编程示例:求排列的逆,反序表,以及从反序表计算排列
计算机程序设计艺术的第三卷 第五章排序中,第5.1.1节中
提到了排列的反序,反序表,逆的概念。
首先,简单地介绍一下这两个概念。例如一个排列 3 1 4 2
从小到大的角度来看,有三个反序:分别是(3,1),
(3,2)和(4,2)
例如 排列 5 9 1 8 2 6 4 7 3 它的反序表是 2 3 6 4 0 2 2 1 0
反序表中第1个字是2,表示在原始的排列中涉及到1的反序有2个。
反序表中第2个字是3,表示在原始的排列中涉及到2的反序有3个。
在原始的排列中,1的左边有两个比1大的数字。
在原始的排列中,2的左边有三个比2大的数字。
排列的逆的定义是 a[k]=j 则a[j]=k。就是一个排列 用它的值进行
重新排序。当然了,排序时要带着它的下标。然后由它的下标组成了
一个新的排列。这个新的排列就是原始的排列的逆。
5 9 1 8 2 6 4 7 3 = 1 2 3 4 5 6 7 8 9
1 2 3 4 5 6 7 8 9 = 3 5 9 7 1 6 8 4 2
所以 排列 5 9 1 8 2 6 4 7 3 的逆是3 5 9 7 1 6 8 4 2
javascript 代码如下:
<html>
<title>排列的反序表</title>
<body>
<button id="button" οnclick="play()">生成反序表</button>
<p>输入排列:</p>
<textarea id='txt' rows="3" cols="130"></textarea>
<p><button id="button" οnclick="generate()">生成排列</button></p>
<p>输入排列的反序表:</p>
<textarea id='txt2' rows="3" cols="130"></textarea>
<p>输出结果排列:</p>
<textarea id='result' rows="3" cols="130"></textarea>
<script>
var arr=[0,5,9,1,8,2,6,4,7,3];
var reverse_order_table=[0,2,3,6,4,0,2,2,1,0];
function play(){
var arr_str=document.getElementById("txt").value;
var arr=arr_str.split(',');
var reverse_arr=get_reverse(arr);
var table=get_opposite(arr,reverse_arr);
document.getElementById("result").innerText=table;
}
function generate()
{
var arr_str=document.getElementById("txt2").value;
var arr=arr_str.split(',');
var link_table = get_permulation(arr);
document.getElementById("result").innerText= traversal_link_table(link_table);
}
/* 得到排列的逆 */
function get_reverse(arr)
{
var result=[0];
for(var i=1;i<arr.length;i++)
{
for(var j=1;j<arr.length;j++)
{
if(arr[j]==i)
{
result.push(j);
}
}
}
return result;
}
/* 得到排列的反序表 */
function get_opposite(arr,reverse_arr)
{
var result=[0];
for(var i=1;i<reverse_arr.length;i++)
{
var times=0;
for(var j=1;j<reverse_arr[i];j++)
{
if(arr[j]>i)
{
times++;
}
}
result.push(times);
}
return result;
}
/* 根据反序表,得到排列的链表结构 */
function get_permulation(table)
{
var link_table=[[0,0]];
for(var i=table.length-1;i>0;i--)
{
var j=0;
var next=0;
while(j<=table[i])
{
if(j<table[i])
{
next=link_table[next][1];
}
else
{ var point=link_table[next][1];
link_table.push([i,point]);
link_table[next][1]=link_table.length-1;
}
j++;
}
}
return link_table;
}
/* 根据排列的链表结构,得到排列 */
function traversal_link_table(table)
{
var result =[0];
var next=0;
while(table[next][1]>0)
{
next=table[next][1];
result.push(table[next][0]);
}
return result;
}
</script>
</body>
</html>
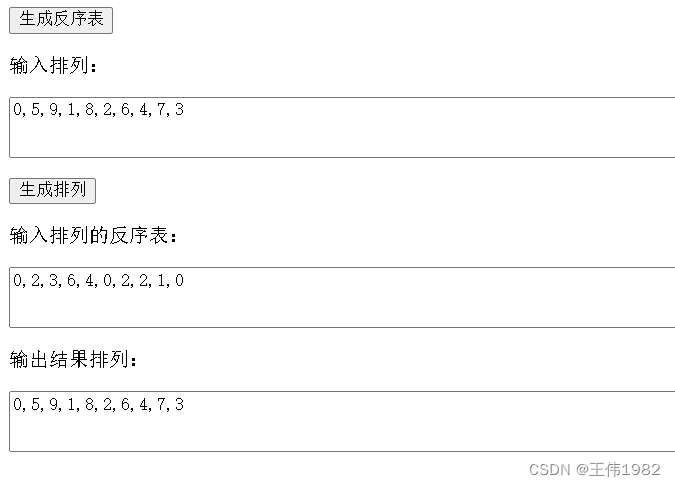
代码的html界面如下:测试案例中的第1 个0 ,是占位符。