原项目视频
WPF项目实战合集(2022终结版) 26P
源码地址
WPF项目源码
其他内容
WPF MaterialDesign 初学项目实战(0):github 项目Demo运行
WPF MaterialDesign 初学项目实战(1)首页搭建
WPF MaterialDesign 初学项目实战(2)首页导航栏样式
WPF MaterialDesign 初学项目实战(3)动态侧边栏
WPF MaterialDesign 初学项目实战(4)侧边栏路由管理
WPF MaterialDesign 初学项目实战(5):设计首页
环境搭建:
我想到WPF的环境搭建比较复杂,我之后的博客会把所有的环境写下来。
NuGet

命名空间:
//materialDesign,prism材质包
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
//点击反馈
xmlns:behaviors="http://schemas.microsoft.com/xaml/behaviors"
//引入prism
xmlns:prism="http://prismlibrary.com/"
//materialDesign 资源样式
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}"
本期目标
新建列表
动态生成列表,其实都是老一套方法了。
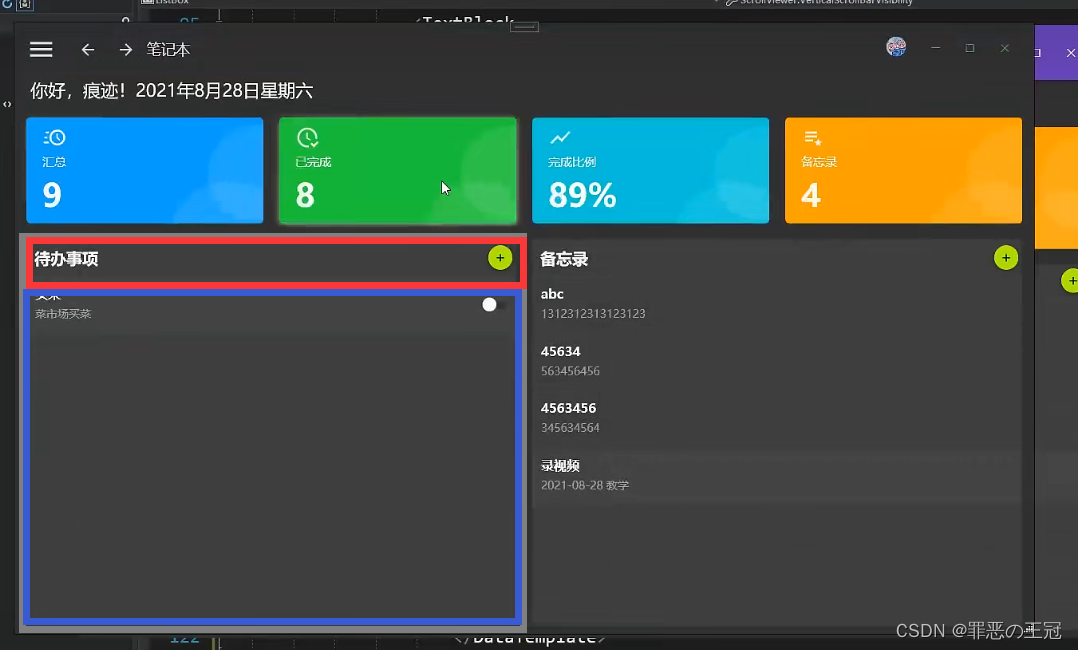
看一下布局


解析一下页面布局
- Gird(灰):分成左右两个
- DockPanel(红):显示标题和按钮
- ListBox(蓝):显示信息列表
然后就是类的继承关系:
代码:
public class ItemBase
{
public int Id { get; set; }
public DateTime CreateDate { get; set; }
public DateTime UpdateTime { get; set; }
}
public class ToDoItem : ItemBase
{
public string? Title { get; set; }
public string? Content { get; set; }
public int Status { get; set; }
}
public class MemoItem :ItemBase
{
public string? Title { get; set; }
public string? Content { get; set; }
public int status { get; set; }
}
声明变量
public class IndexViewModel : BindableBase
{
public IndexViewModel()
{
.......
ToDoItems = new ObservableCollection<ToDoItem> ();
MemoItems = new ObservableCollection<MemoItem> ();
Create_ToDo_Test();
}
.......
private ObservableCollection<ToDoItem> toDoItems;
public ObservableCollection<ToDoItem> ToDoItems
{
get { return toDoItems; }
set { toDoItems = value; RaisePropertyChanged(); }
}
private ObservableCollection<MemoItem> memoItems;
public ObservableCollection<MemoItem> MemoItems
{
get { return memoItems; }
set { memoItems = value; RaisePropertyChanged(); }
}
void Create_ToDo_Test()
{
for(int i = 0; i < 10; i++)
{
ToDoItems.Add(new ToDoItem() { Title = "todo标题"+i, Content = "todoContent" });
MemoItems.Add(new MemoItem() { Title = "Memo标题"+i , Content = "MemoContent"});
}
}
}
在ViewIndex里面引用
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Margin="10"
CornerRadius="4"
Opacity="0.1"
Background="#BEBEBE" />
<StackPanel Margin="15">
<DockPanel LastChildFill="False">
<TextBlock Text="代办事项"
FontSize='30'
FontWeight="Bold" />
<Button DockPanel.Dock="Right"
VerticalAlignment="Top"
Margin="0,0,10,0"
Width="35"
Height="35"
Style="{StaticResource MaterialDesignFloatingActionAccentButton}">
<materialDesign:PackIcon Kind="Add" />
</Button>
</DockPanel>
<ListBox ItemsSource="{Binding ToDoItems}" Height="380"
Cursor="" ScrollViewer.VerticalScrollBarVisibility="Disabled">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Cursor="Hand">
<TextBlock Text="{Binding Title}" FontSize="18" />
<TextBlock Text="{Binding Content}" Opacity="0.5" Margin="5,5,0,0"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
<Border Margin="10"
CornerRadius="4"
Opacity="0.1"
Grid.Column="1"
Background="#BEBEBE" />
<StackPanel Margin="15"
Grid.Column="1">
<DockPanel LastChildFill="False">
<TextBlock Text="备忘录"
FontSize='30'
FontWeight="Bold" />
<Button DockPanel.Dock="Right"
VerticalAlignment="Top"
Margin="0,0,10,0"
Width="35"
Height="35"
Style="{StaticResource MaterialDesignFloatingActionAccentButton}">
<materialDesign:PackIcon Kind="Add" />
</Button>
</DockPanel>
<ListBox ItemsSource="{Binding MemoItems}"
Height="380"
Cursor=""
ScrollViewer.VerticalScrollBarVisibility="Disabled"
>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Title}"
FontSize="18" />
<TextBlock Text="{Binding Content}"
Opacity="0.5"
Margin="5,5,0,0" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</Grid>
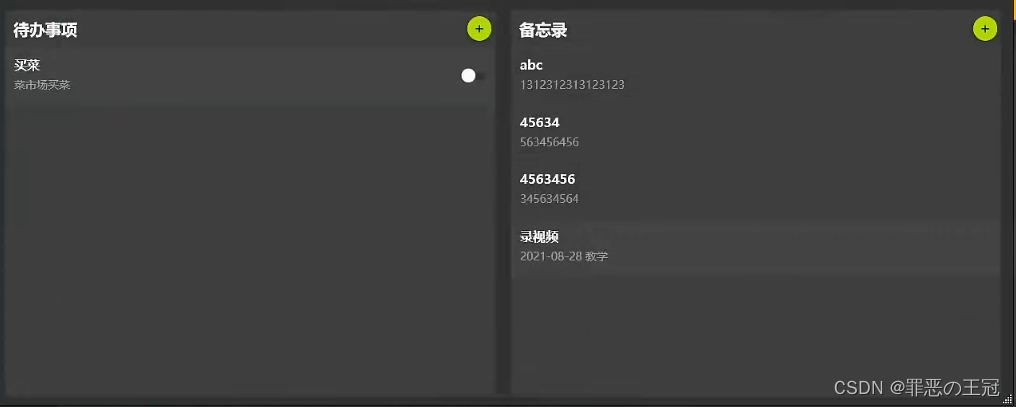
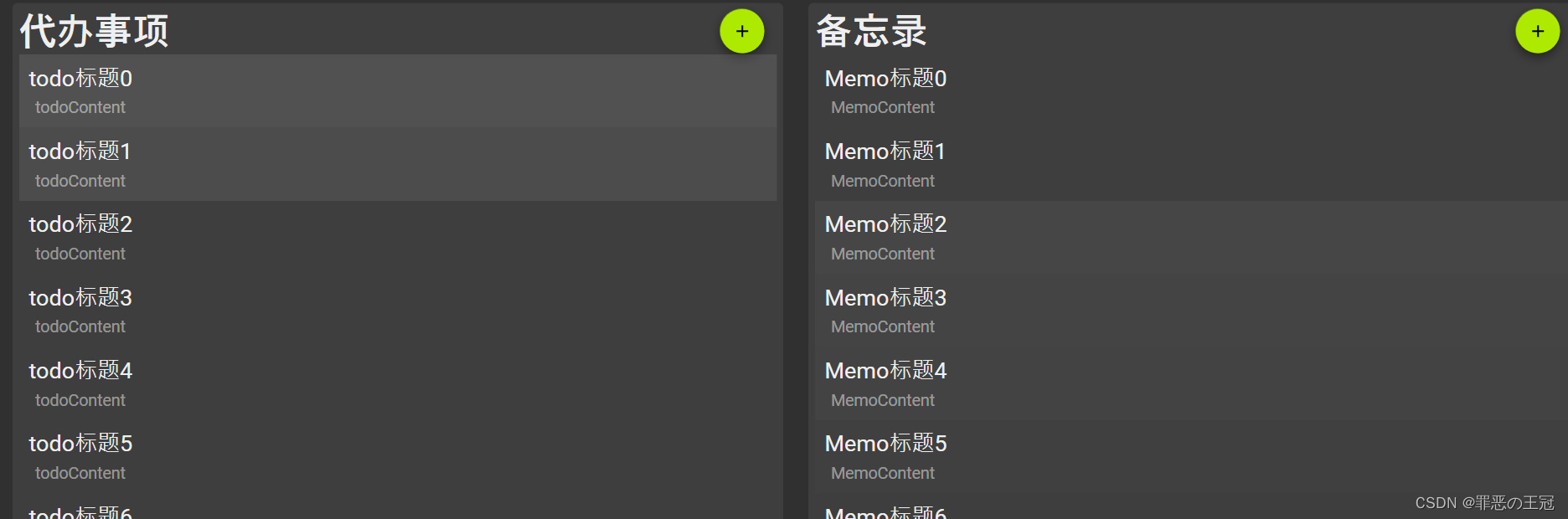
实现效果:

数据绑定使用频率较高,之后不再详细描述代码。毕竟做笔记的目的不是把全部都记下来,是把不会的记下来。
如何设置触发器
触发器的设置顺序
- TargetType:触发源,例如border
- Tiggers
- Tigger Property+value:触发事件,例如border边框鼠标滑动事件
- Setter :触发结果
- Setter.value:有些触发结果要搭配Setter设定返回值
- Setter :触发结果
- Tigger Property+value:触发事件,例如border边框鼠标滑动事件
- Tiggers
示例代码,鼠标滑动边框发光
<!--声明触发器对象-->
<Style TargetType="Border">
<!--声明触发器-->
<Style.Triggers>
<Trigger Property="IsMouseOver"
Value="True">
<Setter Property="Effect">
<Setter.Value>
<DropShadowEffect Color="#DDDDDD"
ShadowDepth="2"
BlurRadius="10" />
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
实现效果:

结尾
我现在基础掌握的差不多了,之后的项目代码只挑选难点进行描述,简单重复的地方我就跳过了。如果想要源码的可以去B站视频上面去找源码。
后来我想了一下,笔记重要的是笔记,而不是重复的工作。这个项目实战的笔记到此为止了。后面只会更新WPF的具体难点的解决。