目录
项目搭建
初始化three.js基础代码
设置环境纹理
加载字体模型
今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。
项目搭建
本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,vite这个构建工具如果有不了解的朋友,可以参考我之前对其讲解的文章:vite脚手架的搭建与使用 。搭建完成之后,用编辑器打开该项目,在终端执行 npm i 安装一下依赖,安装完成之后终端在安装 npm i three 即可。
<template>
<!-- 酷炫字体 -->
<Coolfonts></Coolfonts>
</template>
<script setup>
import Coolfonts from './components/Coolfonts.vue';
</script>
<style lang="less">
*{
margin: 0;
padding: 0;
}
</style>初始化three.js基础代码
three.js开启必须用到的基础代码如下:
导入three库:
import * as THREE from 'three'初始化场景:
const scene = new THREE.Scene()初始化相机:
// 设置渲染器
const renderdr = new THREE.WebGLRenderer({ antialias: true })
renderdr.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderdr.domElement)添加控制器并监听屏幕大小的改变:
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
// 添加控制器
const controls = new OrbitControls(camera,renderdr.domElement)
controls.enableDamping = true
// 监听屏幕大小的改变,修改渲染器的宽高和相机的比例
window.addEventListener("resize",()=>{
renderer.setSize(window.innerWidth,window.innerHeight)
camera.aspect = window.innerWidth/window.innerHeight
camera.updateProjectionMatrix()
})设置渲染函数:
// 设置渲染函数
const render = () =>{
controls.update()
requestAnimationFrame(render)
renderdr.render(scene,camera)
}
render()ok,写完基础代码之后,接下来开始具体的Demo实操。
设置环境纹理
看过我之前文章的人都知道,设置环境已经老生常谈了,就是使用TextureLoader,其是Three.js中加载图片纹理的一种加载器。在 Three.js 中,画面的渲染是基于 WebGL 实现的,而图片纹理则是应用于其中的一种材质类型。使用 TextureLoader 可以方便地加载外部图片文件,例如 JPG、PNG 等格式的图片,以便将其应用到 Three.js 的材质中。
// 设置环境纹理
const texture = new THREE.TextureLoader().load('/images/starts.jpg')
texture.mapping = THREE.EquirectangularReflectionMapping // 全景贴图反射
scene.background = texture
scene.environment = texture这里为了彰显字体,我把背景设置一下模糊度属性,环境变得模糊起来:
// 设置背景的模糊度
scene.backgroundBlurriness = 0.2
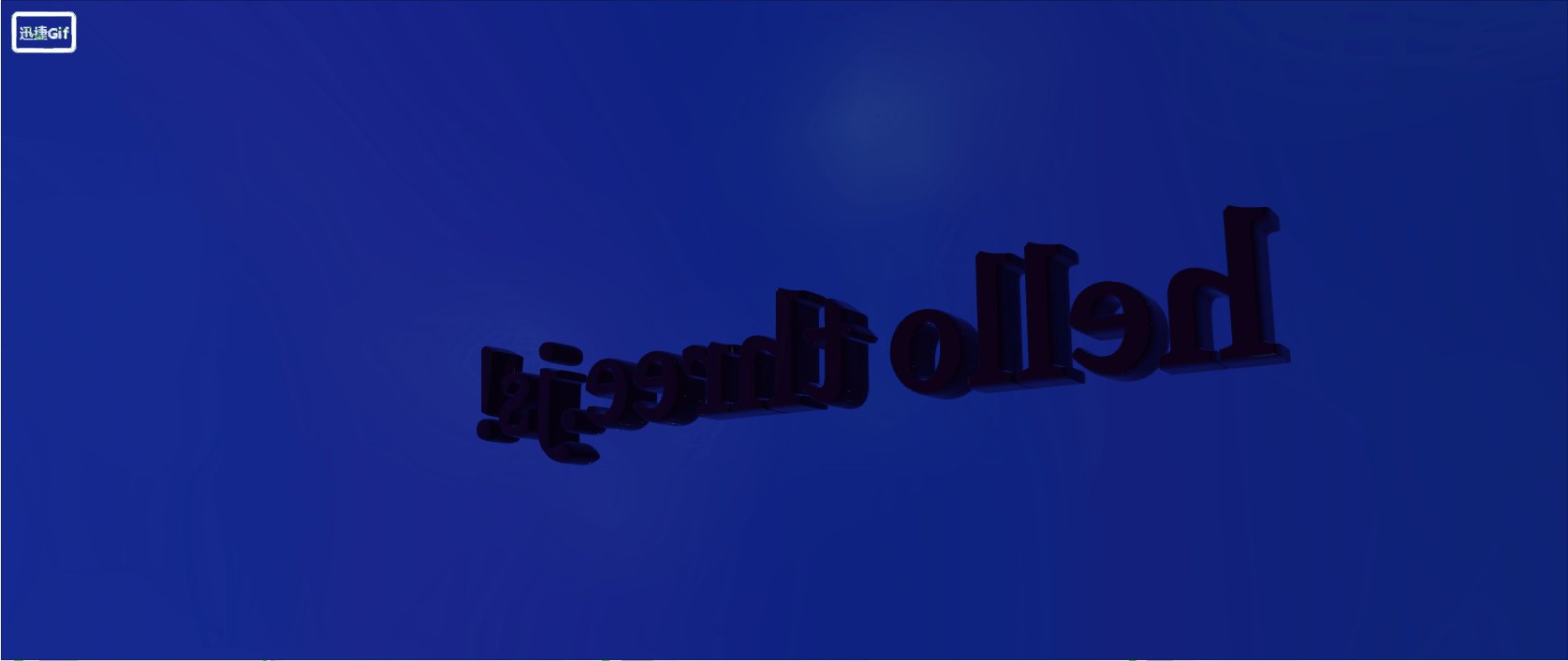
加载字体模型
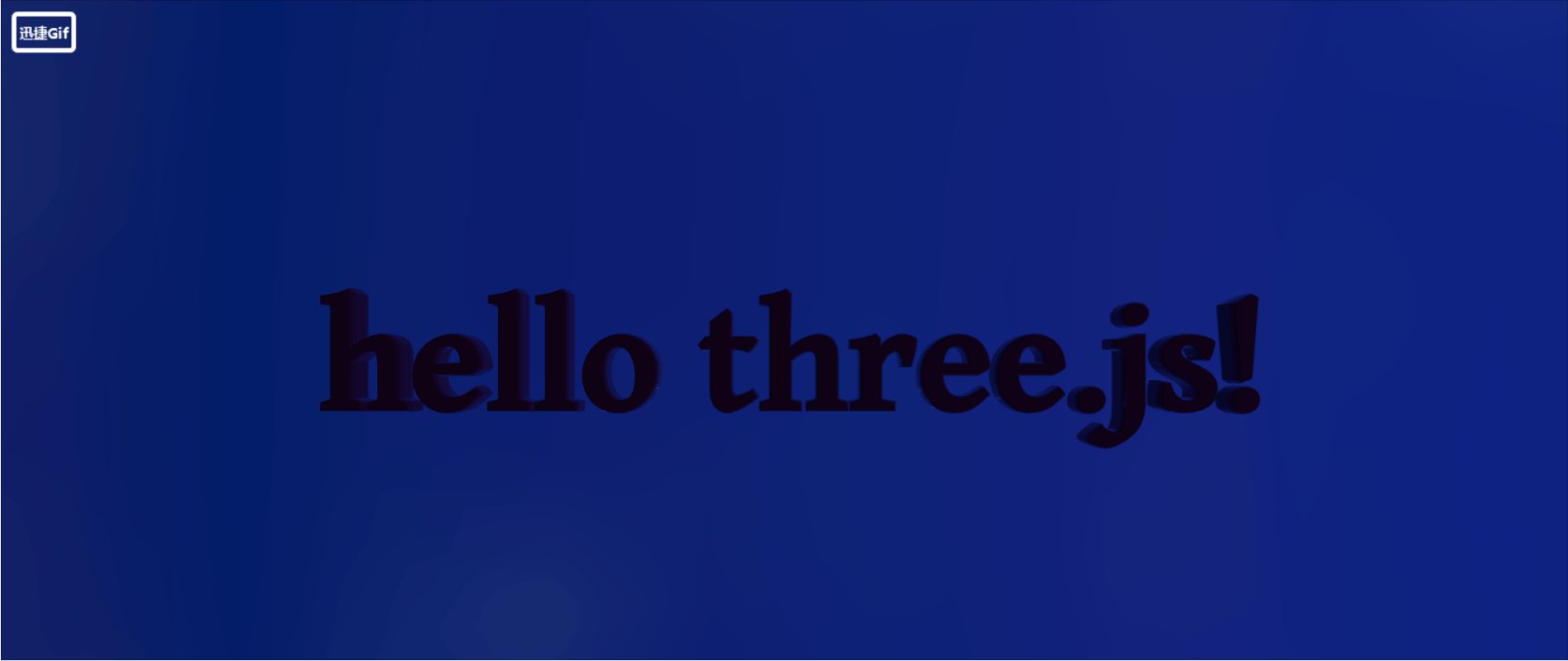
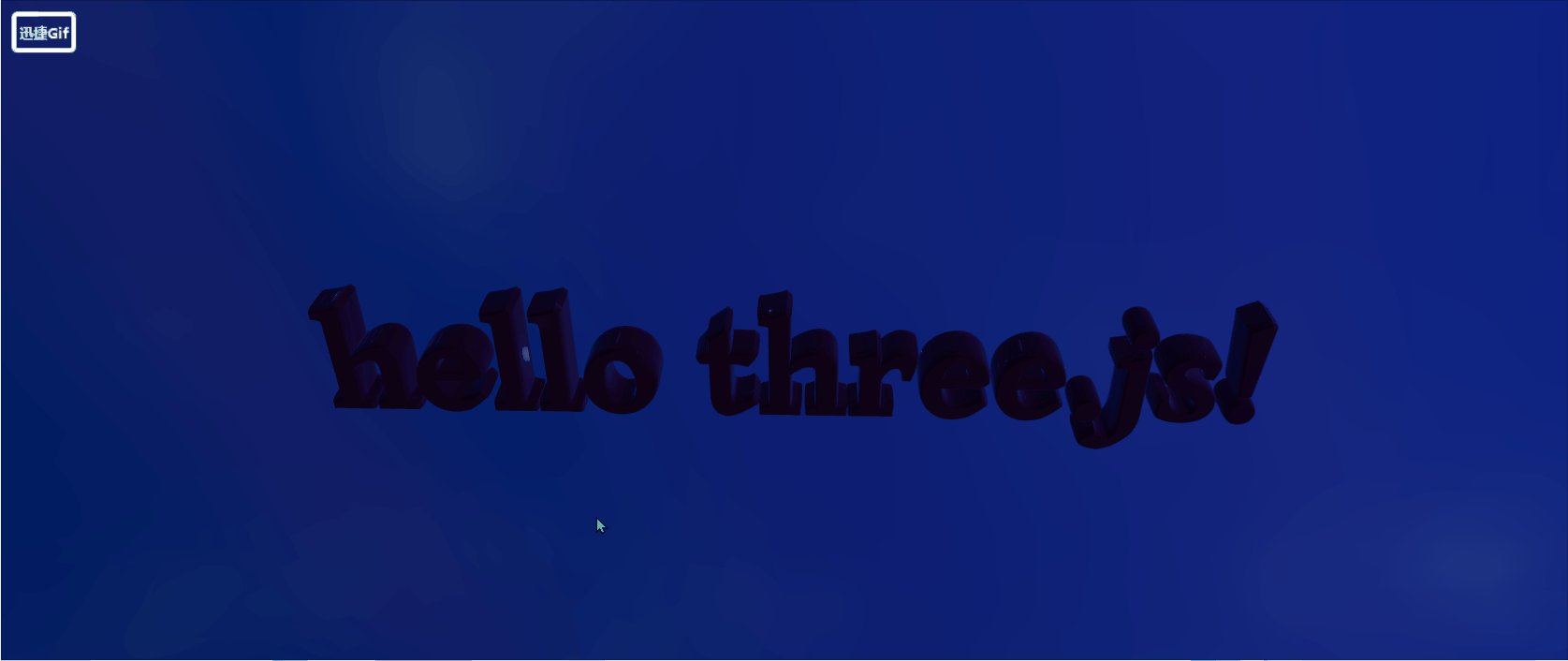
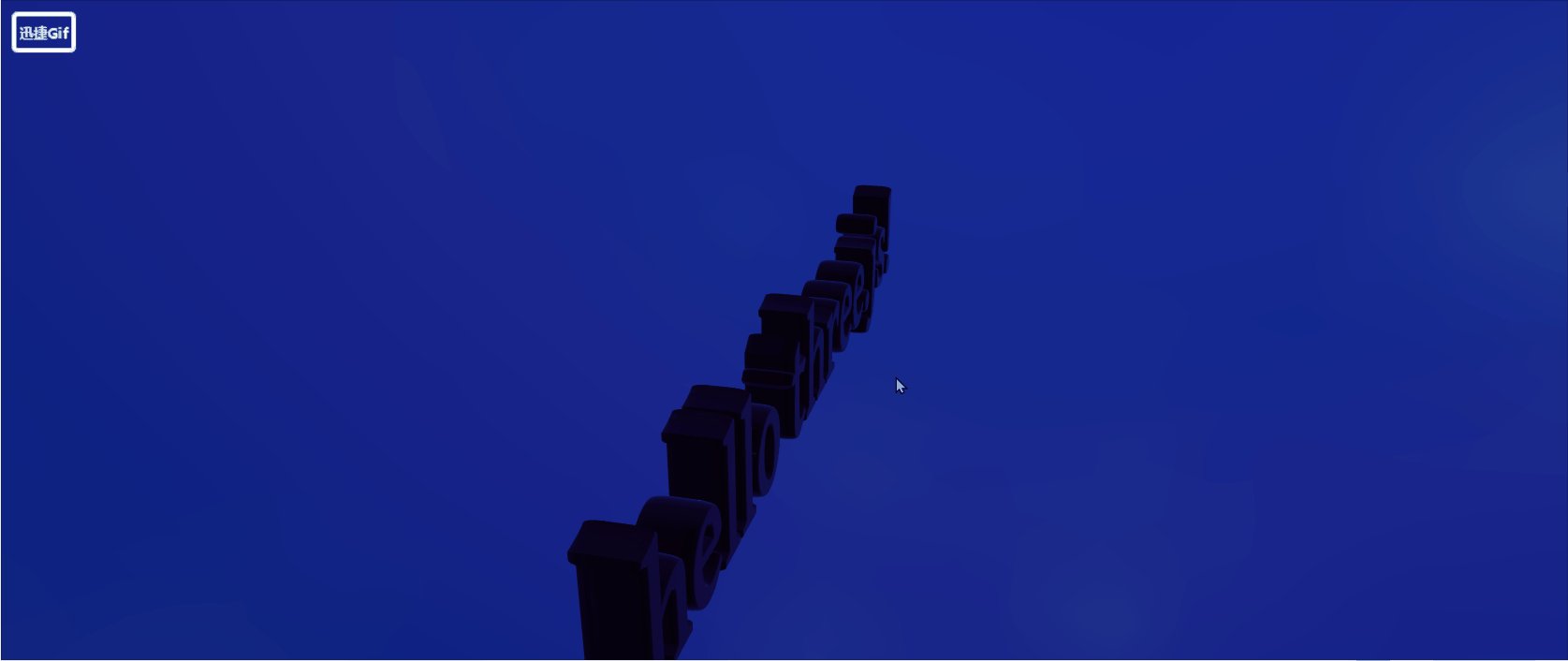
在 Three.js 中,我们可以使用 FontLoader(用于加载字体文件的工具类) 加载包含字形信息的字体文件(通常为 JSON 格式),并使用字体文件创建 TextGeometry 实例,从而在场景中显示文本。我们设置字体格式的话可以参考:官方提供的示例字体 JSON 文件 。
目前,Three.js 官方并没有提供官方的中文字体,但是可以使用第三方的字体库来实现中文的显示,我们可以通过搜索引擎下载该字体的 TTF 或 OTF 格式文件,并使用 Gulp 或者 Webfont 等工具将其转换为 Three.js 所需的 JSON 格式文件。这里就不再展示了,以官方提供的字体案例演示
const loader = new FontLoader()
loader.load('fonts/Flamingo.json',(font)=>{
// 创建几何体
const geometry = new TextGeometry( 'hello three.js!', {
font: font, // 字体
size: 80, // 字体大小
height: 15, // 字体厚度
curveSegments: 12, // 曲线分段数
bevelEnabled: true, // 是否启用斜角
bevelThickness: 10, // 斜角厚度
bevelSize: 2, // 斜角大小
bevelSegments: 5 // 斜角分段数
});
geometry.center()
// 设置几何体的材质
const material = new THREE.MeshPhysicalMaterial({
color: 0xff0000,
roughness: 0,
reflectivity: 1,
thickness: 80,
ior: 1.5,
side: THREE.DoubleSide
})
// 创建字体
const mesh = new THREE.Mesh(geometry,material)
scene.add(mesh)
})
demo做完,给出本案例的完整代码:(获取素材也可以私信博主)
<script setup>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
// 导入字体加载器
import { FontLoader } from 'three/examples/jsm/loaders/FontLoader'
// 导入几何缓冲
import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry'
// 创建场景
const scene = new THREE.Scene()
// 创建相机
const camera = new THREE.PerspectiveCamera(45,window.innerWidth / window.innerHeight,1,2000)
camera.position.set(0,0,800)
// 设置渲染器
const renderdr = new THREE.WebGLRenderer({ antialias: true })
renderdr.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderdr.domElement)
// 添加控制器
const controls = new OrbitControls(camera,renderdr.domElement)
controls.enableDamping = true
// 监听屏幕大小的改变,修改渲染器的宽高和相机的比例
window.addEventListener("resize",()=>{
renderer.setSize(window.innerWidth,window.innerHeight)
camera.aspect = window.innerWidth/window.innerHeight
camera.updateProjectionMatrix()
})
// 设置渲染函数
const render = () =>{
controls.update()
requestAnimationFrame(render)
renderdr.render(scene,camera)
}
render()
// 设置环境纹理
const texture = new THREE.TextureLoader().load('/images/starts.jpg')
texture.mapping = THREE.EquirectangularReflectionMapping // 全景贴图反射
scene.background = texture
scene.environment = texture
// 设置背景的模糊度
scene.backgroundBlurriness = 0.2
// 加载字体
const loader = new FontLoader()
loader.load('fonts/Flamingo.json',(font)=>{
// 创建几何体
const geometry = new TextGeometry( 'hello three.js!', {
font: font, // 字体
size: 80, // 字体大小
height: 15, // 字体厚度
curveSegments: 12, // 曲线分段数
bevelEnabled: true, // 是否启用斜角
bevelThickness: 10, // 斜角厚度
bevelSize: 2, // 斜角大小
bevelSegments: 5 // 斜角分段数
});
geometry.center()
// 设置几何体的材质
const material = new THREE.MeshPhysicalMaterial({
color: 0xff0000,
roughness: 0,
reflectivity: 1,
thickness: 80,
ior: 1.5,
side: THREE.DoubleSide
})
// 创建字体
const mesh = new THREE.Mesh(geometry,material)
scene.add(mesh)
})
</script>