文章目录
- 存储
- 浏览器持久化存储(F12->应用->存储)
- 浏览器缓存(F12->内存)
- 浏览器存储管理单位(域名/IP为单位)
- 区别
- localStorage VS 浏览器缓存
- localStorage VS cookies
存储
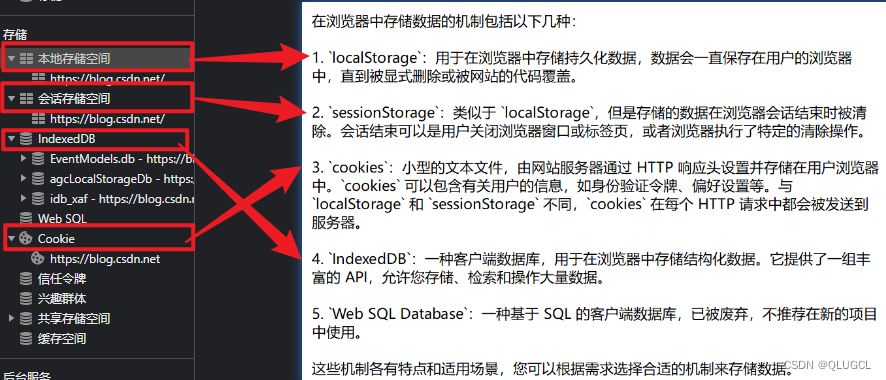
浏览器持久化存储(F12->应用->存储)
在浏览器中存储数据的机制包括以下几种:
-
localStorage:用于在浏览器中存储持久化数据,数据会一直保存在用户的浏览器中,直到被显式删除或被网站的代码覆盖。 -
sessionStorage:类似于localStorage,但是存储的数据在浏览器会话结束时被清除。会话结束可以是用户关闭浏览器窗口或标签页,或者浏览器执行了特定的清除操作。 -
cookies:小型的文本文件,由网站服务器通过 HTTP 响应头设置并存储在用户浏览器中。cookies可以包含有关用户的信息,如身份验证令牌、偏好设置等。与localStorage和sessionStorage不同,cookies在每个 HTTP 请求中都会被发送到服务器。 -
IndexedDB:一种客户端数据库,用于在浏览器中存储结构化数据。它提供了一组丰富的 API,允许您存储、检索和操作大量数据。 -
Web SQL Database:一种基于 SQL 的客户端数据库,已被废弃,不推荐在新的项目中使用。
这些机制各有特点和适用场景,您可以根据需求选择合适的机制来存储数据。

浏览器缓存(F12->内存)
浏览器缓存是指浏览器在访问网页时将某些资源临时存储在本地的一种机制。当用户再次访问同一个网页时,浏览器可以从本地缓存中加载资源,而不需要重新下载。这可以提高网页加载速度,减少网络请求,节省带宽。
浏览器缓存可以存储各种类型的资源,包括 HTML 文件、CSS 文件、JavaScript 文件、图像、字体文件等。这些资源在首次加载时会被浏览器下载并缓存起来。当用户再次访问同一网页时,浏览器会检查缓存中是否存在该资源的副本,并根据缓存策略决定是否使用缓存的资源。
浏览器缓存的好处包括:
-
加快网页加载速度:使用缓存的资源可以直接从本地加载,减少了网络请求和传输时间,提高了网页加载速度。
-
减少网络流量:使用缓存的资源不需要重新下载,可以节省用户的网络流量。
-
减轻服务器负载:缓存机制可以减少对服务器的请求,降低了服务器的负载压力。
浏览器缓存可以通过设置响应头的缓存控制字段(如 Cache-Control 和 Expires)以及使用版本号或文件指纹等方式进行管理和控制。开发人员可以通过适当的缓存策略来平衡缓存效果和资源更新的需求,以提供更好的用户体验和网站性能。
浏览器存储管理单位(域名/IP为单位)
localStorage、sessionStorage、cookie和IndexedDB都是基于域名/IP进行区分隔离的,不同域名/IP的存储crud相互独立。
-
localStorage和sessionStorage是HTML5 Web Storage API提供的浏览器本地存储机制。它们会将数据存储在浏览器中,但仅限于特定的域名和协议。不同的域名之间的localStorage和sessionStorage是相互隔离的,每个域名都拥有自己独立的存储空间。
-
cookie是由服务器在HTTP响应中设置的小型文本文件,存储在用户的浏览器中。每个cookie都包含一个域名属性,浏览器会根据域名来区分和管理cookie。不同的域名拥有各自独立的cookie存储空间,它们之间是隔离的。
-
IndexedDB是浏览器提供的一种高性能、非关系型的本地数据库。IndexedDB也是基于域名进行区分的,每个域名都有自己独立的IndexedDB存储空间。不同域名之间的IndexedDB是相互隔离的,无法直接共享数据。
总结起来,无论是localStorage、sessionStorage、cookie还是IndexedDB,都是基于域名进行区分的,每个域名都有自己独立的存储空间,不同域名之间的存储是相互隔离的。这样设计可以保证不同网站之间的存储数据不会相互冲突。
区别
localStorage VS 浏览器缓存
localStorage和浏览器缓存是两种不同的存储机制。
-
localStorage(本地存储)是浏览器提供的一种持久化存储方式,可以将数据以键值对的形式存储在浏览器中。localStorage中存储的数据不会因为页面刷新或关闭浏览器而被清除,除非主动删除或清除浏览器缓存。localStorage适合用于存储较小量的数据,例如用户的偏好设置、登录状态等。
-
浏览器缓存是浏览器在访问网页时将某些资源临时存储在本地的一种机制。浏览器缓存可以分为强缓存和协商缓存两种方式。强缓存是通过设置响应头的缓存控制字段(如Cache-Control和Expires)来告诉浏览器在一定时间内直接使用缓存的资源。协商缓存是通过设置响应头的ETag和Last-Modified字段,浏览器在下一次请求时发送If-None-Match和If-Modified-Since字段,由服务器判断资源是否有更新,并返回新的资源或告诉浏览器继续使用缓存的资源。浏览器缓存适合用于存储静态资源文件(如CSS、JavaScript、图片等),可以减少网络请求和加快网页加载速度。
总结起来,localStorage是一种用于持久化存储少量数据的机制,而浏览器缓存是一种用于临时存储网页资源的机制,可以加快网页加载速度。它们的使用场景和存储特性不同,开发人员可以根据具体需求选择适合的存储机制。
localStorage VS cookies
localStorage和cookies是两种不同的浏览器存储机制,它们有以下区别:
-
存储容量:cookies的存储容量通常较小,一般限制在几KB到几MB之间,而localStorage的存储容量通常较大,可以达到几十MB甚至更多。
-
数据传输:cookies在每次HTTP请求时都会被自动发送到服务器,这会增加数据传输量。而localStorage存储在客户端浏览器中,不会自动发送到服务器,只有在前端JavaScript代码中进行手动操作时才会被使用。
-
过期时间:cookies可以设置过期时间,可以指定在一定时间后失效。而localStorage则没有过期时间,数据会一直保留在浏览器中,直到被手动删除或清除浏览器缓存。
-
跨域访问:cookies在跨域请求时会自动发送到服务器,而localStorage只能在同源的页面间进行访问。
-
安全性:cookies可以设置为只在HTTPS连接时传输,从而提供一定的安全性。而localStorage在浏览器中存储的数据相对较为安全,不会随着HTTP请求被发送到服务器。
总的来说,cookies适合用于存储少量的、需要在每次HTTP请求中发送到服务器的数据,如用户身份验证信息。而localStorage适合用于存储较大量的数据,用于客户端浏览器的本地存储,不需要频繁与服务器交互。开发人员可以根据具体的需求和安全要求选择合适的存储机制。