拦截返回键(WillPopScope)
为了避免用户误触返回按钮而导致 App 退出,在很多 App 中都拦截了用户点击返回键的按钮,然后进行一些防误触判断,比如当用户在某一个时间段内点击两次时,才会认为用户是要退出(而非误触)。
Flutter中可以通过WillPopScope来实现返回按钮拦截,我们看看WillPopScope的默认构造函数:
const WillPopScope({
...
required WillPopCallback onWillPop,
required Widget child
})
onWillPop是一个回调函数,当用户点击返回按钮时被调用(包括导航返回按钮及Android物理返回按钮)。该回调需要返回一个Future对象,如果返回的Future最终值为false时,则当前路由不出栈(不会返回);最终值为true时,当前路由出栈退出。我们需要提供这个回调来决定是否退出。
示例:为了防止用户误触返回键退出,我们拦截返回事件。当用户在1秒内点击两次返回按钮时,则退出;如果间隔超过1秒则不退出,并重新记时。
代码如下:
class WillPopScopeTestRoute extends StatefulWidget {
const WillPopScopeTestRoute({Key? key}) : super(key: key);
WillPopScopeTestRouteState createState() {
return WillPopScopeTestRouteState();
}
}
class WillPopScopeTestRouteState extends State<WillPopScopeTestRoute> {
DateTime? _lastPressedAt; //上次点击时间
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () async {
if (_lastPressedAt == null ||
DateTime.now().difference(_lastPressedAt!) > const Duration(seconds: 1)) {
// 两次点击间隔超过1秒则重新计时
_lastPressedAt = DateTime.now();
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: const Text("再按一次退出页面"),
action: SnackBarAction(label: "确定", onPressed: () => {},),
duration: const Duration(milliseconds: 1000),
),
);
return false;
}
return true;
},
child: Container(
alignment: Alignment.center,
child: const Text("1秒内连续按两次返回键退出"),
)
);
}
}
数据共享(InheritedWidget)
InheritedWidget是 Flutter 中非常重要的一个功能型组件,它提供了一种在 widget 树中从上到下共享数据的方式,比如我们在应用的根 widget 中通过InheritedWidget共享了一个数据,那么我们便可以在任意子widget 中来获取该共享的数据!这个特性在一些需要在整个 widget 树中共享数据的场景中非常方便!如 Flutter SDK 中正是通过 InheritedWidget 来共享应用主题Theme和 Locale (当前语言环境)信息的。
InheritedWidget和 React 中的context功能类似,和逐级传递数据相比,它们能实现组件跨级传递数据。InheritedWidget的在widget树中数据传递方向是从上到下的,这和通知Notification的传递方向正好相反。
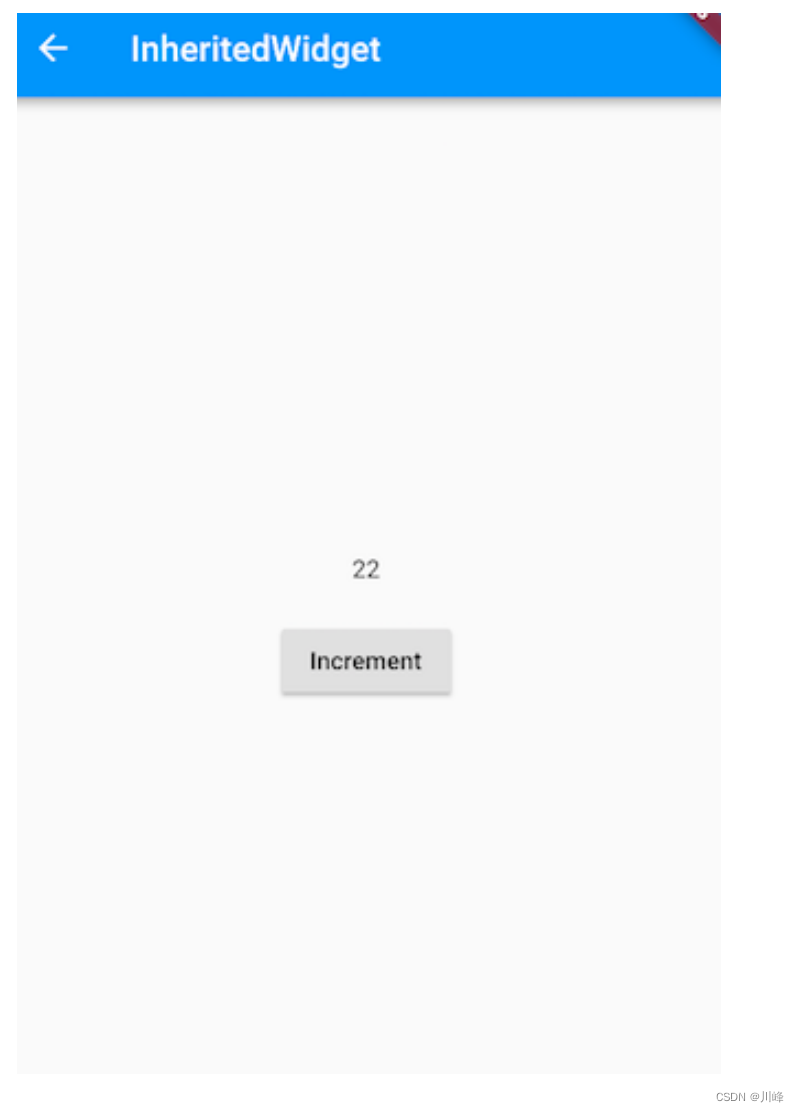
下面我们看一下“计数器”示例应用程序的InheritedWidget版本。需要说明的是,本示例主要是为了演示InheritedWidget的功能特性,并不是计数器的推荐实现方式。
首先,我们通过继承InheritedWidget,将当前计数器点击次数保存在ShareDataWidget的data属性中:
class ShareDataWidget extends InheritedWidget {
ShareDataWidget({Key? key, required this.data, required Widget child,}) : super(key: key, child: child);
final int data; // 需要在子树中共享的数据,保存点击次数
// 定义一个便捷方法,方便子树中的widget获取共享数据
static ShareDataWidget? of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType<ShareDataWidget>();
}
// 该回调决定当data发生变化时,是否通知子树中依赖data的Widget重新build
bool updateShouldNotify(ShareDataWidget old) {
return old.data != data;
}
}
然后我们实现一个子组件_TestWidget,在其build方法中引用ShareDataWidget中的数据。同时,在其didChangeDependencies() 回调中打印日志:
class _TestWidget extends StatefulWidget {
_TestWidgetState createState() => _TestWidgetState();
}
class _TestWidgetState extends State<_TestWidget> {
Widget build(BuildContext context) {
// 使用InheritedWidget中的共享数据
return Text(ShareDataWidget.of(context)!.data.toString());
}
void didChangeDependencies() {
super.didChangeDependencies();
// 父或祖先widget中的InheritedWidget改变(updateShouldNotify返回true)时会被调用。
// 如果build中没有依赖InheritedWidget,则此回调不会被调用。
print("Dependencies change");
}
}
didChangeDependencies 回调:
-
在之前介绍
StatefulWidget的生命周期时,我们提到State对象有一个didChangeDependencies回调,它会在“依赖”发生变化时被 Flutter 框架调用。而这个“依赖”指的就是子widget是否使用了父widget中InheritedWidget的数据!如果使用了,则代表子widget有依赖;如果没有使用则代表没有依赖。 -
这种机制可以使子组件在所依赖的
InheritedWidget变化时来更新自身!比如当主题、locale(语言)等发生变化时,依赖其的子widget的didChangeDependencies方法将会被调用。
最后,我们创建一个按钮,每点击一次,就将ShareDataWidget的值自增:
class InheritedWidgetTestRoute extends StatefulWidget {
const InheritedWidgetTestRoute({Key? key}) : super(key: key);
State createState() => _InheritedWidgetTestRouteState();
}
class _InheritedWidgetTestRouteState extends State<InheritedWidgetTestRoute> {
int count = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("ShareDataWidget"),
),
body: Center(
child: ShareDataWidget(
// 使用ShareDataWidget
data: count,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Padding(
padding: EdgeInsets.only(bottom: 20.0),
child: _TestWidget(), // _TestWidget中依赖ShareDataWidget
),
ElevatedButton(
child: const Text("Increment"),
// 每点击一次,将count自增,然后重新build, ShareDataWidget的data将被更新
onPressed: () => setState(() => ++count),
),
],
),
),
),
);
}
}

每点击一次按钮,计数器就会自增,控制台就会打印一句日志:
I/flutter ( 8513): Dependencies change
可见依赖发生变化后,其didChangeDependencies()会被调用。但是需要注意,如果_TestWidget的build方法中没有使用ShareDataWidget的数据,那么它的didChangeDependencies()将不会被调用,因为它并没有依赖ShareDataWidget。
例如,我们将_TestWidgetState代码改为下面这样,didChangeDependencies()将不会被调用:
class _TestWidgetState extends State<_TestWidget> {
Widget build(BuildContext context) {
return Text("text");
}
void didChangeDependencies() {
super.didChangeDependencies();
// build方法中没有依赖InheritedWidget,此回调不会被调用。
print("Dependencies change");
}
}
上面的代码中,我们将build()方法中依赖ShareDataWidget的代码去掉了,然后返回一个固定Text,这样一来,当点击Increment按钮后,ShareDataWidget的data虽然发生变化,但由于_TestWidgetState并未依赖ShareDataWidget,所以_TestWidgetState的didChangeDependencies方法不会被调用。其实,这个机制很好理解,因为在数据发生变化时只对使用该数据的Widget更新是合理并且性能友好的。
应该在didChangeDependencies()中做什么?
一般来说,子 widget 很少会重写此方法,因为在依赖改变后 Flutter 框架也都会调用build()方法重新构建组件树。但是,如果你需要在依赖改变后执行一些昂贵的操作,比如网络请求,这时最好的方式就是在此方法中执行,这样可以避免每次build()都执行这些昂贵操作。
深入了解InheritedWidget
现在来思考一下,在上面的例子中,如果我们只想在_TestWidgetState中引用ShareDataWidget数据,但却不希望在ShareDataWidget发生变化时调用_TestWidgetState的didChangeDependencies()方法应该怎么办?其实答案很简单,我们只需要将ShareDataWidget.of()的实现改一下即可:
// 定义一个便捷方法,方便子树中的widget获取共享数据
static ShareDataWidget of(BuildContext context) {
//return context.dependOnInheritedWidgetOfExactType<ShareDataWidget>();
return context.getElementForInheritedWidgetOfExactType<ShareDataWidget>().widget;
}
唯一的改动就是获取ShareDataWidget对象的方式,把dependOnInheritedWidgetOfExactType()方法换成了context.getElementForInheritedWidgetOfExactType<ShareDataWidget>().widget,那么他们到底有什么区别呢,我们看一下这两个方法的源码(实现代码在Element类中):
InheritedElement getElementForInheritedWidgetOfExactType<T extends InheritedWidget>() {
final InheritedElement ancestor = _inheritedWidgets == null ? null : _inheritedWidgets[T];
return ancestor;
}
InheritedWidget dependOnInheritedWidgetOfExactType({ Object aspect }) {
assert(_debugCheckStateIsActiveForAncestorLookup());
final InheritedElement ancestor = _inheritedWidgets == null ? null : _inheritedWidgets[T];
//多出的部分
if (ancestor != null) {
return dependOnInheritedElement(ancestor, aspect: aspect) as T;
}
_hadUnsatisfiedDependencies = true;
return null;
}
我们可以看到,dependOnInheritedWidgetOfExactType() 比 getElementForInheritedWidgetOfExactType()多调了dependOnInheritedElement方法,dependOnInheritedElement源码如下:
InheritedWidget dependOnInheritedElement(InheritedElement ancestor, { Object aspect }) {
assert(ancestor != null);
_dependencies ??= HashSet<InheritedElement>();
_dependencies.add(ancestor);
ancestor.updateDependencies(this, aspect);
return ancestor.widget;
}
可以看到 在dependOnInheritedElement方法中主要是注册了依赖关系! 看到这里也就清晰了,调用dependOnInheritedWidgetOfExactType() 和 getElementForInheritedWidgetOfExactType()的区别就是前者会注册依赖关系,而后者不会。
所以在调用dependOnInheritedWidgetOfExactType()时,InheritedWidget和依赖它的子孙组件关系便完成了注册,之后当InheritedWidget发生变化时,就会更新依赖它的子孙组件,也就是会调这些子孙组件的didChangeDependencies()方法和build()方法。
而当调用的是 getElementForInheritedWidgetOfExactType()时,由于没有注册依赖关系,所以之后当InheritedWidget发生变化时,就不会更新相应的子孙Widget。
注意,如果将上面示例中ShareDataWidget.of()方法实现改成调用getElementForInheritedWidgetOfExactType()后,点击"Increment"按钮,会发现虽然_TestWidgetState的didChangeDependencies()方法确实不会再被调用,但是其build()仍然会被调用!造成这个的原因其实是,点击"Increment"按钮后,会调用_InheritedWidgetTestRouteState的setState()方法,此时会重新构建整个页面,由于示例中,_TestWidget 并没有任何缓存,所以它也都会被重新构建,所以也会调用build()方法。
那么,现在就带来了一个问题:实际上,我们只想更新子树中依赖了ShareDataWidget的组件,而现在只要调用_InheritedWidgetTestRouteState的setState()方法,所有子节点都会被重新build,这很没必要,那么有什么办法可以避免呢?答案是缓存!一个简单的做法就是通过封装一个StatefulWidget,将子Widget树缓存起来(具体做法后面会介绍如何通过 Provider Widget 来实现)。
InheritedWidget 源码分析
一般来说,dependOnInheritedWidgetOfExactType方法是子节点向祖先节点获取数据的入口,所以也是分析的切入点,其逻辑如代码清单8-9所示。
// 代码清单8-9 flutter/packages/flutter/lib/src/widgets/framework.dart
// Element
T? dependOnInheritedWidgetOfExactType<T extends InheritedWidget>({Object? aspect}) {
// 从_inheritedWidgets中获取指定Widget类型的InheritedElement,生成逻辑见代码清单8-14
final InheritedElement? ancestor = _inheritedWidgets == null ? null : _inheritedWidgets![T];
if (ancestor != null) {
return dependOnInheritedElement(ancestor, aspect: aspect) as T;
}
_hadUnsatisfiedDependencies = true;
return null;
}
InheritedWidget dependOnInheritedElement(InheritedElement ancestor, { Object? aspect }) {
_dependencies ??= HashSet<InheritedElement>(); // 记录自身所依赖的InheritedElement节点
_dependencies!.add(ancestor); // 新增一个依赖
ancestor.updateDependencies(this, aspect); // 告知被依赖节点当前节点请求依赖,见代码清单8-10
return ancestor.widget; // 返回T类型的Widget节点
}
以上逻辑首先会通过_inheritedWidgets从Element Tree中获取距离最近的T类型的InheritedElement节点。至于为什么是最近,将在后面内容分析。得到的节点ancestor就是当前Element节点所要依赖的节点。dependOnInheritedElement方法的主要逻辑是取出当前节点的_dependencies字段,其包含了自身所依赖的全部InheritedElement节点,此时将添加ancestor对象,然后调用ancestor的updateDependencies方法,如代码清单8-10所示。
// 代码清单8-10 flutter/packages/flutter/lib/src/widgets/framework.dart
class InheritedElement extends ProxyElement {
final Map<Element, Object?> _dependents = HashMap<Element, Object?>();
// dependent 即代码清单8-9中调用本方法的对象
void updateDependencies(Element dependent, Object? aspect) {
setDependencies(dependent, null);
}
void setDependencies(Element dependent, Object? value) {
// 通过_dependents记录了所有依赖自身的dependent节点
// 以便自身数据更新时能通知到该节点,详见代码清单8-12
_dependents[dependent] = value;
}
}
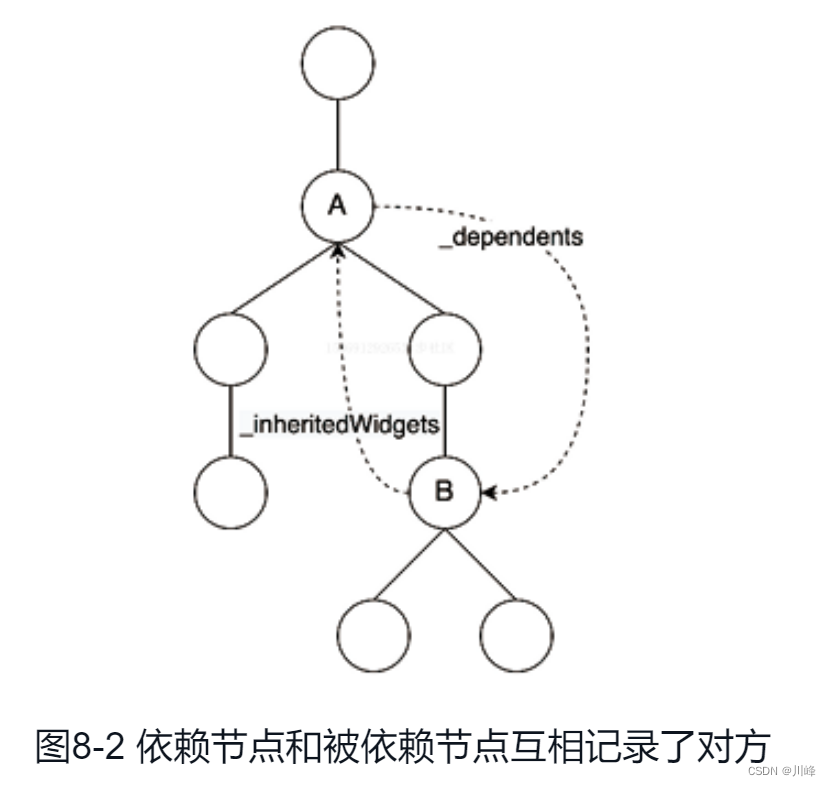
因为以上逻辑主要是将当前节点加入ancestor的_dependents字段,所以依赖节点和被依赖节点都互相记录了对方,如图8-2所示。

那么,基于这种数据结构,ancestor如何在自身数据改变时触发对应的回调呢?首先分析InheritedElement的update方法,它是因数据改变而开始更新自身的入口,如代码清单8-11所示。
// 代码清单8-11 flutter/packages/flutter/lib/src/widgets/framework.dart
abstract class ProxyElement extends ComponentElement {
void update(ProxyWidget newWidget) { // 在Build流程中触发
final ProxyWidget oldWidget = widget as ProxyWidget; // 记录旧的Widget配置
super.update(newWidget);
updated(oldWidget);
rebuild(force: true);
}
void rebuild({bool force = false}) {
...
try {
performRebuild();
} finally {
...
}
...
}
void performRebuild() {
_dirty = false; // 标记为需要重新进行Build流程
}
void updated(covariant ProxyWidget oldWidget) {
notifyClients(oldWidget); // 见代码清单8-12
}
Widget build() => widget.child; // 即被代理的Widget,该Widget在InheritedWidget初始化时传入
}
class InheritedElement extends ProxyElement {
// updated方法是ProxyElement特有的,注意与update方法区分
void updated(InheritedWidget oldWidget) {
// updateShouldNotify是为InheritedWidget的子类提供一个控制依赖更新条件的入口
if ((widget as InheritedWidget).updateShouldNotify(oldWidget)) {
super.updated(oldWidget);
}
}
}
以上逻辑中,首先调用updated方法,该方法通过notifyClients触发didChangeDependencies 方法。rebuild方法最终将调用自身的build方法,可以发现,ProxyElement的build方法直接返回了其子Widget,因为它的角色本身就是代理,具体的Build流程逻辑在被代理的Widget中。此外,InheritedWidget 的构造函数由const修饰,其对应的Element Tree的子树会在下一轮Build流程中直接保留。
那么真正受影响的子节点又是如何刷新的呢?首先分析notifyClients方法,如代码清单8-12所示。
// 代码清单8-12 flutter/packages/flutter/lib/src/widgets/framework.dart
class InheritedElement extends ProxyElement {
void notifyClients(InheritedWidget oldWidget) {
// 这里的_dependents.keys记录了依赖它的所有Element节点
for (final Element dependent in _dependents.keys) { // 注册逻辑见代码清单8-10
notifyDependent(oldWidget, dependent);
}
}
void notifyDependent(covariant InheritedWidget oldWidget, Element dependent) {
dependent.didChangeDependencies(); // 触发依赖节点的回调,见代码清单8-13
}
}
以上逻辑主要是遍历_dependents字段的所有key,即所有依赖当前节点的Element对象,并调用其didChangeDependencies方法,如代码清单8-13所示。
// 代码清单8-13 flutter/packages/flutter/lib/src/widgets/framework.dart
class StatefulElement extends ComponentElement {
void didChangeDependencies() {
super.didChangeDependencies(); // 第1步,Element的逻辑,触发Build流程
_didChangeDependencies = true; // 标记当前节点依赖改变,对应代码清单8-3中的判断
}
}
abstract class Element extends DiagnosticableTree implements BuildContext {
void didChangeDependencies() {
markNeedsBuild(); // 标记当前节点需要更新
}
void markNeedsBuild() {
if (_lifecycleState != _ElementLifecycle.active) return; // 状态异常
if (dirty) return; // 已经标记
_dirty = true; // 标记为需要重新进行Build流程
owner!.scheduleBuildFor(this); // 见代码清单5-45
}
}
以上逻辑,第1步通过Element的markNeedsBuild方法将依赖的节点标记为dirty,并请求一帧的更新。然后,将当前Element节点的_didChangeDependencies字段标记为true,由代码清单8-3可知,对于StatefulElement,将依次触发其didChangeDependencies和build方法回调。
// 代码清单8-3 flutter/packages/flutter/lib/src/widgets/framework.dart
// StatefulElement
void performRebuild() {
if (_didChangeDependencies) { // 通常在代码清单8-13中设置为true,详见8.2节
state.didChangeDependencies(); // 当该字段为true时触发didChangeDependencies回调
_didChangeDependencies = false;
}
super.performRebuild(); // 父类该方法中会调用build()方法
}
Widget build() => state.build(this); // 由上面super.performRebuild()触发
以上便是InheritedWidget的巧妙之处,通过两个字段成功实现了Element Tree的局部刷新,以图8-2为例,Element A数据改变时,其子树不会完全重新构建,只有Element B及其子树会重新构建。
最后,分析一下代码清单8-9中_inheritedWidgets是如何生成的。Element Tree新挂载一个节点时,将触发_updateInheritance方法,如代码清单8-14所示。
// 代码清单8-14 flutter/packages/flutter/lib/src/widgets/framework.dart
class InheritedElement extends ProxyElement {
void _updateInheritance() { // 见代码清单5-3
final Map<Type, InheritedElement>? incomingWidgets = _parent?._inheritedWidgets;
if (incomingWidgets != null) // 继承父节点的可用依赖,即InheritedWidget的子类集合
_inheritedWidgets = HashMap<Type, InheritedElement>.from(incomingWidgets);
else // 新建一个空的集合
_inheritedWidgets = HashMap<Type, InheritedElement>();
_inheritedWidgets![widget.runtimeType] = this; // 记录当前节点,注意该操作会覆盖类型相同的节点
}
}
abstract class Element extends DiagnosticableTree implements BuildContext {
void _updateInheritance() { // InheritedElement重写该方法并添加自身作为一个可用依赖
_inheritedWidgets = _parent?._inheritedWidgets; // 默认逻辑,继承父类的可用依赖
}
}
以上逻辑其实十分清晰:每个InheritedElement会以自身对应的Widget的类型为Key,将自身加入_inheritedWidgets集合,而对于其他类型的Element则直接继承父节点的_inheritedWidgets信息。因此,仅当B Widget是A Widget的子节点时,才能通过InheritedWidget 的方式完成局部刷新。
至于销毁逻辑,将在Element节点被移除出Element Tree时,触发在Element的deactivate()方法,该方法中会将当前Element节点从其所依赖的所有父节点的Map数据结构中移除:
// 代码清单8-7 flutter/packages/flutter/lib/src/widgets/framework.dart
void deactivate() { // Element
if (_dependencies != null && _dependencies!.isNotEmpty) { // 依赖清理
for (final InheritedElement dependency in _dependencies!)
dependency._dependents.remove(this);
}
_inheritedWidgets = null;
_lifecycleState = _ElementLifecycle.inactive; // 更新状态
}
以上便是InheritedWidget的全部奥秘。
总结:
通过dependOnInheritedWidgetOfExactType方法,子节点和父节点相互记录了对方,数据变化时父节点通过观察者模式通知所有的依赖它的子节点进行更新。
-
对于被依赖的父节点,通过
_dependents这个Map字段的key记录了所有的对其依赖的子节点。 -
对于依赖
InheritedWidget的子节点,通过_inheritedWidgets这个Map字段以key-value的形式存储当前Widget类型对应的Element对象,或者直接从其父节点继承(如果父节点有可用的依赖信息) -
当需要更新时,会在Build流程中触发
InheritedElement的update方法,该方法最终调用逻辑会遍历_dependents这个Map的每个key,即拿到所有依赖其的子节点Element对象,然后调用每一个子节点Element的didChangeDependencies方法。这将触发
StatefulElement的markNeedsBuild方法将节点标记为dirty,并请求一帧的更新,最终将触发StatefulWidget对应State类对象(StatefulElement持有)的didChangeDependencies方法和build方法执行。
跨组件状态共享
通过事件同步状态
在 Flutter 开发中,状态管理是一个永恒的话题。一般的原则是:如果状态是组件私有的,则应该由组件自己管理;如果状态要跨组件共享,则该状态应该由各个组件共同的父元素来管理。对于组件私有的状态管理很好理解,但对于跨组件共享的状态,管理的方式就比较多了,如使用全局事件总线event_bus,它是一个观察者模式的实现,通过它就可以实现跨组件状态同步:状态持有方(发布者)负责更新、发布状态,状态使用方(观察者)监听状态改变事件来执行一些操作。下面我们看一个登录状态同步的简单示例:
定义事件:
enum Event{
login,
... //省略其他事件
}
登录页代码大致如下:
// 登录状态改变后发布状态改变事件
bus.emit(Event.login);
依赖登录状态的页面:
void onLoginChanged(e){
//登录状态变化处理逻辑
}
void initState() {
//订阅登录状态改变事件
bus.on(Event.login,onLogin);
super.initState();
}
void dispose() {
//取消订阅
bus.off(Event.login,onLogin);
super.dispose();
}
我们可以发现,通过观察者模式来实现跨组件状态共享有一些明显的缺点:
- 必须显式定义各种事件,不好管理。
- 订阅者必须需显式注册状态改变回调,也必须在组件销毁时手动去解绑回调以避免内存泄露。
在Flutter当中有没有更好的跨组件状态管理方式了呢?答案是肯定的,那怎么做的?我们想想前面介绍的InheritedWidget,它的天生特性就是能绑定InheritedWidget与依赖它的子孙组件的依赖关系,并且当InheritedWidget数据发生变化时,可以自动更新依赖的子孙组件!利用这个特性,我们可以将需要跨组件共享的状态保存在InheritedWidget中,然后在子组件中引用InheritedWidget即可,Flutter社区著名的provider包正是基于这个思想实现的一套跨组件状态共享解决方案,接下来我们便详细介绍一下Provider的用法及原理。
Provider
provider是Flutter官方出的状态管理包,为了加强读者对其原理的理解,我们不直接去看Provider包的源代码,相反,通过InheritedWidget实现的思路来一步一步地实现一个最小功能的Provider。
自定义实现迷你版 Provider
首先,我们需要一个能够保存共享数据的InheritedWidget,由于具体业务数据类型不可预期,为了通用性,我们使用泛型,定义一个通用的InheritedProvider类,它继承自InheritedWidget:
// 一个通用的InheritedWidget,保存需要跨组件共享的状态
class InheritedProvider<T> extends InheritedWidget {
InheritedProvider({required this.data, required Widget child}) : super(child: child);
final T data;
bool updateShouldNotify(InheritedProvider<T> old) {
//在此简单返回true,则每次更新都会调用依赖其的子孙节点的`didChangeDependencies`。
return true;
}
}
数据保存的地方有了,那么接下来我们需要做的就是在数据发生变化的时候来重新构建InheritedProvider,那么现在就面临两个问题:
- 数据发生变化怎么通知?
- 谁来重新构建
InheritedProvider?
第一个问题其实很好解决,我们当然可以使用之前介绍的eventBus来进行事件通知,但是为了更贴近Flutter开发,我们使用 Flutter SDK 中提供的ChangeNotifier类 ,它继承自Listenable,也实现了一个Flutter风格的发布者-订阅者模式,ChangeNotifier定义大致如下:
class ChangeNotifier implements Listenable {
List listeners = [];
void addListener(VoidCallback listener) {
listeners.add(listener); // 添加监听器
}
void removeListener(VoidCallback listener) {
listeners.remove(listener); // 移除监听器
}
void notifyListeners() {
listeners.forEach((item)=>item()); // 通知所有监听器,触发监听器回调
}
... //省略无关代码
}
我们可以通过调用addListener()和removeListener()来添加、移除监听器(订阅者);通过调用notifyListeners() 可以通知所有监听器回调。
现在,我们将要共享的状态放到一个Model类中,然后让它继承自ChangeNotifier,这样当共享的状态改变时,我们只需要调用notifyListeners() 来通知订阅者,然后由订阅者来重新构建InheritedProvider,这也是第二个问题的答案!接下来我们便实现这个订阅者类:
class ChangeNotifierProvider<T extends ChangeNotifier> extends StatefulWidget {
const ChangeNotifierProvider({Key? key, required this.data, required this.child,}) : super(key: key);
final Widget child;
final T data;
// 定义一个便捷方法,方便子树中的widget获取共享数据
static T of<T>(BuildContext context) {
final provider = context.dependOnInheritedWidgetOfExactType<InheritedProvider<T>>();
return provider.data;
}
State createState() => _ChangeNotifierProviderState<T>();
}
该类继承StatefulWidget,然后定义了一个of()静态方法供子类方便获取Widget树中的InheritedProvider中保存的共享状态(model),下面我们实现该类对应的_ChangeNotifierProviderState类:
class _ChangeNotifierProviderState<T extends ChangeNotifier> extends State<ChangeNotifierProvider<T>> {
void update() {
//如果数据发生变化(model类调用了notifyListeners),重新构建InheritedProvider
setState(() => {});
}
void didUpdateWidget(ChangeNotifierProvider<T> oldWidget) {
//当Provider更新时,如果新旧数据不"==",则解绑旧数据监听,同时添加新数据监听
if (widget.data != oldWidget.data) {
oldWidget.data.removeListener(update);
widget.data.addListener(update);
}
super.didUpdateWidget(oldWidget);
}
void initState() {
widget.data.addListener(update); // 给model添加监听器
super.initState();
}
void dispose() {
widget.data.removeListener(update); // 移除model的监听器
super.dispose();
}
Widget build(BuildContext context) {
return InheritedProvider<T>(
data: widget.data,
child: widget.child,
);
}
}
可以看到_ChangeNotifierProviderState类的主要作用就是监听到共享状态(model)改变时重新构建Widget树。注意,在_ChangeNotifierProviderState类中调用setState()方法,widget.child始终是同一个,所以执行build时,InheritedProvider的child引用的始终是同一个子widget,所以widget.child并不会重新build,这也就相当于对child进行了缓存!当然如果ChangeNotifierProvider父级Widget重新build时,则其传入的child便有可能会发生变化。
现在我们所需要的各个工具类都已完成,下面我们通过一个购物车的例子来看看怎么使用上面的这些类。
我们需要实现一个显示购物车中所有商品总价的功能:向购物车中添加新商品时总价更新
定义一个Item类,用于表示商品信息:
class Item {
Item(this.price, this.count);
double price; //商品单价
int count; // 商品份数
//... 省略其他属性
}
定义一个保存购物车内商品数据的CartModel类:
class CartModel extends ChangeNotifier {
// 用于保存购物车中商品列表
final List<Item> _items = [];
// 禁止改变购物车里的商品信息
UnmodifiableListView<Item> get items => UnmodifiableListView(_items);
// 购物车中商品的总价
double get totalPrice =>
_items.fold(0, (value, item) => value + item.count * item.price);
// 将 [item] 添加到购物车。这是唯一一种能从外部改变购物车的方法。
void add(Item item) {
_items.add(item);
// 通知监听器(订阅者),重新构建InheritedProvider, 更新状态。
notifyListeners();
}
}
CartModel即要跨组件共享的model类。最后我们构建示例页面:
class ProviderRoute extends StatefulWidget {
_ProviderRouteState createState() => _ProviderRouteState();
}
class _ProviderRouteState extends State<ProviderRoute> {
Widget build(BuildContext context) {
return Center(
child: ChangeNotifierProvider<CartModel>(
data: CartModel(),
child: Builder(builder: (context) {
return Column(
children: <Widget>[
Builder(builder: (context){
var cart = ChangeNotifierProvider.of<CartModel>(context);
return Text("总价: ${cart.totalPrice}");
}),
Builder(builder: (context){
print("ElevatedButton build"); //在后面优化部分会用到
return ElevatedButton(
child: Text("添加商品"),
onPressed: () {
// 给购物车中添加商品,添加后总价会更新
ChangeNotifierProvider.of<CartModel>(context).add(Item(20.0, 1));
},
);
}),
],
);
}),
),
);
}
}
运行效果:

每次点击”添加商品“按钮,总价就会增加20,我们期望的功能实现了!可是我们饶了一大圈实现这么简单的功能有意义么?其实,就这个例子来看,只是更新同一个路由页中的一个状态,我们使用ChangeNotifierProvider的优势并不明显,但是如果我们是做一个购物APP呢?由于购物车数据是通常是会在整个APP中共享的,比如会跨路由共享。如果我们将ChangeNotifierProvider放在整个应用的Widget树的根上,那么整个APP就可以共享购物车的数据了,这时ChangeNotifierProvider的优势将会非常明显。
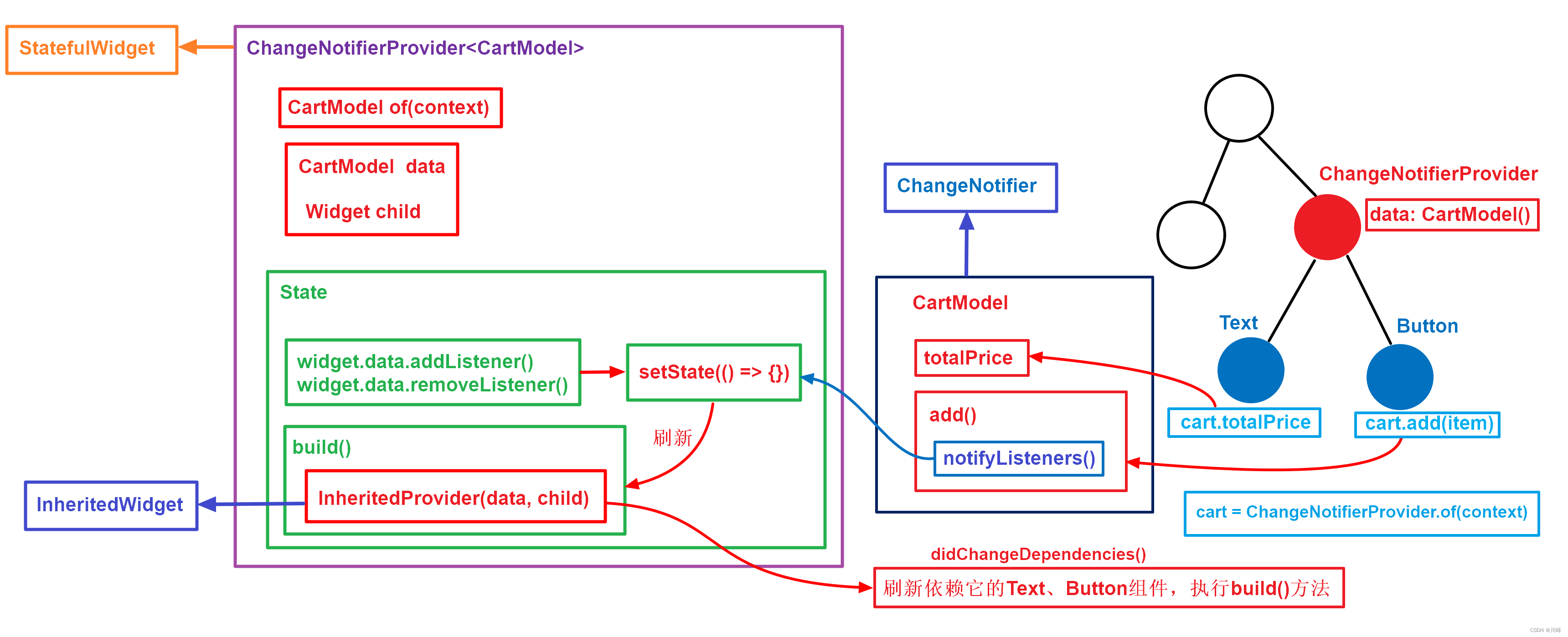
虽然上面的例子比较简单,但它却将Provider的原理和流程体现的很清楚。由于上面代码涉及的类比较多,可以通过下面的图来理解:

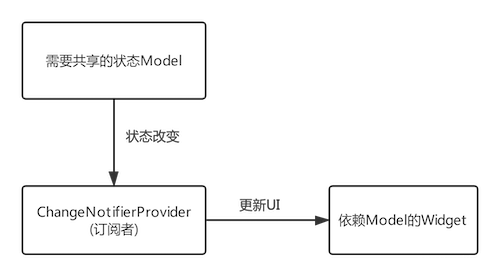
如果简化一下,就是下面这样:

Model变化后会自动通知ChangeNotifierProvider(订阅者),ChangeNotifierProvider内部会重新构建InheritedWidget,而依赖该InheritedWidget的子孙Widget就会更新。
我们可以发现使用Provider,将会带来如下收益:
- 我们的业务代码更关注数据了,只要更新
Model,则UI会自动更新,而不用在状态改变后再去手动调用setState()来显式更新页面。 - 数据改变的消息传递被屏蔽了,我们无需手动去处理状态改变事件的发布和订阅了,这一切都被封装在
Provider中了。这真的很棒,帮我们省掉了大量的工作! - 在大型复杂应用中,尤其是需要全局共享的状态非常多时,使用
Provider将会大大简化我们的代码逻辑,降低出错的概率,提高开发效率。
问题优化
我们上面实现的ChangeNotifierProvider是有两个明显缺点:代码组织问题和性能问题。
1. 代码组织问题
我们先看一下构建显示总价Text的代码:
Builder(builder: (context){
var cart=ChangeNotifierProvider.of<CartModel>(context);
return Text("总价: ${cart.totalPrice}");
})
这段代码有两点可以优化:
- 需要显式调用
ChangeNotifierProvider.of,当APP内部依赖CartModel很多时,这样的代码将很冗余。 - 语义不明确;由于
ChangeNotifierProvider是订阅者,那么依赖CartModel的Widget自然就是订阅者,其实也就是状态的消费者,如果我们用Builder来构建,语义就不是很明确;如果我们能使用一个具有明确语义的Widget,比如就叫Consumer,这样最终的代码语义将会很明确,只要看到Consumer,我们就知道它是依赖某个跨组件或全局的状态。
为了优化这两个问题,我们可以封装一个Consumer Widget,实现如下:
// 这是一个便捷类,会获得当前context和指定数据类型的Provider
class Consumer<T> extends StatelessWidget {
const Consumer({Key? key, required this.builder}) : super(key: key);
final Widget Function(BuildContext context, T value) builder;
Widget build(BuildContext context) {
return builder(context, ChangeNotifierProvider.of<T>(context)); // 自动获取Model
}
}
Consumer实现非常简单,它通过指定模板参数,然后再内部自动调用ChangeNotifierProvider.of获取相应的Model,并且Consumer这个名字本身也是具有确切语义(消费者)。现在上面的代码块可以优化为如下这样:
Consumer<CartModel>(
builder: (context, cart)=> Text("总价: ${cart.totalPrice}");
)
2. 性能问题
上面的代码还有一个性能问题,就在构建”添加按钮“的代码处:
Builder(builder: (context) {
print("ElevatedButton build"); // 构建时输出日志
return ElevatedButton(
child: Text("添加商品"),
onPressed: () {
ChangeNotifierProvider.of<CartModel>(context).add(Item(20.0, 1));
},
);
}
我们点击”添加商品“按钮后,由于购物车商品总价会变化,所以显示总价的Text更新是符合预期的,但是”添加商品“按钮本身没有变化,是不应该被重新build的。但是我们运行示例,每次点击”添加商品“按钮,控制台都会输出"ElevatedButton build"日志,也就是说”添加商品“按钮在每次点击时其自身都会重新build!
这是为什么呢?如果你已经理解了InheritedWidget的更新机制,那么答案一眼就能看出:这是因为构建ElevatedButton的Builder中调用了ChangeNotifierProvider.of,也就是说依赖了Widget树上面的InheritedWidget(即InheritedProvider ),所以当添加完商品后,CartModel发生变化,会通知ChangeNotifierProvider, 而ChangeNotifierProvider则会重新构建子树,所以InheritedProvider将会更新,此时依赖它的子孙Widget就会被重新构建。
问题的原因搞清楚了,那么我们如何避免这不必要重构呢?既然按钮重新被build是因为按钮和InheritedWidget建立了依赖关系,那么我们只要打破或解除这种依赖关系就可以了。那么如何解除按钮和InheritedWidget的依赖关系呢?我们前面介绍InheritedWidget时已经提到过:调用dependOnInheritedWidgetOfExactType() 和 getElementForInheritedWidgetOfExactType()的区别就是前者会注册依赖关系,而后者不会。所以我们只需要将ChangeNotifierProvider.of的实现改为下面这样即可:
//添加一个listen参数,表示是否建立依赖关系
static T of<T>(BuildContext context, {bool listen = true}) {
final provider = listen
? context.dependOnInheritedWidgetOfExactType<InheritedProvider<T>>()
: context.getElementForInheritedWidgetOfExactType<InheritedProvider<T>>()?.widget
as InheritedProvider<T>;
return provider.data;
}
然后我们将调用部分代码改为:
Column(
children: <Widget>[
Consumer<CartModel>(
builder: (BuildContext context, cart) =>Text("总价: ${cart.totalPrice}"),
),
Builder(builder: (context) {
print("ElevatedButton build");
return ElevatedButton(
child: Text("添加商品"),
onPressed: () {
// listen 设为false,不建立依赖关系
ChangeNotifierProvider.of<CartModel>(context, listen: false)
.add(Item(20.0, 1));
},
);
})
],
)
修改后再次运行上面的示例,我们会发现点击”添加商品“按钮后,控制台不会再输出"ElevatedButton build"了,即按钮不会被重新构建了。而总价仍然会更新,这是因为Consumer中调用ChangeNotifierProvider.of时listen值为默认值true,所以还是会建立依赖关系。
下面是以上示例优化后的完整代码:
import 'dart:collection';
import 'package:flutter/material.dart';
// 一个通用的InheritedWidget,保存任需要跨组件共享的状态
class InheritedProvider<T> extends InheritedWidget {
const InheritedProvider({Key? key, required this.data, required Widget child})
: super(key: key, child: child);
//共享状态使用泛型
final T data;
bool updateShouldNotify(InheritedProvider<T> old) {
//在此简单返回true,则每次更新都会调用依赖其的子孙节点的`didChangeDependencies`。
return true;
}
}
class ChangeNotifierProvider<T extends ChangeNotifier> extends StatefulWidget {
const ChangeNotifierProvider({
Key? key,
required this.data,
required this.child,
}) : super(key: key);
final Widget child;
final T data;
//定义一个便捷方法,方便子树中的widget获取共享数据
static T of<T>(BuildContext context, {bool listen = true}) {
final provider = listen
? context.dependOnInheritedWidgetOfExactType<InheritedProvider<T>>()
: context
.getElementForInheritedWidgetOfExactType<InheritedProvider<T>>()
?.widget as InheritedProvider<T>;
return provider!.data;
}
State createState() => _ChangeNotifierProviderState<T>();
}
class _ChangeNotifierProviderState<T extends ChangeNotifier>
extends State<ChangeNotifierProvider<T>> {
void update() {
//如果数据发生变化(model类调用了notifyListeners),重新构建InheritedProvider
setState(() => {});
}
void didUpdateWidget(ChangeNotifierProvider<T> oldWidget) {
//当Provider更新时,如果新旧数据不"==",则解绑旧数据监听,同时添加新数据监听
if (widget.data != oldWidget.data) {
oldWidget.data.removeListener(update);
widget.data.addListener(update);
}
super.didUpdateWidget(oldWidget);
}
void initState() {
// 给model添加监听器
widget.data.addListener(update);
super.initState();
}
void dispose() {
// 移除model的监听器
widget.data.removeListener(update);
super.dispose();
}
Widget build(BuildContext context) {
return InheritedProvider<T>(
data: widget.data,
child: widget.child,
);
}
}
///以上是工具类封装,以下是使用示例 购物车
class Item {
Item(this.price, this.count);
double price; //商品单价
int count; // 商品份数
}
class CartModel extends ChangeNotifier {
// 用于保存购物车中商品列表
final List<Item> _items = [];
// 禁止改变购物车里的商品信息
UnmodifiableListView<Item> get items => UnmodifiableListView(_items);
// 购物车中商品的总价
double get totalPrice =>
_items.fold(0, (value, item) => value + item.count * item.price);
// 将 [item] 添加到购物车。这是唯一一种能从外部改变购物车的方法。
void add(Item item) {
_items.add(item);
// 通知监听器(订阅者),重新构建InheritedProvider, 更新状态。
notifyListeners();
}
}
class ProviderRoute extends StatefulWidget {
const ProviderRoute({Key? key}) : super(key: key);
State createState() => _ProviderRouteState();
}
class _ProviderRouteState extends State<ProviderRoute> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("跨组件状态共享-Provider"),
),
body: Center(
child: ChangeNotifierProvider<CartModel>(
data: CartModel(),
child: Builder(builder: (context) {
return Column(
children: <Widget>[
// Builder(builder: (context) {
// var cart = ChangeNotifierProvider.of<CartModel>(context);
// return Text("总价: ${cart.totalPrice}");
// //直接这样其实也可以,但是跨路由的情况下不行
// //return Text("总价: ${cartModel.totalPrice}");
// }),
//Consumer对应上面的代码封装,更优雅一些
Consumer<CartModel>(
builder: (context, cart) => Text("总价: ${cart.totalPrice}"),
),
Builder(builder: (context) {
print("ElevatedButton build"); //在后面优化部分会用到
return ElevatedButton(
child: const Text("添加商品"),
onPressed: () {
//给购物车中添加商品,添加后总价会更新 false排除调用者自身也会受影响重新build(因为依赖了InheritedWidget父组件)
ChangeNotifierProvider.of<CartModel>(context, listen: false)
.add(Item(20.0, 1));
},
);
}),
],
);
}),
),
),
);
}
}
// 这是一个便捷类,会获得当前context和指定数据类型的Provider
class Consumer<T> extends StatelessWidget {
const Consumer({Key? key, required this.builder}) : super(key: key);
final Widget Function(BuildContext context, T value) builder;
Widget build(BuildContext context) {
return builder(context, ChangeNotifierProvider.of<T>(context)); //自动获取Model
}
}
至此我们便实现了一个迷你的Provider,它具备 pub.dev 上provider 中的核心功能;但是我们的迷你版功能并不全面,如只实现了一个可监听的ChangeNotifierProvider,并没有实现只用于数据共享的Provider;另外,我们的实现有些边界也没有考虑的到,比如如何保证在Widget树重新build时Model始终是单例等。所以建议在实战中还是使用 provider Package,而这里实现的这个迷你Provider的主要目的主要是为了理解 Provider Package 底层的原理。
Provider Package 的简单使用
下面了解一下官方 pub.dev上维护的 Provider Package 的简单用法,及它提供几种常见的Provider。
中文文档地址:点击这里
例如,使用官方provider包来实现前面的迷你版Provider中的示例:
import 'dart:collection';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
class Item {
Item(this.price, this.count);
double price; //商品单价
int count; // 商品份数
}
///如果希望Model发生变化时通知显示的地方更新,必须继承ChangeNotifier,并在改变数据的方法中调用notifyListeners()方法
class CartModel extends ChangeNotifier {
// 用于保存购物车中商品列表
final List<Item> _items = [];
// 禁止改变购物车里的商品信息
UnmodifiableListView<Item> get items => UnmodifiableListView(_items);
// 购物车中商品的总价
double get totalPrice =>
_items.fold(0, (value, item) => value + item.count * item.price);
// 将 [item] 添加到购物车。这是唯一一种能从外部改变购物车的方法。
void add(Item item) {
_items.add(item);
// 通知监听器(订阅者),重新构建InheritedProvider, 更新状态。
notifyListeners();
print("$totalPrice");
}
}
///使用provider包中提供的ChangeNotifierProvider和Provider实现状态共享
class ProviderRoute2 extends StatelessWidget {
const ProviderRoute2({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return ChangeNotifierProvider(
//这个地方如果是新建的一定要用create,否则如果是提前创建好的CartModel必须用ChangeNotifierProvider.value方法
create: (context) => CartModel(),
child: Scaffold(
appBar: AppBar(title: const Text("跨组件状态共享-Provider"),),
body: Column(
children: <Widget>[
const Text("使用provider中提供的ChangeNotifierProvider和Provider实现状态共享"),
// Consumer也是provider包中提供的消费者,可以更方便的获取数据展示
Consumer<CartModel>(
builder: (context, cart, child) => Text("总价: ${cart.totalPrice}"),
),
Builder(builder: (context){
print("ElevatedButton build");
return ElevatedButton(
child: const Text("添加商品"),
onPressed: () {
//给购物车中添加商品,添加后总价会更新 false可排除调用者自身也会受影响重新build(因为依赖了InheritedWidget父组件)
Provider.of<CartModel>(context, listen: false).add(Item(20.0, 1));
},
);
}),
],
),
),
);
}
}
使用方式跟前面是类似的,但是有几个点需要注意:
- 暴露一个新的对象实例: 如果要要暴露一个新创建的对象,或者说在开始监听时创建一个新的对象实例,请使用Provider的默认构造函数,不要使用
.value的命名构造函数。例如:
Provider(
create: (_) => MyModel(),
child: ...
)
- 不推荐 通过可能随时间改变的变量创建对象。例如以下代码,你的对象将不会跟随值的变化而更新。
int count;
Provider(
create: (_) => MyModel(count),
child: ...
)
- 如果你想将可能被外界修改的变量传入给对象,请使用
ProxyProvider:
int count;
ProxyProvider0(
update: (_, __) => MyModel(count),
child: ...
)
- 在使用一个 provider 的
create和update回调时,回调函数默认是延迟调用的。也就是说,变量被读取时,create和update函数才会被调用。如果你想预先计算一些对象内的逻辑,可以使用lazy参数来禁用这一行为。
MyProvider(
create: (_) => Something(),
lazy: false,
)
- 复用一个已存在的对象实例: 如果你要将一个已经存在的对象实例暴露出来, 推荐使用 provider 的
.value命名构造函数。不推荐 使用默认的构造函数。如果你没有这么做,那么在你调用对象的dispose方法时, 这个对象可能仍然在被使用,导致无法释放。例如:
MyChangeNotifier variable;
ChangeNotifierProvider.value(
value: variable,
child: ...
)
读取值
最简单的读取值的方式就是使用 BuildContext 上的扩展属性(由 provider 注入)。
context.watch<T>(),widget能够监听到T类型的provider发生的改变。context.read<T>(),直接返回T,但不监听。context.select<T,R>(R cb(T value)),允许widget只监听T上的一部分内容的改变。
你也可以使用 Provider.of<T>(context) 这一静态方法,它等价于 context.watch, 而在传入 listen: false 参数时(例如 Provider.of<T>(context,listen: false)), 它等价于 context.read 。
值得注意的是,context.read<T>() 方法不会在值变化时让 widget 重新构建, 并且不能在 StatelessWidget.build 和 State.build 内调用。换句话说,它可以在除了这两个方法以外的任意位置调用。
上面列举的这些方法会从传入的 BuildContext 关联的 widget 开始,向上查找 widget 树, 并返回查找到的层级最近的 T 类型的 provider(未找到时将抛出错误)。值得一提的是,该操作的复杂度是 O(1),它实际上并不会遍历整个组件树。
下面是一个读取暴露值的简单示例:
class Home extends StatelessWidget {
Widget build(BuildContext context) {
return Text(
// Don't forget to pass the type of the object you want to obtain to `watch`!
context.watch<String>(),
);
}
}
如果不想使用这些方法,你也也可以使用 Consumer 和 Selector。它们往往在一些需要 性能优化 的场景, 以及当 widget 很难获取到 provider 所在层级以下的 BuildContext 时非常有用。
依赖可能不存在的 Provider
某些情况下,我们可能需要支持 provider 不存在的查询。 例如有可能在 provider 以外的很多地方使用的封装复用的 widget。
此时你可以将 context.watch 和 context.read 对应的 T 声明为可空的类型,来避免未找到Provider时报错。
假设原有的代码为:
context.watch<Model>()
会在找不到 provider 时抛出 ProviderNotFoundException,而按以下方法修改后:
context.watch<Model?>()
在查询时会尝试找到匹配 provider,未找到时返回 null 而不会抛出异常。
Provider Package 中常用的几种 Provider :
| 名称 | 功能 |
|---|---|
| Provider | 最基础的 provider 组成,接收一个任意值并暴露它。 |
| MultiProvider | 支持配置多个Provider,可以避免多个Provider层层嵌套 |
| ListenableProvider | 供可监听对象使用的特殊 provider。ListenableProvider 会监听对象,并在监听器被调用时更新依赖此对象的 widgets。 |
| ChangeNotifierProvider | 为 ChangeNotifier 提供的 ListenableProvider 规范,会在需要时自动调用 ChangeNotifier.dispose。 |
| ProxyProvider | 能够将多个 provider 的值聚合为一个新对象,可以用于多个Model的依赖转换,其中一个Model取决于另一个Model,比如的上传图片功能,需要先把图片提交到图片服务器,然后再把链接发送到后台服务器。有多个变体ProxyProvider、ProxyProvider2、ProxyProvider3 …类名后的数字是 ProxyProvider 依赖的 provider 的数量。 |
| FutureProvider | 接收一个 Future,并在在Future完成时会通知Consumer更新依赖它的组件。FutureProvider基本上只是普通FutureBuilder的包装。但是,Future完成后再也不会更新UI,FutureProvider适用于没有刷新和变更的页面,和FutureBuilder一样的作用。 |
| ValueListenableProvider | 监听 ValueListenable,并且只暴露出 ValueListenable.value。 |
| StreamProvider | StreamProvider基本上是StreamBuilder的包装,它监听流,并暴露出当前的最新值。StreamProvider不会监听model本身的变化,它仅监听流中的新事件。 |
以上不必全部了解,待需要使用时,再去查阅具体文档。
更多可用 provider 请参考这里。
其他状态管理包
现在Flutter社区已经有很多专门用于状态管理的包了,在此我们列出几个相对评分比较高的:
| 名称 | 介绍 |
|---|---|
| Provider & Scoped Model | 这两个包都是基于InheritedWidget的,原理相似 |
| Redux | 是Web开发中React生态链中Redux包的Flutter实现 |
| MobX | 是Web开发中React生态链中MobX包的Flutter实现 |
| BLoC | 是BLoC模式的Flutter实现 |
颜色和主题
颜色
1. 如何将颜色字符串转成 Color 对象
如 Web 开发中的色值通常是一个字符串如"#dc380d",它是一个 RGB 值,我们可以通过下面这些方法将其转为Color类:
Color(0xffdc380d); //如果颜色固定可以直接使用整数值
//颜色是一个字符串变量
var c = "dc380d";
Color(int.parse(c,radix:16)|0xFF000000) //通过位运算符将Alpha设置为FF
Color(int.parse(c,radix:16)).withAlpha(255) //通过方法将Alpha设置为FF
2. 颜色亮度
假如,我们要实现一个背景颜色和Title可以自定义的导航栏,并且背景色为深色时我们应该让Title显示为浅色;背景色为浅色时,Title 显示为深色。要实现这个功能,我们就需要来计算背景色的亮度,然后动态来确定Title的颜色。Color 类中提供了一个computeLuminance()方法,它可以返回一个[0-1]的一个值,数字越大颜色就越浅,我们可以根据它来动态确定Title的颜色,下面是导航栏NavBar的简单实现:
class NavBar extends StatelessWidget {
final String title;
final Color color; //背景颜色
NavBar({
Key? key,
required this.color,
required this.title,
});
Widget build(BuildContext context) {
return Container(
constraints: BoxConstraints(
minHeight: 52,
minWidth: double.infinity,
),
decoration: BoxDecoration(
color: color,
boxShadow: [
//阴影
BoxShadow(
color: Colors.black26,
offset: Offset(0, 3),
blurRadius: 3,
),
],
),
child: Text(
title,
style: TextStyle(
fontWeight: FontWeight.bold,
//根据背景色亮度来确定Title颜色
color: color.computeLuminance() < 0.5 ? Colors.white : Colors.black,
),
),
alignment: Alignment.center,
);
}
}
测试代码如下:
Column(
children: <Widget>[
//背景为蓝色,则title自动为白色
NavBar(color: Colors.blue, title: "标题"),
//背景为白色,则title自动为黑色
NavBar(color: Colors.white, title: "标题"),
]
)
运行效果:

3. MaterialColor
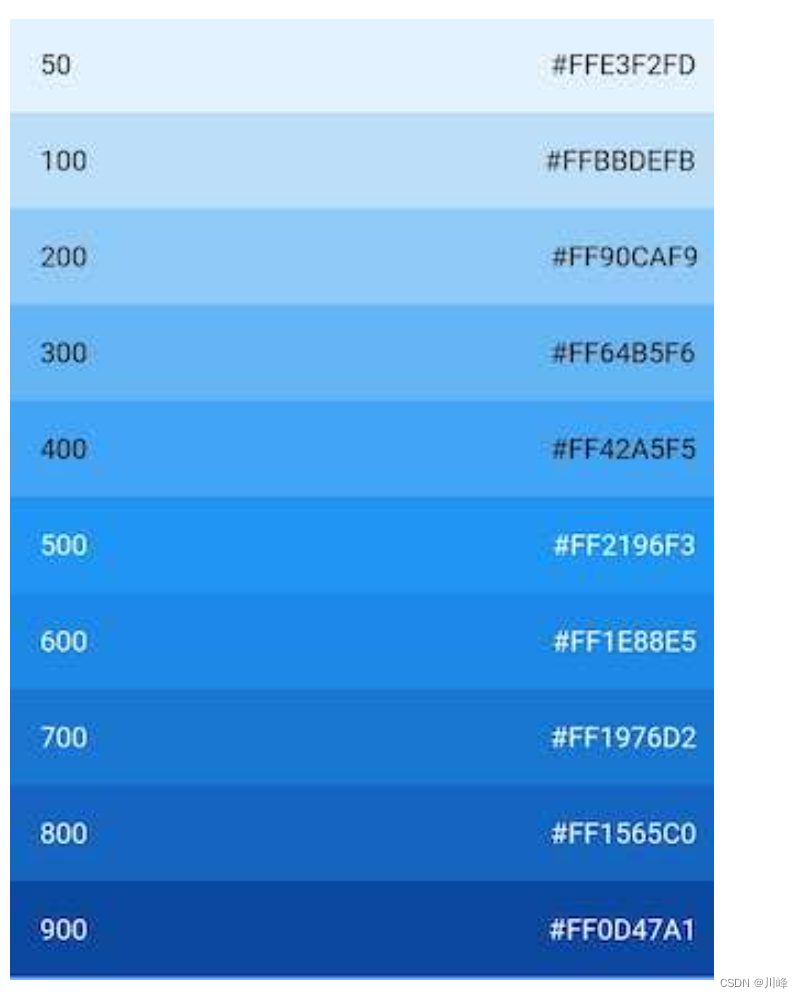
MaterialColor是实现Material Design中的颜色的类,它包含一种颜色的10个级别的渐变色。MaterialColor通过"[]"运算符的索引值来代表颜色的深度,有效的索引有:50,100,200,…,900,数字越大,颜色越深。MaterialColor的默认值为索引等于500的颜色。举个例子,Colors.blue是预定义的一个MaterialColor类对象,定义如下:
static const MaterialColor blue = MaterialColor(
_bluePrimaryValue,
<int, Color>{
50: Color(0xFFE3F2FD),
100: Color(0xFFBBDEFB),
200: Color(0xFF90CAF9),
300: Color(0xFF64B5F6),
400: Color(0xFF42A5F5),
500: Color(_bluePrimaryValue),
600: Color(0xFF1E88E5),
700: Color(0xFF1976D2),
800: Color(0xFF1565C0),
900: Color(0xFF0D47A1),
},
);
static const int _bluePrimaryValue = 0xFF2196F3;
我们可以根据 shadeXX 来获取具体索引的颜色。Colors.blue.shade50到Colors.blue.shade900的色值从浅蓝到深蓝渐变,效果如图所示:

主题(Theme)
Theme组件可以为Material APP定义主题数据(ThemeData)。Material组件库里很多组件都使用了主题数据,如导航栏颜色、标题字体、Icon样式等。Theme内会使用InheritedWidget来为其子树共享样式数据。
1. ThemeData
ThemeData用于保存是Material 组件库的主题数据,Material组件需要遵守相应的设计规范,而这些规范可自定义部分都定义在ThemeData中了,所以我们可以通过ThemeData来自定义应用主题。在子组件中,我们可以通过Theme.of方法来获取当前的ThemeData。
注意:Material Design 设计规范中有些是不能自定义的,如导航栏高度,
ThemeData只包含了可自定义部分。
我们看看ThemeData部分数据定义:
ThemeData({
Brightness? brightness, //深色还是浅色
MaterialColor? primarySwatch, //主题颜色样本,见下面介绍
Color? primaryColor, //主色,决定导航栏颜色
Color? cardColor, //卡片颜色
Color? dividerColor, //分割线颜色
ButtonThemeData buttonTheme, //按钮主题
Color dialogBackgroundColor,//对话框背景颜色
String fontFamily, //文字字体
TextTheme textTheme,// 字体主题,包括标题、body等文字样式
IconThemeData iconTheme, // Icon的默认样式
TargetPlatform platform, //指定平台,应用特定平台控件风格
ColorScheme? colorScheme,
...
})
上面只是ThemeData的一小部分属性,完整的数据定义可以查看SDK。上面属性中需要说明的是primarySwatch,它是主题颜色的一个"样本色",通过这个样本色可以在一些条件下生成一些其他的属性,例如,如果没有指定primaryColor,并且当前主题不是深色主题,那么primaryColor就会默认为primarySwatch指定的颜色,还有一些相似的属性如indicatorColor也会受primarySwatch影响。
2. 实例
我们实现一个路由换肤功能:
class ThemeTestRoute extends StatefulWidget {
_ThemeTestRouteState createState() => _ThemeTestRouteState();
}
class _ThemeTestRouteState extends State<ThemeTestRoute> {
var _themeColor = Colors.teal; //当前路由主题色
Widget build(BuildContext context) {
ThemeData themeData = Theme.of(context);
return Theme(
data: ThemeData(
primarySwatch: _themeColor, //用于导航栏、FloatingActionButton的背景色等
iconTheme: IconThemeData(color: _themeColor) //用于Icon颜色
),
child: Scaffold(
appBar: AppBar(title: Text("主题测试")),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//第一行Icon使用主题中的iconTheme
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.favorite),
Icon(Icons.airport_shuttle),
Text(" 颜色跟随主题")
]
),
//为第二行Icon自定义颜色(固定为黑色)
Theme(
data: themeData.copyWith(
iconTheme: themeData.iconTheme.copyWith(
color: Colors.black
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.favorite),
Icon(Icons.airport_shuttle),
Text(" 颜色固定黑色")
]
),
),
],
),
floatingActionButton: FloatingActionButton(
onPressed: () => //切换主题
setState(() =>
_themeColor =
_themeColor == Colors.teal ? Colors.blue : Colors.teal
),
child: Icon(Icons.palette)
),
),
);
}
}
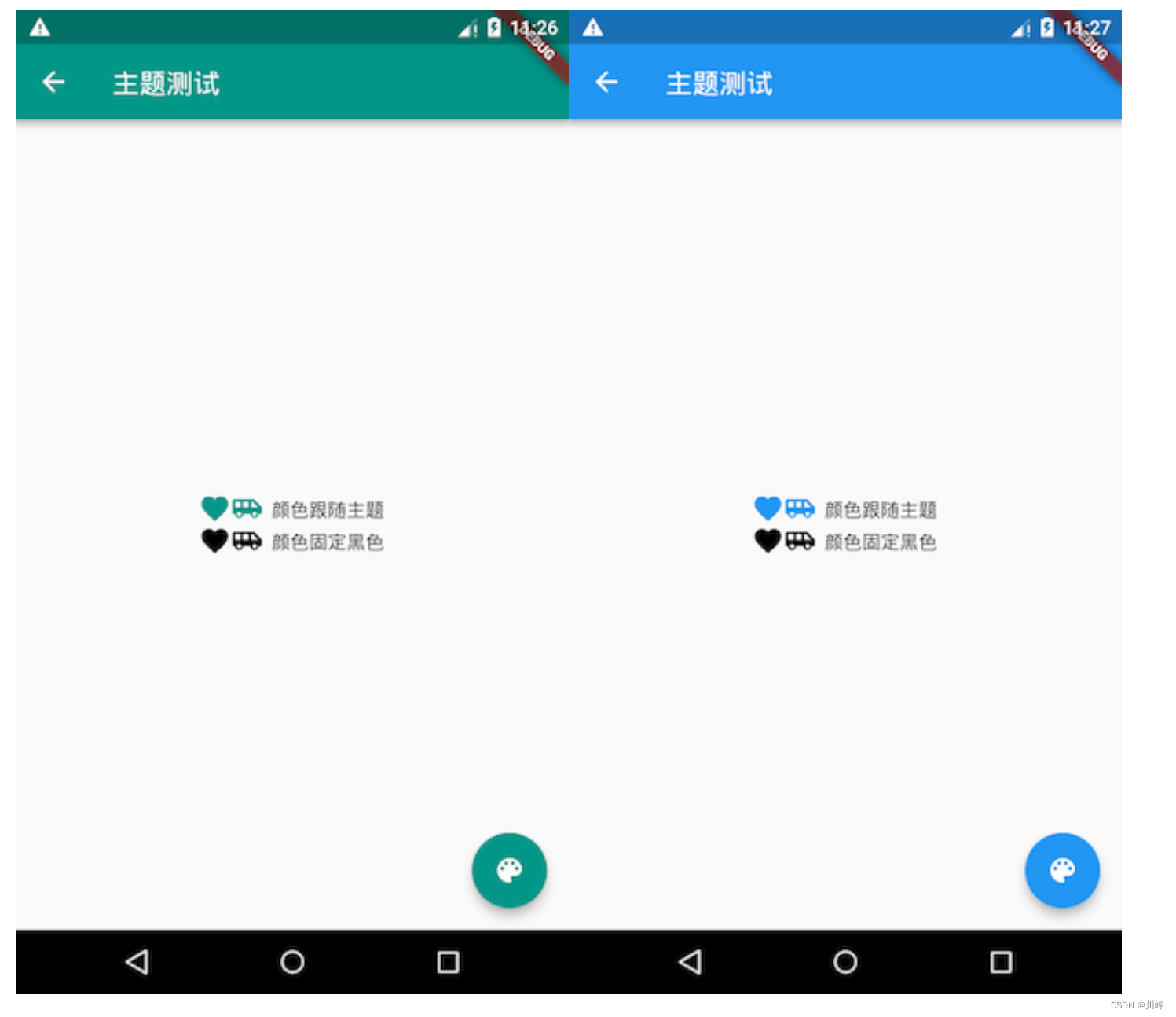
运行后点击右下角悬浮按钮则可以切换主题,如图所示:

有两点需要注意:
- 可以通过局部主题覆盖全局主题,正如代码中通过
Theme为第二行图标指定固定颜色(黑色)一样,这是一种常用的技巧,Flutter 中会经常使用这种方法来自定义子树主题。那么为什么局部主题可以覆盖全局主题?这主要是因为widget中使用主题样式时是通过Theme.of(BuildContext context)来获取的,我们看看其简化后的代码:
static ThemeData of(BuildContext context, { bool shadowThemeOnly = false }) {
// 简化代码,并非源码
return context.dependOnInheritedWidgetOfExactType<_InheritedTheme>().theme.data
}
context.dependOnInheritedWidgetOfExactType 会在 widget 树中从当前位置向上查找第一个类型为_InheritedTheme的 widget。所以当局部指定Theme后,其子树中通过Theme.of()向上查找到的第一个_InheritedTheme便是我们指定的Theme。
- 本示例是对单个路由换肤,如果想要对整个应用换肤,则可以去修改
MaterialApp的theme属性。
按需 rebuild (ValueListenableBuilder)
InheritedWidget 提供一种在 widget 树中从上到下共享数据的方式,但是也有很多场景数据流向并非从上到下,比如从下到上或者横向等。为了解决这个问题,Flutter 提供了一个 ValueListenableBuilder 组件,它的功能是监听一个数据源,如果数据源发生变化,则会重新执行其 builder,定义如下:
const ValueListenableBuilder({
Key? key,
required this.valueListenable, // 数据源,类型为ValueListenable<T>
required this.builder, // builder
this.child,
}
valueListenable:类型为ValueListenable<T>,表示一个可监听的数据源。builder:数据源发生变化通知时,会重新调用builder重新build子组件树。child:builder中每次都会重新构建整个子组件树,如果子组件树中有一些不变的部分,可以传递给child,child会作为builder的第三个参数传递给builder,通过这种方式就可以实现组件缓存,原理和AnimatedBuilder第三个child相同。
可以发现 ValueListenableBuilder 和数据流向是无关的,只要数据源发生变化它就会重新构建子组件树,因此可以实现任意流向的数据共享。
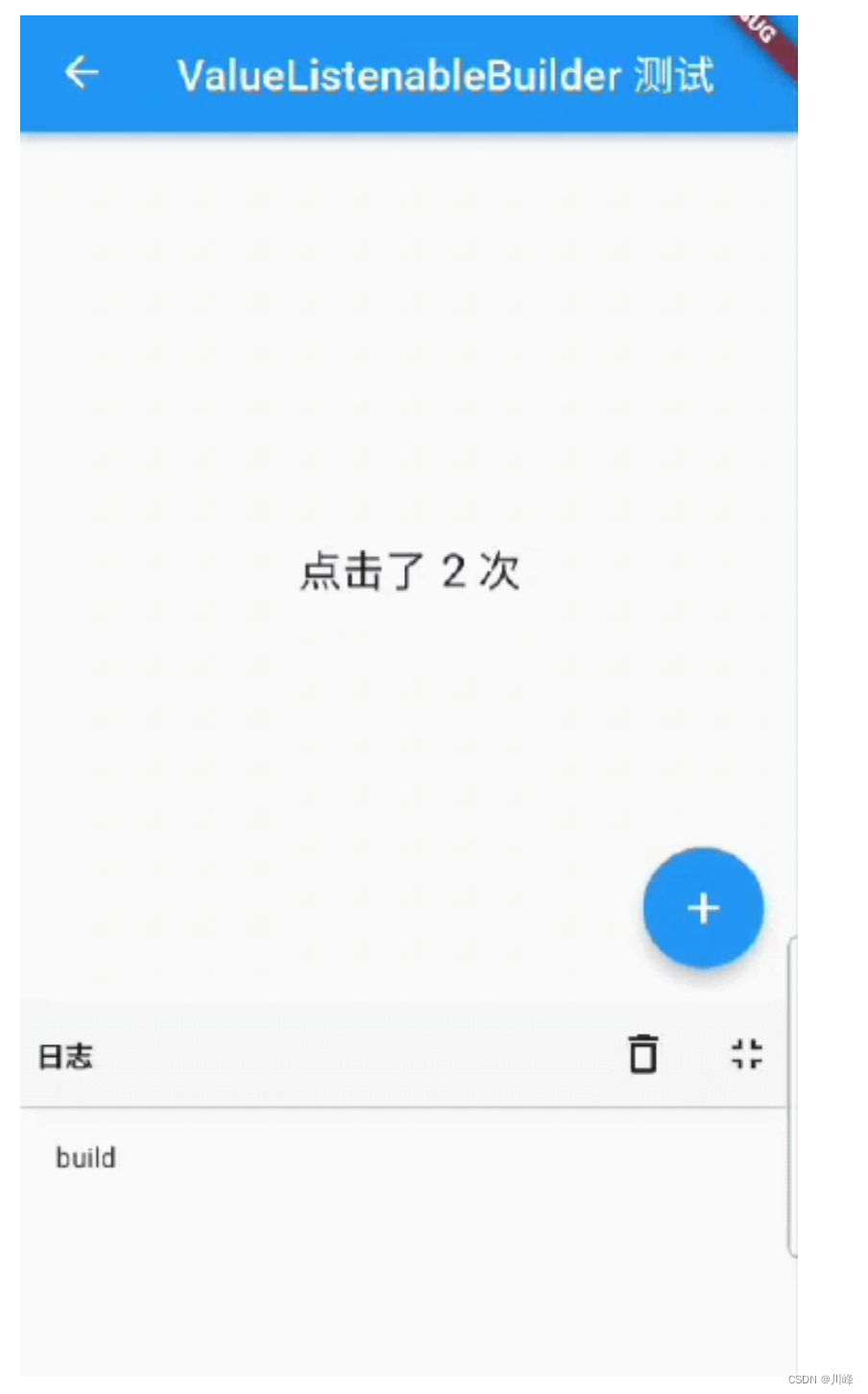
实例:实现一个计数器
class ValueListenableRoute extends StatefulWidget {
const ValueListenableRoute({Key? key}) : super(key: key);
State<ValueListenableRoute> createState() => _ValueListenableState();
}
class _ValueListenableState extends State<ValueListenableRoute> {
// 定义一个ValueNotifier,当数字变化时会通知 ValueListenableBuilder
final ValueNotifier<int> _counter = ValueNotifier<int>(0);
static const double textScaleFactor = 1.5;
Widget build(BuildContext context) {
// 添加 + 按钮不会触发整个 ValueListenableRoute 组件的 build
print('build');
return Scaffold(
appBar: AppBar(title: Text('ValueListenableBuilder 测试')),
body: Center(
child: ValueListenableBuilder<int>(
builder: (BuildContext context, int value, Widget? child) {
// builder 方法只会在 _counter 变化时被调用
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
child!,
Text('$value 次',textScaleFactor: textScaleFactor),
],
);
},
valueListenable: _counter,
// 当子组件不依赖变化的数据,且子组件收件开销比较大时,指定 child 属性来缓存子组件非常有用
child: const Text('点击了 ', textScaleFactor: textScaleFactor),
),
),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add),
// 点击后值 +1,触发 ValueListenableBuilder 重新构建
onPressed: () => _counter.value += 1,
),
);
}
}
运行后连续点击两次 + 按钮效果如图所示:

控制台只在页面打开时 build 了一次,点击 + 按钮的时候只是ValueListenableBuilder 重新构建了子组件树,而整个页面并没有重新 build ,因此日志面板只打印了一次 “build” 。因此我们有一个建议就是:尽可能让 ValueListenableBuilder 只构建依赖数据源的widget,这样的话可以缩小重新构建的范围,也就是说 ValueListenableBuilder 的拆分粒度应该尽可能细。
关于 ValueListenableBuilder 有两点需要牢记:
- 和数据流向无关,可以实现任意流向的数据共享。
- 实践中,
ValueListenableBuilder的拆分粒度应该尽可能细,可以提高性能。
异步UI更新(FutureBuilder、StreamBuilder)
很多时候我们会依赖一些异步数据来动态更新UI,比如在打开一个页面时我们需要先从互联网上获取数据,在获取数据的过程中我们显示一个加载框,等获取到数据时我们再渲染页面;又比如我们想展示 Stream(比如文件流、互联网数据接收流)的进度。当然,通过 StatefulWidget 我们完全可以实现上述这些功能。但由于在实际开发中依赖异步数据更新UI的这种场景非常常见,因此Flutter专门提供了FutureBuilder和StreamBuilder两个组件来快速实现这种功能。
FutureBuilder
FutureBuilder会依赖一个Future,它会根据所依赖的Future的状态来动态构建自身。我们看一下FutureBuilder构造函数:
FutureBuilder({
this.future,
this.initialData,
required this.builder,
})
-
future:FutureBuilder依赖的Future,通常是一个异步耗时任务。 -
initialData:初始数据,用户设置默认数据。 -
builder:Widget构建器;该构建器会在Future执行的不同阶段被多次调用,构建器签名如下:Function (BuildContext context, AsyncSnapshot snapshot)其中,
snapshot会包含当前异步任务的状态信息及结果信息 ,比如我们可以通过snapshot.connectionState获取异步任务的状态信息、通过snapshot.hasError判断异步任务是否有错误等等,完整的定义可以查看AsyncSnapshot类定义。另外,
FutureBuilder的builder函数签名和StreamBuilder的builder是相同的。
示例: 我们实现一个路由,当该路由打开时我们从网上获取数据,获取数据时弹一个加载框;获取结束时,如果成功则显示获取到的数据,如果失败则显示错误。
在这里我们不真正去网络请求数据,而是模拟一下这个过程,隔3秒后返回一个字符串:
Future<String> mockNetworkData() async {
return Future.delayed(Duration(seconds: 3), () => "我是从互联网上获取的数据");
}
FutureBuilder使用代码如下:
class FutureBuilderExample extends StatelessWidget {
const FutureBuilderExample({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("FutureBuilder异步刷新UI"),),
body: Center(
child: FutureBuilder<String>(
future: mockNetworkData(),
initialData: "正在加载中...", //初始化的默认值,可以不传
builder: (BuildContext context, AsyncSnapshot snapshot) {
if (snapshot.connectionState == ConnectionState.done) { // 请求已结束
if (snapshot.hasError) { // 请求失败,显示错误
return Text("Error: ${snapshot.error}");
} else { // 请求成功,显示数据
return Text("Contents: ${snapshot.data}");
}
} else { // 请求未结束,显示loading
return Column(
children: <Widget>[
Text(snapshot.data),
const CircularProgressIndicator()
],
);
}
},
),
)
);
}
Future<String> mockNetworkData() async {
return Future.delayed(const Duration(seconds: 3), () => "我是从互联网上获取的数据");
}
}
运行结果:

注意:示例的代码中,每次组件重新
build都会重新发起请求,因为每次的future都是新的,实践中我们通常会有一些缓存策略,常见的处理方式是在future成功后将future缓存,这样下次build时,就不会再重新发起异步任务。
上面代码中我们在builder中根据当前异步任务状态ConnectionState来返回不同的widget。ConnectionState是一个枚举类,定义如下:
enum ConnectionState {
none, // 当前没有异步任务,比如[FutureBuilder]的[future]为null时
waiting, // 异步任务处于等待状态
active, // Stream处于激活状态(流上已经有数据传递了),对于FutureBuilder没有该状态。
done, // 异步任务已经终止.
}
注意,ConnectionState.active只在StreamBuilder中才会出现。
StreamBuilder
我们知道,在 Dart 中 Stream 也是用于接收异步事件数据,和 Future 不同的是,它可以接收多个异步操作的结果,它常用于会多次读取数据的异步任务场景,如网络内容下载、文件读写等。StreamBuilder正是用于配合Stream来展示流上事件(数据)变化的UI组件。
下面看一下StreamBuilder的默认构造函数:
StreamBuilder({
this.initialData,
Stream<T> stream,
required this.builder,
})
可以看到和FutureBuilder的构造函数只有一点不同:前者需要一个future,而后者需要一个stream。
示例:下面代码使用StreamBuilder实时显示当前时间
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
class StreamBuilderExample extends StatelessWidget {
const StreamBuilderExample({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("StreamBuilder异步刷新UI"),
),
body: Center(
child: StreamBuilder<String>(
stream: counter(), //
//initialData: ,// a Stream<int> or null
builder: (BuildContext context, AsyncSnapshot<String> snapshot) {
if (snapshot.hasError) return Text('Error: ${snapshot.error}');
switch (snapshot.connectionState) {
case ConnectionState.none:
return const Text('没有Stream');
case ConnectionState.waiting:
return const Text('等待数据...');
case ConnectionState.active:
return Text('${snapshot.data}');
case ConnectionState.done:
return const Text('Stream已关闭');
}
},
),
),
);
}
Stream<String> counter() {
return Stream.periodic(const Duration(seconds: 1), (count) {
return DateFormat("HH:mm:ss").format(DateTime.now()); // 每隔1s返回当前时间
});
}
}
运行结果:

以下代码使用StreamBuilder结合 StreamController 实现一个计数器示例:
import 'dart:async';
import 'package:flutter/material.dart';
class CustomStreamBuilder extends StatefulWidget {
_CustomStreamBuilderState createState() => _CustomStreamBuilderState();
}
class _CustomStreamBuilderState extends State<CustomStreamBuilder> {
CountGenerator _generator = CountGenerator()..increment();
void dispose() {
_generator.dispose(); //关闭控制器
super.dispose();
}
Widget build(BuildContext context) {
return Container(
child: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
FlatButton(
color: Colors.blue,
shape: CircleBorder(
side: BorderSide(width: 2.0, color: Color(0xFFFFDFDFDF)),
),
child: Icon(
Icons.add,
color: Colors.white,
),
onPressed: () async {
await _generator.increment();
},
),
_buildStreamBuilder(),
FlatButton(
color: Colors.blue,
shape: CircleBorder(
side: BorderSide(width: 2.0, color: Color(0xFFFFDFDFDF)),
),
child: Icon(
Icons.remove,
color: Colors.white,
),
onPressed: () async {
await _generator.minus();
},
),
],
),
);
}
Widget _buildStreamBuilder() => StreamBuilder<int>(
stream: _generator.state,
builder: (BuildContext context, AsyncSnapshot snap) {
print(snap);
if (snap.connectionState == ConnectionState.done) {
return Text('Done');
}
if (snap.connectionState == ConnectionState.active) {
return Text(
snap.data.toString(),
style: Theme.of(context).textTheme.display1,
);
}
if (snap.connectionState == ConnectionState.waiting) {
return CircularProgressIndicator();
}
if (snap.hasError) {
return Text('Error');
}
return Container();
});
}
class CountGenerator {
int _count = 0; //计数器数据
final StreamController<int> _controller = StreamController(); //控制器
Stream<int> get state => _controller.stream; //获取状态流
int get count => _count; //获取计数器数据
void dispose() {//关闭控制器
_controller.close();
}
Future<void> increment() async {//增加记数方法
_controller.add(++_count);
}
Future<void> minus() async {//增加记数方法
_controller.add(--_count);
}
}
注意:StreamController在不使用时一定要在dispose()中关闭。
Dart 中的 Stream 还提供了一些操作符可以用来过滤数据,例如:
StreamBuilder(
stream: _controller.stream
.where((event) => event > 3)
.map((event) => event*2)
.distinct(), // 去除重复的数据
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return const Text("数据流已关闭");
}
if (snapshot.hasError) return Text("${snapshot.error}");
if (snapshot.hasData) return Text("${snapshot.data}");
return const Center(
child: CircularProgressIndicator(),
);
},
)
另外,假如已经有了某种Future对象,想使用StreamBuilder,可以按照如下方法将Future对象转换为Stream对象:
将一个 Future 序列转换为 Stream :
Stream<T> streamFromFutures<T>(Iterable<Future<T>> futures) async* {
for (final future in futures) {
var result = await future;
yield result;
}
}
另一种将Future转换为Stream的方法是通过Stream.fromFutures()方法:
Stream.fromFutures([
// 1秒后返回结果
Future.delayed(Duration(seconds: 1), () {
return "hello 1";
}),
// 抛出一个异常
Future.delayed(Duration(seconds: 2),(){
throw AssertionError("Error");
}),
// 3秒后返回结果
Future.delayed(Duration(seconds: 3), () {
return "hello 3";
})
])
Dialog
AlertDialog
下面我们主要介绍一下Material库中的AlertDialog组件,它的构造函数定义如下:
const AlertDialog({
Key? key,
this.title, //对话框标题组件
this.titlePadding, // 标题填充
this.titleTextStyle, //标题文本样式
this.content, // 对话框内容组件
this.contentPadding = const EdgeInsets.fromLTRB(24.0, 20.0, 24.0, 24.0), //内容的填充
this.contentTextStyle,// 内容文本样式
this.actions, // 对话框操作按钮组
this.backgroundColor, // 对话框背景色
this.elevation,// 对话框的阴影
this.semanticLabel, //对话框语义化标签(用于读屏软件)
this.shape, // 对话框外形
})
下面我们看一个例子,假如我们要在删除文件时弹出一个确认对话框:

实现代码如下:
AlertDialog(
title: Text("提示"),
content: Text("您确定要删除当前文件吗?"),
actions: <Widget>[
TextButton(
child: Text("取消"),
onPressed: () => Navigator.of(context).pop(), //关闭对话框
),
TextButton(
child: Text("删除"),
onPressed: () {
// ... 执行删除操作
Navigator.of(context).pop(true); //关闭对话框
},
),
],
);
需要注意的是我们是通过Navigator.of(context).pop(…)方法来关闭对话框的,这和路由返回的方式是一致的,并且都可以返回一个结果数据。现在,对话框我们已经构建好了,那么如何将它弹出来呢?还有对话框返回的数据应如何被接收呢?这些问题的答案都在showDialog()方法中。
showDialog()是Material组件库提供的一个用于弹出Material风格对话框的方法,签名如下:
Future<T?> showDialog<T>({
required BuildContext context,
required WidgetBuilder builder, // 对话框UI的builder
bool barrierDismissible = true, //点击对话框barrier(遮罩)时是否关闭它
})
该方法返回一个Future,它正是用于接收对话框的返回值:如果我们是通过点击对话框遮罩关闭的,则Future的值为null,否则为我们通过Navigator.of(context).pop(result)返回的result值,下面我们看一下整个示例:
// 点击该按钮后弹出对话框
ElevatedButton(
child: Text("对话框1"),
onPressed: () async {
// 弹出对话框并等待其关闭
bool? delete = await showDeleteConfirmDialog1();
if (delete == null) {
print("取消删除");
} else {
print("已确认删除");
//... 删除文件
}
},
),
// 弹出对话框
Future<bool?> showDeleteConfirmDialog1() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: Text("提示"),
content: Text("您确定要删除当前文件吗?"),
actions: <Widget>[
TextButton(
child: Text("取消"),
onPressed: () => Navigator.of(context).pop(), // 关闭对话框
),
TextButton(
child: Text("删除"),
onPressed: () {
Navigator.of(context).pop(true); // 关闭对话框并返回true
},
),
],
);
},
);
}
示例运行后,我们点击对话框“取消”按钮或遮罩,控制台就会输出"取消删除",如果点击“删除”按钮,控制台就会输出"已确认删除"。
注意:如果
AlertDialog的内容过长,内容将会溢出,这在很多时候可能不是我们期望的,所以如果对话框内容过长时,可以用SingleChildScrollView将内容包裹起来。
SimpleDialog
SimpleDialog也是Material组件库提供的对话框,它会展示一个列表,用于列表选择的场景。
下面是一个选择APP语言的示例,运行结果如图。

实现代码如下:
Future<void> changeLanguage() async {
int? i = await showDialog<int>(
context: context,
builder: (BuildContext context) {
return SimpleDialog(
title: const Text('请选择语言'),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, 1); // 返回1
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: const Text('中文简体'),
),
),
SimpleDialogOption(
onPressed: () {
Navigator.pop(context, 2); // 返回2
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: const Text('美国英语'),
),
),
],
);
});
if (i != null) {
print("选择了:${i == 1 ? "中文简体" : "美国英语"}");
}
}
列表项组件我们使用了SimpleDialogOption组件来包装了一下,它相当于一个TextButton,只不过按钮文案是左对齐的,并且padding较小。上面示例运行后,用户选择一种语言后,控制台就会打印出它。
Dialog
实际上AlertDialog和SimpleDialog都使用了Dialog类。由于AlertDialog和SimpleDialog中使用了IntrinsicWidth来尝试通过子组件的实际尺寸来调整自身尺寸,这就导致他们的子组件不能是延迟加载模型的组件(如ListView、GridView 、 CustomScrollView等),如下面的代码运行后会报错。
AlertDialog(
content: ListView(
children: ...//省略
),
);
如果我们就是需要嵌套一个ListView应该怎么做?这时,我们可以直接使用Dialog类,如:
Dialog(
child: ListView(
children: ...//省略
),
);
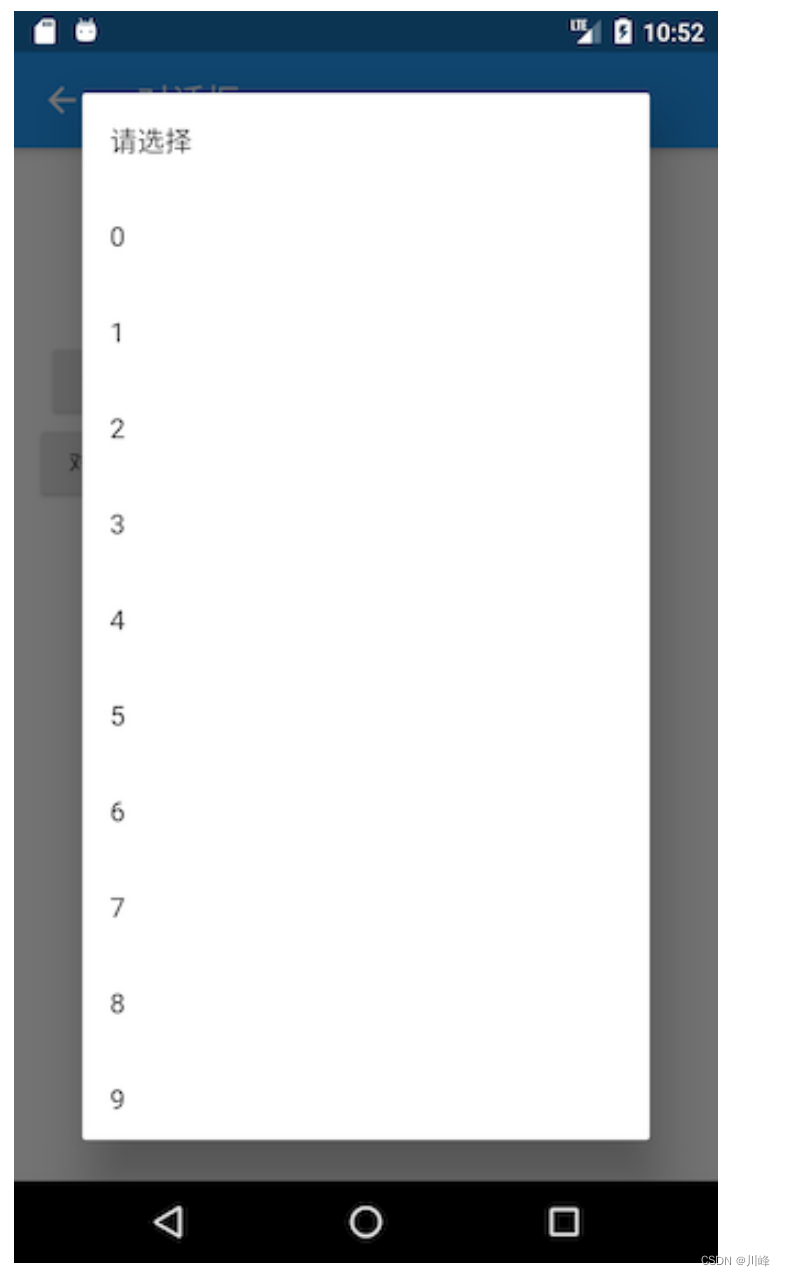
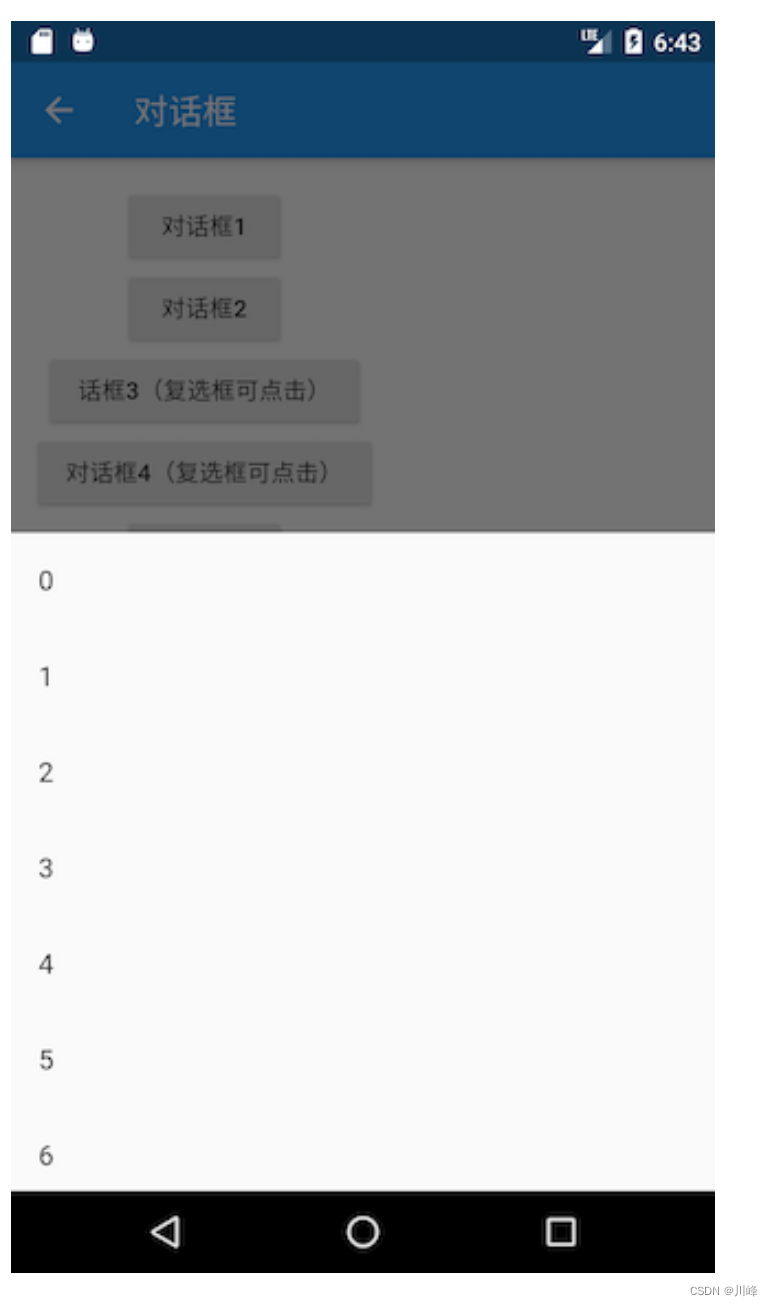
下面我们看一个弹出一个有30个列表项的对话框示例,运行效果如图所示:

实现代码如下:
Future<void> showListDialog() async {
int? index = await showDialog<int>(
context: context,
builder: (BuildContext context) {
var child = Column(
children: <Widget>[
ListTile(title: Text("请选择")),
Expanded(
child: ListView.builder(
itemCount: 30,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text("$index"),
onTap: () => Navigator.of(context).pop(index),
);
},
)),
],
);
// 使用AlertDialog会报错
// return AlertDialog(content: child);
return Dialog(child: child);
},
);
if (index != null) {
print("点击了:$index");
}
}
现在,我们己经介绍完了AlertDialog、SimpleDialog以及Dialog。上面的示例中,我们在调用showDialog时,在builder中都是构建了这三个对话框组件的一种,可能有些人会惯性的以为在builder中只能返回这三者之一,其实这不是必须的!就拿Dialog的示例来举例,我们完全可以用下面的代码来替代Dialog:
// return Dialog(child: child)
return UnconstrainedBox(
constrainedAxis: Axis.vertical,
child: ConstrainedBox(
constraints: BoxConstraints(maxWidth: 280),
child: Material(
child: child,
type: MaterialType.card,
),
),
);
上面代码运行后可以实现一样的效果。现在我们总结一下:AlertDialog、SimpleDialog以及Dialog是Material组件库提供的三种对话框,旨在帮助开发者快速构建出符合Material设计规范的对话框,但读者完全可以自定义对话框样式,因此,我们仍然可以实现各种样式的对话框,这样即带来了易用性,又有很强的扩展性。
Dialog动画及遮罩
我们可以把对话框分为内部样式和外部样式两部分。内部样式指对话框中显示的具体内容,这部分内容我们已经在上面介绍过了;外部样式包含对话框遮罩样式、打开动画等,下面主要介绍如何自定义这些外部样式。
我们已经介绍过了showDialog方法,它是Material组件库中提供的一个打开Material风格对话框的方法。那如何打开一个普通风格的对话框呢(非Material风格)? Flutter 提供了一个showGeneralDialog方法,签名如下:
Future<T?> showGeneralDialog<T>({
required BuildContext context,
required RoutePageBuilder pageBuilder, //构建对话框内部UI
bool barrierDismissible = false, //点击遮罩是否关闭对话框
String? barrierLabel, // 语义化标签(用于读屏软件)
Color barrierColor = const Color(0x80000000), // 遮罩颜色
Duration transitionDuration = const Duration(milliseconds: 200), // 对话框打开/关闭的动画时长
RouteTransitionsBuilder? transitionBuilder, // 对话框打开/关闭的动画
...
})
实际上,showDialog方法正是showGeneralDialog的一个封装,定制了Material风格对话框的遮罩颜色和动画。Material风格对话框打开/关闭动画是一个Fade(渐隐渐显)动画,如果我们想使用一个缩放动画就可以通过transitionBuilder来自定义。
下面我们自己封装一个showCustomDialog方法,它定制的对话框动画为缩放动画,并同时制定遮罩颜色为Colors.black87:
Future<T?> showCustomDialog<T>({
required BuildContext context,
bool barrierDismissible = true,
required WidgetBuilder builder,
ThemeData? theme,
}) {
final ThemeData theme = Theme.of(context, shadowThemeOnly: true);
return showGeneralDialog(
context: context,
pageBuilder: (BuildContext buildContext, Animation<double> animation,
Animation<double> secondaryAnimation) {
final Widget pageChild = Builder(builder: builder);
return SafeArea(
child: Builder(builder: (BuildContext context) {
return theme != null
? Theme(data: theme, child: pageChild)
: pageChild;
}),
);
},
barrierDismissible: barrierDismissible,
barrierLabel: MaterialLocalizations.of(context).modalBarrierDismissLabel,
barrierColor: Colors.black87, // 自定义遮罩颜色
transitionDuration: const Duration(milliseconds: 150),
transitionBuilder: _buildMaterialDialogTransitions,
);
}
Widget _buildMaterialDialogTransitions(
BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation,
Widget child) {
// 使用缩放动画
return ScaleTransition(
scale: CurvedAnimation(
parent: animation,
curve: Curves.easeOut,
),
child: child,
);
}
现在,我们使用showCustomDialog打开文件删除确认对话框,代码如下:
... //省略无关代码
showCustomDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: Text("提示"),
content: Text("您确定要删除当前文件吗?"),
actions: <Widget>[
TextButton(
child: Text("取消"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: Text("删除"),
onPressed: () {
// 执行删除操作
Navigator.of(context).pop(true);
},
),
],
);
},
);
运行效果:

可以发现,遮罩颜色比通过showDialog方法打开的对话框更深。另外对话框打开/关闭的动画已变为缩放动画了,可以运行示例查看效果。
Dialog实现原理
我们以showGeneralDialog方法为例来看看它的具体实现:
Future<T?> showGeneralDialog<T extends Object?>({
required BuildContext context,
required RoutePageBuilder pageBuilder,
bool barrierDismissible = false,
String? barrierLabel,
Color barrierColor = const Color(0x80000000),
Duration transitionDuration = const Duration(milliseconds: 200),
RouteTransitionsBuilder? transitionBuilder,
bool useRootNavigator = true,
RouteSettings? routeSettings,
}) {
return Navigator.of(context, rootNavigator: useRootNavigator).push<T>(RawDialogRoute<T>(
pageBuilder: pageBuilder,
barrierDismissible: barrierDismissible,
barrierLabel: barrierLabel,
barrierColor: barrierColor,
transitionDuration: transitionDuration,
transitionBuilder: transitionBuilder,
settings: routeSettings,
));
}
实现很简单,直接调用Navigator的push方法打开了一个新的对话框路由RawDialogRoute,然后返回了push的返回值。可见对话框实际上正是通过路由的形式实现的,这也是为什么我们可以使用Navigator的 pop 方法来退出对话框的原因。关于对话框的样式定制在RawDialogRoute中,没有什么新的东西,可以自行查看。
Dialog状态管理
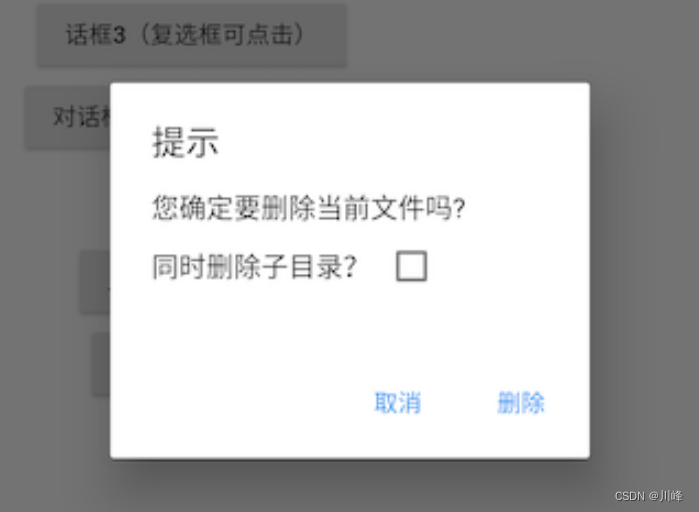
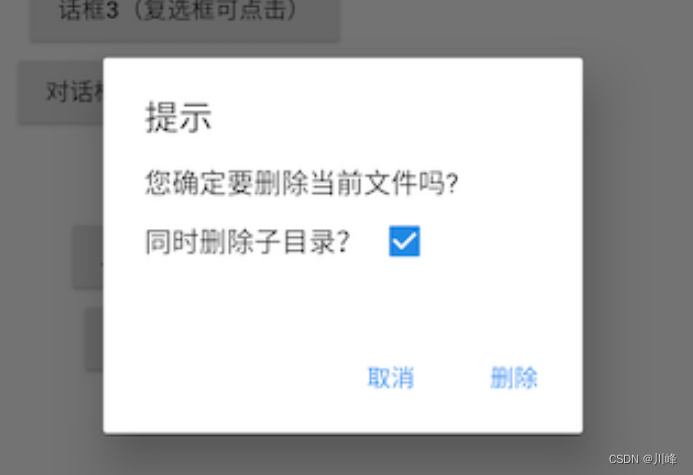
我们在用户选择删除一个文件时,会询问是否删除此文件;在用户选择一个文件夹是,应该再让用户确认是否删除子文件夹。为了在用户选择了文件夹时避免二次弹窗确认是否删除子目录,我们在确认对话框底部添加一个“同时删除子目录?”的复选框,如图所示:

现在就有一个问题:如何管理复选框的选中状态?习惯上,我们会在路由页的State中来管理选中状态,我们可能会写出如下这样的代码:
class _DialogRouteState extends State<DialogRoute> {
bool withTree = false; // 复选框选中状态
Widget build(BuildContext context) {
return Column(
children: <Widget>[
ElevatedButton(
child: Text("对话框2"),
onPressed: () async {
bool? delete = await showDeleteConfirmDialog2();
if (delete == null) {
print("取消删除");
} else {
print("同时删除子目录: $delete");
}
},
),
],
);
}
Future<bool?> showDeleteConfirmDialog2() {
withTree = false; // 默认复选框不选中
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: Text("提示"),
content: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("您确定要删除当前文件吗?"),
Row(
children: <Widget>[
Text("同时删除子目录?"),
Checkbox(
value: withTree,
onChanged: (bool value) { // 复选框选中状态发生变化时重新构建UI
setState(() {
withTree = !withTree; // 更新复选框状态
});
},
),
],
),
],
),
actions: <Widget>[
TextButton(
child: Text("取消"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: Text("删除"),
onPressed: () {
Navigator.of(context).pop(withTree); // 执行删除操作
},
),
],
);
},
);
}
}
然后,当我们运行上面的代码时我们会发现复选框根本选不中!为什么会这样呢?
其实原因很简单,我们知道setState方法只会针对当前context的子树重新build,但是我们的对话框并不是在_DialogRouteState的 build 方法中构建的,而是通过showDialog单独构建的,所以在_DialogRouteState的context中调用setState是无法影响通过showDialog构建的UI的。
另外,我们可以从另外一个角度来理解这个现象,前面说过对话框也是通过路由的方式来实现的,那么上面的代码实际上就等同于企图在父路由中调用setState来让子路由更新,这显然是不行的!简尔言之,根本原因就是context不对。那如何让复选框可点击呢?通常有如下三种方法:
1. 单独抽离出StatefulWidget
既然是context不对,那么直接的思路就是将复选框的选中逻辑单独封装成一个StatefulWidget,然后在其内部管理复选状态。我们先来看看这种方法,下面是实现代码:
// 单独封装一个内部管理选中状态的复选框组件
class DialogCheckbox extends StatefulWidget {
DialogCheckbox({ Key? key, this.value, required this.onChanged, });
final ValueChanged<bool?> onChanged;
final bool? value;
_DialogCheckboxState createState() => _DialogCheckboxState();
}
class _DialogCheckboxState extends State<DialogCheckbox> {
bool? value;
void initState() {
value = widget.value;
super.initState();
}
Widget build(BuildContext context) {
return Checkbox(
value: value,
onChanged: (v) {
widget.onChanged(v); // 将选中状态通过事件的形式抛出
setState(() {
value = v; // 更新自身选中状态
});
},
);
}
}
下面是弹出对话框的代码:
Future<bool?> showDeleteConfirmDialog3() {
bool _withTree = false; // 记录复选框是否选中
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: Text("提示"),
content: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("您确定要删除当前文件吗?"),
Row(
children: <Widget>[
Text("同时删除子目录?"),
DialogCheckbox(
value: _withTree, // 默认不选中
onChanged: (bool value) {
_withTree = !_withTree; // 更新选中状态
},
),
],
),
],
),
actions: <Widget>[
TextButton(
child: Text("取消"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: Text("删除"),
onPressed: () {
Navigator.of(context).pop(_withTree); // 将选中状态返回
},
),
],
);
},
);
}
最后,就是使用:
ElevatedButton(
child: Text("话框3(复选框可点击)"),
onPressed: () async {
// 弹出删除确认对话框,等待用户确认
bool? deleteTree = await showDeleteConfirmDialog3();
if (deleteTree == null) {
print("取消删除");
} else {
print("同时删除子目录: $deleteTree");
}
},
),
运行后效果:

可见复选框能选中了,点击“取消”或“删除”后,控制台就会打印出最终的确认状态。
2. 使用StatefulBuilder方法
上面的方法虽然能解决对话框状态更新的问题,但是有一个明显的缺点——对话框上所有可能会改变状态的组件都得单独封装在一个在内部管理状态的StatefulWidget中,这样不仅麻烦,而且复用性不大。因此,我们来想想能不能找到一种更简单的方法?上面的方法本质上就是将对话框的状态置于一个StatefulWidget的上下文中,由StatefulWidget在内部管理,那么我们有没有办法在不需要单独抽离组件的情况下创建一个StatefulWidget的上下文呢?想到这里,我们可以从Builder组件的实现获得灵感。在前面介绍过Builder组件可以获得组件所在位置的真正的Context,那它是怎么实现的呢,我们看看它的源码:
class Builder extends StatelessWidget {
const Builder({
Key? key,
required this.builder,
}) : assert(builder != null),
super(key: key);
final WidgetBuilder builder;
Widget build(BuildContext context) => builder(context);
}
可以看到,Builder实际上只是继承了StatelessWidget,然后在build方法中获取当前context后将构建方法代理到了builder回调,可见,Builder实际上是获取了StatelessWidget 的上下文(context)。那么我们能否用相同的方法获取StatefulWidget 的上下文,并代理其build方法呢?下面我们照猫画虎,来封装一个StatefulBuilder方法:
class StatefulBuilder extends StatefulWidget {
const StatefulBuilder({
Key? key,
required this.builder,
}) : assert(builder != null),
super(key: key);
final StatefulWidgetBuilder builder;
_StatefulBuilderState createState() => _StatefulBuilderState();
}
class _StatefulBuilderState extends State<StatefulBuilder> {
Widget build(BuildContext context) => widget.builder(context, setState);
}
代码很简单,StatefulBuilder获取了StatefulWidget的上下文,并代理了其构建过程。下面我们就可以通过StatefulBuilder来重构上面的代码了(变动只在DialogCheckbox部分):
... //省略无关代码
Row(
children: <Widget>[
Text("同时删除子目录?"),
StatefulBuilder( // 使用 StatefulBuilder 来构建 StatefulWidget 上下文
builder: (context, _setState) {
return Checkbox(
value: _withTree,
onChanged: (bool value) {
// _setState 方法实际就是该 StatefulWidget 的 setState 方法,调用后 builder 方法会重新被调用
_setState(() {
_withTree = !_withTree; // 更新选中状态
});
},
);
},
),
],
),
实际上,这种方法本质上就是子组件通知父组件(StatefulWidget)重新build子组件本身来实现UI更新的,可以对比代码理解。实际上StatefulBuilder正是Flutter SDK中提供的一个类,它和Builder的原理是一样的,一定要将StatefulBuilder和Builder理解透彻,因为它们在Flutter中是非常实用的。
3. 精妙的解法
是否还有更简单的解决方案呢?要确认这个问题,我们就得先搞清楚UI是怎么更新的,我们知道在调用setState方法后StatefulWidget就会重新build,那setState方法做了什么呢?我们能不能从中找到方法?顺着这个思路,我们就得看一下setState的核心源码:
void setState(VoidCallback fn) {
... //省略无关代码
_element.markNeedsBuild();
}
可以发现,setState中调用了Element的markNeedsBuild()方法,我们前面说过,Flutter是一个响应式框架,要更新UI只需改变状态后通知框架页面需要重构即可,而Element的markNeedsBuild()方法正是来实现这个功能的!markNeedsBuild()方法会将当前的Element对象标记为“dirty”(脏的),在每一个Frame,Flutter都会重新构建被标记为“dirty”的Element对象。
既然如此,我们有没有办法获取到对话框内部UI的Element对象,然后将其标示为为“dirty”呢?答案是肯定的!我们可以通过Context来得到Element对象, 在组件树中,context实际上就是Element对象的引用。知道这个后,那么解决的方案就呼之欲出了,我们可以通过如下方式来让复选框可以更新:
Future<bool?> showDeleteConfirmDialog4() {
bool _withTree = false;
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: Text("提示"),
content: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("您确定要删除当前文件吗?"),
Row(
children: <Widget>[
Text("同时删除子目录?"),
Checkbox( // 依然使用Checkbox组件
value: _withTree,
onChanged: (bool value) {
// 此时 context 为对话框UI的根 Element,我们直接将对话框UI对应的 Element 标记为 dirty
(context as Element).markNeedsBuild();
_withTree = !_withTree;
},
),
],
),
],
),
actions: <Widget>[
TextButton(
child: Text("取消"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: Text("删除"),
onPressed: () {
Navigator.of(context).pop(_withTree); // 执行删除操作
},
),
],
);
},
);
}
上面的代码运行后复选框也可以正常选中。可以看到,我们只用了一行代码便解决了这个问题!当然上面的代码并不是最优,因为我们只需要更新复选框的状态,而此时的context我们用的是对话框的根context,所以会导致整个对话框UI组件全部rebuild,因此最好的做法是将context的“范围”缩小,也就是说只将Checkbox的Element标记为dirty,优化后的代码为:
... //省略无关代码
Row(
children: <Widget>[
Text("同时删除子目录?"),
// 通过 Builder 来获得构建 Checkbox 的 `context`, 这是一种常用的缩小 `context` 范围的方式
Builder(
builder: (BuildContext context) {
return Checkbox(
value: _withTree,
onChanged: (bool value) {
(context as Element).markNeedsBuild();
_withTree = !_withTree;
},
);
},
),
],
),
这里得到一种将context缩小为指定目标Widget的方法:通过 Builder 来获得构建目标 Widget 的 context。
其他类型的对话框
1. 底部菜单列表
showModalBottomSheet方法可以弹出一个Material风格的底部菜单列表模态对话框,示例如下:
// 弹出底部菜单列表模态对话框
Future<int?> _showModalBottomSheet() {
return showModalBottomSheet<int>(
context: context,
builder: (BuildContext context) {
return ListView.builder(
itemCount: 30,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text("$index"),
onTap: () => Navigator.of(context).pop(index),
);
},
);
},
);
}
点击按钮,弹出该对话框:
ElevatedButton(
child: Text("显示底部菜单列表"),
onPressed: () async {
int type = await _showModalBottomSheet();
print(type);
},
),
运行后效果:

2. Loading框
其实Loading框可以直接通过showDialog+AlertDialog来自定义:
showLoadingDialog() {
showDialog(
context: context,
barrierDismissible: false, //点击遮罩不关闭对话框
builder: (context) {
return AlertDialog(
content: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
CircularProgressIndicator(),
Padding(
padding: const EdgeInsets.only(top: 26.0),
child: Text("正在加载,请稍后..."),
)
],
),
);
},
);
}
显示效果:

如果我们嫌Loading框太宽,想自定义对话框宽度,这时只使用SizedBox或ConstrainedBox是不行的,原因是showDialog中已经给对话框设置了最小宽度约束,根据我们在“尺寸限制类布局”一节中所述,我们可以使用UnconstrainedBox先抵消showDialog对宽度的约束,然后再使用SizedBox指定宽度,代码如下:
... //省略无关代码
UnconstrainedBox(
constrainedAxis: Axis.vertical,
child: SizedBox(
width: 280,
child: AlertDialog(
content: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
CircularProgressIndicator(value: .8,),
Padding(
padding: const EdgeInsets.only(top: 26.0),
child: Text("正在加载,请稍后..."),
)
],
),
),
),
);
代码运行效果:

3. 日历选择器
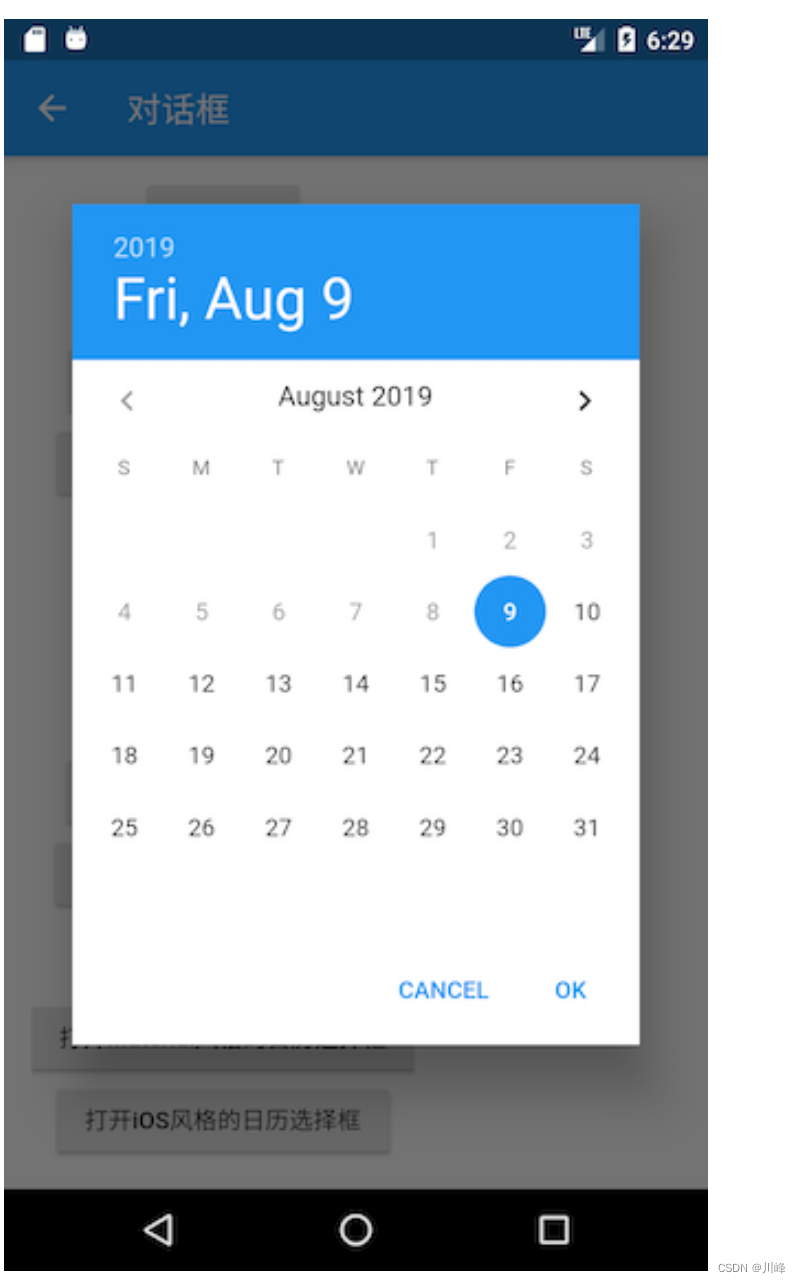
我们先看一下Material风格的日历选择器:

实现代码:
Future<DateTime?> _showDatePicker1() {
var date = DateTime.now();
return showDatePicker(
context: context,
initialDate: date,
firstDate: date,
lastDate: date.add( //未来30天可选
Duration(days: 30),
),
);
}
iOS风格的日历选择器需要使用showCupertinoModalPopup方法和CupertinoDatePicker组件来实现:
Future<DateTime?> _showDatePicker2() {
var date = DateTime.now();
return showCupertinoModalPopup(
context: context,
builder: (ctx) {
return SizedBox(
height: 200,
child: CupertinoDatePicker(
mode: CupertinoDatePickerMode.dateAndTime,
minimumDate: date,
maximumDate: date.add(
Duration(days: 30),
),
maximumYear: date.year + 1,
onDateTimeChanged: (DateTime value) {
print(value);
},
),
);
},
);
}
运行效果:

如果你觉得系统自带的效果不满意,可以考虑使用 flutter_datetime_picker_plus 这个库,该库做了风格样式上的统一,并且还支持国际化。
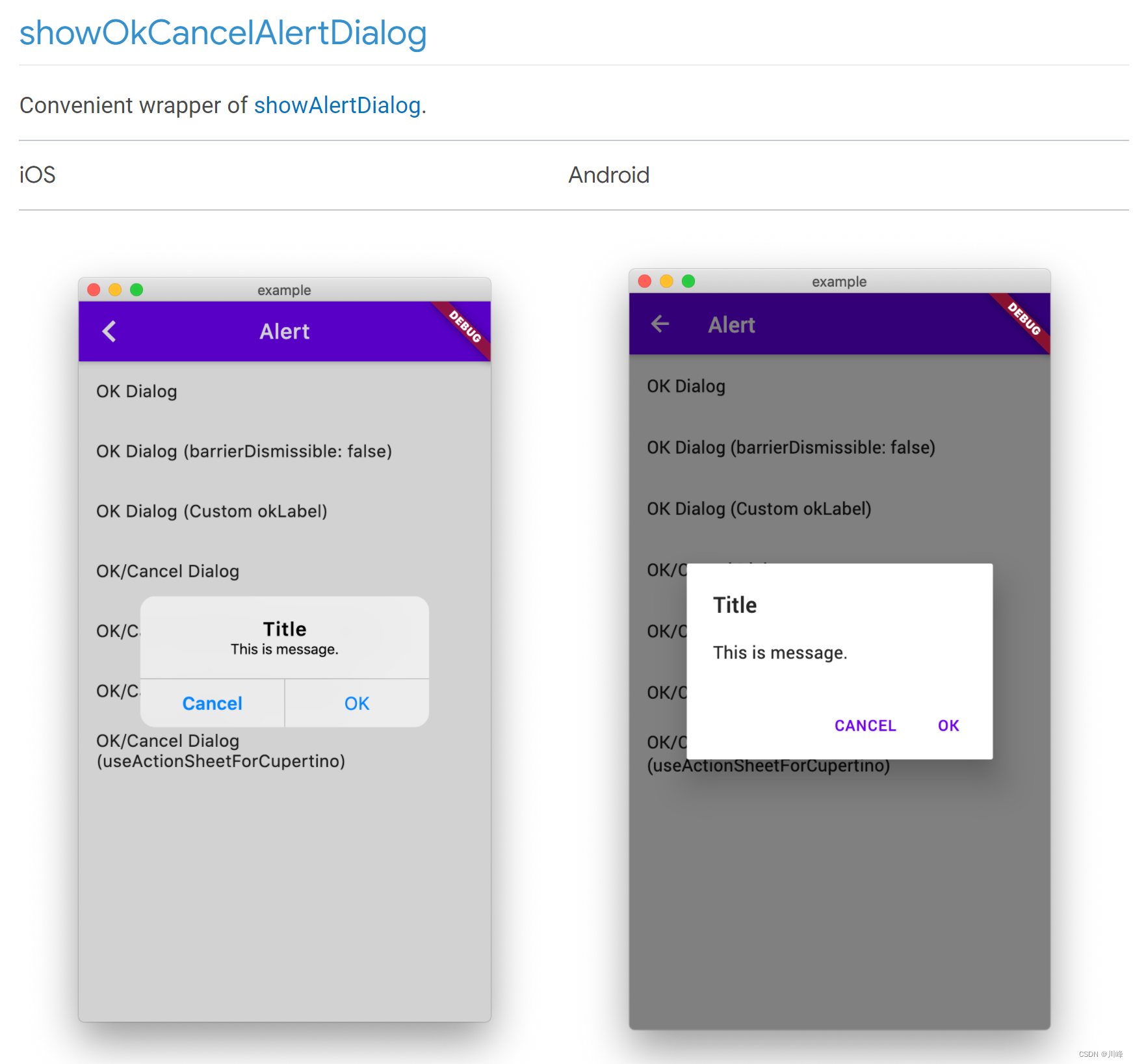
Adaptive Dialog
前面介绍的很多弹窗我们发现,如果想要根据运行平台显示不同平台的风格弹窗(如日历),有时我们可能需要在 Material 和 Cupertino 两套UI组件之间做兼容,这意味着要写两套代码。
假如我们想要只使用一种调用方式,而在不同平台上运行时就能显示不同平台风格的对话框,可以考虑使用 pub.dev 上的 adaptive_dialog 库。
例如:确定取消对话框,只需调用一个Api,即可在Android和iOS上分别显示各自系统的效果

详细使用请参考其官方说明文档。
Toast
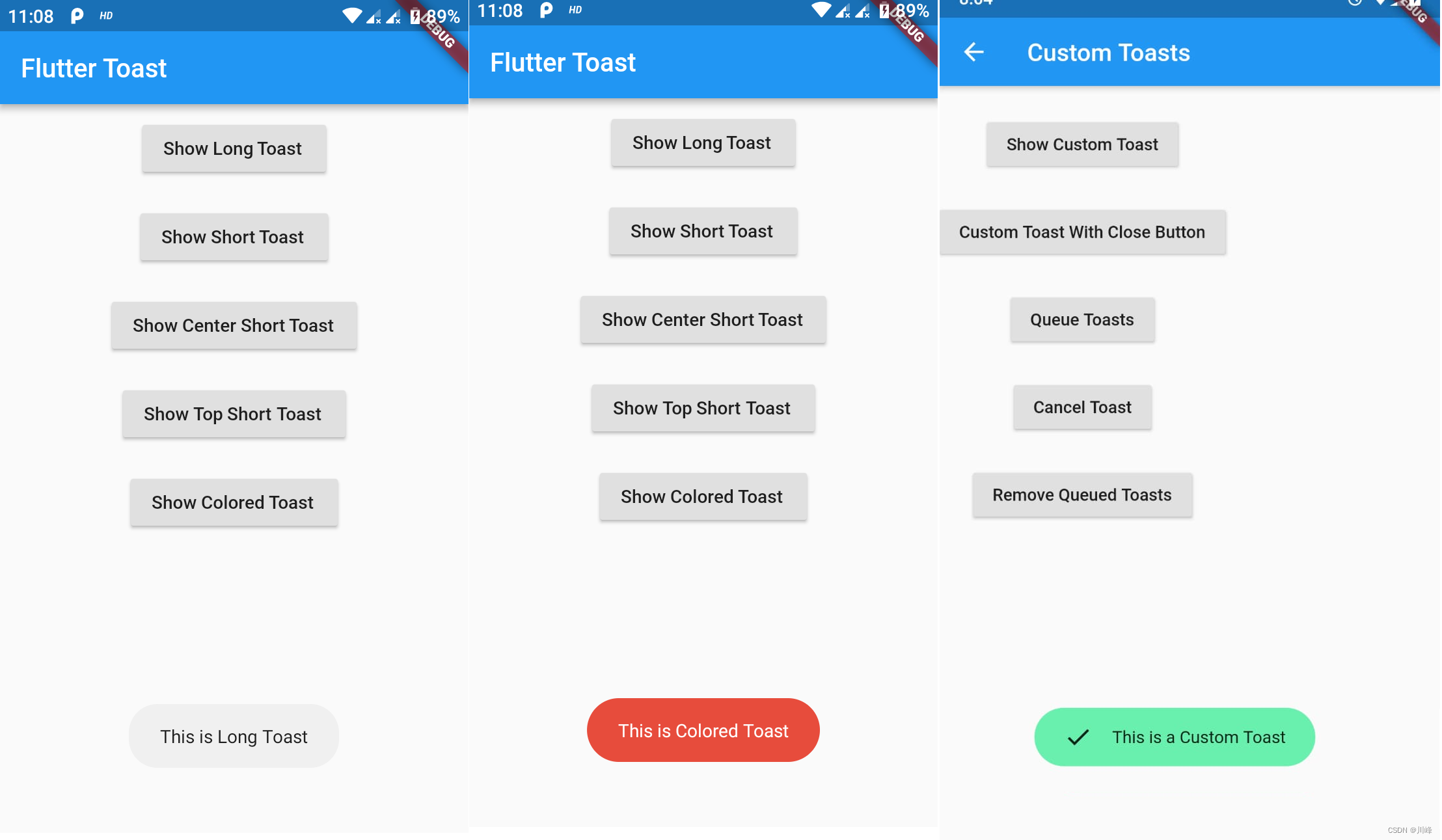
Toast不属于弹窗,但是也属于弹出类组件,类似Android原生的Toast效果,Flutter SDK 没有自带的类似组件,可以考虑使用pub社区流行库 fluttertoast
以下是部分效果:

详细使用请参考其官方说明文档。






![[RSA议题分析] Aikido Turning EDRs to malicious wipers using 0-day exploits](https://img-blog.csdnimg.cn/6eb9a127c2894aa391e88252bd0cc4a3.png#pic_center)