小程序云开发笔记二
- 一、读取数据库播放列表将数据显示到界面
- 二、上拉加载
- 三、上拉刷新
- 四、云函数路由优化tcb-router
- 案例:点击两个按钮调用同一个云函数
- 将music中写成koa风格的云函数
- 五、事件冒泡
- 组件参数properties和data
一、读取数据库播放列表将数据显示到界面
- 创建云函数music
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
return await cloud.database().collection('playlist')
.skip(event.start)
.limit(event.count)
.orderBy('createTime','desc')
.get()
.then((res)=>{
return res
})
}
- 本地方法请求云函数
wx.cloud.callFunction({
name: 'music',
data: {
start: this.data.playlist.length,
count: MAX_LIMIT
}
}).then((res) => {
this.setData({
playlist: res.result.data
})
})
二、上拉加载
onReachBottom:function(){
this._getPlaylist()
},
_getPlaylist() {
wx: wx.showLoading({
title: '加载中',
})
wx.cloud.callFunction({
name: 'music',
data: {
start: this.data.playlist.length,
count: MAX_LIMIT
}
}).then((res) => {
console.log(res)
this.setData({
//下滑触底时拼接数据
playlist: this.data.playlist.concat(res.result.data)
})
wx:wx.stopPullDownRefresh()
wx: wx.hideLoading()
})
},
三、上拉刷新
"enablePullDownRefresh": true
onPullDownRefresh:function(){
//清空playlist中的数据
this.setData({
playlist:[]
})
this._getPlaylist()
}
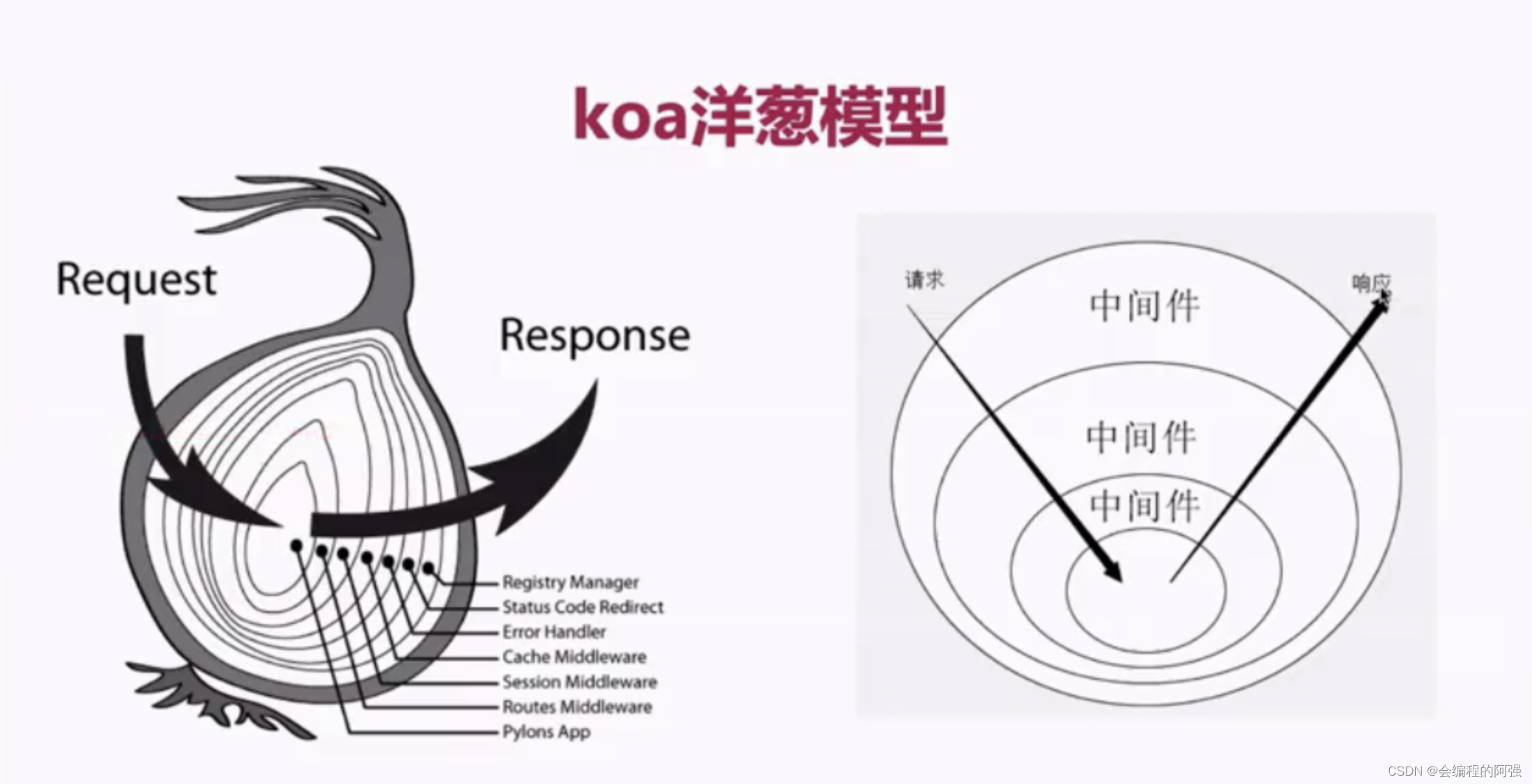
四、云函数路由优化tcb-router
- 为什么需要优化?
1.1 一个用户在云环境中只能创建50个云函数
1.2 相似的请求归类到一个云函数中处理,音乐的云函数就处理音乐的,博客的云函数就处理博客的,不需要将每一个请求都创建一个云函数。
1.3 tcb-router是一个koa风格的云函数路由库

案例:点击两个按钮调用同一个云函数
<button bindtap="getMusicInfo">获取音乐信息</button>
<button bindtap="getMovieInfo">获取电影信息</button>
getMusicInfo() {
wx.cloud.callFunction({
name: 'tcbRouter',
data: {
$url: 'music'
},
}).then((res) => {
console.log(res)
})
},
getMovieInfo() {
wx.cloud.callFunction({
name: 'tcbRouter',
data: {
$url: 'movie'
}
}).then((res) => {
console.log(res)
})
},
创建云函数tcbRouter
- 安装tcb-router,在当前的云函数右键,在外部终端窗口中打开,然后执
brew install node
npm install --save tcb-router
tcb-router入口方法
// 云函数入口文件
const cloud = require('wx-server-sdk')
const TcbRouter = require('tcb-router')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
const app = new TcbRouter({
event
})
//app.use 表示该中间件会适用于所有的路由
app.use(async (ctx, next) => {
ctx.data = {}
ctx.data.openId = event.userInfo.openId
await next() // 执行下一中间件
})
app.router('music', async (ctx, next) => {
console.log('进入音乐名称中间件')
ctx.data.musicName = '数鸭子'
await next()
console.log('退出音乐名称中间件')
}, async (ctx, next) => {
console.log('进入音乐类型中间件')
ctx.data.musicType = '儿歌'
ctx.body = {
data: ctx.data
}
console.log('退出音乐类型中间件')
})
app.router('movie', async (ctx, next) => {
console.log('进入电影名称中间件')
ctx.data.movieName = '千与千寻'
await next()
console.log('退出电影名称中间件')
}, async (ctx, next) => {
console.log('进入电影类型中间件')
ctx.data.movieType = '日本动画片'
ctx.body = {
data: ctx.data
}
console.log('退出电影类型中间件')
})
//必须要有的
return app.serve()
}
将music中写成koa风格的云函数
music 云函数
// 云函数入口文件
const cloud = require('wx-server-sdk')
const TcbRouter = require('tcb-router')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
}) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
const app = new TcbRouter({
event
})
app.router('playlist', async (ctx, next) => {
ctx.body = await cloud.database().collection('playlist')
.skip(event.start)
.limit(event.count)
.orderBy('createTime', 'desc')
.get()
.then((res) => {
return res
})
})
return app.serve()
}
pages/playlist/playlist.js
// pages/playlist/playlist.js
const MAX_LIMIT = 15
Page({
/**
* 组件的初始数据
*/
data: {
playlist: []
onLoad: function (options) {
this._getPlaylist()
},
_getPlaylist() {
wx: wx.showLoading({
title: '加载中',
})
wx.cloud.callFunction({
name: 'music',
data: {
start: this.data.playlist.length,
count: MAX_LIMIT,
$url:'playlist'
}
}).then((res) => {
console.log(res)
this.setData({
//下滑触底时拼接数据
playlist: this.data.playlist.concat(res.result.data)
})
console.log('playlist is:',this.data.playlist)
wx:wx.stopPullDownRefresh()
wx: wx.hideLoading()
})
},
})
五、事件冒泡
页面上有好多事件,也可以多个元素响应一个事件.假如:
<BODY onclick="alert('aaa');">
<div onclick="alert('bbb');">
<a href="#" class="cooltip" title="这是我的超链接提示1。" onclick="alert('ddd');">
提示
</a>
</div>
</BODY>
上面这段代码一共有三个事件,body,div,a都分别绑定了单击事件。在页面中当单击a标签会连续弹出3个提示框。这就是事件冒泡引起的现象。事件冒 泡的过程是:a --> div --> body 。a冒泡到div冒泡到body。
组件参数properties和data
properties里表示传递给组件的数据,
data表示组件内部的数据。


















![MyBatis-Plus条件构造器[常用的模糊查询、排序查询、逻辑查询和指定字段查询案例]](https://img-blog.csdnimg.cn/674d15929da74b498d82c3f16efd4480.png)