一、使用gin web框架开发的两种模式:
- 前端浏览器去请求服务器,服务器把完整的HTML文件的内容返回给前端浏览器
- Vue、reactor等前端框架都自己提前定义好模板,后端(服务器)只需要返回JSON格式的数据给前端框架即可,前端框架拿到数据自己会去渲染 (第二种方法用的多)
二、注意
- 结构体的变量是首字母小写的话,则表示它是不可导出包外的,只能在包内使用。
- JSON这个包要读取到结构体中的数据,所以结构体中的变量必须要是大写的。
- 可以通过
tag灵活定制结构体的变量字段,将输出的首字母大写改成小写,但要注意结构体的变量一定要是大写的,这样json包才能够拿到这个变量数据。
三、操作JSON数据的两种方式
方法1 : 使用map
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func main() {
r := gin.Default()
r.GET("/json", func(c *gin.Context) {
//data := map[string]interface{}{
// "name": "小王子",
// "message": "hello world!",
// "age": 18,
//}
// gin.H算是对上面map方法的一个抽象,可以说是一个快捷方式,用起来会更加方便
// H is a shortcut(快捷方式) for map[string]interface{}
// type H map[string]any
data := gin.H{
"name": "小王子",
"message": "hello world!",
"age": 18,
}
c.JSON(http.StatusOK, data)
})
r.Run(":9090")
}
方法2 : 利用结构体,灵活使用tag来对结构体字段做定制化操作
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func main() {
r := gin.Default()
// 方法2 : 利用结构体,灵活使用tag来对结构体字段做定制化操作
type msg struct {
name string `json:"name"` // 如果结构体变量首字母不是大写,就不能被JSON包获取,也就不能被返回。
Message string
Age int
Phone string `json:"phone"` // 在结构体变量首字母大写的情况下,则表示可以返回该变量,并且如果是用tag,是可以返回首字母小写的phone的,就相当于是给结构体的字段做了定制,返回json后面这个值
}
r.GET("/another_json", func(c *gin.Context) {
data := msg{
"小王子",
"hello golang!",
18,
"xxxxx12321",
}
c.JSON(http.StatusOK, data)
})
r.Run(":9090")
}
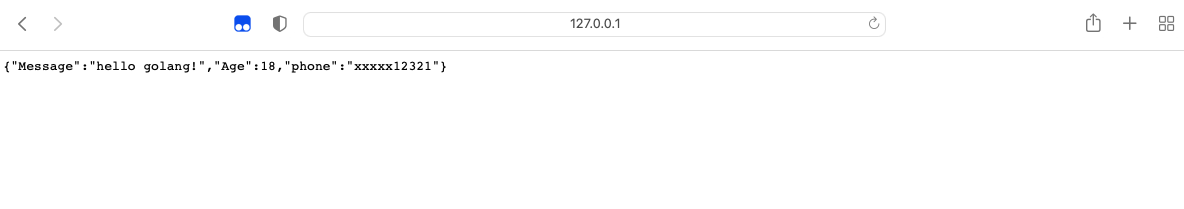
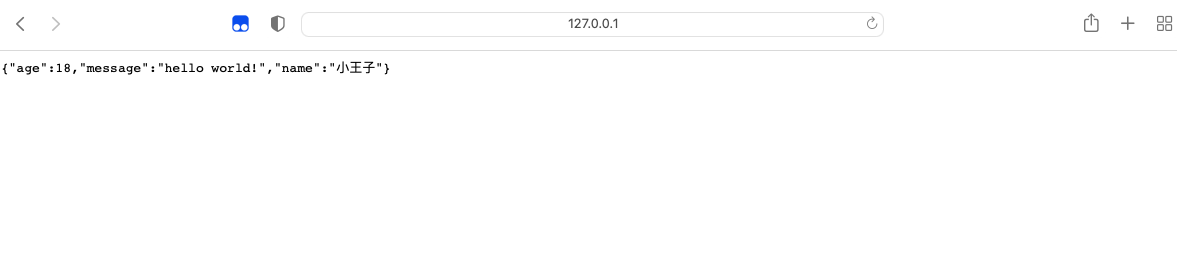
四、运行结果
运行127.0.0.1:9090/json

运行127.0.0.1:9090/another_json