以下为实现循环读入整数进行累加,直到累加的和大于1000为止的程序代码和运行截图
目录
前言
一、循环读入整数进行累加,直到累加的和大于1000为止
1.1 运行流程及思想
1.2 代码段
1.3 JavaScript语句代码
1.4 运行截图
前言
1.若有选择,您可以在目录里进行快速查找;
2.本博文代码可以根据题目要求实现相关使用功能。同时可以实现自定义的设置;
3.本文介绍的是JavaScript代码习题,本博文使用的软件是HBuilder X3.7.9编写的代码,原则上其他软件如DW、VSCode或DW较低或较高版本的软件都是兼容的,若您有需要且编写软件不是HBX等软件原则上都是可以能正常运行的;

图1 编写软件举例(部分)
4.这里要特别说明,因为我使用的是HBX,所以是网页格式,我也单独把<script>语句粘贴了出来,有需要可直接复制<script></script>语句;
5.本博文代码是我在上学时写的,有一些地方没能完美实现,请包涵也请多赐教,若您发现了问题也请麻烦您将问题反馈给我,我好更正错误、总结完善、持续改善!
6.博文通常需要在浏览器运行,通常会弹出表单,输入数值并得出结果。本文使用的是谷歌浏览器,推荐使用谷歌浏览器;
7.若涉及侵权,请联系删除;
提示:以下是本篇文章正文内容,下面案例可供参考
一、循环读入整数进行累加,直到累加的和大于1000为止
1.1 运行流程及思想
这是通过输入指定的数值,通过dowhile if else循环方式实现符合累加到1000条件的数。并输出代码。具体思想流程如下:
1.2 代码段
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var n=parseInt(prompt("请输入数值:",0));
var sum=0;
do{
sum=sum+n;
if(sum<=1000){
alert("因为您输入的数值小于1000,请再输入一个实数:", sum);
var n=parseInt(prompt("请输入数值:",0));
}
else{
document.write("程序结束!"+"<br/>");
}
}while(sum<=1000)
</script>
</head>
<body>
</body>
</html>
1.3 JavaScript语句代码
代码如下(示例):
<script type="text/javascript">
var n=parseInt(prompt("请输入数值:",0));
var sum=0;
do{
sum=sum+n;
if(sum<=1000){
alert("因为您输入的数值小于1000,请再输入一个实数:", sum);
var n=parseInt(prompt("请输入数值:",0));
}
else{
document.write("程序结束!"+"<br/>");
}
}while(sum<=1000)
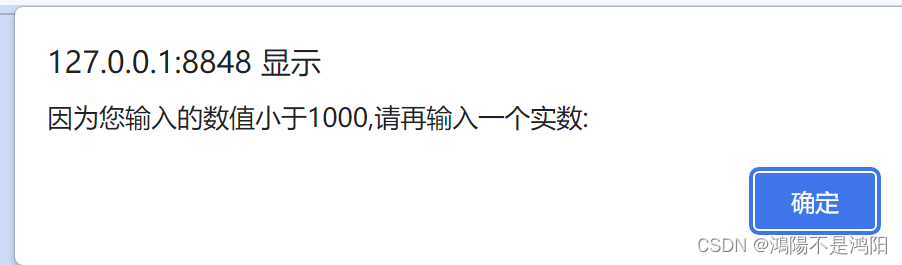
</script>1.4 运行截图
运行结果如下(示例):
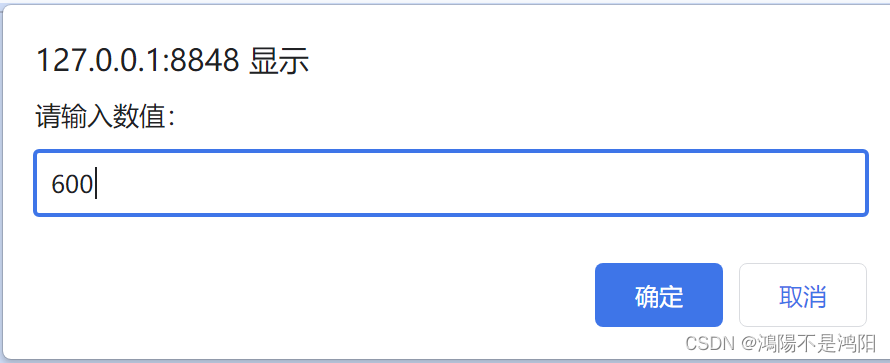
1.4.1 浏览器弹出表单显示结果
举例:
第一次输入500:

数值小于1000,在输入一个600

 程序结束
程序结束

若直接输入2000: