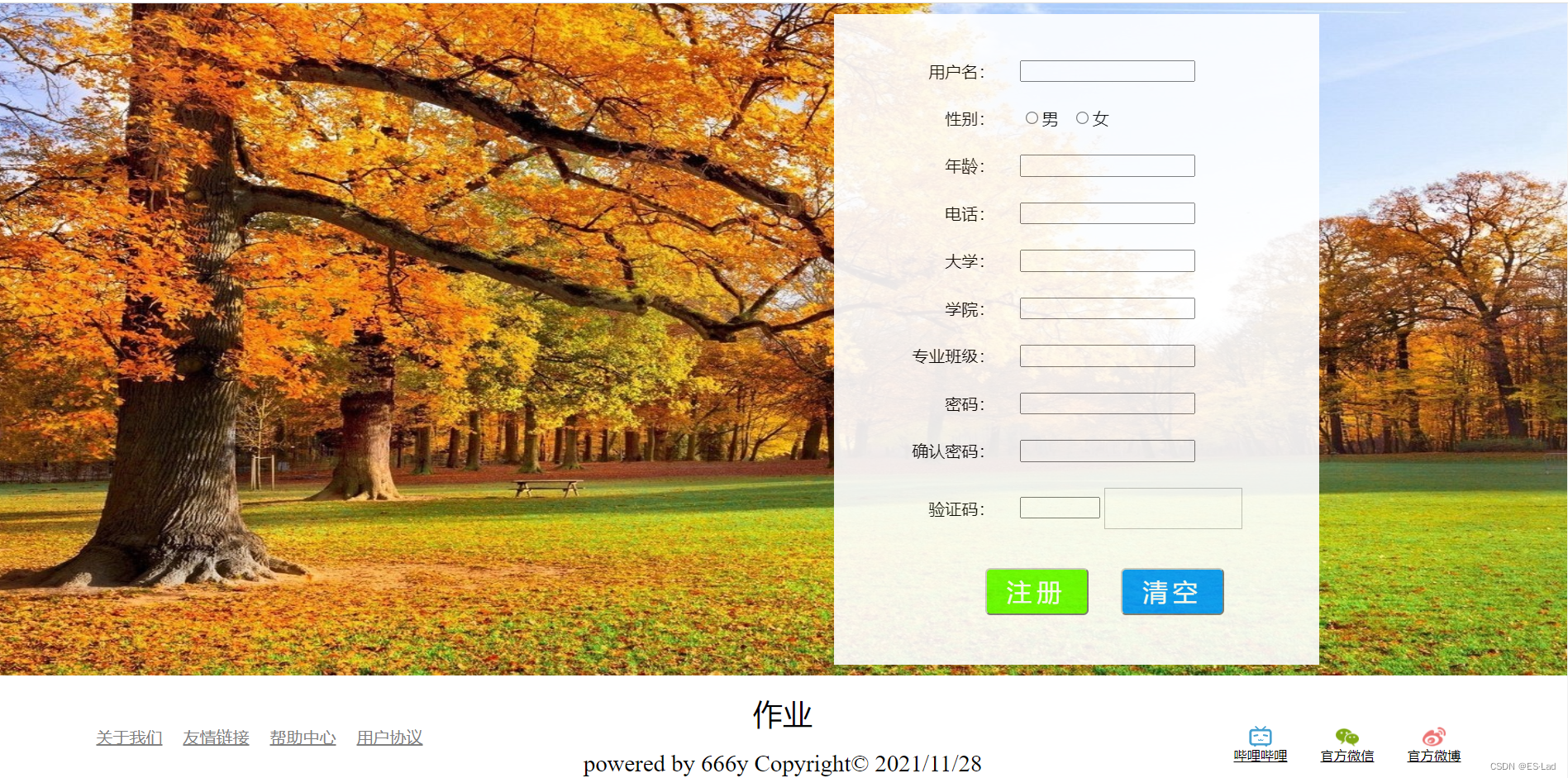
一、注册页面:

页面html代码:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>注册</title>
</head>
<style type="text/css">
body {
background-image: url(images/01.jpg);
background-repeat: no-repeat;
background-size: 100% 650px;
z-index: 10;
}
.title {
width: 50%;
height: 60px;
float: left;
clear: both;
margin-left: 10%;
margin-top: -5%;
font-size: 30px;
color: #FFF;
letter-spacing: 5px;
}
.page {
width: 470px;
height: 630px;
position: absolute;
right: 240px;
top: 10px;
background-color: #FFF;
opacity: 0.9;
}
.main {
width: 400px;
height: 600px;
position: absolute;
left: 40px;
top: 30px;
}
.confirm img {
width: 134px;
height: 40px;
vertical-align: middle;
}
.bt {
position: absolute;
top: 490px;
left: 90px;
}
.bt-1 {
width: 100px;
height: 45px;
font-size: 24px;
letter-spacing: 5px;
text-align: center;
border-radius: 5px;
border-color: #CCC;
color: #FFF;
}
.footer {
display: flex;
width: 99%;
margin: auto;
margin-top: 0px;
justify-content: center;
background-color: white;
position: absolute;
top: 650px;
}
div#nav4 {
width: 30%;
height: 100%;
float: left;
flex-shrink: 0;
}
ul.box4 {
font-size: 16px;
text-align: center;
}
ul.box4 li {
width: 80px;
display: inline-block;
text-align: center;
margin-top: 8%;
}
div#copyright {
width: 40%;
height: 100%;
float: left;
flex-shrink: 0;
}
div#nav5 {
width: 30%;
height: 100%;
float: left;
flex-shrink: 0;
}
ul.box5 {
text-align: center;
}
ul.box5 li {
width: 80px;
display: inline-block;
text-align: center;
align-items: center;
font-size: 13px;
margin-top: 8%;
}
</style>
<body>
<span class="title"><b>大学生活动管理系统</b> | 注册</span>
<div class="page">
<div class="main">
<form method="post">
<table width="420" height="20" align="center" cellpadding="10" cellspacing="5">
<tr>
<td align="right">用户名:</td>
<td>
<input name="username" type="text" size="20" />
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input name="sex" type="radio" value="男" />男
<input name="sex" type="radio" value="女" />女
</td>
</tr>
<tr>
<td align="right">年龄:</td>
<td>
<input type="number" name="age" />
</td>
</tr>
<tr>
<td align="right">电话:</td>
<td>
<input type="number" name="telephone" size="20" />
</td>
</tr>
<tr>
<td align="right">大学:</td>
<td>
<input type="text" name="school" size="20" />
</td>
</tr>
<tr>
<td align="right">学院:</td>
<td>
<input type="text" name="college" size="20" />
</td>
</tr>
<tr>
<td align="right">专业班级:</td>
<td>
<input type="text" name="major" />
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<input name="password" type="password" maxlength="20" size="20" />
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td>
<input name="password2" type="password" maxlength="20" size="20" />
</td>
</tr>
<tr class="confirm">
<td align="right">验证码:</td>
<td>
<input type="text" name="validcode" style="width:70px;">
<a href="javascript:void(0)"><img id="codeimg"></a>
</td>
</tr>
<tr>
<td>
</td>
</tr>
</table>
<span class="bt">
<table width="140" align="center" cellpadding="15">
<tr>
<td>
<input name="register" type="submit" id="" value="注册" class="bt-1"
style="background-color:#6F0" />
</td>
<td>
<input name="reset" type="reset" value="清空" class="bt-1"
style="background-color:#09F" />
</td>
</tr>
</table>
</span>
</form>
</div>
</div>
<div class="footer">
<div id="nav4">
<ul class="box4">
<li><a style="color: grey;" href="https://ac.nowcoder.com/acm/contest/1168">关于我们</a></li>
<li><a style="color: grey;"
href="http://cas.yujtu.edu.cn/cas/login?service=http%3A%2F%2Fportal.yujtu.edu.cn%2Fdcp%2Fforward.action%3Fpath%3D%2Fportal%2Fportal%26p%3Dhome">友情链接</a>
</li>
<li><a style="color: grey;" href="https://jwxt.yujtu.edu.cn/index.action">帮助中心</a></li>
<li><a style="color: grey;" href="http://www.yujtu.jx.cn/">用户协议</a></li>
</ul>
</div>
<div id="copyright">
<p style="text-align: center; font-size: 29px; margin-top: 3%;">
作业</p>
<p style="text-align: center; font-size: 23px; margin-top: -2%;">
powered by 666y Copyright© 2021/11/28</p>
</div>
<div id="nav5">
<ul class="box5">
<li><img src="images/icon1.png" style="width: 22px;"> <br>
<a style="color: black;" href="https://www.bilibili.com/">哔哩哔哩</a>
</li>
<li><img src="images/icon2.png" style="width: 22px;"> <br>
<a style="color: black;" href="https://www.csdn.net/">官方微信</a>
</li>
<li><img src="images/icon3.png" style="width: 22px;"> <br>
<a style="color: black;" href="https://cn.vuejs.org/">官方微博</a>
</li>
</ul>
</div>
</div>
</body>
</html>
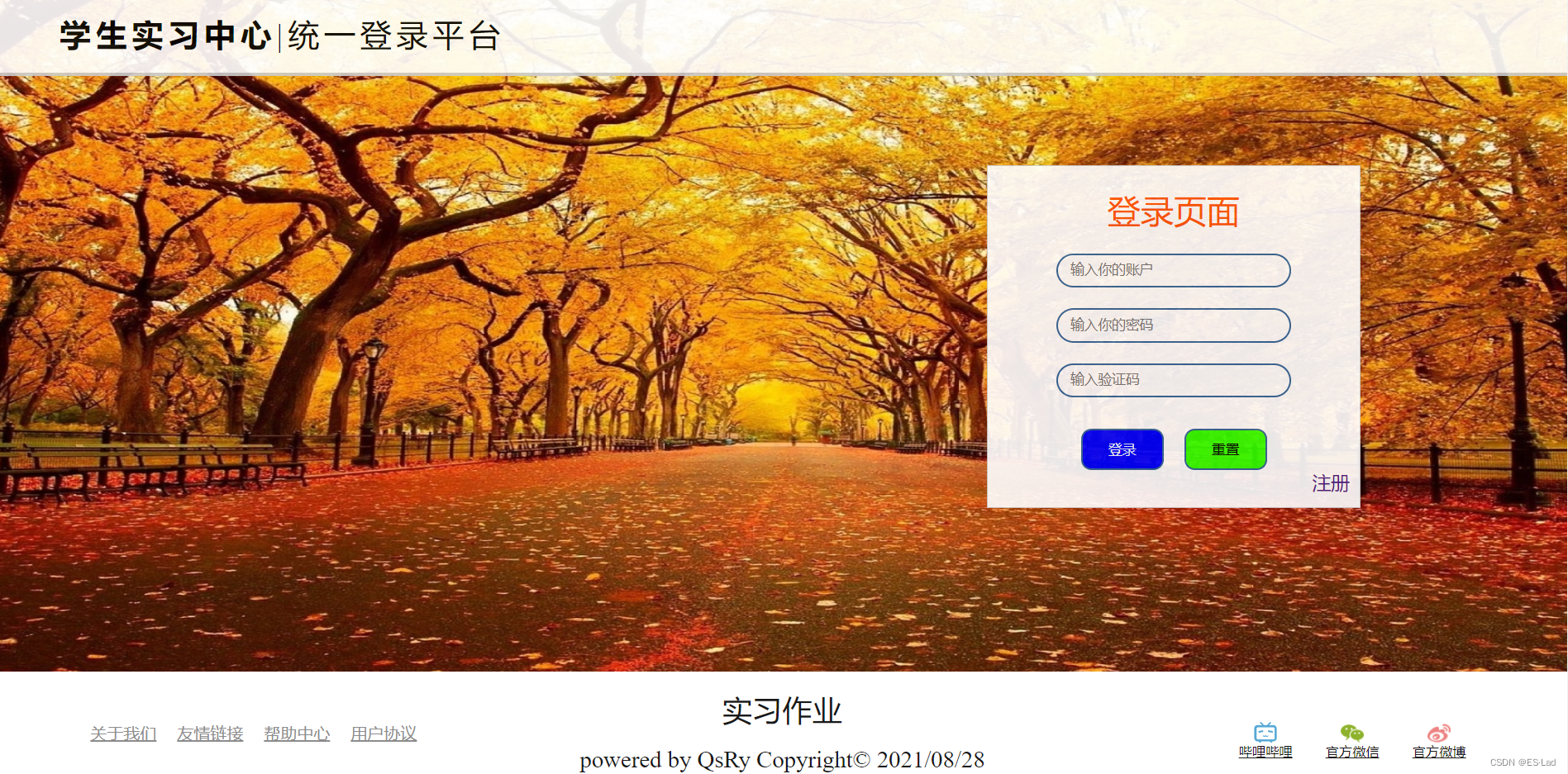
二、登陆页面(账号密码的验证均在本地进行):

部分代码如下:
1、页面布局与样式
<style type="text/css">
body {
background-image: url(images/04.jpg);
background-repeat: no-repeat;
background-size: 100% 650px;
;
margin: 0px 0px 0px 0px;
opacity: 0.9;
}
/* 标题的样式 */
h1:first-child {
text-align: center;
color: #ff5500;
font-weight: 500;
}
/* 账户输入框与密码输入框 */
.UserInput {
width: 200px;
display: block;
transition: 1s;
margin: 20px auto;
padding: 7px 12px;
border-radius: 24px;
border: 2px solid #336699;
}
/* 给输入框添加动画效果 */
.UserInput:focus {
width: 280px;
border: #00FFFF;
}
/* 修改提交按钮的样式 */
.box input[type="submit"] {
width: 80px;
height: 40px;
padding: 6px;
transition: 1s;
display: block;
/* margin: 30px 60px; */
margin-right: 20px;
border-radius: 10px;
border: 2px solid #336699;
background-color: blue;
color: aliceblue;
}
.box input[type="reset"] {
width: 80px;
height: 40px;
padding: 6px;
transition: 1s;
display: block;
/* margin: -60px 200px; */
border-radius: 10px;
border: 2px solid #336699;
background-color: rgb(51, 255, 0);
}
/* 给按钮一个动画效果 */
#tijiao:hover {
border: 2px solid #FF0000;
border-radius: 60px;
}
.main {
width: 100%;
margin-left: auto 0px;
margin-right: auto 0px;
position: relative;
border-bottom-width: 2px;
border-bottom-color: #CCC;
border-bottom-style: solid;
}
.header {
width: 100%;
height: 70px;
padding-top: 0px;
border-bottom: #CCC solid 2px;
margin-top: 0px;
background-color: #FFF;
z-index: 5;
}
.title {
width: 600px;
height: 70px;
float: left;
clear: both;
margin-left: 30px;
padding-top: 0px;
padding-left: 30px;
padding-bottom: 0px;
margin-top: 0px;
opacity: 1;
}
.title-1 {
letter-spacing: 5px;
font-size: 30px;
line-height: 70px;
text-align: center;
opacity: 1;
}
.mid {
width: 100%;
height: 600px;
z-index: 1;
}
.login {
width: 360px;
height: 330px;
margin-right: 200px;
margin-top: 90px;
float: right;
clear: both;
border: #CCC solid 1px;
background-color: white;
z-index: 6;
}
.login-1 {
position: absolute;
margin-left: 62px;
margin-top: 68px;
}
.login-2 {
position: absolute;
margin-left: 46px;
margin-top: 105px;
}
.login-3 {
position: absolute;
margin-left: 50px;
margin-top: 145px;
}
.bt {
width: 170px;
height: 45px;
font-size: 24px;
text-align: center;
color: #FFF;
background-color: #09F;
letter-spacing: 10px;
margin-top: 240px;
margin-left: 110px;
border: 2px solid #CCC;
border-radius: 5px;
}
.register {
margin-left: 300px;
text-decoration: none;
}
.register:hover {
color: #09F;
}
.confirm {
position: absolute;
top: 343px;
right: 235px;
}
.confirm img {
width: 134px;
height: 40px;
vertical-align: middle;
}
div#bottom-bar {
display: flex;
width: 100%;
margin: auto;
margin-top: 0px;
justify-content: center;
background-color: white;
position: absolute;
top: 650px;
}
div#nav4 {
width: 30%;
height: 100%;
float: left;
flex-shrink: 0;
}
ul.box4 {
font-size: 16px;
text-align: center;
}
ul.box4 li {
width: 80px;
display: inline-block;
text-align: center;
margin-top: 8%;
}
div#copyright {
width: 40%;
height: 100%;
float: left;
flex-shrink: 0;
}
div#nav5 {
width: 30%;
height: 100%;
float: left;
flex-shrink: 0;
}
ul.box5 {
text-align: center;
}
ul.box5 li {
width: 80px;
display: inline-block;
text-align: center;
align-items: center;
font-size: 13px;
margin-top: 8%;
}
.buttonx {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 30px;
}
.toRegister{
float: right;
margin-right: 10px;
text-decoration: none;
font-size: large;
}
</style>
<div class="header">
<div class="title">
<span class="title-1"><b>学生实习中心</b>|统一登录平台</span>
</div>
<div class="mid">
<div class="login">
<form class="box" id="myForm" method="post">
<h1>登录页面</h1>
<!-- 账户输入 -->
<input class="UserInput" type="text" id="userName" placeholder="输入你的账户">
<!-- 密码输入 -->
<input class="UserInput" type="password" id="password" placeholder="输入你的密码">
<!-- 验证码输入 -->
<input class="UserInput" type="text" id="validCode" placeholder="输入验证码">
<!-- 提交按钮 -->
<div class="buttonx">
<input id="tijiao" type="submit" onclick="checkIn()" value="登录">
<input id="tijiao" type="reset" name="" value="重置">
</div>
</form>
<a href="register.html" target="_blank" class="toRegister">注册</a>
</div>
</div>
</div>
2、js部分判断账号密码并进行跳转
<script>
//获取表单内容
var myForm=document.getElementById("myForm");
var userName=document.getElementById("userName");
var password=document.getElementById("password");
var validCode=document.getElementById("validCode");
//设置账号、密码、验证码
const USERNAME="QsRy666";
const PASSWORD="000999888";
const VALIDCODE="KHi6"
function checkIn(){
if(userName.value==""){
alert("请输入账号!");
return false;
}else if(password.value==""){
alert("请输入密码!");
return false;
}else if(validCode.value==""){
alert("请输入验证码!");
return false;
}else if(userName.value!==USERNAME){
alert("用户名错误");
return false;
}else if(password.value!==PASSWORD){
alert("密码错误");
return false;
}else if(validCode.value!==VALIDCODE){
alert("验证码错误!");
return false;
}else{
myForm.action="index.html"
}
}
</script>
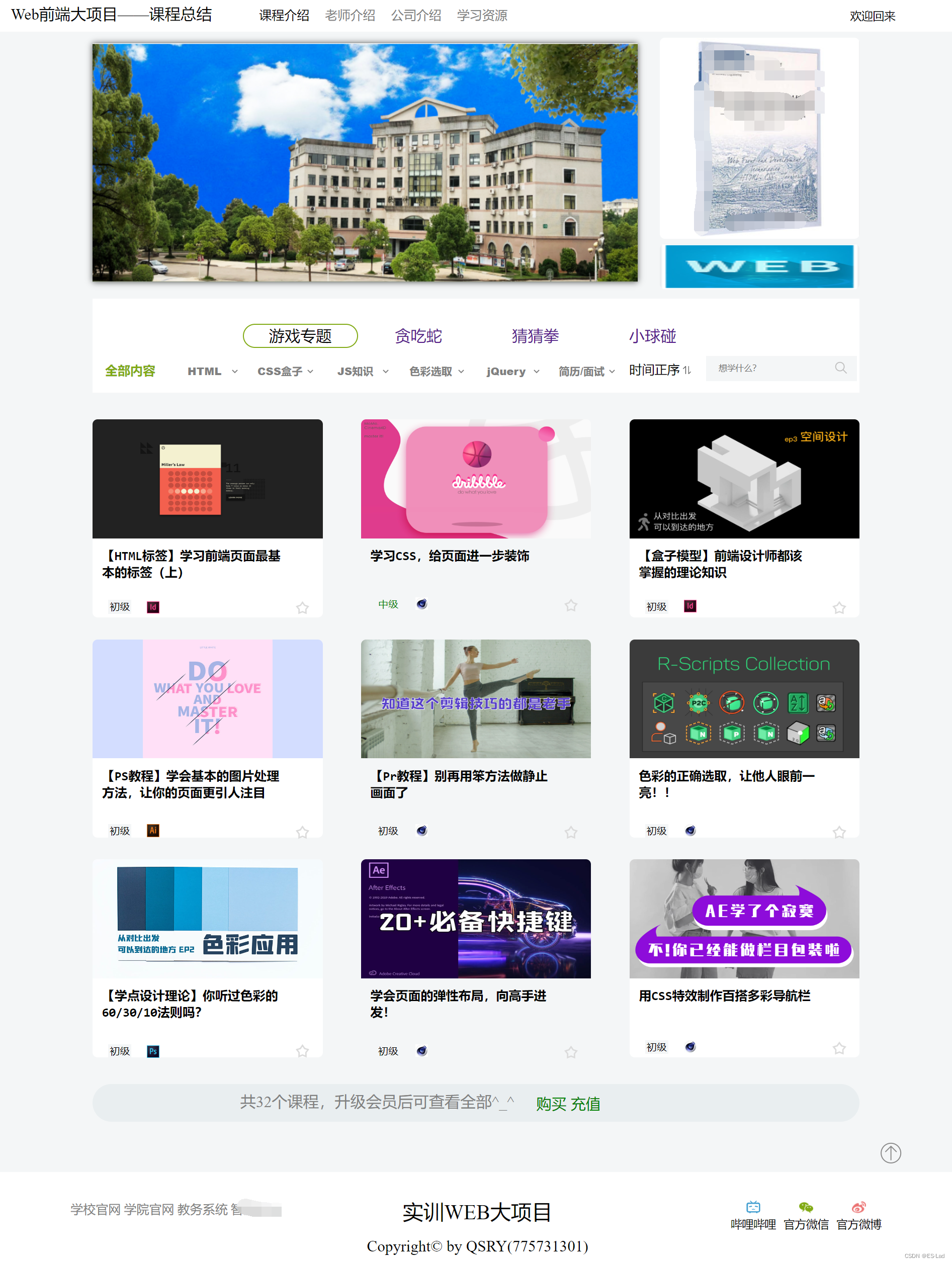
三、首页(游戏专题的部分可以进行点击跳转):

实现轮播图的代码如下:
布局部分:
<div class="container">
<div class="wrap" style="left:-900px;">
<img src="images/轮播图/banner3.png">
<img src="images/轮播图/banner4.png">
<img src="images/轮播图/banner3.png">
<img src="images/轮播图/banner4.png">
</div>
<a class="arrow arrow_left"><</a>
<a class="arrow arrow_right">></a>
</div>
js部分:
<script>
var nav1 = document.getElementById("nav1").getElementsByTagName("li");
for (var i = 0; i < nav1.length; i++) {
nav1[i].onclick = function () { change1(this); }
}
function change1(oj) {
for (var i = 0; i < nav1.length; i++) {
if (nav1[i] == oj) {
nav1[i].className = "current1";
}
else {
nav1[i].className = "";
}
}
}
var wrap = document.querySelector(".wrap");
//获取到轮播图片的dom对象
var next = document.querySelector(".arrow_right");
var prev = document.querySelector(".arrow_left");
var timer = null;
function autoPlay() {
timer = setTimeout(function () {
next_pic();
autoPlay();
}, 1500);
}
var container = document.querySelector(".container");
container.onmouseenter = function () {
clearTimeout(timer);
}
container.onmouseleave = function () {
autoPlay();
}
next.onclick = function () {
next_pic();
}
prev.onclick = function () {
prev_pic();
}
function next_pic() {
var newLeft;
if (wrap.style.left === "-2700px") {
newLeft = 0;
} else {
newLeft = parseInt(wrap.style.left) - 900;
}
wrap.style.left = newLeft + "px";
}
function prev_pic() {
var newLeft;
if (wrap.style.left === "0px") {
newLeft = -900;
} else {
newLeft = parseInt(wrap.style.left) + 900;
}
wrap.style.left = newLeft + "px";
}
var nav2 = document.getElementById("nav2").getElementsByTagName("li");
for (var i = 0; i < nav2.length; i++) {
nav2[i].onclick = function () { change2(this); }
}
function change2(oj) {
for (var i = 0; i < nav2.length; i++) {
if (nav2[i] == oj) {
nav2[i].className = "current2";
}
else {
nav2[i].className = "";
}
}
}
</script>
四、贪吃蛇小游戏页面(背景图原因打码)
界面部分代码如下:
<!-- 界面 -->
<div id="Frame">
<!-- 左侧菜单栏 -->
<div id="audio_box">
<div class="show_score">得分</div>
<div id="con_score">0</div>
<audio id="play_audio"></audio>
<button onclick="paly_stop()">播放/暂停</button>
<button onclick="paly_audio1()">音效一</button>
<button onclick="paly_audio2()">音效二</button>
<button onclick="paly_audio3()">音效三</button>
<button onclick="paly_audio4()">音效四</button>
<button onclick="paly_audio5()">音效五</button>
<button onclick="paly_audio6()">音效六</button>
<button onclick="paly_audio7()">音效七</button>
</div>
<!-- 游戏界面 -->
<div id="DisplayTab">
<audio src="./voice/eat1.mp3" id="eat_food"></audio>
</div>
<!-- 右侧菜单栏 -->
<div id="DisplaySelect">
<div class="select_rank" id="Rank">
<h2 style="color: rgb(255, 253, 253);">挑等级</h2>
<button>
<li onclick="gameRank(120)">小白</li>
</button>
<button>
<li onclick="gameRank(100)">入门</li>
</button>
<button>
<li onclick="gameRank(80)">低阶</li>
</button>
<button>
<li onclick="gameRank(60)">中阶</li>
</button>
<button>
<li onclick="gameRank(40)">高阶</li>
</button>
<button>
<li onclick="gameRank(30)">骨灰</li>
</button>
</div>
<div class="select_begin">
<button onclick="beginGame()">
开始游戏
</button>
<button onclick="stopGame()">
暂停游戏
</button>
<button onclick="refrshGame()">
重新游戏
</button>
<button onclick="outGame()">
退出游戏
</button>
</div>
</div>
</div>
游戏控制部分:
//开始游戏
function beginGame() {
//判断游戏是否已经开始
if (game_status) {
alert("游戏正在进行中,请勿重复点击!");
return;
} else {
game_status = true;
//游戏界面对象
var Frame = document.getElementById("DisplayTab");
//界面像素矩阵的行数与列数
var Unit_row = 30;
var Unit_col = 30;
var Unit_Sum = Unit_row * Unit_col;
//获取容器的大小
var Frame_width = Frame.getBoundingClientRect().width;
var Frame_height = Frame.getBoundingClientRect().height;
//单个像素的大小
var Unit_width = Frame_width / Unit_col;
var Unit_height = Frame_height / Unit_row;
//线程操作
var thread = null;//运行贪吃蛇的线程
// var Speed = 100;//界面刷新的时间
var Datetime = new Date();//获取时间
var first_time = Datetime.getTime();//获取第一次输入的时间
var last_time = 0;//获取最后一次输入的时间
var Score = 0;//获得分数
scoreBox.innerHTML = Score;
//系统常量
const Input_vital = 100;
const Food_Length_C = 0;
const Food_Uni_C = 1;
const Food_Max_C = 2;
const Food_Sum_C = 0;
const Vector_C = 4;
const Body_Length_C = 3;
const Head_Length_C = Unit_Sum / 2 + Math.ceil(Body_Length_C / 2);
//小蛇食物的属性
var Food_Max = Food_Max_C;//食物的最大值
var Food_Sum = Food_Sum_C;//食物的数量
var food_Length = Food_Length_C;//小蛇可以增加的长度
var food_Uni = Food_Uni_C;//小蛇单次增加长度
//小蛇的属性
var vector = Vector_C;//记录小蛇的当前移动方向【1】上【2】右【3】下【4】左
var Body_length = Body_Length_C;//小蛇的初始长度
var snake_Head = Head_Length_C;//蛇头部的位置
var snake_Body = new Array();
//记录所有像素点的属性
var Unit_list = new Array(Unit_Sum);
//设置小蛇身体具体位置
for (var i = 0; i < Body_length; i++) {
snake_Body[i] = snake_Head + i;
}
//翻转数组
snake_Body.reverse();
//通过构造方法定义像素单元格
function unitMessage() {
this.food = false;//是否属于食物的一部分
this.type = 0;//像素点的类型,[0]为普通像素点[1]为头部像素点[2]小蛇的身体像素点
}
//循环赋值
for (var i = 0; i < Unit_Sum; i++) {
Unit_list[i] = new unitMessage();
}
//生成模拟界面的像素点
for (var i = 0; i < Unit_Sum; i++) {
var Unit = document.createElement("div");
Unit.classList = "SnakeUnit";
Unit.style.width = Unit_width + "px";
Unit.style.height = Unit_height + "px";
Frame.appendChild(Unit);
}
//初始化食物位置
for (; Food_Sum < Food_Max; Food_Sum++) {
randomFood();
}
// // 游戏帧
// Game_Refresh();
// 游戏帧
function Game_Refresh() {
//根据记录的小蛇移动方向自动移动小蛇
switch (vector) {
case 1:
console.log("上")
if ((snake_Head - Unit_col) < 0) {
snake_Head += Unit_col * (Unit_row - 1)
} else {
snake_Head -= Unit_col;
}
break;
case 2:
if (snake_Head % Unit_col == (Unit_col - 1)) {
snake_Head -= (Unit_col - 1)
} else {
++snake_Head;
}
break;
case 3:
if ((snake_Head + Unit_col) > (Unit_Sum - 1)) {
snake_Head -= Unit_col * (Unit_row - 1);
} else {
snake_Head += Unit_col;
}
break;
case 4:
if (snake_Head % Unit_col == 0) {
snake_Head += (Unit_col - 1)
} else {
--snake_Head;
}
break;
default:
}
//判断这一步带来的结果
if (snake_Body.indexOf(snake_Head) != -1) {
game_status = false;
alert("游戏失败!您获得的分数是:" + Score + "分,继续加油哦!");
Game_remake();
}
//吃到食物的操作
else if (Unit_list[snake_Head].food == true) {
eatFood.play();
food_Length += food_Uni;
Unit_list[snake_Head].food = false;
Score++;
scoreBox.innerHTML = Score;
randomFood();//生成一个新的食物
}
// //控制身体位置
// if (snake_Move) {
//往数组的最后增加一个元素
snake_Body.push(snake_Head);
if (food_Length != 0) {
food_Length--;
} else {
//删除尾部的值,减少一个单元
snake_Body.shift();
}
// }
//初始化小蛇
for (var i = 0; i < Unit_Sum; i++) {
if (i == snake_Head) {
Unit_list[i].type = 1;
} else if (snake_Body.indexOf(i) != -1) {
Unit_list[i].type = 2;
} else {
Unit_list[i].type = 0;
}
}
//设置蛇头像素点的位置
}
// //渲染帧
// Draw_Refresh();
//渲染帧
function Draw_Refresh() {
var Displayunit = document.querySelectorAll(".SnakeUnit");
//循环遍历每一个像素点
for (var i = 0; i < Unit_Sum; i++) {
//indexof,当数组中不存在该值的时候,返回-1,否则返回该元素的下标
switch (Unit_list[i].type) {
case 0:
if (Unit_list[i].food) {
Displayunit[i].style.backgroundColor = "antiquewhite";
} else {
Displayunit[i].style.backgroundColor = "black";
}
break;
case 1://当像素点为蛇头部时,所做操作
Displayunit[i].style.backgroundColor = "red";
break;
case 2://当像素点为蛇身体部分时,所做操作
Displayunit[i].style.backgroundColor = "green";
break;
default:
}
}
}
//启动线程
thread = setInterval(function () {
Game_Refresh();
Draw_Refresh();
}, Speed);
//随机产生食物的位置
function randomFood() {
var food = Math.floor(Math.random() * Unit_Sum);//Math.random()产生一个0~1之间的随机数
//判断食物位置是否在蛇上
if (food == snake_Head || snake_Body.indexOf(food) != -1 || Unit_list[food].food) {
randomFood();
} else {
Unit_list[food].food = true;
}
}
//游戏初始化或重新开始
function Game_remake() {
game_status = true;
//1、关闭线程
clearInterval(thread);
//2、初始化属性
Food_Max = Food_Max_C;//食物的最大值
Food_Sum = Food_Sum_C;//食物的数量
food_Length = Food_Length_C;//小蛇可以增加的长度
food_Uni = Food_Uni_C;//小蛇单次增加长度
//小蛇的属性
vector = Vector_C;//记录小蛇的当前移动方向【1】上【2】右【3】下【4】左
Body_length = Body_Length_C;//小蛇的初始长度
snake_Head = Head_Length_C;//蛇头部的位置
snake_Body = new Array();
//记录所有像素点的属性
Unit_list = new Array(Unit_Sum);
Score = 0;
scoreBox.innerHTML = Score;
//3、初始化数据
//设置小蛇身体具体位置
for (var i = 0; i < Body_length; i++) {
snake_Body[i] = snake_Head + i;
}
//翻转数组
snake_Body.reverse();
//循环赋值
for (var i = 0; i < Unit_Sum; i++) {
Unit_list[i] = new unitMessage();
}
//4、初始化食物的位置
//初始化食物位置
for (; Food_Sum < Food_Max; Food_Sum++) {
randomFood();
}
//5 重启线程
thread = setInterval(function () {
Game_Refresh();
Draw_Refresh();
}, Speed);
}
//处理按键事件
document.onkeydown = function (event) {
//防止系统崩溃,增加系统event
var event = event || window.event;
console.log("按下键盘" + event.keyCode);
Datetime = new Date();//获取时间
//重新获取时间
last_time = Datetime.getTime();
console.log(first_time);
console.log(last_time)
if ((last_time - first_time) > Input_vital) {
switch (event.keyCode) {
case 37:
if (vector == 2) {
// snake_Move = false;
break;
}
else {
// snake_Move = true;
vector = 4;
}
break;
case 38:
if (vector == 3) {
// snake_Move = false;
break;
} else {
// snake_Move = true;
vector = 1;
}
break;
case 39:
if (vector == 4) {
// snake_Move = false;
break;
} else {
// snake_Move = true;
vector = 2;
}
break;
case 40:
if (vector == 1) {
// snake_Move = false;
break;
} else {
// snake_Move = true;
vector = 3;
}
break;
default:
// snake_Move = false;
alert("别乱按!!!");
}
//把当前时间赋值给上一个
first_time = last_time;
}
}
}
}
//暂停游戏
function stopGame() {
alert("游戏已暂停!")
}
//重新游戏
function refrshGame() {
if (confirm("您确定要重新开始吗?")) {
location.reload();
}
}
//退出游戏
function outGame() {
if (confirm("您确定要退出吗?")) {
window.close();
}
}
//编程的思路
//页面分为两个部分,用户看的页面部分,程序员看的数据部分
//1.做好数据部分
//2.通过数据去渲染页面
//项目要求
// 1.登录注册页面(好看,华丽),账户和密码不需要放在服务器里,放在前端js代码里
// 2.一个仿写的或者原创的页面
// 3.一个或者若干个小游戏
// 4.页面之间是可以相互跳转的
</script>
五、猜拳小游戏页面:点此链接查看
六、小球碰页面:点此链接查看
对本案例有问题可以v我(备注来源):es_lad