一、项目搭建(不采用vite方式)
-
使用create-react-app生成项目
npx create-react-app pc -
进入根目录
cd pc -
启动项目 npm
start -
调整项目目录结构
/src /assets 项目资源文件,比如,图片 等 /components 通用组件 /pages 页面 /store mobx 状态仓库 /utils 工具,比如,token、axios 的封装等 App.js 根组件 index.css 全局样式 index.js 项目入口
5. 整理生成的文件
src/index.js
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
)src/App.js
export default function App() {
return <div>根组件</div>
}6.安装scss预处理器
npm i sass -D创建全局样式文件:index.scss
body {
margin: 0;
}
#root {
height: 100%;
}7.配置路由
npm i react-router-dom -S实现步骤
- 安装路由:
yarn add react-router-dom - 在 pages 目录中创建两个文件夹:Login、Layout
- 分别在两个目录中创建 index.js 文件,并创建一个简单的组件后导出
- 在 App 组件中,导入路由组件以及两个页面组件
- 配置 Login 和 Layout 的路由规则
app.js
// 导入路由
import { BrowserRouter, Route, Routes } from 'react-router-dom'
// 导入页面组件
import Login from './pages/Login'
import Layout from './pages/Layout'
// 配置路由规则
function App() {
return (
<BrowserRouter>
<div className="App">
<Routes>
<Route path="/" element={<Layout/>}/>
<Route path="/login" element={<Login/>}/>
</Routes>
</div>
</BrowserRouter>
)
}
export default App8.安装组件库antd
npm i antd -Ssrc/index.js
import 'antd/dist/antd.min.css'
// 再导入全局样式文件,防止样式覆盖!
import './index.css'9.配置别名路径
CRA 将所有工程化配置,都隐藏在了 react-scripts 包中,所以项目中看不到任何配置信息
如果要修改 CRA 的默认配置,有以下几种方案:
通过第三方库来修改,比如,@craco/craco (推荐)
通过执行 yarn eject 命令,释放 react-scripts 中的所有配置到项目中实现步骤
- 安装修改 CRA 配置的包:
yarn add -D @craco/craco - 在项目根目录中创建 craco 的配置文件:
craco.config.js,并在配置文件中配置路径别名 - 修改
package.json中的脚本命令 - 在代码中,就可以通过
@来表示 src 目录的绝对路径 - 重启项目,让配置生效
craco.config.js
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src')
}
}
}package.json
// 将 start/build/test 三个命令修改为 craco 方式
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}@别名配置
实现步骤
- 在项目根目录创建
jsconfig.json配置文件 - 在配置文件中添加以下配置
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}
vscode会自动读取jsconfig.json 中的配置,让vscode知道@就是src目录
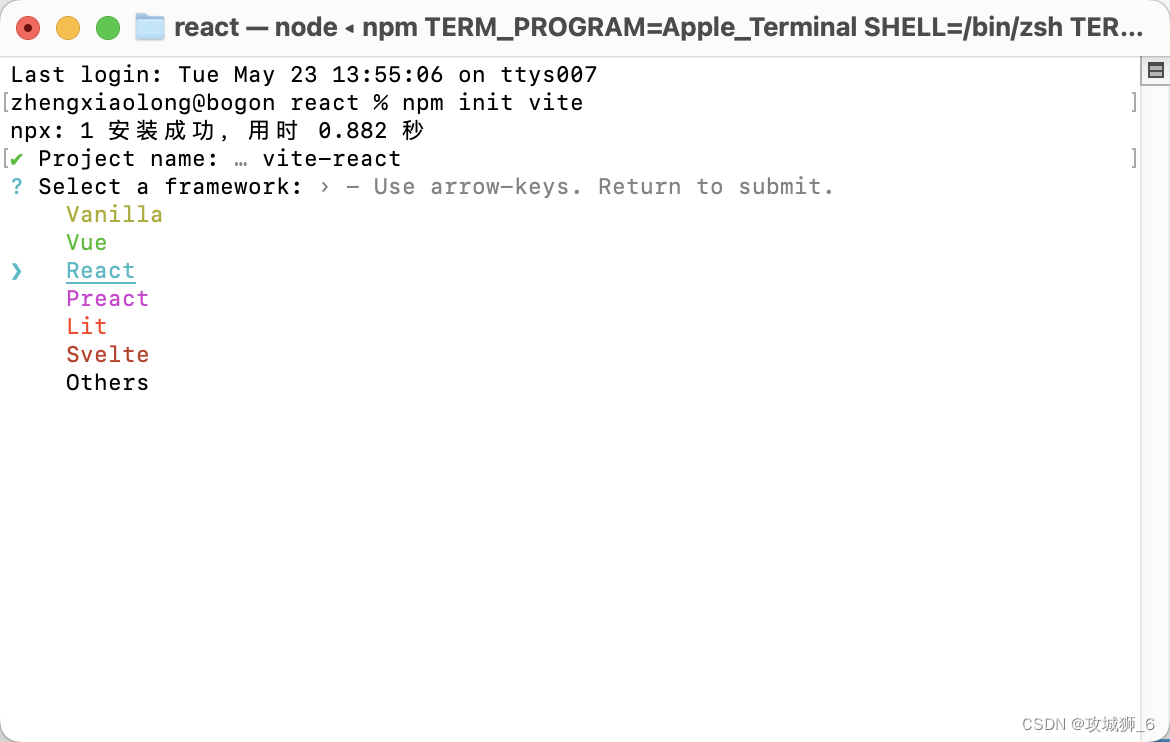
二、项目搭建(采用vite方式)