目录
- 一、Nginx 服务优化
- 1、配置Nginx 隐藏版本号
- 2、修改用户与组
- 3、缓存时间
- 4、日志切割
- 小知识
- 二、Nginx 深入优化
- 1、连接超时
- 2、更改进程数
- 3、配置网页压缩
- 4、配置防盗链
一、Nginx 服务优化
1、配置Nginx 隐藏版本号
可以使用 Fiddler 工具抓取数据包,查看 Nginx版本,
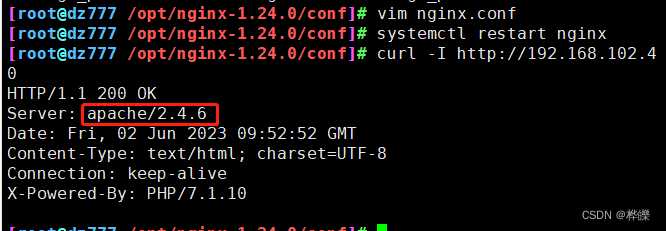
也可以在 CentOS 中使用命令 curl -I http://192.168.102.40显示响应报文首部信息。
curl -I http://192.168.102.40

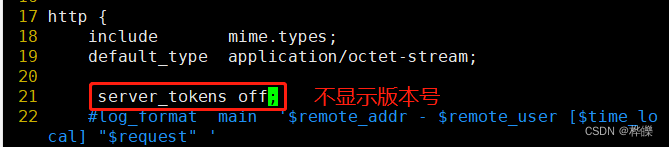
方法一:修改配置文件方式
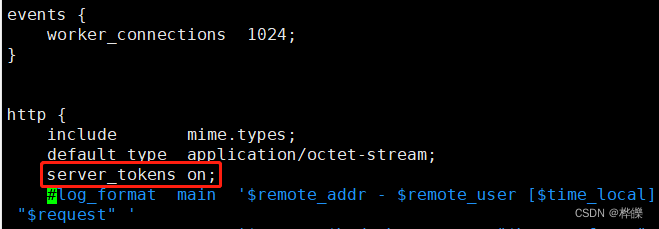
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
server_tokens off; #添加,关闭版本号
......
}
systemctl restart nginx #重启服务
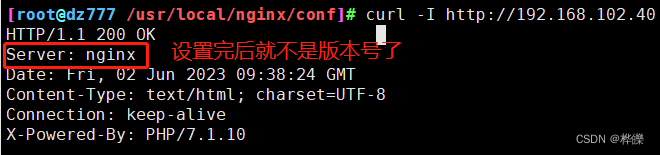
curl -I http://192.168.102.40 #查看有无显示版本号


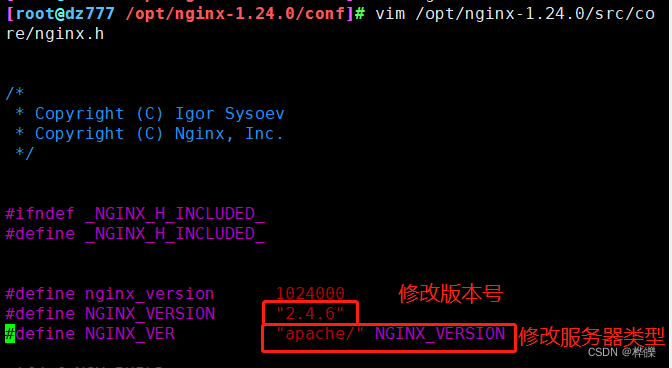
方法二:修改源码文件,重新编译安装
vim /opt/nginx-1.24.0/src/core/nginx.h

cd /opt/nginx-1.24.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module
make && make install #编译和安装


2、修改用户与组
vim /usr/local/nginx/conf/nginx.conf
user nginx nginx; #取消注释,修改用户为 nginx ,组为 nginx
systemctl restart nginx
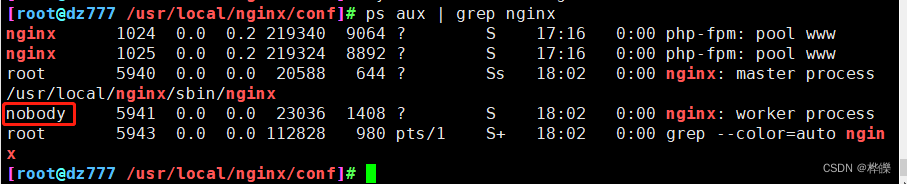
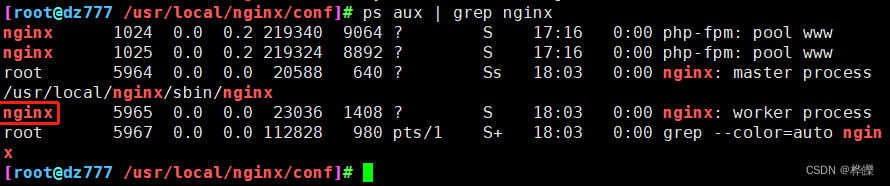
ps aux | grep nginx
主进程由root创建,子进程由nginx创建

修改完后

3、缓存时间
当Nginx将网页数据返回给客户端后,可设置缓存的时间,以方便在日后进行相同内容的请求时直接返回,避免重复请求,加快了访问速度
一般针对静态网页设置,对动态网页不设置缓存时间
vim /usr/local/nginx/conf/nginx.conf
http {
......
server {
......
location / {
root html;
index index.html index.htm;
}
location ~ \.(gif|jpg|jepg|png|bmp|ico)$ { #加入新的 location,以图片作为缓存对象
root html;
expires 1d; #指定缓存时间,1天
}
......
}
}
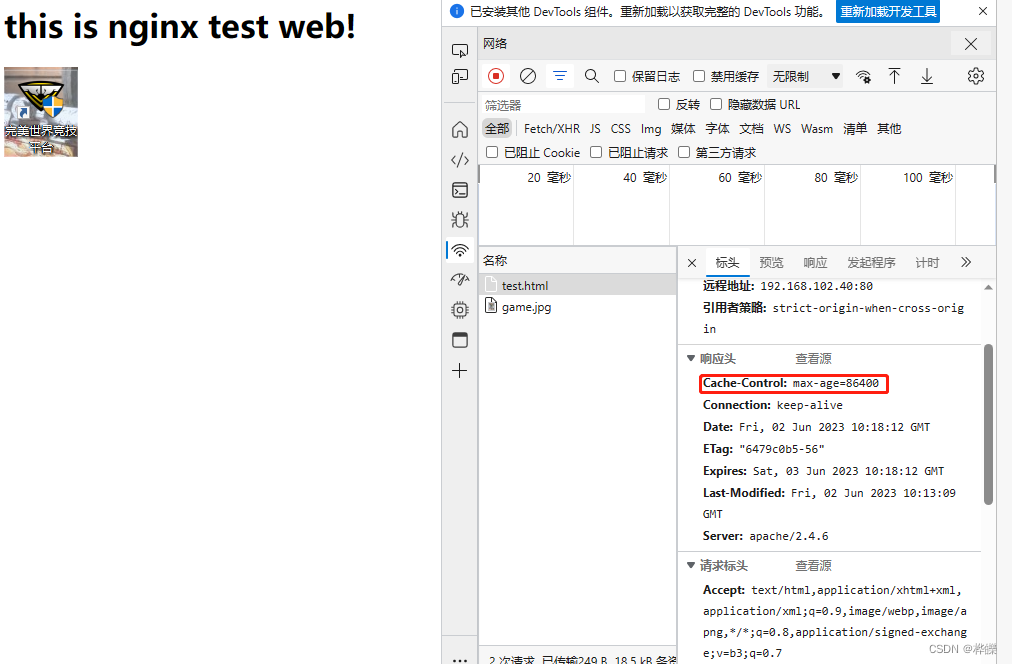
使用浏览器访问验证,最大缓存时间为一天

4、日志切割
随着Nginx运行时间增加,日志也会增加。为了方便掌握Nginx运行状态,需要时刻关注Nginx日志文件
Nginx自身不具备日志分割处理的功能,但可以通过Nginx信号控制功能的脚本实现日志的自动切割
通过Linux的计划任务周期性地进行日志切割
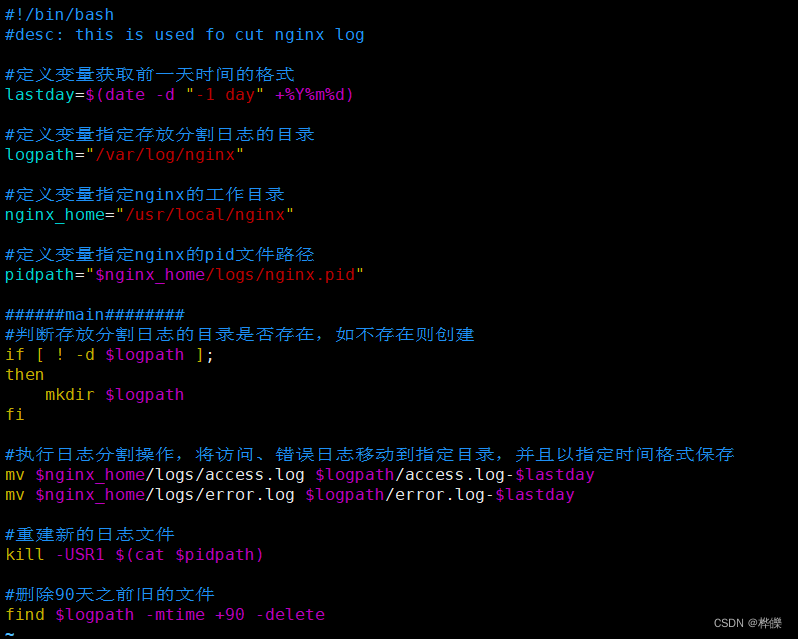
#!/bin/bash
#desc: this is used fo cut nginx log
#定义变量获取前一天时间的格式
lastday=$(date -d "-1 day" +%Y%m%d)
#定义变量指定存放分割日志的目录
logpath="/var/log/nginx"
#定义变量指定nginx的工作目录
nginx_home="/usr/local/nginx"
#定义变量指定nginx的pid文件路径
pidpath="$nginx_home/logs/nginx.pid"
######main########
#判断存放分割日志的目录是否存在,如不存在则创建
if [ ! -d $logpath ];
then
mkdir $logpath
fi
#执行日志分割操作,将访问、错误日志移动到指定目录,并且以指定时间格式保存
mv $nginx_home/logs/access.log $logpath/access.log-$lastday
mv $nginx_home/logs/error.log $logpath/error.log-$lastday
#重建新的日志文件
kill -USR1 $(cat $pidpath)
#删除90天之前旧的文件
find $logpath -mtime +90 -delete
chmod +x rz.sh
/root/rz.sh #运行脚本

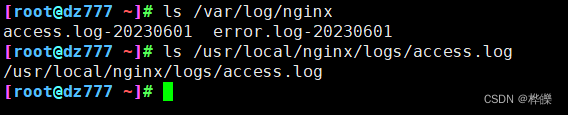
查看有没有创建日志分割文件
ls /var/log/nginx
ls /usr/local/nginx/logs/access.log

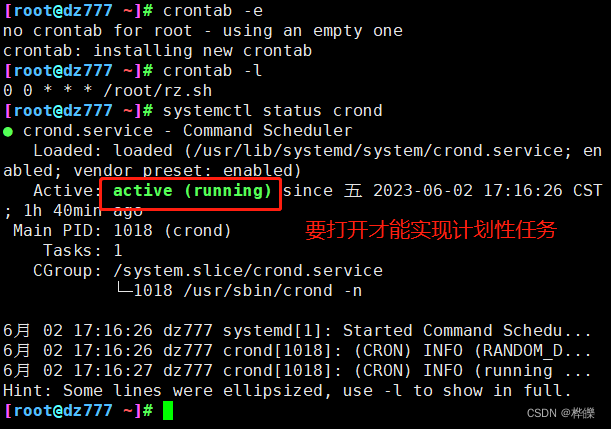
在 crontab -e 里添加文件,要打开才能生效
crontab -e #进行每天执行该脚本文件
0 0 * * * /root/rz.sh

小知识
在linux操作系统中,每个文件都有很多的时间参数,其中有三个比较主要,分别是ctime,atime,mtime
ctime(status time):
当修改文件的权限或者属性的时候,就会更新这个时间,ctime并不是create time,更像是change time,
只有当更新文件的属性或者权限的时候才会更新这个时间,但是更改内容的话是不会更新这个时间。
atime(accesstime):
当使用这个文件的时候就会更新这个时间。
mtime(modification time):
当修改文件的内容数据的时候,就会更新这个时间,而更改权限或者属性,mtime不会改变,这就是和ctime的区别。
二、Nginx 深入优化
1、连接超时
HTTP有一个KeepAlive模式,它告诉web服务器在处理完一个请求后保持这个TCP连接的打开状态。若接收到来自同一客户端的其它请求,服务端会利用这个未被关闭的连接,而不需要再建立一个连接。
KeepAlive 在一段时间内保持打开状态,它们会在这段时间内占用资源。占用过多就会影响性能。
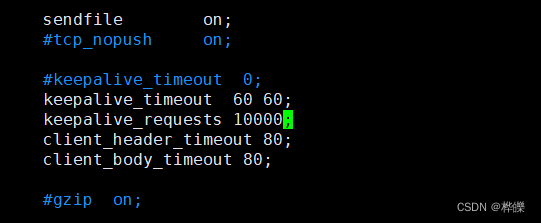
vim /usr/local/nginx/conf/nginx.conf
在里面添加超时时间
keepalive_timeout 60 60;
keepalive_requests 10000;
client_header_timeout 80;
client_body_timeout 80;

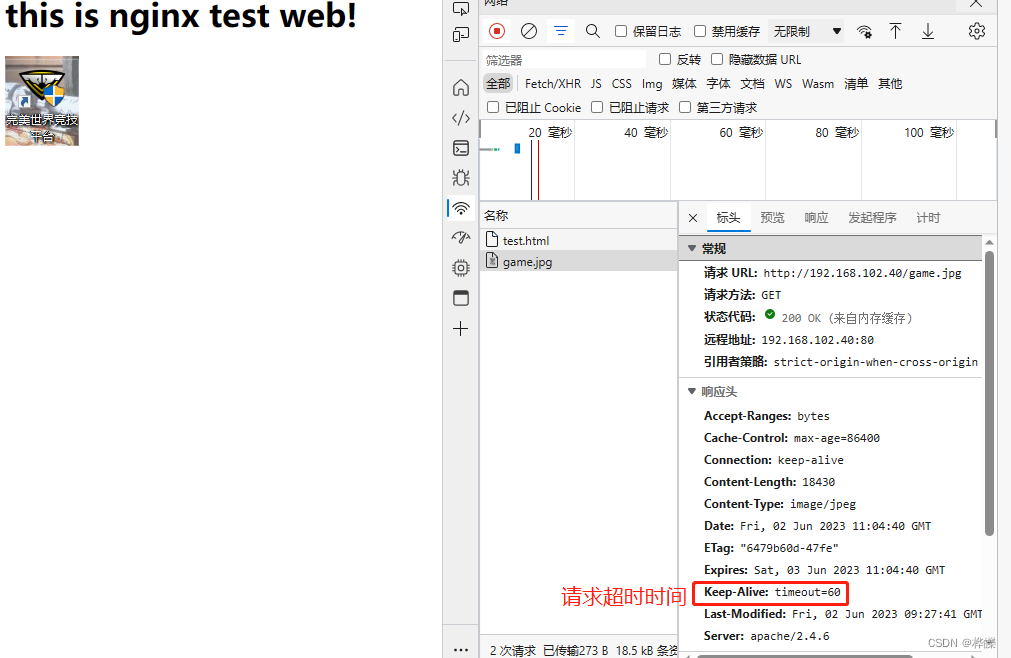
使用浏览器验证有无设置成功

keepalive_timeout
指定KeepAlive的超时时间(timeout)。指定一个长连接最多可以保持多长时间,服务器将会在这个时间后关闭连接。 Nginx的默认值是65秒,有些浏览器最多只保持 60 秒,所以可以设定为 60 秒。若将它设置为0,就禁止了keepalive 连接。
第二个参数(可选的)指定了在响应头Keep-Alive:timeout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必去关闭连接了。没有这个参数,Nginx 不会发送 Keep-Alive 响应头。
client_header_timeout
客户端向服务端发送一个完整的 request header 的超时时间。如果客户端在指定时间内没有发送一个完整的 request header,Nginx 返回 HTTP 408(Request Timed Out)。
client_body_timeout
指定客户端与服务端建立连接后发送 request body 的超时时间。如果客户端在指定时间内没有发送任何内容,Nginx 返回 HTTP 408(Request Timed Out)。
2、更改进程数
在高并发场景,需要启动更多的Nginx进程以保证快速响应,以处理用户的请求,避免造成阻塞
cat /proc/cpuinfo | grep -c "physical id" #查看cpu核数
ps aux | grep nginx #查看nginx主进程中包含几个子进程
vim /usr/local/nginx/conf/nginx.conf
worker_processes auto; #让系统识别主机cpu最多为多少
worker_cpu_affinity 01 10; #设置每个进程由不同cpu处理,进程数配为4时0001 0010 0100 1000
#将每个worker子进程与特定CPU物理核心绑定,提升cpu利用率,进而提升性能。避免同一个worker子进程在不同的CPU核心上切换或者多个进程跑在一个CPU上,缓存失效,降低性能。
3、配置网页压缩
Nginx的ngx_http_gzip_module压缩模块提供对文件内容压缩的功能
允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装
可在配置文件中加入相应的压缩功能参数对压缩性能进行优化
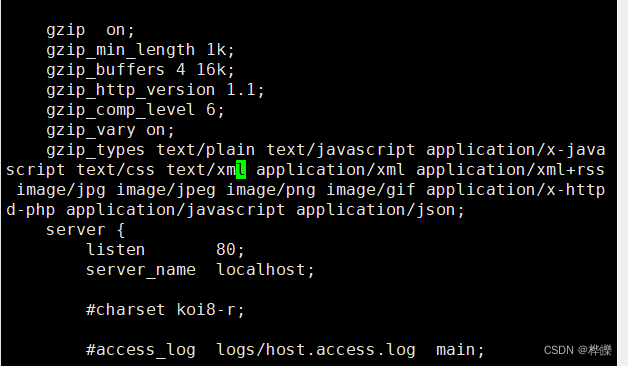
vim /usr/local/nginx/conf/nginx.conf
gzip on; #取消注释,开启gzip压缩功能
gzip_min_length 1k; #最小压缩文件大小
gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json; #压缩类型,表示哪些网页文档启用压缩功能

cd /usr/local/nginx/html
先将game.jpg文件传到/usr/local/nginx/html目录下
vim index.html
......
<img src="game.jpg"/> #网页中插入图片
</body>
</html>
systemctl restart nginx
在Linux系统中,打开火狐浏览器,右击点查看元素
选择 网络 ---> 选择 HTML、WS、其他
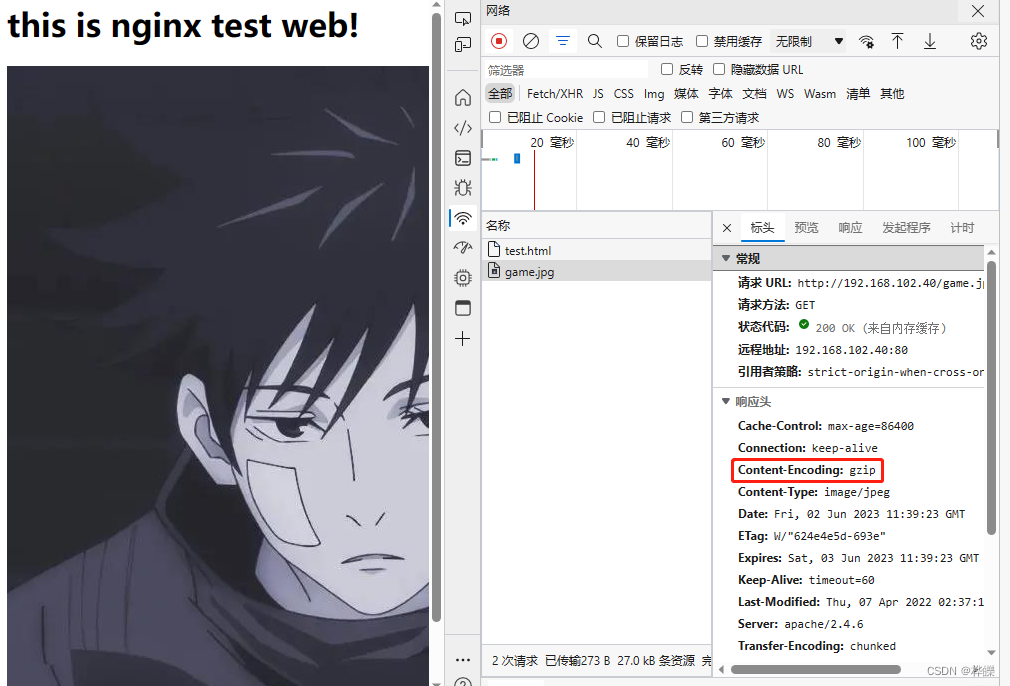
访问 http://192.168.102.40 ,双击200响应消息查看响应头中包含 Content-Encoding: gzip
使用浏览器进行访问验证

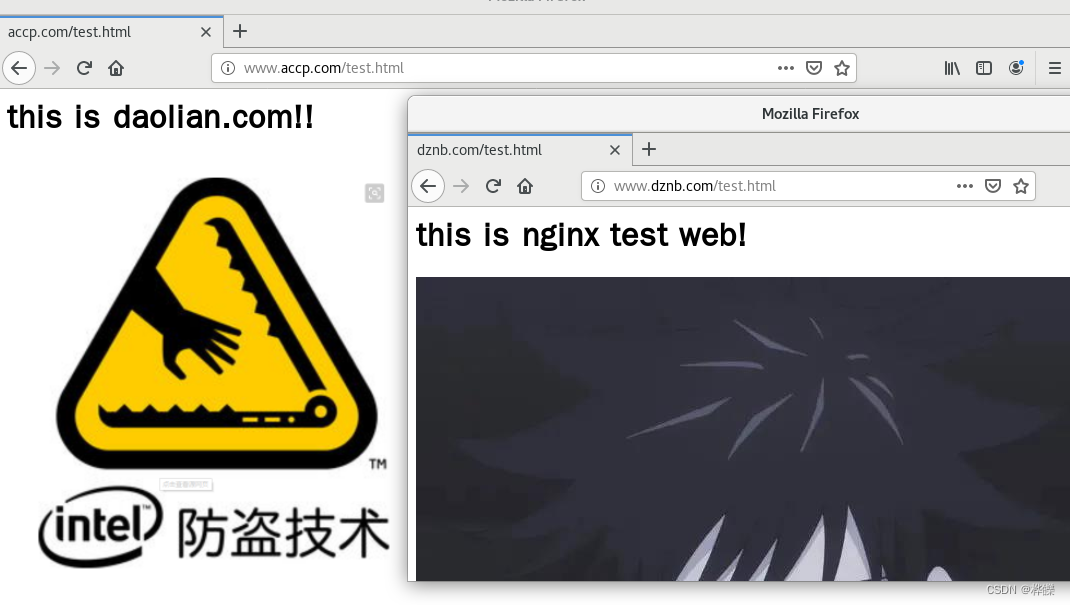
4、配置防盗链
vim /usr/local/nginx/conf/nginx.conf
http {
......
server {
......
location ~* \.(jpg|gif|swf)$ {
valid_referers none blocked *.dznb.com dznb.com;
if ( $invalid_referer ) {
rewrite ^/ http://www.dznb.com/error.png;
#return 403;
}
}
......
}
}
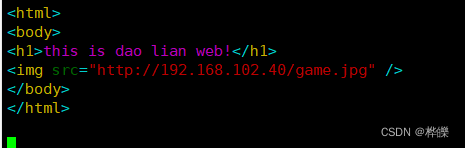
配置一个盗链网站

使用浏览器进行查验