
以下是一个可能的京东首页的用例框架设计:
1. 区域划分:
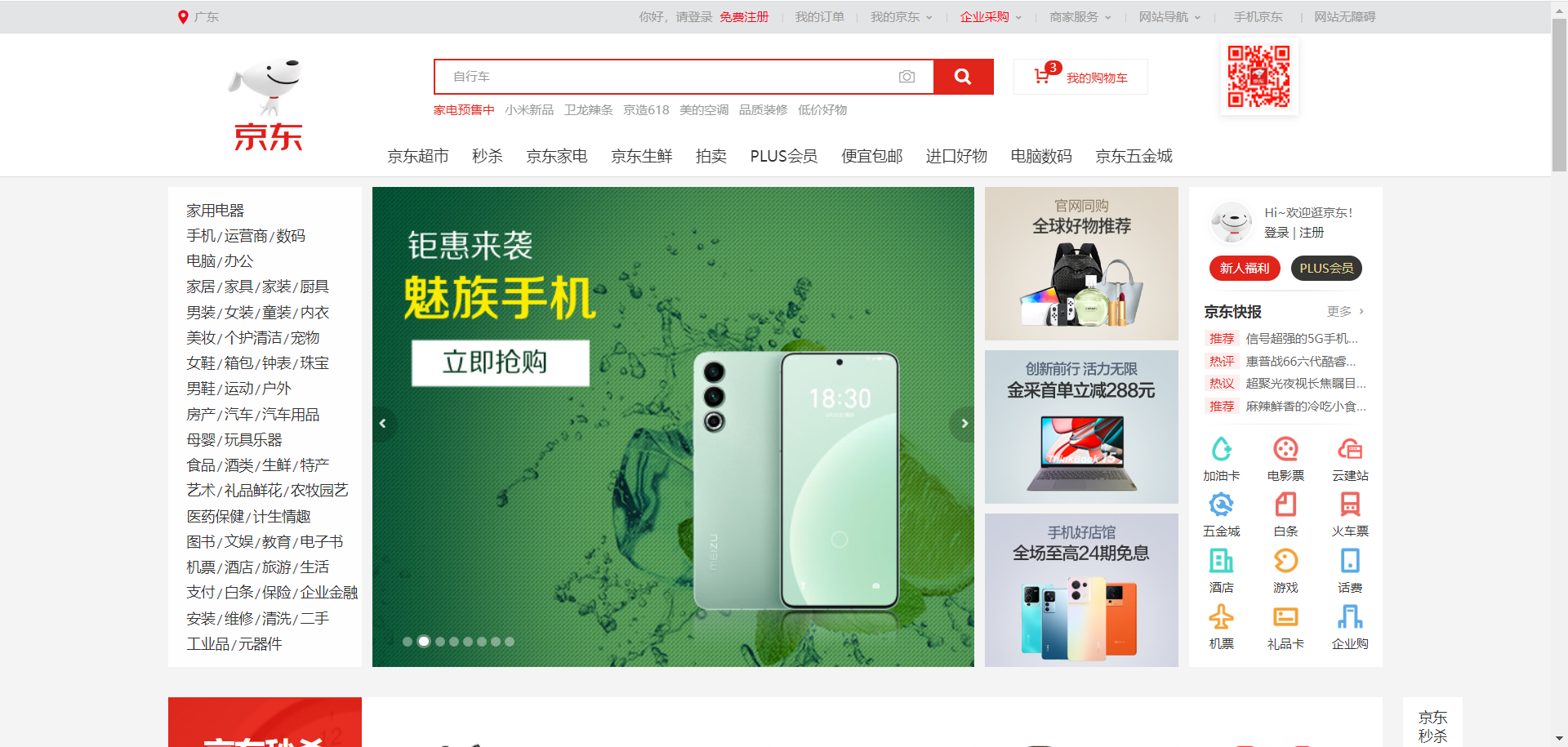
a. 顶部导航栏:包括京东的Logo、搜索框、登录/注册入口、购物车等。
b. 主要内容区域:展示各类商品、促销活动、广告位等。
c. 商品分类导航:提供各类商品的分类入口。
d. 活动专区:展示限时抢购、特价商品等活动信息。
e. 底部导航栏:包含网站服务、帮助中心、关于我们等链接。
2. 顶部导航栏用例:
a. 搜索商品:输入关键词,点击搜索按钮,验证搜索结果是否正确。
b. 登录:点击登录入口,输入用户名和密码,验证登录是否成功。
c. 注册:点击注册入口,填写注册信息,验证注册是否成功。
d. 查看购物车:点击购物车图标,验证购物车页面是否正确显示。
3. 主要内容区域用例:
a. 浏览商品列表:验证商品列表展示是否正确,包括商品名称、价格、评价等信息。
b. 点击商品:点击某个商品,验证进入商品详情页是否正确。
c. 浏览促销活动:验证促销活动的展示是否正确,包括折扣、优惠券等信息。
d. 广告链接:点击广告位链接,验证跳转目标页面是否正确。
4. 商品分类导航用例:
a. 点击分类链接:点击某个分类链接,验证进入对应分类页面是否正确。
b. 浏览分类列表:在分类页面中,验证商品列表展示是否正确。
5. 活动专区用例:
a. 限时抢购:验证限时抢购活动的展示和倒计时功能是否正确。
b. 特价商品:验证特价商品的展示和价格是否正确。
6. 底部导航栏用例:
a. 点击链接:点击底部导航栏的各个链接,验证跳转目标页面是否正确。
b. 查看网站服务:验证网站服务页面的展示和内容是否正确。
c. 查看帮助中心:验证帮助中心页面的展示和内容是否正确。
d. 查看关于我们:验证关于我们页面的展示和内容是否正确。
这些用例框架可以根据具体需求进行进一步的拆分和详细设计,以确保覆盖到各个功能和交互点,并验证其正确性和稳定性。



![DataNode启动报错Failed to add storage directory [DISK]file:【已解决】](https://img-blog.csdnimg.cn/50abfce494904acdafd827b1a8d91282.png)