js中获取Element元素的常用方法有以下四种:
【方法一】根据元素ID:document.getElementById()
【方法二】根据元素标签:document.getElementsByTagName()
【方法三】根据元素class名:document.getElementsByClassName()
【方法四】根据元素name名:document.getElementsByName()
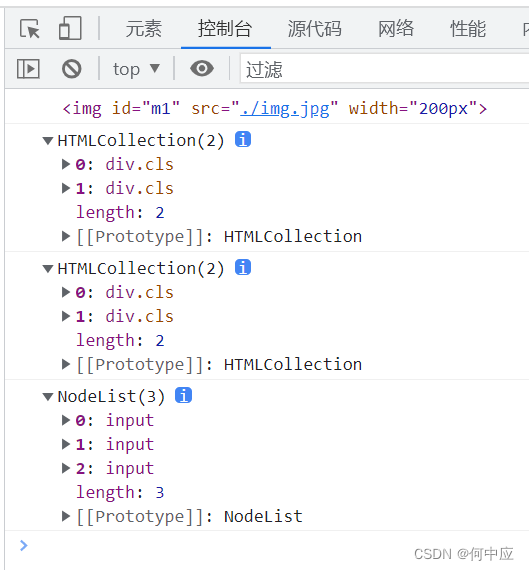
需要注意的是,获取方法中Element后面加“s”的,返回的是数组,即便只有一个对象,也是长度为1的数组。
所以后面调用时,记得加上索引值(变量名[0])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js获取Element元素的常用方法</title>
<img id="m1" src="./img.jpg" width="200px"> <br />
<div class="cls"></div> <br />
<div class="cls"></div> <br />
<input type="checkbox" name="hobby">运动
<input type="checkbox" name="hobby">阅读
<input type="checkbox" name="hobby">游戏
</head>
<body>
<script>
// 1 根据元素ID
let img = document.getElementById("m1");
console.log(img);
// 2 根据元素标签
let div = document.getElementsByTagName("div");
console.log(div);
// 3 根据元素class名
let cls = document.getElementsByClassName("cls");
console.log(cls);
// 4 根据元素的name名
let hobby = document.getElementsByName("hobby");
console.log(hobby);
</script>
</body>
</html>











![[k8s]Kubernetes简介](https://img-blog.csdnimg.cn/06a83908c3a14c638630043b2178652c.png#pic_center)