文章目录
- 插值语法
- 指令语法
Vue学习目录
上一篇:(二)初识Vue
下一篇:(四)Vue之数据绑定
Vue模板语法有2大类:
- 1.插值语法
- 2.指令语法
插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
容器使用:
<div id="root">
<h1>插值语法</h1>
<h3>Hello,{{name}},{{age}}</h3><hr/>
</div>
Vue实例:
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
age:'20'
}
});
</script>
效果:

指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
写法:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
容器使用:
<div id="root">
<h1>插值语法</h1>
<h3>Hello,{{name}},{{age}}</h3><hr/>
<h1>指令语法</h1>
<a v-bind:href="url">百度官网</a>
<h2>简写</h2>
<a :href="url">百度官网</a>
</div>
Vue实例:
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
age:'20',
url:'http://www.baidu.com'
}
});
</script>
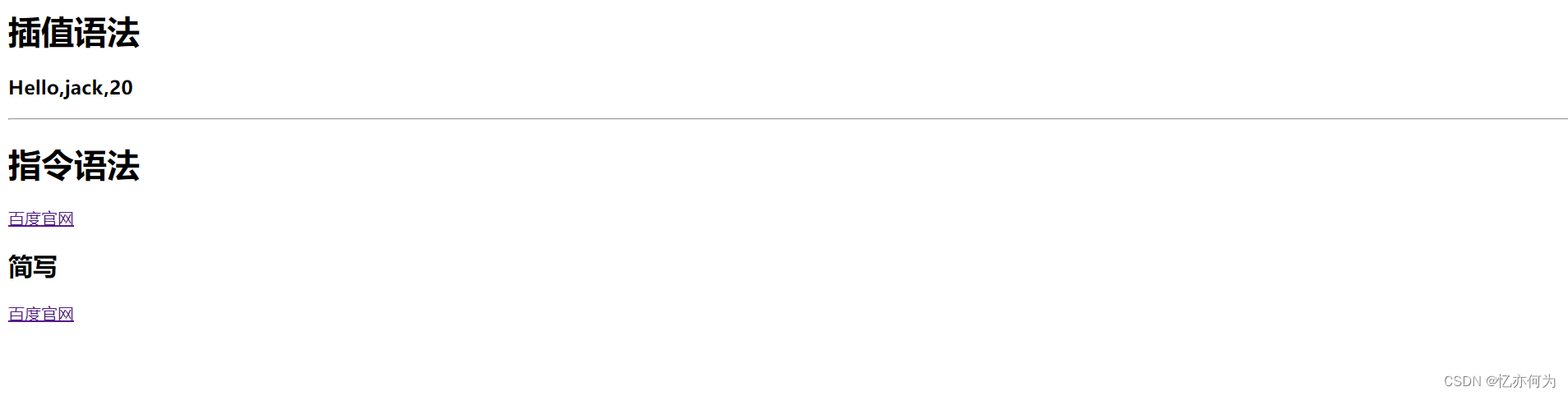
效果:

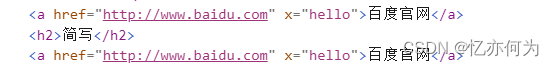
注意:Vue遇到这些指令,就会进行特殊处理,指令是不会出现在最终渲染的 DOM 中的
例如:在容器中加个x属性,我们知道这个属性最终会渲染到DOM中,并且写什么就渲染什么。
<div id="root">
<h1>插值语法</h1>
<h3>Hello,{{name}},{{age}}</h3><hr/>
<h1>指令语法</h1>
<a v-bind:href="url" x="hello">百度官网</a>
<h2>简写</h2>
<a :href="url" x="hello">百度官网</a>
</div>
效果:v-bind这个指令加上冒号没有渲染。











![[附源码]计算机毕业设计springboot自行车租赁管理系统](https://img-blog.csdnimg.cn/80b8c104b5cc44aa92b48d2429eba31d.png)








![[附源码]计算机毕业设计JAVA学生实习管理系统](https://img-blog.csdnimg.cn/a5b99e6f927941519bdb8c2a668d4bf8.png)