问题
报错内容:
react项目部署之后,按钮点击可以进入页面,如果刷新页面或者通过链接进入页面会报错

分析问题得出结论是:
react项目,nginx需要配置重定向
解决方案
nginx部分配置:
location / {
rewrite ^((?!(\.js|\.css|\.jpg|\.png|\.woff)$).)*$ /index.html break;#单页面路由控制
root /nginxHtml/wenbrigade/build/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
配置了重定向,但是发现刷新依然访问不了,那么就是react项目的设置有问题,需要修改

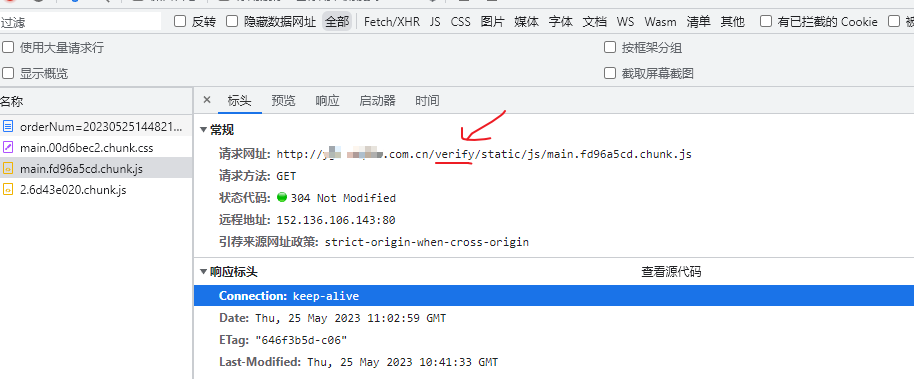
首先查看了打包好的文件 main.fd96a5cd.chunk.js

请求的网址是
http://xxx.xxxx.com.cn/verify/static/js/main.fd96a5cd.chunk.js //错误的链接
应该是
http://xxx.xxxx.com.cn/static/js/main.fd96a5cd.chunk.js //正确连接
发现多了verify,verify是请求的网络连接
react
react路由设置:
<Switch>
...
<Route path="/enterpriseMall" component={EnterpriseMall} />
<Route path="/verify/:orderNum" component={Verify} />
</Switch>
请求的链接是:
http://xxx.xxxx.com.cn/verify/orderNum=624845111111111 //网络连接
package.json
错误的写法,这样写就会出现上诉情况
"homepage": "./"
正确的写法
"homepage": "/"
总结:
在 React 项目中,homepage 是用于指定应用程序的根路径的。当你使用 npm run build 命令构建应用程序时,React 会将所有静态资源打包到根目录下的 build 目录中,然后将这个目录下的内容部署到服务器上。
当你将 homepage 设置为 "./" 时,React 会将静态资源的路径设置为相对路径,也就是相对于当前页面的路径。例如,在访问 http://example.com/foo 这个页面时,静态资源的路径就变成了 http://example.com/foo/static/js/main.js。
但是,当你将路由配置为动态参数时,例如 /verify/:orderNum,如果你的 homepage 设置为 "./",那么就会出现问题。因为此时动态参数的路径不是相对于当前页面的路径,而是相对于根路径的路径。例如,当访问 http://example.com/verify/123 这个页面时,动态参数的路径就变成了 http://example.com/verify/123,而不是 http://example.com/foo/verify/123。
为了解决这个问题,你需要将 homepage 设置为 "/",也就是根路径。这样,React 就会将静态资源的路径设置为绝对路径,也就是相对于根路径的路径。在访问 /verify/:orderNum 这种动态参数的路径时,就能够正确地获取静态资源,避免了出现问题。
因此,将 homepage 设置为 "/" 是一种比较稳妥的做法,可以避免在路由配置中使用动态参数时出现路径错误的情况。
ps:有用记得一键三连 ~