哈喽,小伙伴们大家好啊
今天在项目中看到了Vuex,以及看到了mapGettes的使用
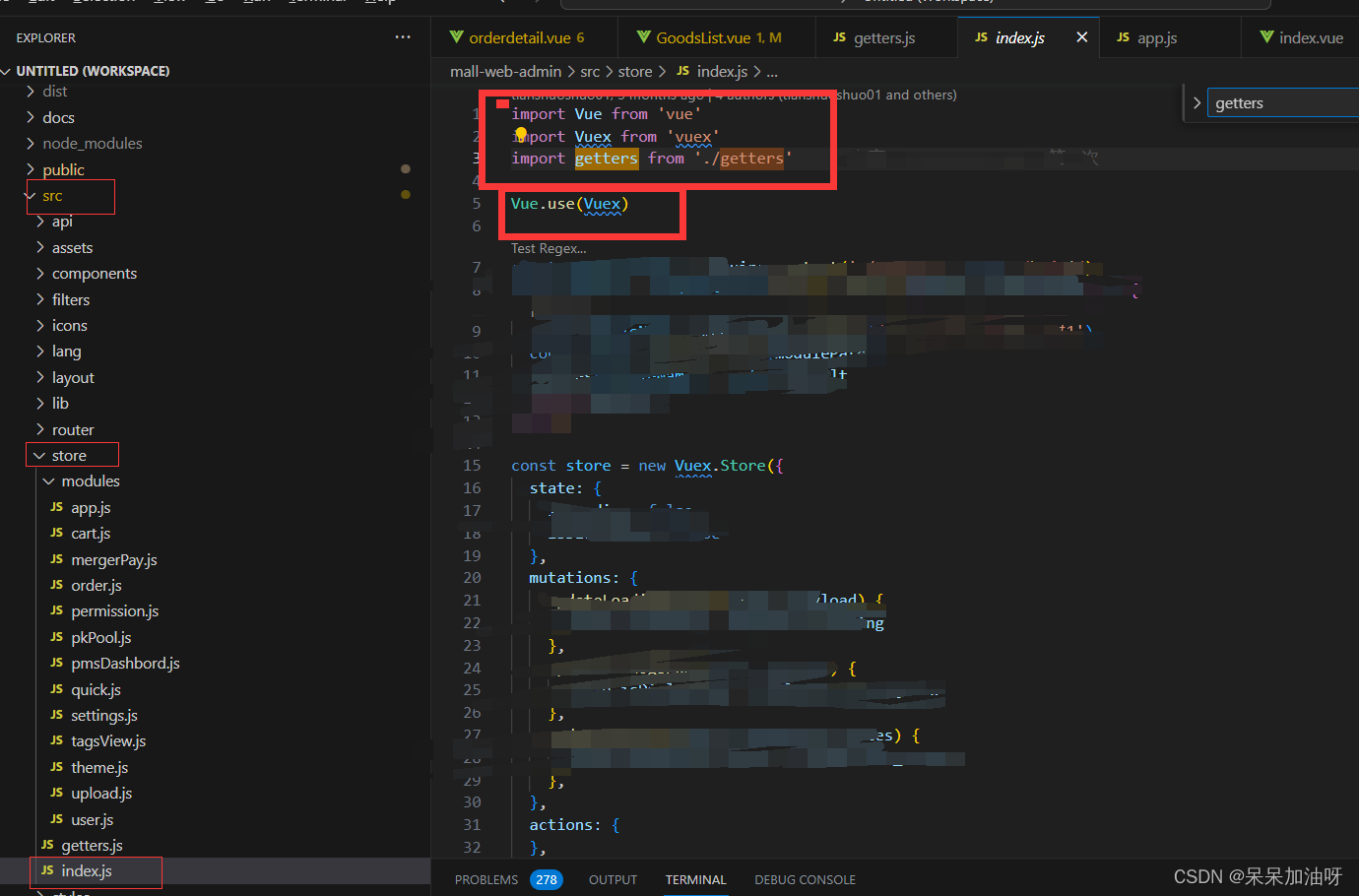
1.首先第一步
在src->store->index.js文件中

import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
Vue.use(Vuex)2.然后第二步骤
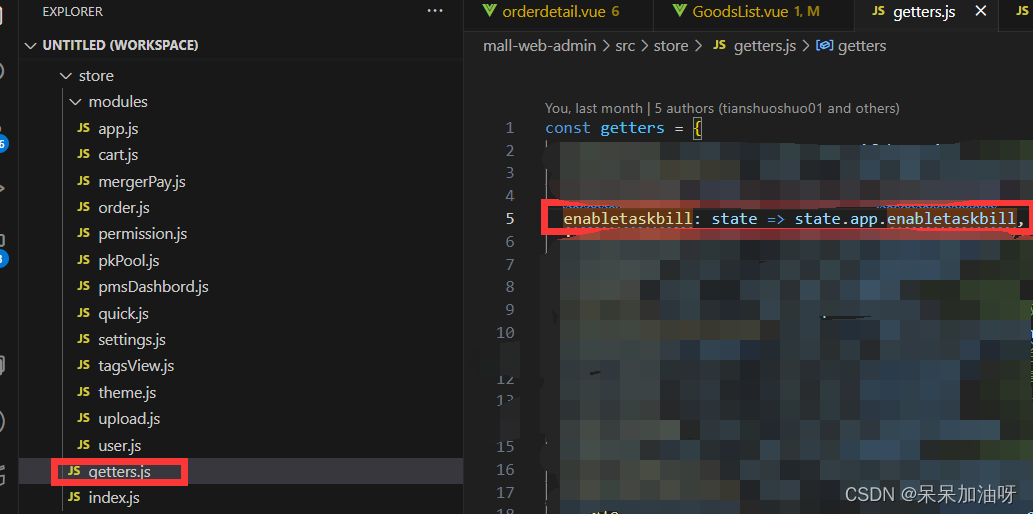
在getters文件中:
什么getters对象,然后增加我需要的变量
enabletaskbill
同时导出getters变量

第三步:
getters文件来自app.js文件,以下 我需要的变量由于是取自后台接口
const getters = {
enabletaskbill: state => state.app.enabletaskbill,
}
export default gettersconst state = {
enabletaskbill: '';
}
const mutations = {
SET_GLOBAL_PARAMS(state, data) {
if (data) {
data.forEach((item) => {
state[item.paramcode] = item.paramvalue
}
})
}
},
}
const actions = {
// 获取全局参数,不需要身份校验
getGlobalParamOfWebFront({ commit }) {
return new Promise(async(resolve, reject) => {
const data = {}
data.paramcode = `enabletaskbill`.replace(/\s+/g, '');
const res = await getParamListValue(data)
if (res.code === 200 && res.data) {
commit('SET_GLOBAL_PARAMS', res.data)
resolve(res.msg)
} else {
reject(res.msg)
}
})
}
第四步:
在我应用文件xxx.vue中
computed: {
...mapGetters(['enabletaskbill']),
使用方法fun() {
this.enabletaskbill
}如果我需要在我应用文件修改这个变量
this.$store.dispatch('enabletaskbill','具体的值')参考原文:
(1条消息) vuex中mapGetters的使用及简单实现原理_mapgetters用法_丶叶修的博客-CSDN博客
![[java]关于会话Session](https://img-blog.csdnimg.cn/7473bf535abf4a39ae175154f049b46a.png)