【场景】:将Gitlab服务器定时备份到Gitlab备份服务器
1.设置Gitlab服务器以及Gitlab备份服务器时间
1.1查看系统时间:
date1.2修改具体时间:
date -s "2023-06-02 15:15:00"1.3把时间写入CMOS:
clock -w1.4把时间写入BIOS:
hwclock -w2.Gitlab服务器设置自动备份
2.1手动备份命令
gitlab-rake gitlab:backup:create2.2使用命令crontab 添加定时任务自动备份
| 项目 | 含义 | 范围 |
|---|---|---|
| 第一个【*】 | 一个小时中的第几分钟 | 0~59 |
| 第二个【*】 | 一天中的第几个小时 | 0~23 |
| 第三个【*】 | 一个月中的第几天 | 1~31 |
| 第四个【*】 | 一年中的第几月 | 1~12 |
| 第五个【*】 | 一周当中的星期几 | 0~7(0、7都代表星期日) |
crontab -e2.3编辑定时计划
//周日凌晨进行备份处理
0 0 * * 7 /opt/gitlab/bin/gitlab-rake gitlab:backup:create2.4重启定时任务
systemctl restart crond3.Gitlab服务器设置清除备份数据
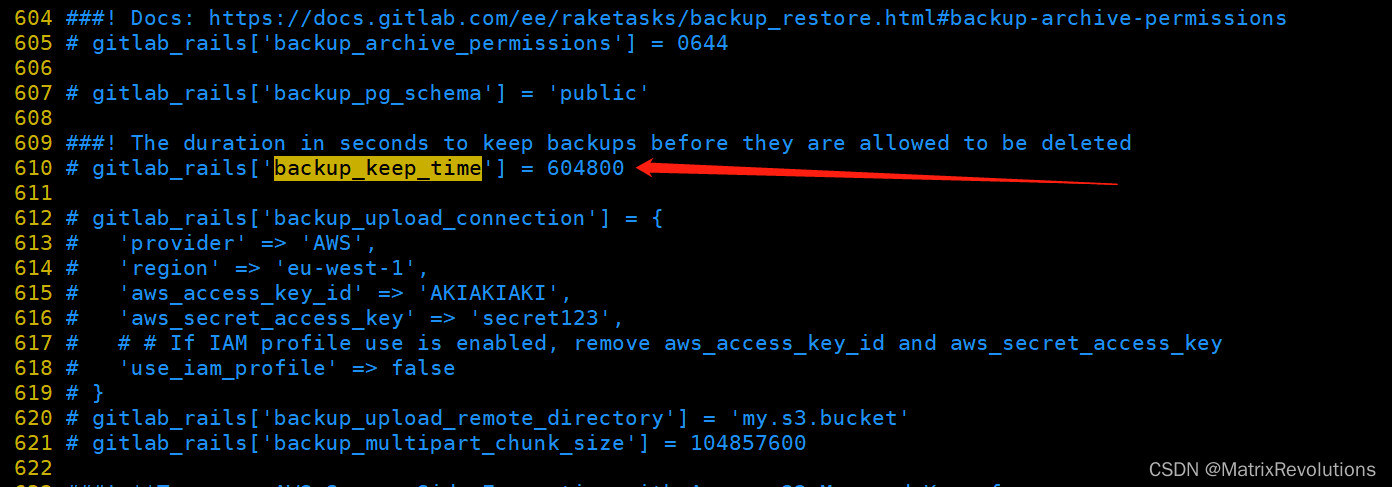
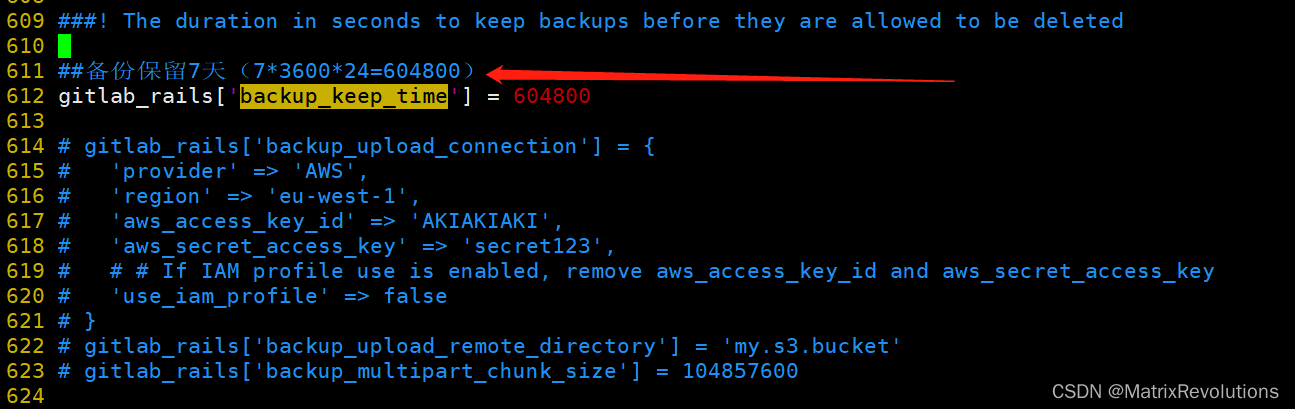
3.1使用gitlab自己的配置实现
vim /etc/gitlab/gitlab.rb

3.2重新加载配置文件
gitlab-ctl reconfigure4.将备份文件同步到Gitlab备份服务器
4.1服务器间取消scp传输密码限制
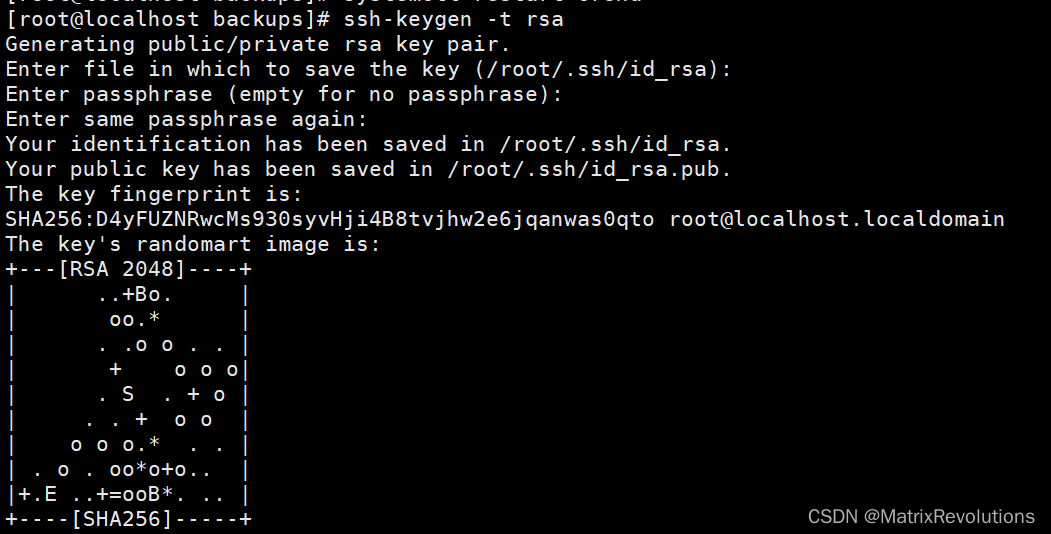
生成公钥、私钥
// 全部回车
ssh-keygen -t rsa
4.2创建公钥存放目录(150)
mkdir -p /root/.ssh 4.3拷贝公钥(111->150)
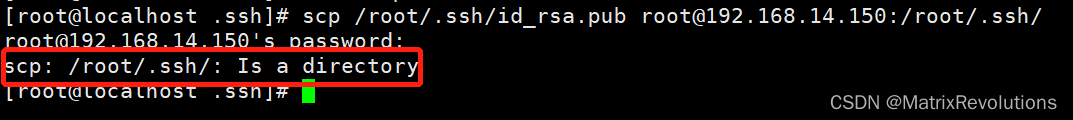
scp /root/.ssh/id_rsa.pub root@192.168.14.150:/root/.ssh/
报错:

备份服务器上创建的目录后面有空格。

4.4创建authorized_keys文件
touch /root/.ssh/authorized_keys4.5公钥id_rsa.pub文件内容复制到authorized_keys中
cat id_rsa.pub >> authorized_keys4.6设置文件权限
chmod 400 authorized_keys4.7创建备份文件存放目录
mkdir -p /root/gitlab_backup5.创建备份脚本
5.1创建脚本文件
vim /root/auto_backup_to_remote.sh5.2编辑脚本内容

#!/bin/bash
# gitlab 服务器备份路径
LocalBackDir=/var/opt/gitlab/backups
# 远程备份服务器 gitlab备份文件存放路径
RemoteBackDir=/root/gitlab_backup
# 远程备份服务器 登录账户
RemoteUser=root
# 远程备份服务器 IP地址
RemoteIP=192.168.14.150
#当前系统日期
DATE=`date +"%Y-%m-%d"`
#Log存放路径
LogFile=$LocalBackDir/log/$DATE.log
# 查找 gitlab本地备份目录下 时间为60分钟之内的,并且后缀为.tar的gitlab备份文件
BACKUPFILE_SEND_TO_REMOTE=$(find $LocalBackDir -type f -mmin -60 -name '*.tar*')
#新建日志文件
touch $LogFile
#追加日志到日志文件
echo "Gitlab auto backup to remote server, start at $(date +"%Y-%m-%d %H:%M:%S")" >> $LogFile
echo "---------------------------------------------------------------------------" >> $LogFile
# 输出日志,打印出每次scp的文件名
echo "---------------------The file to scp to remote server is: $BACKUPFILE_SEND_TO_REMOTE-------------------------------" >> $LogFile
#备份到远程服务器
scp $BACKUPFILE_SEND_TO_REMOTE $RemoteUser@$RemoteIP:$RemoteBackDir
#追加日志到日志文件
echo "---------------------------------------------------------------------------" >> $LogFile
5.3 脚本权限
chmod 777 /root/auto_backup_to_remote.sh5.4创建备份日志存放目录
mkdir -p /var/opt/gitlab/backups/log5.5添加定时计划
crontab -e5.6设置定时计划
//周日八点开始备份数据
0 8 * * 7 /root/auto_backup_to_remote.sh -D 15.7重启crontab服务
systemctl restart crond6.排错
现象:不能正常执行文件备份
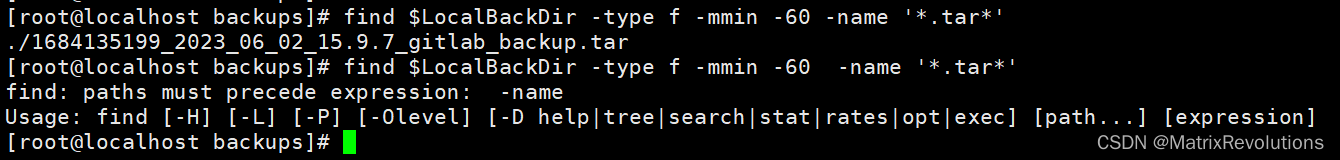
6.1脚本问题

脚本22行为查找 gitlab本地备份目录下,时间为60分钟之内的,并且后缀为.tar的gitlab备份文件。
首先执行查找文件命令【find $LocalBackDir -type f -mmin -60 -name '*.tar*'】

命令不能正常执行,仔细排查发现 -name 参数前多了一个中文空格。

6.2服务器时间配置问题
因服务器时间错误,生成的备份文件时间与当前时间差异过大,
命令【find $LocalBackDir -type f -mmin -60 -name '*.tar*'】查询不到新生成的备份文件,导致文件不能正常备份。