二开项目权限应用全流程-按钮级控制
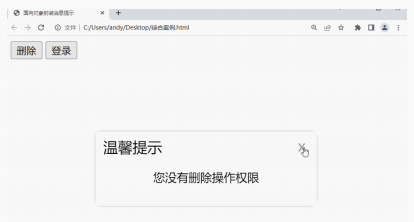
员工A和员工B都可以访问同一个页面(以员工管理为例),但是员工A可以导出excel,员工B就不可以导出excel(看不到按钮)
思路
用户登陆成功后,用户可以访问的按钮级别权限保存在points数组中。而这个数据我们是保存在vuex中的,所以,就可以在项目的任意地方来中访问。
- 如果某个按钮上的标识在points出现,则可以显示出来
解决按钮级别的权限验证
在main.js中,定义全局指令
// 注册一个全局自定义指令 `v-allow`
Vue.directive('allow', {
inserted: function(el, binding) {
// 从vuex中取出points,
const points = store.state.user.userInfo.roles.points
// 如果points有binding.value则显示
if (!points.includes(binding.value)) {
el.remove()
}
}
})
使用
<el-button
+ v-allow="'import_employee'"
type="warning"
size="small"
@click="$router.push('/import')"
>导入excel</el-button>
这里的:'import_employee'是从标识符来的
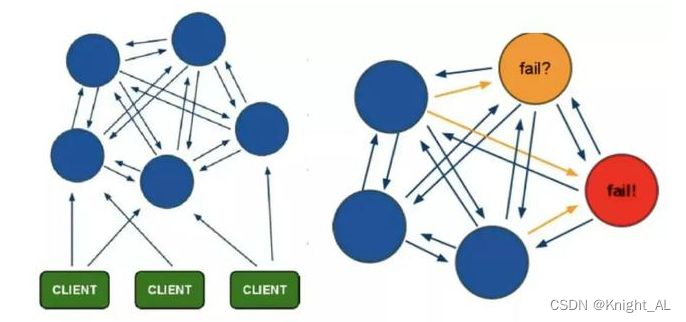
RBAC权限设计思想

一种基于角色的设计思想
- 给员工配置角色 (一个员工可以拥有多个角色)
- 给角色配置权限点 (一个角色可以有多个权限点)
员工只要有了角色之后,就自动拥有了角色绑定的所有权限点
员工得到权限数据
员工信息接口中有当前员工的所有权限数据
userInfo:{
roles: {
menus: [], // 菜单权限数据
points: [] // 按钮权限数据
}
}
使用权限数据做具体的权限处理
-
菜单权限控制
登录 > 菜单权限数据 > 和本地的所有的动态路由数据做匹配出具 > 得到根据权限筛选之后的动态路由数据 -
- 添加到路由系统中 (可以根据路径标识渲染组件 addRoutes)
-
添加到左侧菜单渲染 (vuex管理 + v-for遍历)
-
按钮权限控制
登录 > 按钮权限数据 > 使用按钮单独的权限标识 去权限数据里面查找
自定义指令