1.显示轮播图
首页和商品详情页都有图片轮播图展示,考虑到Vue组件代码的复用性,把轮播图相关代码单独放置在src\components\swiper.vue文件中。
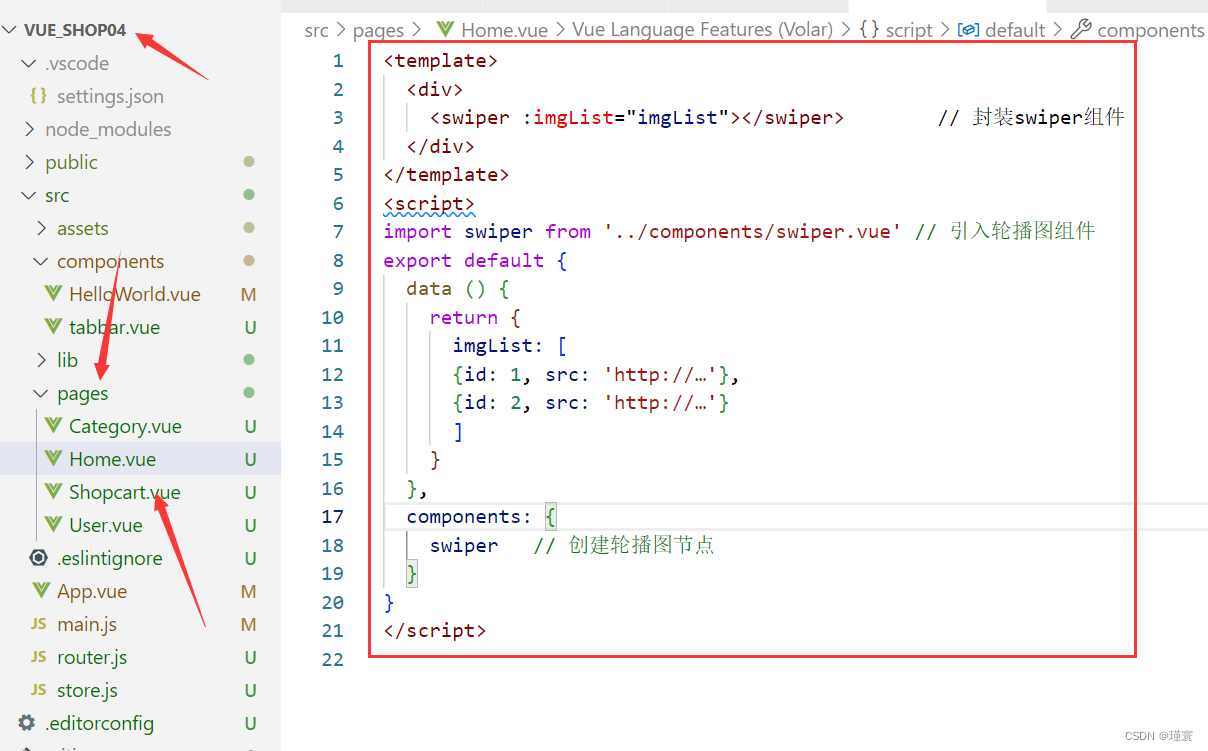
在src\pages\Home.vue文件中,编写HTML结构代码,示例代码如下。
<template>
<div>
<swiper :imgList="imgList"></swiper>
</div>
</template>
<script>
import swiper from '../components/swiper.vue' // 引入轮播图组件
export default {
data () {
return {
imgList: [
{id: 1, src: 'http://…'},
{id: 2, src: 'http://…'}
]
}
},
components: {
swiper // 创建轮播图节点
}
}
</script>

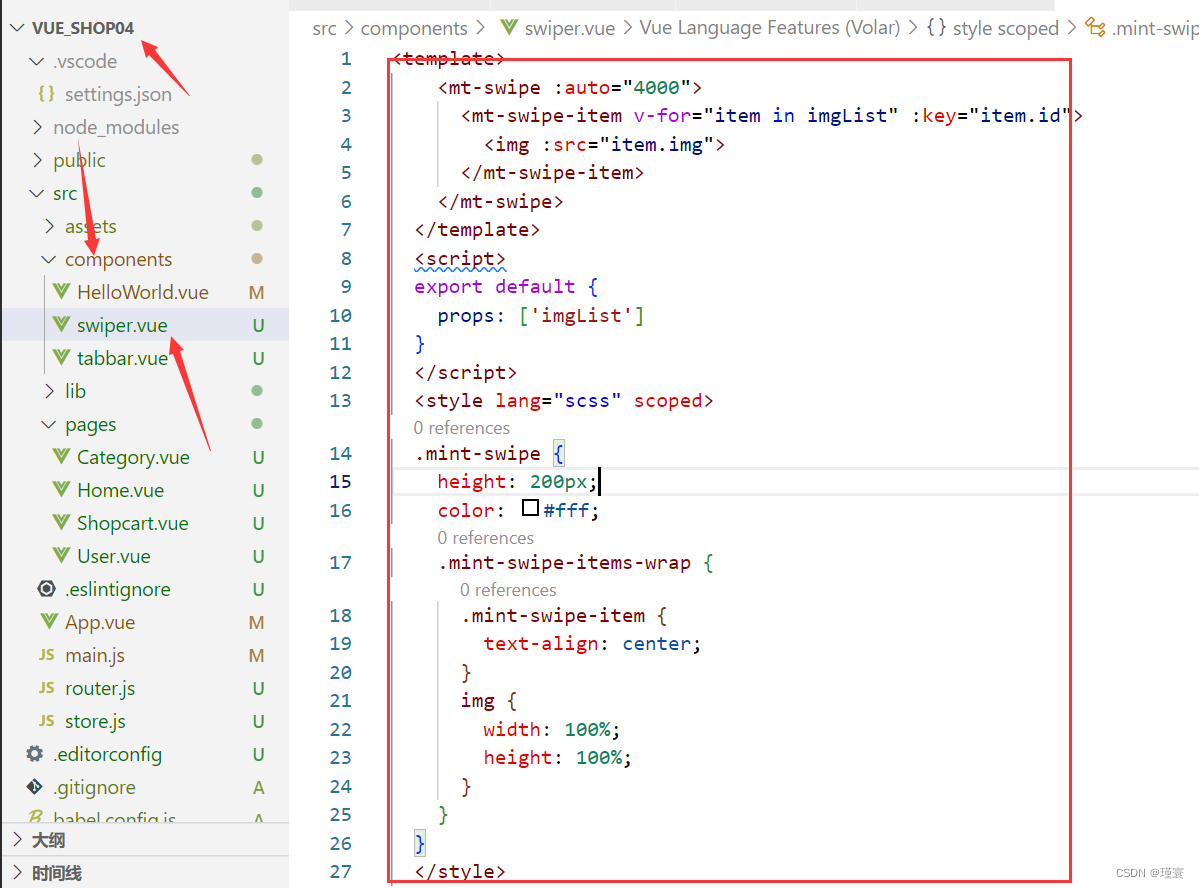
在src\components下创建swiper.vue,公共轮播图文件中,swiper.vue编写如下代码。
<template>
<mt-swipe :auto="4000">
<mt-swipe-item v-for="item in imgList" :key="item.id">
<img :src="item.img">
</mt-swipe-item>
</mt-swipe>
</template>
<script>
export default {
props: ['imgList']
}
</script>
<style lang="scss" scoped>
.mint-swipe {
height: 200px;
color: #fff;
.mint-swipe-items-wrap {
.mint-swipe-item {
text-align: center;
}
img {
width: 100%;
height: 100%;
}
}
}
</style>

2.安装axios
使用npm方式在项目中使用命令安装,npm安装命令如下所示。
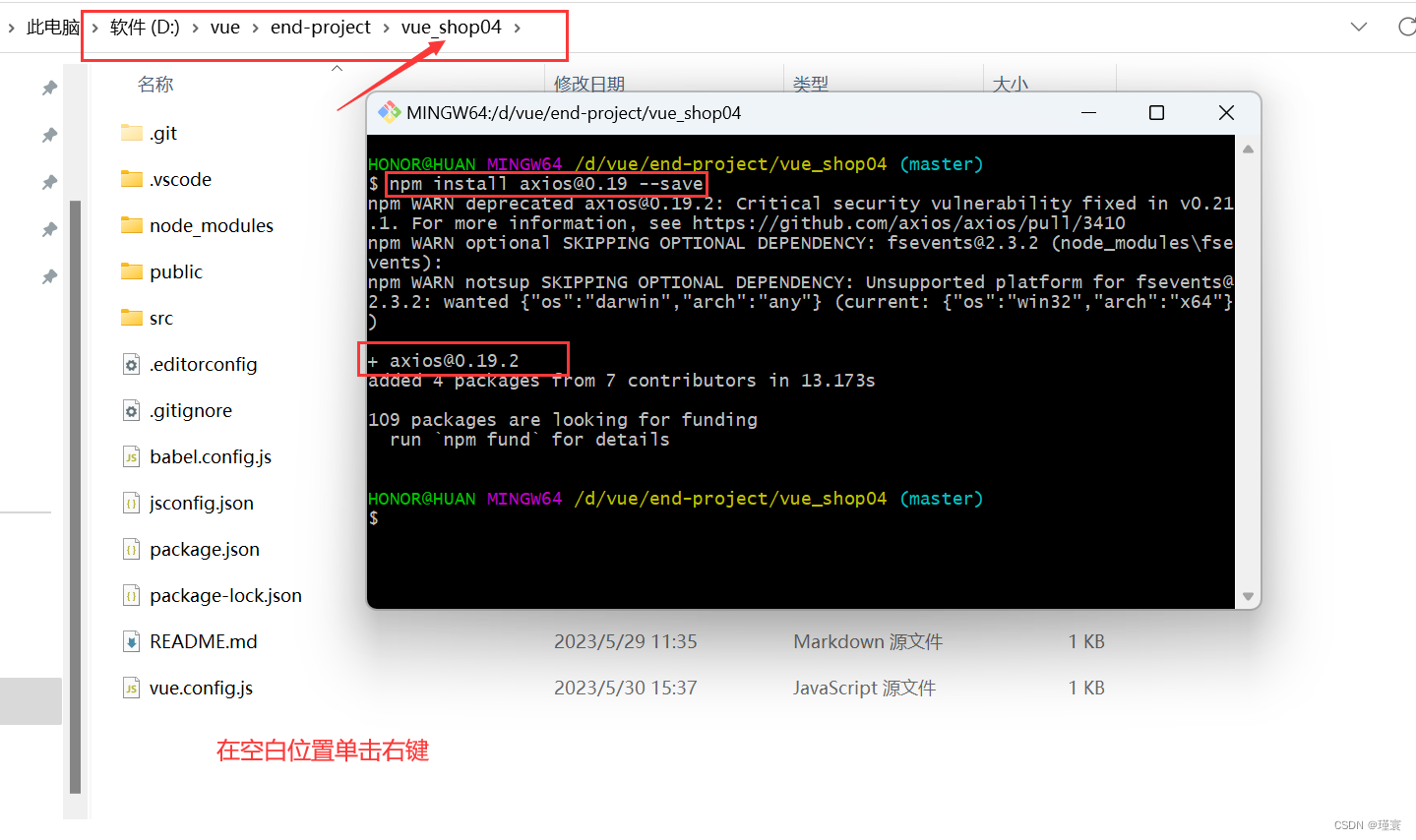
进入vue_shop04文件夹中,单击右键------>Git Bash Here--->输入如下命令
| npm install axios@0.19 --save |

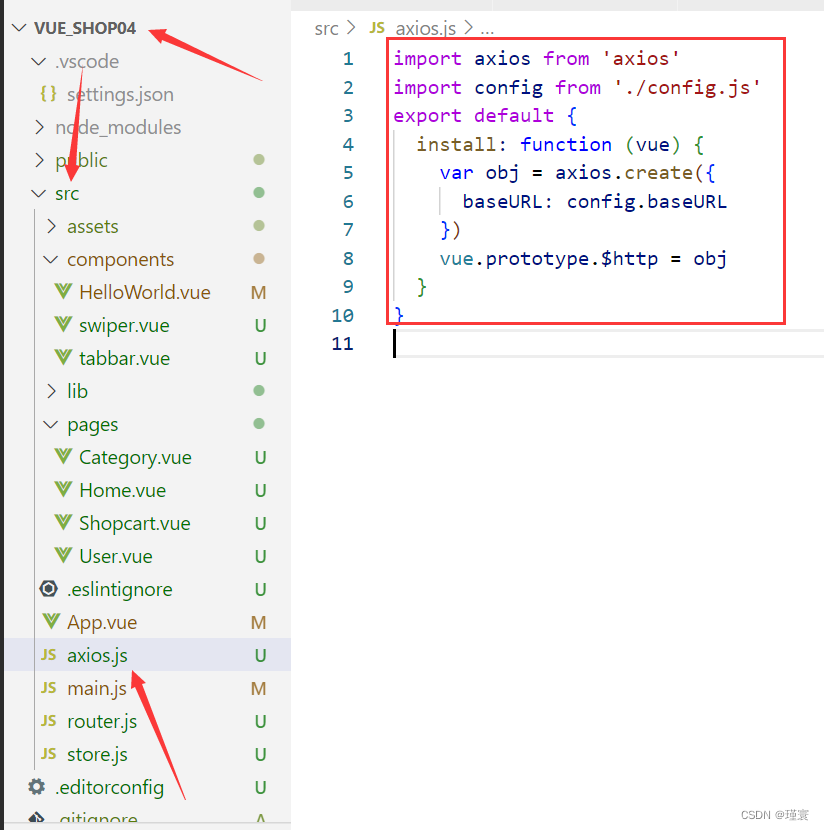
安装完成后,创建src\axios.js脚本文件,示例代码如下。
import axios from 'axios'
import config from './config.js'
export default {
install: function (vue) {
var obj = axios.create({
baseURL: config.baseURL
})
vue.prototype.$http = obj
}
}

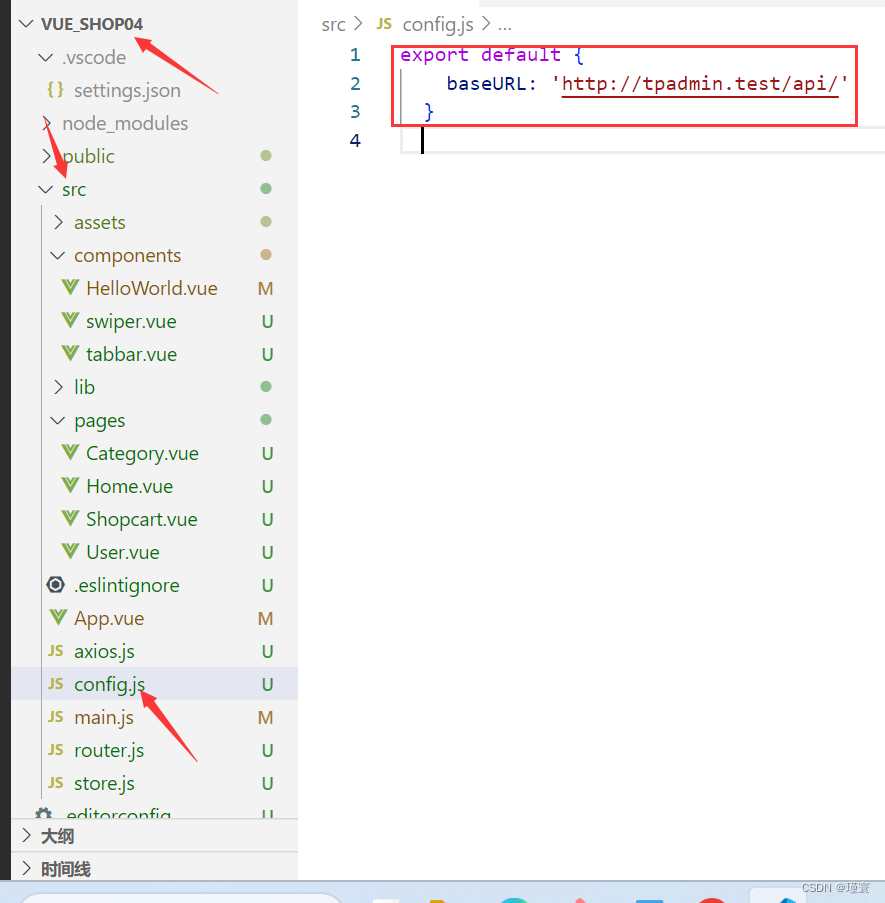
创建src\config.js配置文件,编写如下代码。
export default {
baseURL: 'http://tpadmin.test/api/'
}

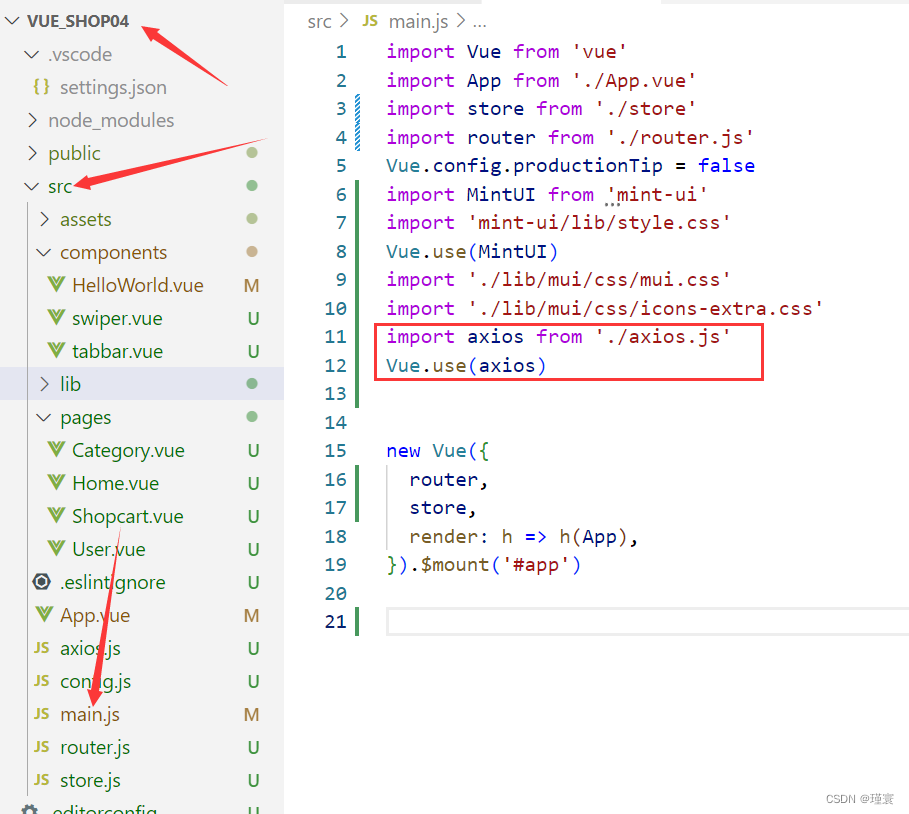
接下来,在src\main.js项目入口文件中进行简单配置,将代码写在import Mint UI前面,示例代码如下。
import axios from './axios.js'
Vue.use(axios)
3.从服务器获取数据(注意 需要开启,并且右下角要是绿色的,可以参考“微商城”项目(1环境搭建)_瑾寰的博客-CSDN博客)
需要开启,并且右下角要是绿色的,可以参考“微商城”项目(1环境搭建)_瑾寰的博客-CSDN博客)
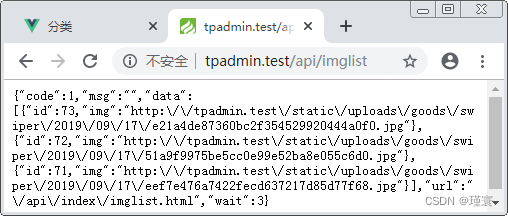
通过浏览器打开http://tpadmin.test/api/imglist,进行访问测试,结果如下。

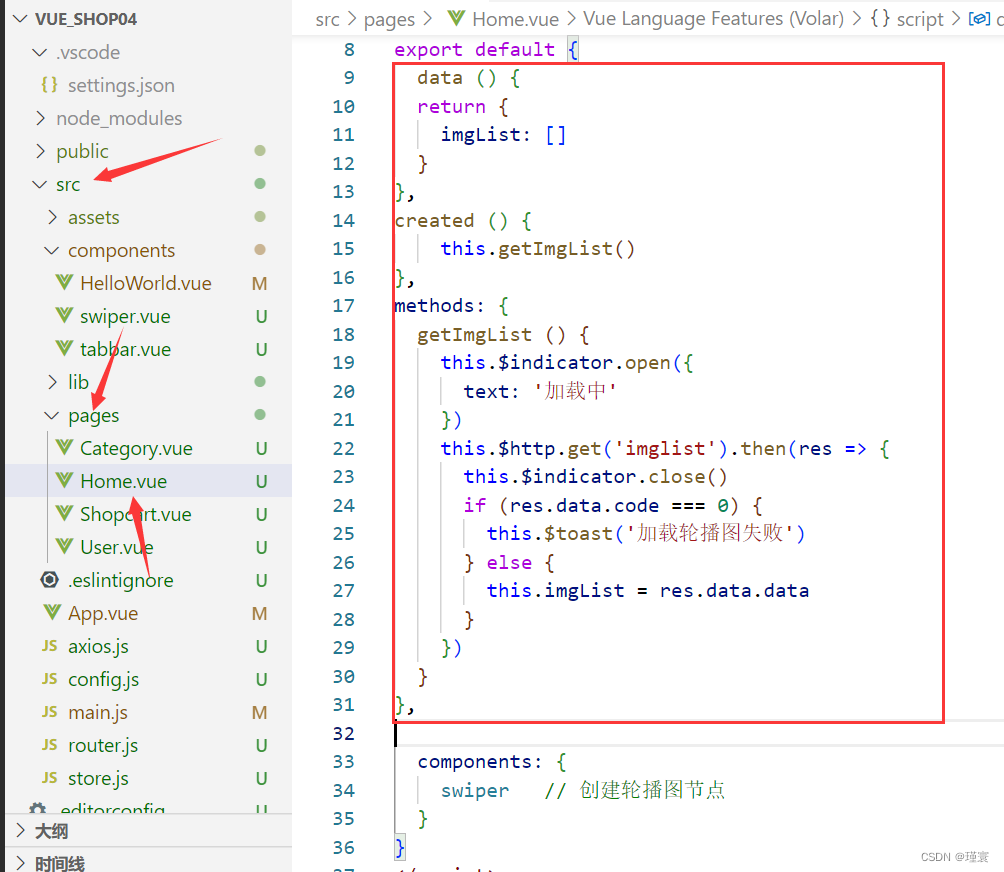
在src\pages\Home.vue组件中,通过axios的方式来请求轮播图接口,展示数据。
data () {
return {
imgList: []
}
},
created () {
this.getImgList()
},
methods: {
getImgList () {
this.$indicator.open({
text: '加载中'
})
this.$http.get('imglist').then(res => {
this.$indicator.close()
if (res.data.code === 0) {
this.$toast('加载轮播图失败')
} else {
this.imgList = res.data.data
}
})
}
},

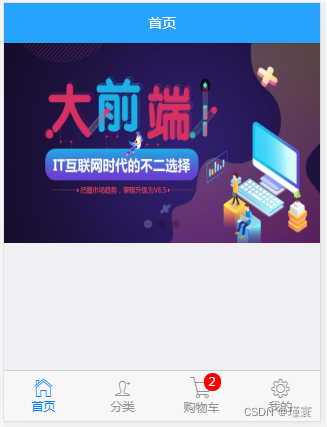
保存代码,启动项目,测试程序是否获取到数据,运行结果如下图所示。

4.快速访问按钮
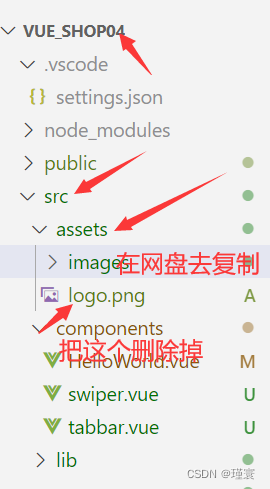
按钮图片放在src\assets\images目录下,图片素材需要从配套源码中复制过来其中src\assets\logo.png这个文件已经用不到了,删除即可。
我的百度网盘分享:
链接:https://pan.baidu.com/s/1lSsCjf-_zx1ymu6uZeG26Q?pwd=huan
提取码:huan

在src\pages\Home.vue文件中,编写HTML结构代码,示例代码如下。
<template>
<div>
<swiper :imgList="imgList"></swiper>
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<img src="../assets/images/menu1.png">
<div class="mui-media-body">新闻资讯</div>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<img src="../assets/images/menu2.png">
<div class="mui-media-body">图片分享</div>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<router-link :to="{ name: 'category' }" class="title">
<img src="../assets/images/menu3.png" />
<div class="mui-media-body">商品购买</div>
</router-link>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<img src="../assets/images/menu4.png" />
<div class="mui-media-body">留言反馈</div>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<img src="../assets/images/menu5.png" />
<div class="mui-media-body">视频专区</div>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<img src="../assets/images/menu6.png" />
<div class="mui-media-body">联系我们</div>
</li>
</ul>
</div>
</template>
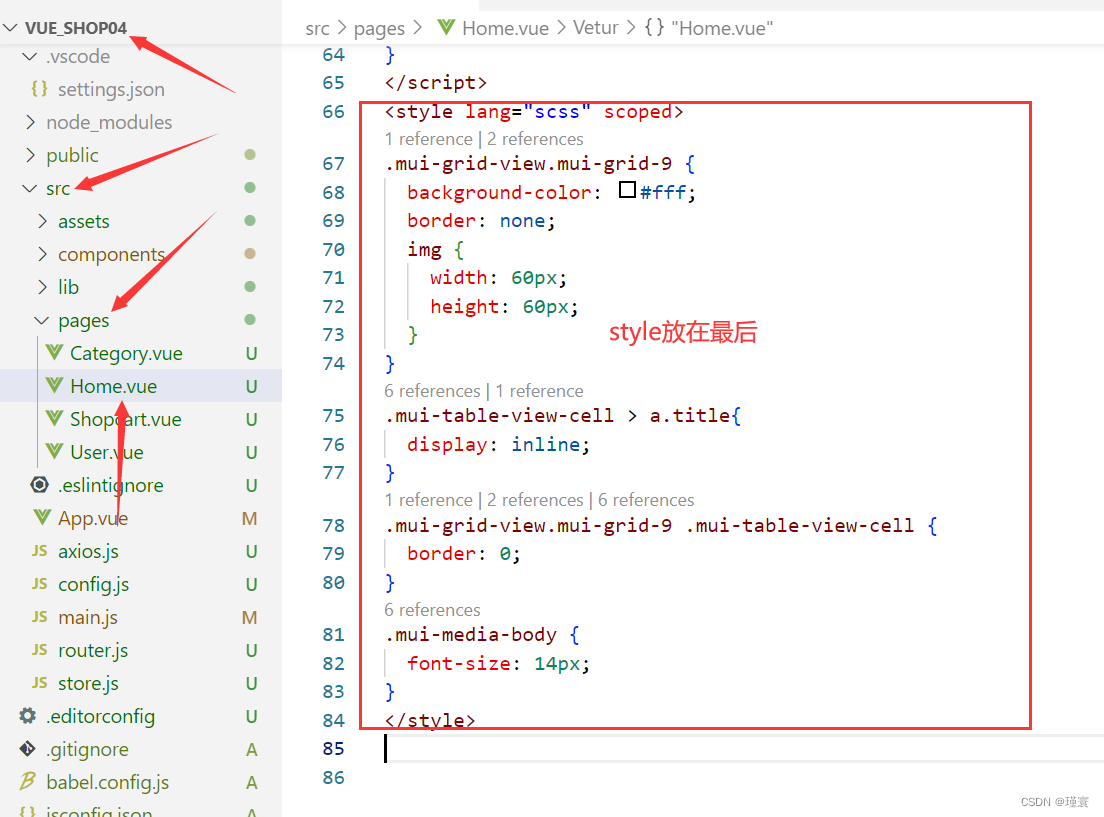
<style lang="scss" scoped>
.mui-grid-view.mui-grid-9 {
background-color: #fff;
border: none;
img {
width: 60px;
height: 60px;
}
}
.mui-table-view-cell > a.title{
display: inline;
}
.mui-grid-view.mui-grid-9 .mui-table-view-cell {
border: 0;
}
.mui-media-body {
font-size: 14px;
}
</style>


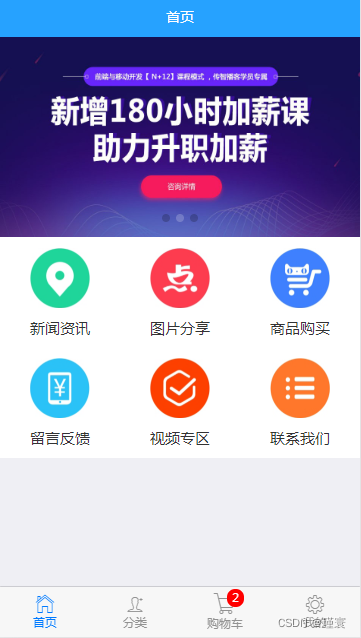
保存代码,启动项目,运行结果如下图所示。

接着这篇文章的是“微商城”项目(5登录和注册)
若出现问题可以私信我,如果我能解决,会尽量帮忙的(●ˇ∀ˇ●)