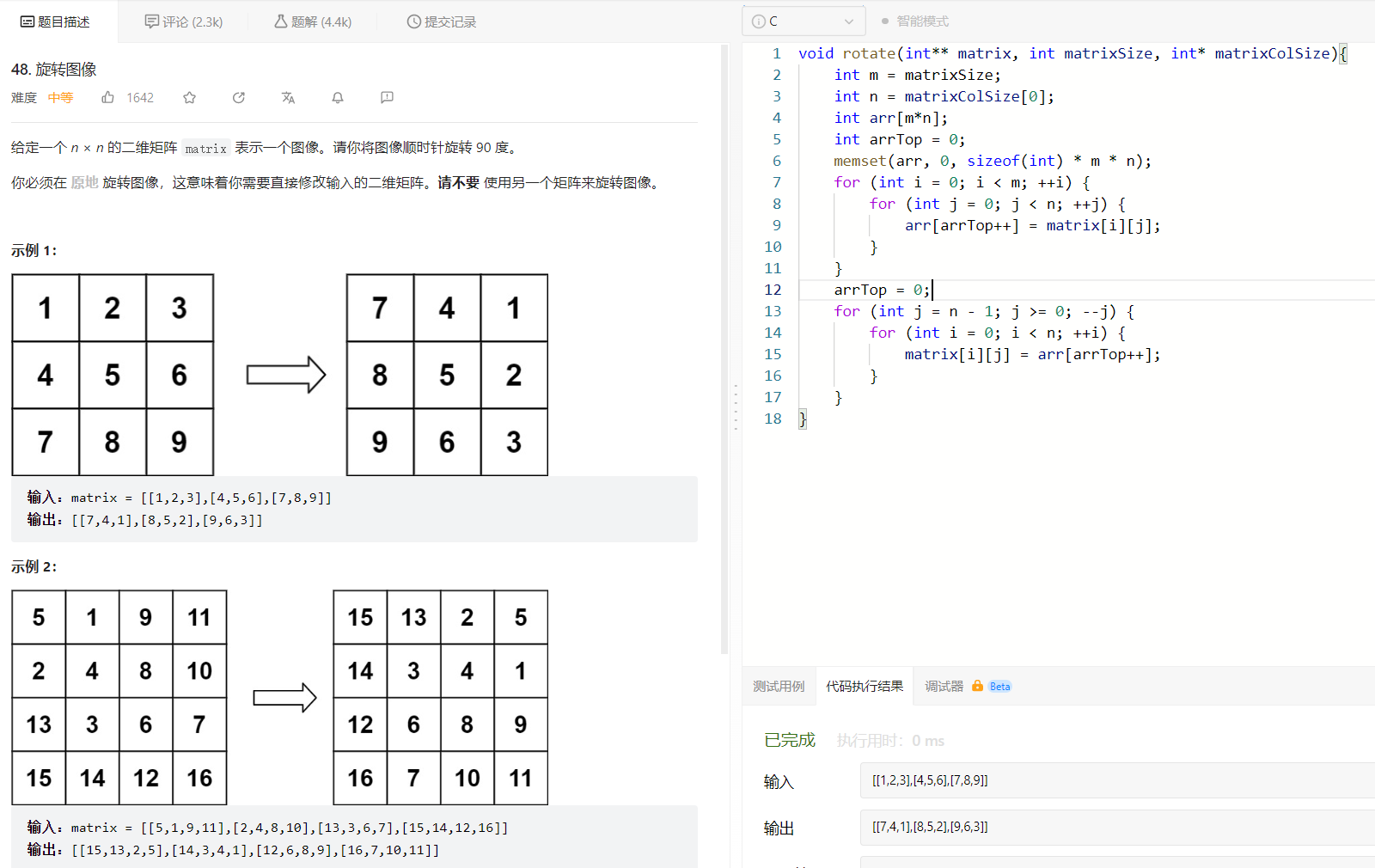
48. 旋转图像

C代码:
void rotate(int** matrix, int matrixSize, int* matrixColSize){
int m = matrixSize;
int n = matrixColSize[0];
int arr[m*n];
int arrTop = 0;
memset(arr, 0, sizeof(int) * m * n);
for (int i = 0; i < m; ++i) {
for (int j = 0; j < n; ++j) {
arr[arrTop++] = matrix[i][j];
}
}
arrTop = 0;
for (int j = n - 1; j >= 0; --j) {
for (int i = 0; i < n; ++i) {
matrix[i][j] = arr[arrTop++];
}
}
}


![[C++] 继承和多态](https://img-blog.csdnimg.cn/ff61d7a3a44c405a9fd218a16e79b993.png)