【一篇文章带你掌握HTML中ul、ol和dl列表的使用 - 超详细】_dl标签_China_YF的博客-CSDN博客
前提
在项目开发过程中,列表是非常常见的,因此列表标签也是我们使用相对频繁的标签,但是当我们遇到列表的时候有没有停顿思考一下,我在这里应该使用html中的哪个列表标签才合理呢?
其实结合css样式我们可以有很多种方式来实现列表布局。但是这样可能就会导致我们html代码可读性降低了,所以合理地使用html标签也是很重要的。我们在使用标签元素的时候应该根据这里的语义来选择合理的标签,而不是盲目的使用某种标签元素,比如:通篇使用div来实现网页布局也是一个大忌!
html中有三种列表:无序列表、有序列表和定义列表,那接下来就让我们揭开它们神秘的面纱吧!
无序列表
介绍
无序列表就是指没有刻意指定先后顺序的列表,例如我们去超市买东西,然后我们把要买的东西提前都写到记事本上,就是我们所说的购物清单,这些要买的东西没有先后顺序,而是当我们去到超市的时候先看到了购物清单上的哪样东西我们就先拿哪样东西,它们是没有先后顺序的。

使用
无序列表使用<ul></ul>标签,每个列表项都是<li></li>标签
<ul>
<li>面包</li>
<li>牛奶</li>
<li>鸡蛋</li>
<li>水果</li>
</ul>ul标签的属性
type属性:该属性已经被废弃,使用css来替代
disc:默认值,实心圆
circle:空心圆
square:实心方块
<!-- 默认值,实心圆 -->
<ul type="disc">
<li>面包</li>
</ul>
<!-- 空心圆 -->
<ul type="circle">
<li>牛奶</li>
</ul>
<!-- 实心方块 -->
<ul type="square">
<li>鸡蛋</li>
</ul>
使用注意事项
1.ul和li标签是父子组合标签,li不能单独使用,需要搭配ul或者ol一起使用
<!-- ul和li标签是父子组合标签,li不能单独使用,虽然浏览器上面显示没问题,但是违背了HTML5的规范 -->
<li>牛奶</li>
<li>面包</li>2.ul标签的子标签只能是li标签,不能有其他标签
<!-- ul标签的子标签只能是li标签,虽然显示也没有问题,但是也是违背了HTML5的规范 -->
<ul>
<!-- <h2>购物清单</h2> -->
<li>猪肉</li>
<li>空心菜</li>
<li>红萝卜</li>
</ul>3.li标签是容器标签,里面可以嵌套任何标签内容
<!-- li标签是容器标签,里面可以嵌套任何标签 -->
<ul>
<li>
牛奶
<div>我要喝纯牛奶</div>
</li>
<li>面包</li>
<li>水果</li>
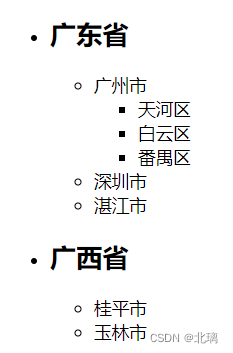
</ul>无序列表的嵌套使用
<ul>
<li>
<h2>广东省</h2>
<ul>
<li>
<span>广州市</span>
<ul>
<li>天河区</li>
<li>白云区</li>
<li>番禺区</li>
</ul>
</li>
<li>深圳市</li>
<li>湛江市</li>
</ul>
</li>
<li>
<h2>广西省</h2>
<ul>
<li>桂平市</li>
<li>玉林市</li>
</ul>
</li>
</ul>
适用场景
ul标签比较常用,网页中一些没有刻意标注先后顺序的列表我们一般都可以考虑使用无序列表,比如导航栏和后台管理系统的左侧菜单等等都可以使用无序列表。
有序列表
介绍
有序列表就是有明确标注先后顺序的列表
使用
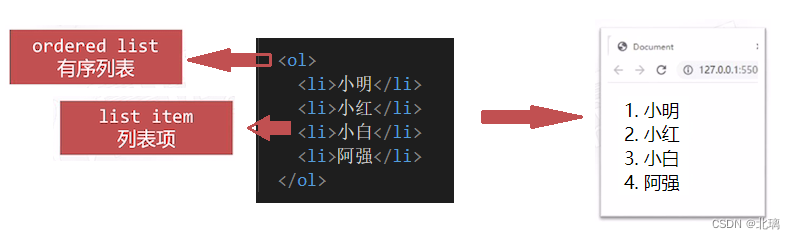
有序列表使用<ol></ol>标签,每个列表项都是<li></li>标签
<ol>
<li>小明</li>
<li>小红</li>
<li>小白</li>
<li>阿强</li>
</ol> 
ol标签的属性
type:设置编号的类型

start:必须是一个整数,标注了有序列表的起始值
reversed:倒序排列
<ol type="1" start="1" reversed>
<li>小明</li>
<li>小红</li>
<li>小白</li>
<li>阿强</li>
</ol> 有序列表注意事项
ol和li标签是父子组合标签,li不能单独使用,需要搭配ul或者ol一起使用
<!-- ol和li标签是父子组合标签,li不能单独使用,虽然浏览器上面显示没问题,但是违背了HTML5的规范 -->
<li>牛奶</li>
<li>面包</li>ol标签的子标签只能是li标签,不能有其他标签
<!-- ol标签的子标签只能是li标签,虽然显示也没有问题,但是也是违背了HTML5的规范 -->
<ol>
<!-- <h2>购物清单</h2> -->
<li>小明</li>
<li>小红</li>
<li>小白</li>
</ol>li标签是容器标签,里面可以嵌套任何标签内容
<!-- li标签是容器标签,里面可以嵌套任何标签 -->
<ol>
<li>
<span>小明</span>
</li>
<li>
<span>小红</span>
</li>
<li>
<span>阿强</span>
</li>
</ol>适用场景
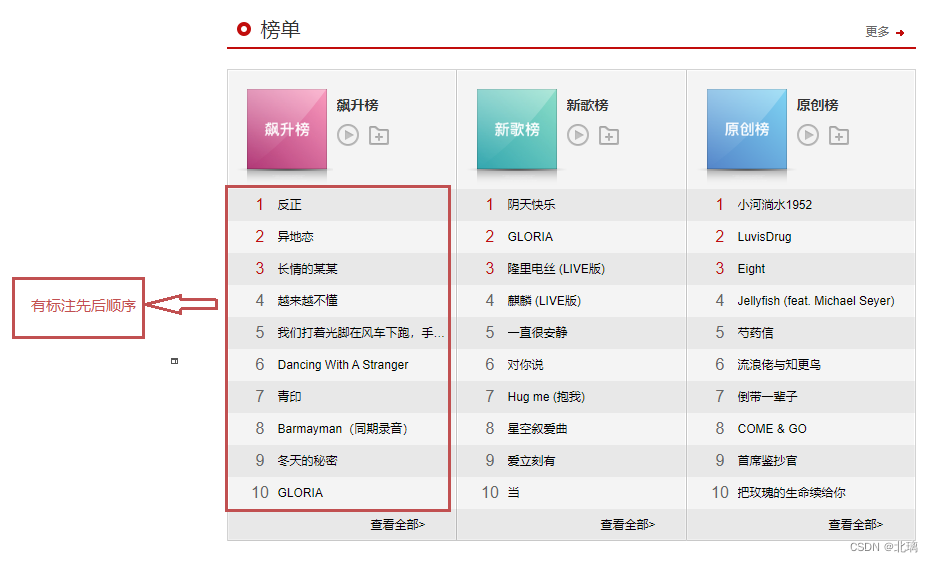
有序列表适用于一些有标注先后顺序的列表,比如轮播图的小圆点也可以使用有序列表的
定义列表
介绍
需要逐条给出定义描述的列表,就是定义列表,定义列表最大的特点就是对每一项内容都给出解析说明。

使用
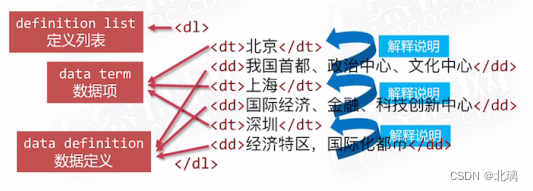
dl、dt和dd标签说明:
dl:定义一个定义列表
dt:定义项
dd:对定义项进行解析说明
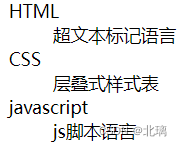
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠式样式表</dd>
<dt>javascript</dt>
<dd>js脚本语言</dd>
</dl>
属性
定义列表没有属性
有序列表注意事项
dl下面的子标签只能是dt和dd
dt和dd是同级标签,不能互相嵌套使用
dt和dd标签是容器标签,里面可以嵌套其他标签内容
适用场景
语义上存在"解析说明"含义且为列表的,应该使用定义列表
总结
ul、ol和dl分别要在什么场合下使用?
ul是无序列表,适用于页面中一些没有标注先后顺序的列表,比如导航栏等等
ol是有序列表,适用于页面中一些有顺序排列的列表,比如轮播图的小圆点
dl是定义列表,适用于一些存在对数据项进行描述说明语义的列表
ul和li标签(ol和li)标签的嵌套使用规则是什么?
ul和li(ol和li)是父子组合标签,li不能单独使用,需要搭配ul或者ol标签来使用,需要遵循HTML5的规范
ul和ol标签的子标签只能是li标签
li标签是容器标签,li标签里面可以嵌套其他标签和内容
ul和ol的常见属性有哪些?
type:设置ul标签小圆点的类型,设置ol编号的类型
start:设置编号的起始值,只有ol标签有的属性
reversed:编号倒序排序,只有ol标签有的属性
dl、dt和dd标签
dl标签是定义一个定义列表,dt标签是定义每一项,dd标签是对dt定义的定义项进行解析说明
dl的子标签只能是dt和dd
dt和dd标签是同级标签,不能相互嵌套
写在最后
如果喜欢我的作品的话就点赞加收藏吧,听说点赞会给你带来好运哦,不信你试试!
————————————————
版权声明:本文为CSDN博主「China_YF」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_37873510/article/details/126286632