ChatGPT工作提效系列
- ChatGPT工作提效之初探路径独孤九剑遇强则强
- ChatGPT工作提效之在程序开发中的巧劲和指令(创建MySQL语句、PHP语句、Javascript用法、python的交互)
- ChatGPT工作提效之生成开发需求和报价单并转为Excel格式
- ChatGPT工作提效之小鹅通二次开发批量API对接解决方案(学习记录同步、用户注册同步、权益订购同步、开发文档)
- ChatGPT工作提效之使用python开发对接百度地图开放平台API的实战方案(批量路线规划、批量获取POI、突破数量有限制、批量地理编码)
使用百度地图在首都为六一儿童节献爱心
- ChatGPT工作提效系列
- 前言
- 一、准备工作
- (一).ChatGPT沟通环境准备
- (二).百度地图运行环境准备
- 二、开启沟通
- (一)初试身手:生成一个圆形
- (二)再接再厉:再生成一个圆形
- (三)大展身手:生成一个爱心
- (四)爱心萌动:心想事成
- (五)画龙点睛:祝福到家
- 总结
- (一)爱心多边形覆盖物完整代码
- (二)实际过程的坎坷
- (三)深有感触
前言
作为程序员,结合自己的专业技能和兴趣爱好,为小朋友们制作和提供各种有意义的教育和娱乐内容,帮助他们在有趣的游戏和应用中学习和成长,提高他们的学习兴趣和认知水平。今天做个尝试吧!
一、准备工作
(一).ChatGPT沟通环境准备
因不断地不断地和ChatGPT沟通交流,然后她很客气的告诉我:You exceeded your current quota, please check yourplan and billing details.

所以,我就转向的了“通义千问”:

好吧。既然如此,看来,献爱心肯定要破费的,还是继续和ChatGPT沟通吧
(二).百度地图运行环境准备
- 引入百度地图jsAPI文件
<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
- 新建百度地图容器和编辑按钮
<div id="allmap"></div>
<div id="control">
<button onclick = "polyline.enableEditing();polygon.enableEditing();">开启线、面编辑功能</button>
<button onclick = "polyline.disableEditing();polygon.disableEditing();">关闭线、面编辑功能</button>
</div>
- 新增多边形覆盖物
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 15);
map.enableScrollWheelZoom();
var polygon = new BMap.Polygon([
new BMap.Point(116.387112,39.920977),
new BMap.Point(116.385243,39.913063),
new BMap.Point(116.394226,39.917988),
new BMap.Point(116.401772,39.921364),
new BMap.Point(116.41248,39.927893)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建多边形
map.addOverlay(polygon); //增加多边形
- 测试目标
ChatGPT能在百度地图上自动生成polygon覆盖物的经纬度坐标节点,即可成功!
如果成功,意味着可以随心所欲的在百度地图上加载各种多边形覆盖物,
二、开启沟通

为了便于展示,将沟通的问题,用引用的方式展示,生成的效果直接截图,具体如下:
(一)初试身手:生成一个圆形
能不能生成一组经纬度坐标,在百度地图上形成一个圆形的多边形覆盖物
当然可以,以下是一个在北京市中心地区(39.915, 116.404)的单位圆(半径为1)所对应的多边形边界点坐标数组:
var path = [];
var R = 0.01; // 圆的半径,这里取0.01经纬度单位
for (var i = 0; i < 360; i++) {
// 计算每个角度对应的经纬度坐标
var lat = 39.915 + R * Math.sin(i * Math.PI / 180);
var lng = 116.404 + R * Math.cos(i * Math.PI / 180);
path.push(new BMap.Point(lng, lat));
}
这个多边形的边界点坐标可以直接使用如下代码在百度地图上绘制多边形:
// 创建多边形对象
var polygon = new BMap.Polygon(path, {
strokeColor: '#FF0000', // 描边颜色
fillColor: '#FF0000', // 填充颜色
strokeWeight: 2, // 线宽
strokeOpacity: 0.8, // 线透明度
fillOpacity: 0.5 // 填充透明度
});
// 将多边形覆盖物添加到地图上
map.addOverlay(polygon);
执行以上代码,即可在百度地图上看到一个以(39.915, 116.404)为圆心、半径为0.01的圆形覆盖物。

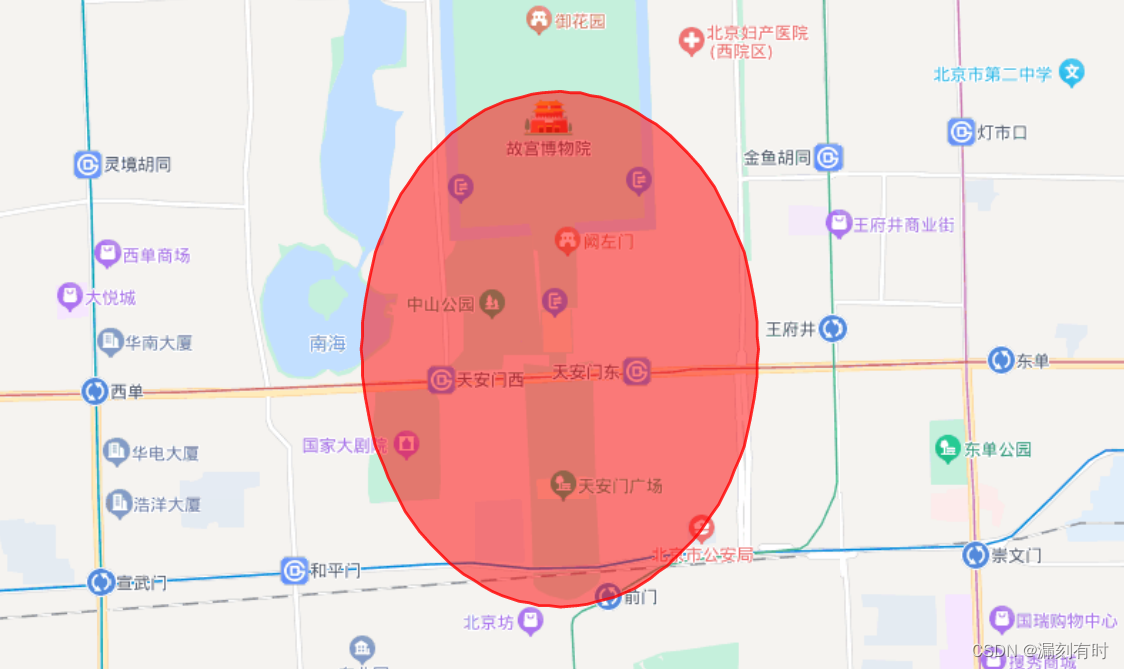
**评价:**一言难尽,我明明说的是圆形,怎么成了椭圆形呢?
(二)再接再厉:再生成一个圆形
上面生成的经纬度坐标,不是圆形,是椭圆形,重新生成下经纬度坐标
非常抱歉,之前的代码确实存在问题,生成的精度不够高导致边界点不在同一个圆上,实际上更接近于椭圆形状。以下是修正后的代码,生成 360 个点坐标组成的圆形边界点:
var path = [];
var R = 0.01; // 圆的半径,这里取0.01经纬度单位
var Cx = 116.404; // 中心经度
var Cy = 39.915; // 中心纬度
for (var i = 0; i < 360; i++) {
// 计算当前角度对应的经纬度坐标
var angle = i * Math.PI / 180;
var x = Cx + R / Math.cos(Cy * Math.PI / 180) * Math.cos(angle);
var y = Cy + R * Math.sin(angle);
// 将当前点的经纬度坐标添加到数组中
path.push(new BMap.Point(x, y));
}
这个修正后的代码可以生成一个圆形的覆盖物边界点坐标,可以直接将其应用于创建多边形对象:
// 创建多边形对象
var polygon = new BMap.Polygon(path, {
strokeColor: '#FF0000', // 描边颜色
fillColor: '#FF0000', // 填充颜色
strokeWeight: 2, // 线宽
strokeOpacity: 0.8, // 线透明度
fillOpacity: 0.5 // 填充透明度
});
// 将多边形覆盖物添加到地图上
map.addOverlay(polygon);
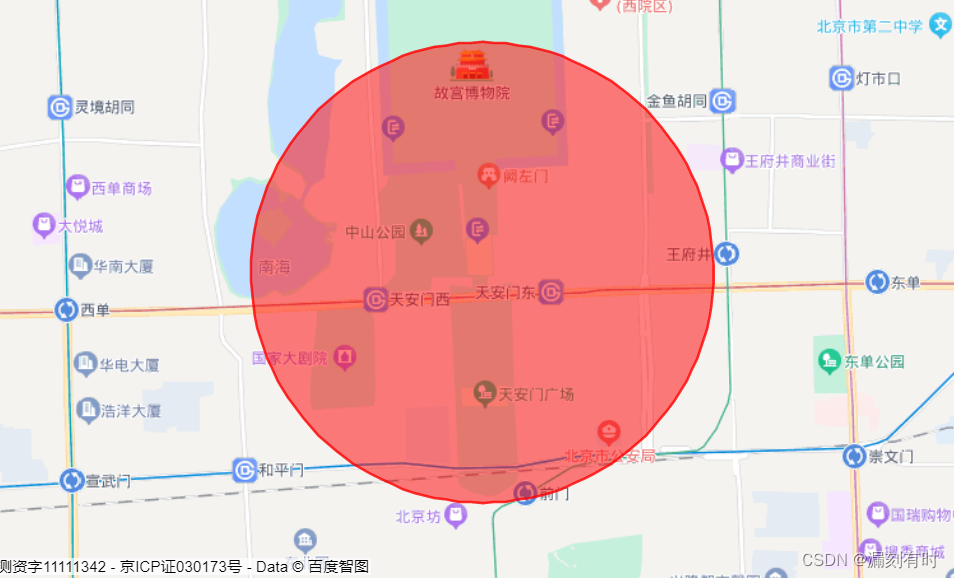
执行以上代码,即可在百度地图上看到一个以(39.915, 116.404)为圆心、半径为0.01的圆形覆盖物。

**评价:**ChatGPT的自我批评和自我提升的能力真好,这次成功了。那么进入正题,开始给小朋友献爱心了!
(三)大展身手:生成一个爱心
以(39.915, 116.404)为中心,生成一个爱心的形状的经纬度坐标数据
要绘制一个爱心图案的多边形覆盖物,需要先生成一组爱心形状的经纬度坐标数据。以下是一个简单的爱心函数,它接受一个中心点的经纬度坐标和半径参数,返回一个由多个经纬度坐标组成的数组,这个数组表示一个以该中心点为中心的爱心形状:
function generateHeartPath(center, radius) {
var Cx = center.lng; // 圆心经度
var Cy = center.lat; // 圆心纬度
var path = [];
for (var i = 0; i < 360; i++) {
var angle = i * Math.PI / 180;
var x = Cx + radius * (16 * Math.pow(Math.sin(angle), 3));
var y = Cy - radius * (13 * Math.cos(angle) - 5 * Math.cos(2 * angle) - 2 * Math.cos(3 * angle) - Math.cos(4 * angle));
path.push(new BMap.Point(x, y)); // 将生成的点添加到路径数组中
}
return path;
}
这个函数接受两个参数:圆心的经纬度坐标 center 和心形半径 radius。圆心经纬度坐标可以是一个 BMap.Point 对象,心形半径可以根据需要自行设置。函数内部使用一些简单的数学公式,计算生成一系列点的坐标,并将其添加到路径数组中。函数返回一组经纬度坐标数据,可以直接应用于创建多边形对象。例如,以下代码可在百度地图上创建一个以(39.915, 116.404)为中心、半径为0.02的爱心图案的覆盖物:
// 爱心图案的圆心坐标
var center = new BMap.Point(116.404, 39.915);
// 爱心图案的半径
var radius = 0.02;
// 生成爱心的路径数据
var path = generateHeartPath(center, radius);
// 创建多边形对象
var polygon = new BMap.Polygon(path, {
strokeColor: '#F33', // 描边颜色
fillColor: '#F33', // 填充颜色
strokeWeight: 2, // 线宽
strokeOpacity: 0.8, // 线透明度
fillOpacity: 0.5 // 填充透明度
});
//将多边形覆盖物添加到地图上
map.addOverlay(polygon);
执行以上代码,即可在百度地图上看到一个以(39.915, 116.404)为中心、半径为0.02的爱心图案的覆盖物。

**评价:**突然间爱了,就是心形方向不是自己想要的,换个方向吧?
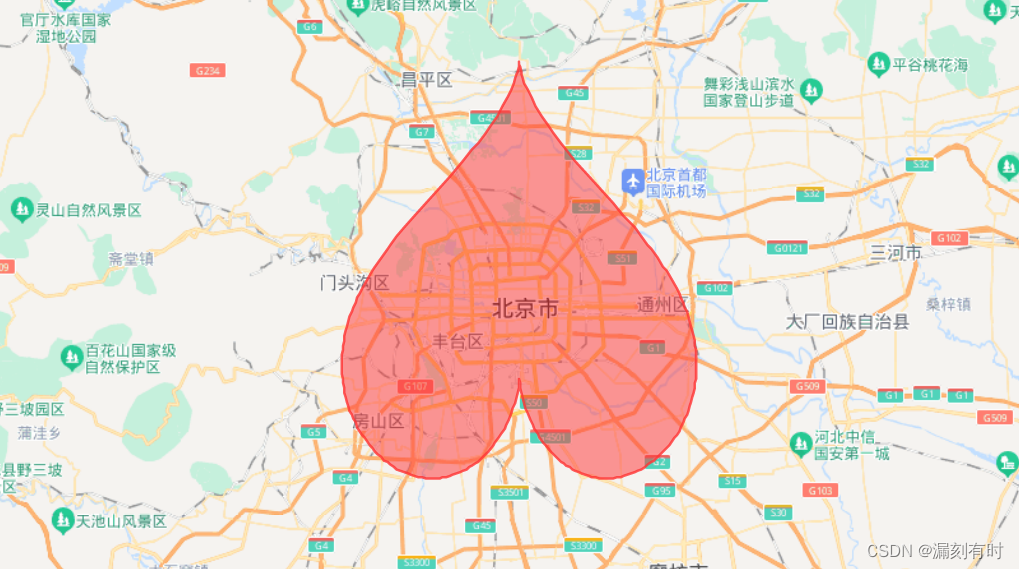
(四)爱心萌动:心想事成
重新创建一个以(39.915, 116.404)为中心、半径为0.02的上下反向爱心图案
重新创建一个上下反向的爱心图案,只需要将 y 轴的值由负数改为正数即可。以下是代码实现:
// 爱心图案的圆心坐标
var center = new BMap.Point(116.404, 39.915);
// 爱心图案的半径
var radius = 0.02;
// 生成爱心的路径数据
var path = [];
for (var i = 0; i < 360; i++) {
var angle = i * Math.PI / 180;
var x = center.lng + radius * (16 * Math.pow(Math.sin(angle), 3));
var y = center.lat + radius * (13 * Math.cos(angle) - 5 * Math.cos(2 * angle) - 2 * Math.cos(3 * angle) - Math.cos(4 * angle));
path.push(new BMap.Point(x, y));
}
// 创建多边形对象
var polygon = new BMap.Polygon(path, {
strokeColor: '#F33', // 描边颜色
fillColor: '#F33', // 填充颜色
strokeWeight: 2, // 线宽
strokeOpacity: 0.8, // 线透明度
fillOpacity: 0.5 // 填充透明度
});
//将多边形覆盖物添加到地图上
map.addOverlay(polygon);
这个实现方式与上面的实现方式基本一致,只有在计算 y 轴坐标时采用了正数符号。执行以上代码,即可在百度地图上看到一个以(39.915, 116.404)为中心、半径为0.02的上下反向爱心图案的覆盖物。

**评价:**嗯,生成的图形竟然有一种浓浓的“网红科技感”,偏瘦了!
(五)画龙点睛:祝福到家
写个祝福语吧?
上面心形底部的坐标是多少?
上面的代码生成的爱心图案底部的坐标是 (39.88557496508942, 116.40400000000001)。这是因为爱心图案是由 360 个点组成的多边形,这些点位于以圆心为中心的 360 度覆盖范围内,并由一系列复杂的三角函数计算公式生成。在这个具体的实现中,我们在每个角度上计算了一对经纬度坐标,并将其添加到路径数组中。最后,形成的不规则多边形就具有了类似爱心的轮廓。
由于这些点的位置是按照数学公式计算得出的,它们的精确坐标可能与实际情况略有差异,并且具体值可能因实现方式而异。
var opts = {
position: new BMap.Point(116.40400000000001,39.88557496508942),
offset: new BMap.Size(0, 10)//设置文本偏移量
}
var label = new BMap.Label('祝全国的朋友们儿童节快乐!', opts); // 创建文本标注对象
label.setStyle({
color: "#fff",
fontSize: "10px",
height: "24px",
lineHeight: "20px",
padding: "2px 5px",
border: "1px solid rgba(255, 255, 255, 0.9)",
background: "rgba(255, 0, 0, 0.9)",
fontWeight: "bold",
transform: 'translateX(-50%)',
fontFamily: "微软雅黑"
});
map.addOverlay(label);

总结
(一)爱心多边形覆盖物完整代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap {height:500px; width: 100%;}
#control{width:100%;}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
<title>六一儿童节献爱心</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 10);
map.enableScrollWheelZoom();
// 爱心图案的圆心坐标
var center = new BMap.Point(116.404, 39.915);
// 爱心图案的半径
var radius = 0.02;
// 生成爱心的路径数据
var path = [];
for (var i = 0; i < 360; i++) {
var angle = i * Math.PI / 180;
var x = center.lng + radius * (16 * Math.pow(Math.sin(angle), 3));
var y = center.lat + radius * (13 * Math.cos(angle) - 5 * Math.cos(2 * angle) - 2 * Math.cos(3 * angle) - Math.cos(4 * angle));
path.push(new BMap.Point(x, y));
}
// 创建多边形对象
var polygon = new BMap.Polygon(path, {
strokeColor: '#F33', // 描边颜色
fillColor: '#F33', // 填充颜色
strokeWeight: 5, // 线宽
strokeOpacity: 0.8, // 线透明度
fillOpacity: 0.5 // 填充透明度
});
//将多边形覆盖物添加到地图上
map.addOverlay(polygon);
var opts = {
position: new BMap.Point(116.40400000000001,39.88557496508942),
offset: new BMap.Size(0, 10)//设置文本偏移量
}
var label = new BMap.Label('祝全国的朋友们儿童节快乐!', opts); // 创建文本标注对象
label.setStyle({
color: "#fff",
fontSize: "10px",
height: "24px",
lineHeight: "20px",
padding: "2px 5px",
border: "1px solid rgba(255, 255, 255, 0.9)",
background: "rgba(255, 0, 0, 0.9)",
fontWeight: "bold",
transform: 'translateX(-50%)',
fontFamily: "微软雅黑"
});
map.addOverlay(label);
</script>
(二)实际过程的坎坷
期初在高德地图上测试,效果如下:



(三)深有感触
- ChatGPT取代不了高精尖层次的人,但是只有基础技能的人,取代的可能性还是很大的;
- ChatGPT是个工具,只有懂某个行业的基础逻辑,才能更好的使用,也才有可能有更好的创意实现。
@漏刻有时