最近又在折腾vuejs, 计划用30天的时间来掌握这个前端语言。
大概用了一周时间看完这本书。

这本书需要有编程基础的同学阅读。如果从零开始学前端的话,个人不建议,书本内容跳跃性很大,甚至个人觉得有点凌乱。PS:阅读此书一定要配合书本的源码,因为书中的代码部分只是展示了部分,有些关键部分并没有给出来,如果没有配套的源码,很可能你运行不出来书中效果,或者根本就不能运行。
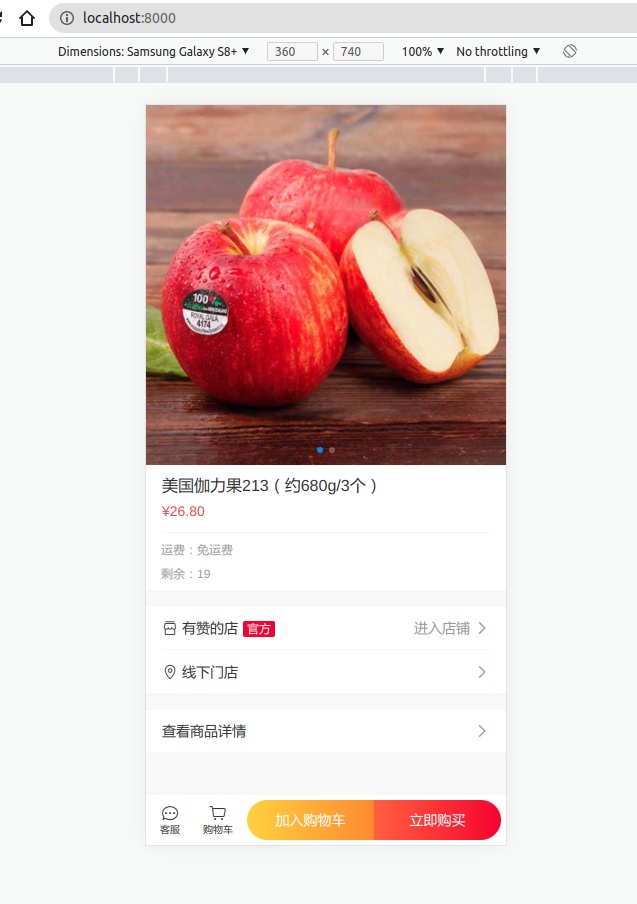
- 书中源码运行图

书中的的Webpack,VueX,移动端单击事件,在最后应用示例中,没有实际使用。
总结的个人笔记
1 vue2和vue3实例化方式不同:
vue2
import Vue from 'Vue'
import APP from './APP.vue'
const vm = new Vue({
render:h => h(APP)
})
vm.$mount('#app')
vue3
import {createApp} from 'vue'
import APP from './APP.vue'
const app = createApp(APP)
app.mount('#app')
不使用脚手架vue-cli安装vue
<html>
<head>
<title>TO DO SPA</title>
<script src='https://unpkg.com/vue@3.0.5/dist/vue.global.js'></script>
</head>
<body>
<div id="app">
<h3>SPA TODO Web system</h3>
</div>
<script>
const myapp = {
}
const App = Vue.createApp(myapp)
App.mount("#app");
</script>
</body>
</html>
启动方式
直接调用httpserver,不需要调用npm。
比如 httpserver -p 8080
这种方式可以启动任何http静态页面
使用脚手架
npm init vue@latest
如何使用别人的项目?
比如别人的项目为demo
cd demo
npm install
npm run dev
vue-cli创建的项目,无法使用httpserver 这种方式启动,需要使用npm run dev
或者npm run build 之后生成的页面才可以使用httpserver访问,生成的静态文件在public文件夹里面
备注:httpserver 是一个http服务器。需要提前npm安装, npm install httpserver
如果npm的node_module文件夹过大,可以修改 npm 缓存路径
npm config set cache "D:\system\nodejs\node_cache"
如果npm run dev命令报错,
可以打开package.json 中的指令:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
}
那么启动命令就是 npm run serve,而不是npm run dev
目前如果使用脚手架
npm init vue@latest
构建的项目,是使用vite来管理项目的。
这几天学习下来,个人觉着这个前端的工具链实在太过混乱,vue2和vue3的不兼容,然后vue3里面的构建方式也是有不同工具,比如vue-cli有新的,有旧的,也有webpack,也有vite,每个都对对方不兼容,然后如果只剩有更新,那对旧版的兼容也是不够友好。这里尤其要注意的。
使用官方的最新的vite构建好了vue项目。
目录结构
Demo
index.html
|--node_module
|--public
|--src
|--main.js
|--App.vue
package.json
vite.config.js
我们编写的代码工作在src文件夹下。
当然一些配置参数需要在vite.config.js文件下的。
main.js 主要是导入一些库,内容如下:
import { createApp } from 'vue'
import App from './Ref.vue'
createApp(App).mount('#app')
然后主要的页面逻辑在App.vue 里面
<script setup>
</script>
<template>
</template>
<style scoped>
</style>
上面是基本的模板,包含3个模块,script标签里面是类似JavaScript的vue代码,style标签是css的样式,template标签是html模块。
比如下面的一个App.vue 文件:
<script>
export default {
name:"App",
data(){
return {students:[]}
},
methods:{
student_info(){
this.$axios.get('http://127.0.0.1:3000/student/').then(res=>{console.log(res.data);
this.students = res.data;
console.log(res.config);
});
}
}
}
</script>
<template>
<div>
<button @click="student_info">student info</button>
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>score</th>
</tr>
</thead>
<tbody>
<tr v-for="item in students" :key="item.id">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.age}}</th>
<th>{{item.score}}</th>
</tr>
</tbody>
</table>
</div>
</template>
<style lange="less">
#app{
background-color:yellow;
text-align:center;
color:#2c350;
margin-top:60px;
}
</style>
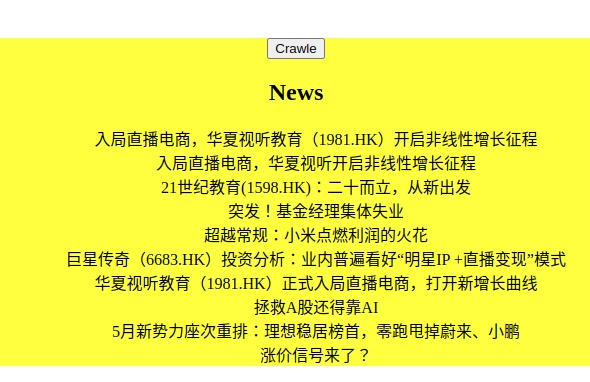
npm run dev 后得到的效果: (一个基于vue的实时小爬虫工具,这个代码是自己写的,不是书本上的)

如果需要获取本书的配套源码,可以公众号:30天尝试新事情,后台留言:vuejs3移动应用开发实战 获取下载链接。