1. 拷贝对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../jQuery.min.js"></script>
</head>
<body>
<!--
```jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象```;
如果想要把某个对象拷贝给另给一个对象使用,此时就要使用 $.extend([deep], target, object1, [objectN])方法了!
深拷贝和浅拷贝;
deep: true为深拷贝, 默认false为浅拷贝;
target: 要拷贝的目标对象;
object1: 待拷贝到第一个对象的对象;
-->
<script>
$(function () {
var targetObj = {};
var obj = {
id: 1,
name: "tom"
}
$.extend(targetObj, obj); //把obj拷贝给targetObj
console.log(targetObj);
console.log('------------------------');
var _targetObj = {
id: 0
};
var _obj = {
id: 8998,
name: "andy"
};
$.extend(_targetObj, _obj);
console.log(_targetObj); // _targetObj原来的id被覆盖掉了, 同时name被添加进去了
console.log('-------------------------');
//深浅拷贝
//1. 浅拷贝:只是把被拷贝对象的 【复杂数据类型中的地址给目标对象】,修改目标对象会影响被拷贝对象!
// 默认是false,浅拷贝;
console.log('----浅拷贝-----');
var __targetObj = {
id: 0,
msg: {
sex: 'man'
}
};
var __obj = {
id: 888,
msg: {
age: 18
},
name: "andy"
};
$.extend(__targetObj, __obj);
__targetObj.msg.age = 89;
console.log(__targetObj); // msg整体被覆盖, name被添加进去了
console.log(__obj); // 和__targetObj内容是一样的
/*
此时__targetObj 和 __obj中复杂类型msg对象的地址都是一样的,
而后又修改了msg中的age, 所以最终__targetObj和__obj的结果应该是一样的;
对于简单数据类型来说:和目标对象相同的直接覆盖,其他直接追加进目标对象当中: 如id发生覆盖,name进行追加;
{
id: 888,
msg: { age: 89 }
name: 'andy'
}
*/
//2. 深拷贝: 两个对象,仅仅是值的拷贝,单独有内存空间, 互不影响
console.log('----深拷贝-----');
var ___targetObj = {
id: 0,
msg: {
sex: 'man'
}
};
var ___obj = {
id: 888,
msg: {
age: 18
},
name: "andy"
};
$.extend(true, ___targetObj, ___obj);
___targetObj.msg.age = 999;
console.log(___targetObj); // id被替换了, msg进行了合并
console.log(___obj); // ___obj保持原样
/*
此时___targetObj 和 ___obj对象中的复杂类型msg对象的地址都不一样,各是各的,彼此互不影响;
所以最终结果:
___targetObj
{
id: 888,
msg: { sex: 'man', age: 999 }
name: 'andy'
}
___obj
{
id: 888
msg: { age: 18 }
name: 'andy'
}
*/
});
</script>
</body>
</html>
2. 多库共存
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../jQuery.min.js"></script>
</head>
<body>
<div></div>
<span></span>
<!--
jQuery使用$作为标识符, 随着jQuery的流行, 其他js库也可能用$作为标识符, 这样一起使用会产生冲突;
此时需要一个解决方案, 让jQuery和其他js库不存在冲突, 可以同时存在, 这就叫做多库共存.
解决方案:
1. 如果$产生了冲突, 那么干脆在jQuery中使用jQuery来代替$; jQuery("div")
2. jQuery变量规定新的名称: $.noConflict(), var xx = $.noConflict(); xx("");
-->
<script>
$(function() {
//自己封装的函数, 使用了$作为函数名;
function $(ele) {
return document.querySelector(ele);
}
console.log($("div"));
var _SB = jQuery.noConflict(); //好比说这个_SB变量就相当于之前直接使用$(), jQuery()的那种形式
console.log(_SB("div"));
console.log(_SB("span"));
})
</script>
</body>
</html>
3. 插件
案例gitee地址:
https://gitee.com/studyCodingEx/studys

3.1 init
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
jQuery功能有限, 想要更复杂的效果, 可以借助jQuery插件完成;
注意:这些插件都是依赖于jQuery来完成的, 所以必须先引入jQuery文件, 因此也称为jQuery插件;
jQuery之家:http://www.htmleaf.com/
jQuery插件库:http://www.jq22.com/
-->
</body>
</html>
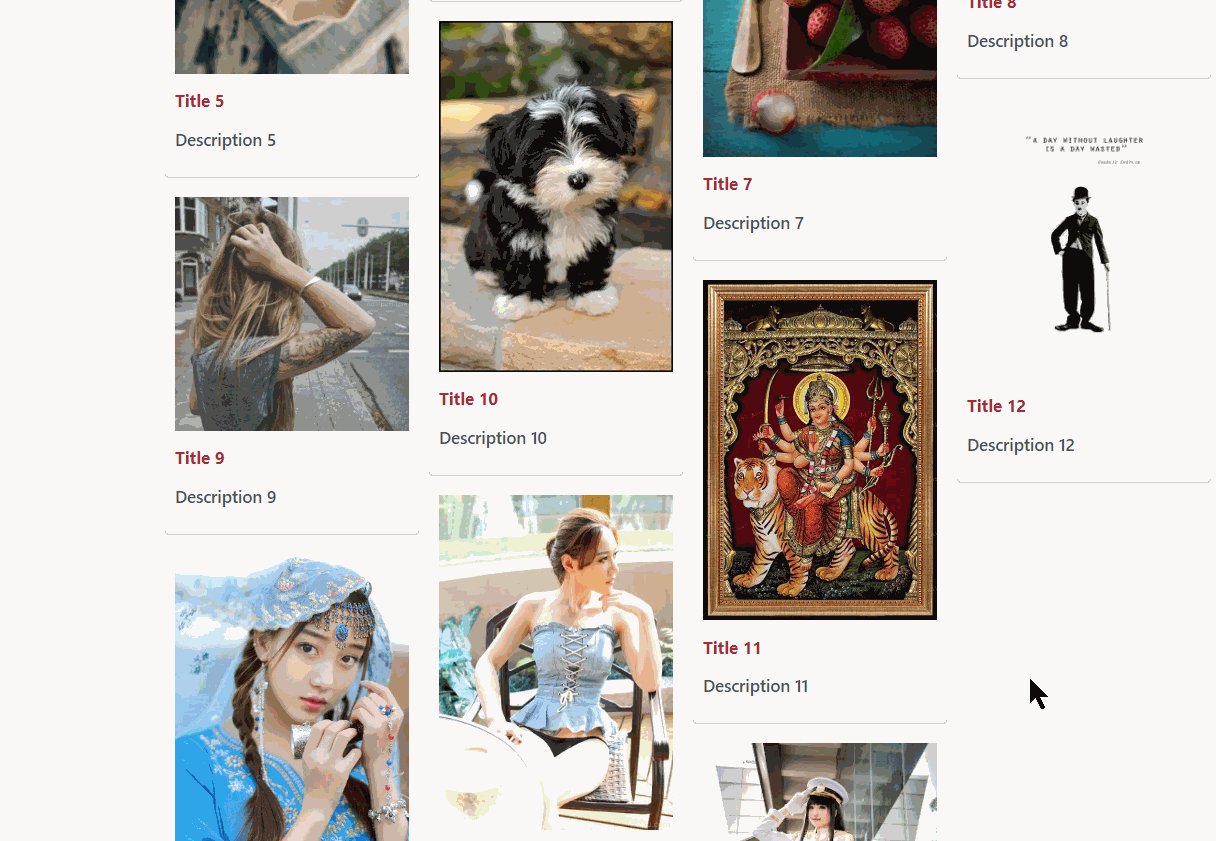
3.2 瀑布流

3.3 图片懒加载

3.4 全屏滚动

3.4 bootStrap-Js插件

3.5 阿里百秀

3.6 toDoList