今天写后端,发现一个问题,我的其他页面之间都可以正常跳转显示,但是我的其中一个页面(简称U页面),我跳转到U页面时还可以显示,但之后点击其他页面就无法正常显示了(能跳转不能显示),前端后端也都不报错。找了很久也没发现问题。
一开始还以为是我后台既使用了vue2的写法也使用的vue3的写法导致不兼容。
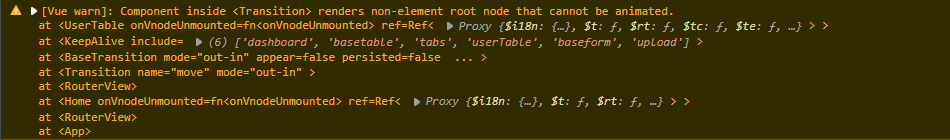
然后突然就看了下浏览器报的警告

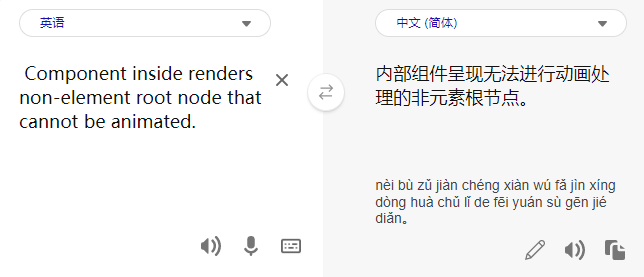
查了一下,查到这篇博客,和我问题一样!vue3警告:Component inside renders non-element root node that cannot b - 掘金 (juejin.cn)![]() https://juejin.cn/post/7074448287352225823翻译该警告:
https://juejin.cn/post/7074448287352225823翻译该警告:

难道我的U页面组件没有用div包起来?
我一去看,我明明已经包起来了啊..
我记得学vue的时候说是vue2的组件必须包起来,只能有一个节点,但是vue3可以有多个,但为了避免莫名的错误,最好也包起来,所以我一开始就包了一层

于是——
我抱着试试的心态,又包了一层(也就是包了两层div)
![]()
![]()
然后解决了,正常跳转和显示!
但我还是觉得很奇怪怎么会需要包裹两层呢!
【我暂时还没解开这个疑问,后面解决了就来更新这篇博客。】





![[附源码]计算机毕业设计基于Springboot的中点游戏分享网站](https://img-blog.csdnimg.cn/98ff8829180a41329a838a8226c98889.png)



![[附源码]JAVA毕业设计科院垃圾分类系统(系统+LW)](https://img-blog.csdnimg.cn/2b08bfc536d549eaad55c68d225507d8.png)



![[附源码]计算机毕业设计springboot智慧园区运营管理系统](https://img-blog.csdnimg.cn/641958087f9d4cb39bc54859f6c4176a.png)