一、概述
1、栅格系统是 Bootstrap 中响应式布局的重要组成部分,旨在实现页面元素的自适应排版。Bootstrap 栅格系统将屏幕宽度分为 12 列,通过在 HTML 元素上添加相应的类名,可以让元素占据指定数量的列数,从而实现灵活的布局效果。
下面介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
下面是 Bootstrap 栅格系统中常用的类名:
- .col-*:在所有设备上都占用一整行(12 列)的空间。
- .col-sm-*:在小屏幕设备(大于等于 576px)上占用指定数量的列数。
- .col-md-*:在中等屏幕设备(大于等于 768px)上占用指定数量的列数。
- .col-lg-*:在大屏幕设备(大于等于 992px)上占用指定数量的列数。
- .col-xl-*:在超大屏幕设备(大于等于 1200px)上占用指定数量的列数。
其中,星号代表元素所占据的列数,取值从 1 到 12。
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4">元素 A</div>
<div class="col-md-6 col-lg-8">元素 B</div>
</div>
</div>
上述代码中,.container 类用于创建一个居中的、固定宽度的容器,在该容器内部创建一行(.row),其中第一个元素(.col-md-6 .col-lg-4)在中等屏幕设备上占用 6 列,在大屏幕设备上占用 4 列;第二个元素(.col-md-6 .col-lg-8)在中等屏幕设备上占用 6 列,在大屏幕设备上占用 8 列。
二、媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }三、栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
四、实例:
1、从堆叠到水平排列
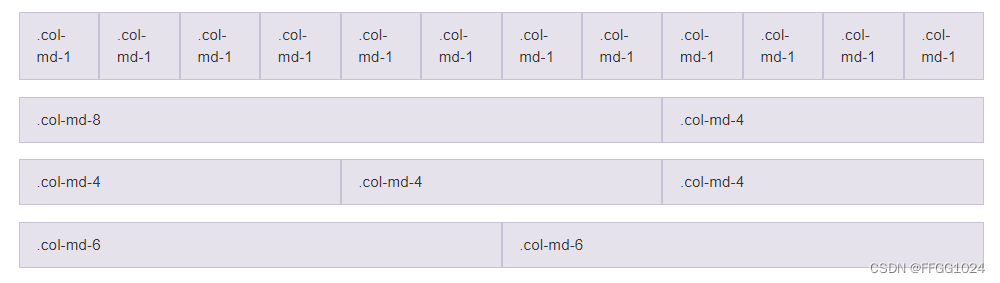
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>2、流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
<div class="container-fluid">
<div class="row">
...
</div>
</div>3、移动设备和桌面屏幕
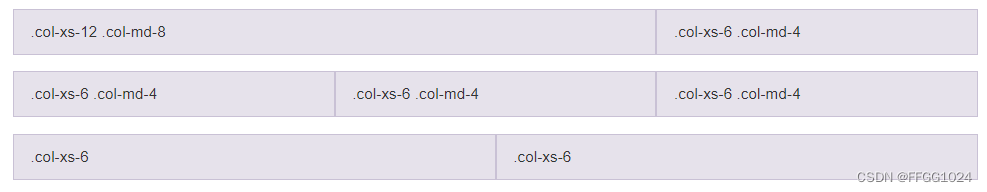
不希望在小屏幕设备上所有列都堆叠在一起,使用针对超小屏幕和中等屏幕设备所定义的类,即 .col-xs-* 和 .col-md-*。

<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>4、手机、平板、桌面
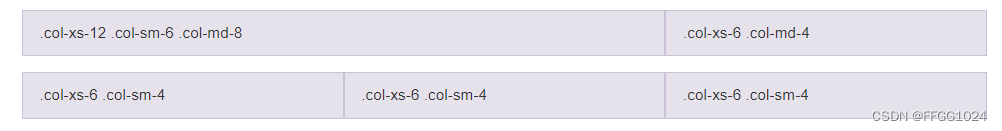
在上面案例的基础上,通过使用针对平板设备的 .col-sm-* 类,创建更加动态和强大的布局。

<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- Optional: clear the XS cols if their content doesn't match in height -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>5、多余的列(column)将另起一行排列
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。

<div class="row">
<div class="col-xs-9">.col-xs-9</div>
<div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>五、响应式实现步骤
1、使用容器(<div class="container">)或流体容器(<div class="container-fluid">)包裹页面内容。容器会根据设备屏幕大小调整宽度和边距。
<div class="container"> 和 <div class="container-fluid"> 两者之间主要有如下区别:
- 宽度: <div class="container"> 是一个固定宽度的容器,宽度取决于屏幕大小和设备尺寸,最大宽度为 1140px。而 <div class="container-fluid"> 是一个流体容器,它会自动填满父元素的宽度,不会设定任何固定的宽度。
- 边距: <div class="container"> 会在左右两侧留下一定的空白边距,使页面内容居中显示,而 <div class="container-fluid"> 则没有固定的边距,需要开发者自行设置。
<div class="container">
<!-- 页面内容 -->
</div>2、使用栅格系统(Grid System)实现灵活的布局效果。在 HTML 元素上添加 .col-*-* 类来定义元素所占据的列数,其中第一个星号代表设备尺寸,第二个星号代表列数。常用的设备尺寸包括 sm(小型设备)、md(中型设备)、lg(大型设备)和 xl(超大型设备),列数的取值为 1 到 12。使用多个 .col-*-* 类可以实现复杂的布局效果。
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-6 col-lg-4">左侧栏</div>
<div class="col-sm-12 col-md-6 col-lg-8">主内容区</div>
</div>
</div>3、使用响应式断点(Breakpoint)来控制页面元素在不同设备尺寸下的可见性。可以使用 .d-none、.d-*-block、.d-*-inline 等类名来实现元素的隐藏和显示。
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-6 col-lg-4">左侧栏</div>
<div class="d-none d-lg-block col-lg-8">右侧广告栏</div>
<div class="col-sm-12 col-md-6 col-lg-8">主内容区</div>
</div>
</div>上述代码中,.d-none .d-lg-block 类用于在大屏幕设备上显示右侧广告栏,而在其他设备上隐藏。