推荐:将 NSDT场景编辑器 加入你的3D工具链
其他系列工具: NSDT简石数字孪生
点、线、网格模型介绍
经过前面几章学习相信你对点模型Points、线模型Line、网格模型Mesh已经有了大致了解,本节课就对点、线、网格模型模型进行简单总结。
点模型Points、线模型Line、网格网格模型Mesh都是由几何体Geometry和材质Material构成,这三种模型的区别在于对几何体顶点数据的渲染方式不同,如果有一定WebGL基础,就更容易理解这一点了。
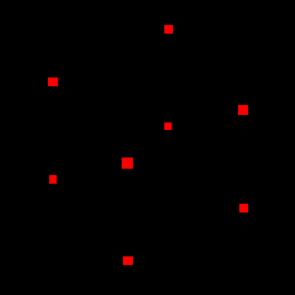
点模型Points
点模型Points就是几何体的每一个顶点数据渲染为一个方形区域,方形区域的大小可以设置。

var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
// 点渲染模式
var material = new THREE.PointsMaterial({
color: 0xff0000,
size: 5.0 //点对象像素尺寸
}); //材质对象
var points = new THREE.Points(geometry, material); //点模型对象
线模型Line
两点确定一条直线,线模型Line就是使用线条去连接几何体的顶点数据。

线模型除了Line还有LineLoop和LineSegments,LineLoop和Line区别是连线的时候会闭合把第一个顶点和最后一个顶点连接起来,LineSegments则是顶点不共享,第1、2点确定一条线,第3、4顶点确定一条直线,第2和3点之间不连接。
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
// 线条渲染模式
var material=new THREE.LineBasicMaterial({
color:0xff0000 //线条颜色
});//材质对象
// 创建线模型对象 构造函数:Line、LineLoop、LineSegments
var line=new THREE.Line(geometry,material);//线条模型对象
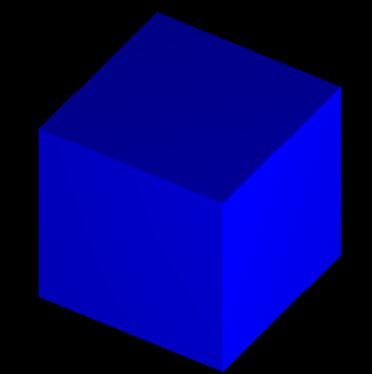
网格模型Mesh
三个顶点确定一个三角形,网格模型Mesh默认的情况下,通过三角形面绘制渲染几何体的所有顶点,通过一系列的三角形拼接出来一个曲面。

var geometry = new THREE.BoxGeometry(100, 100, 100);
// 三角形面渲染模式
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff, //三角面颜色
}); //材质对象
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
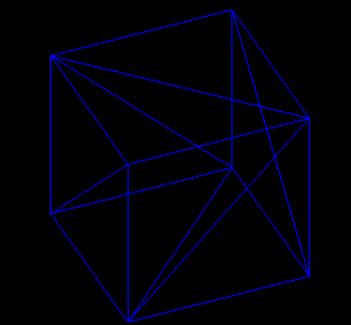
如果设置网格模型的wireframe属性为true,所有三角形会以线条形式绘制出来。开发的时候可以通过设置wireframe属性来查看网格模型的三角形分布特点。

var material = new THREE.MeshLambertMaterial({
color: 0x0000ff, //三角面颜色
wireframe:true,//网格模型以线条的模式渲染
});
// 通过访问属性的形式设置
material.wireframe = true;3D建模学习工作室
上一篇:Three.js教程:材质共有属性、私有属性 (mvrlink.com)
下一篇:Three.js教程:模型对象旋转平移缩放变换 (mvrlink.com)