js程序运行时在本机与外部app交互
目录
js程序运行时在本机与外部app交互
一、序言
1.1、问题
1.2、简要回答
二、原理
2.1、插件/web扩展/应用配置/权限
2.2、获取权限-原生应用交换信息的权限nativeMessaging
2.2.1、runtime(运行时的API)
2.3、连接本地应用程序的方法
三、示例
一、序言
最近,有朋友问这样的问题,而后又反复有些朋友在追问,索性将其整理出来:
1.1、问题
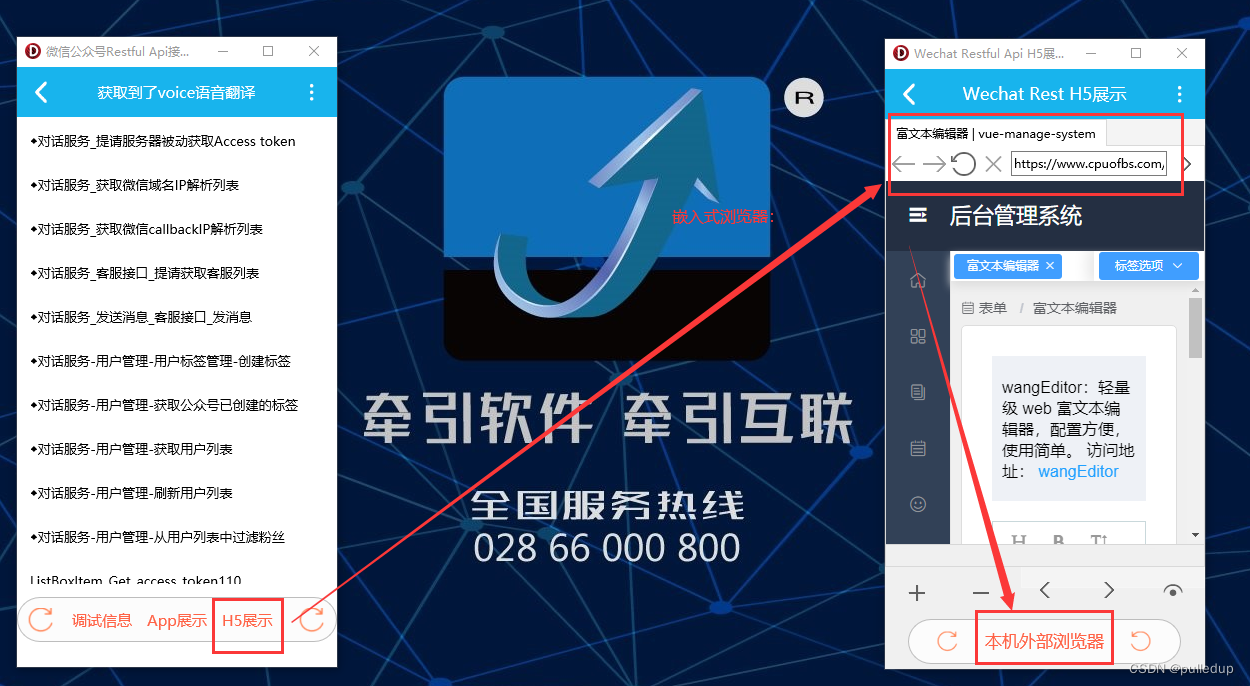
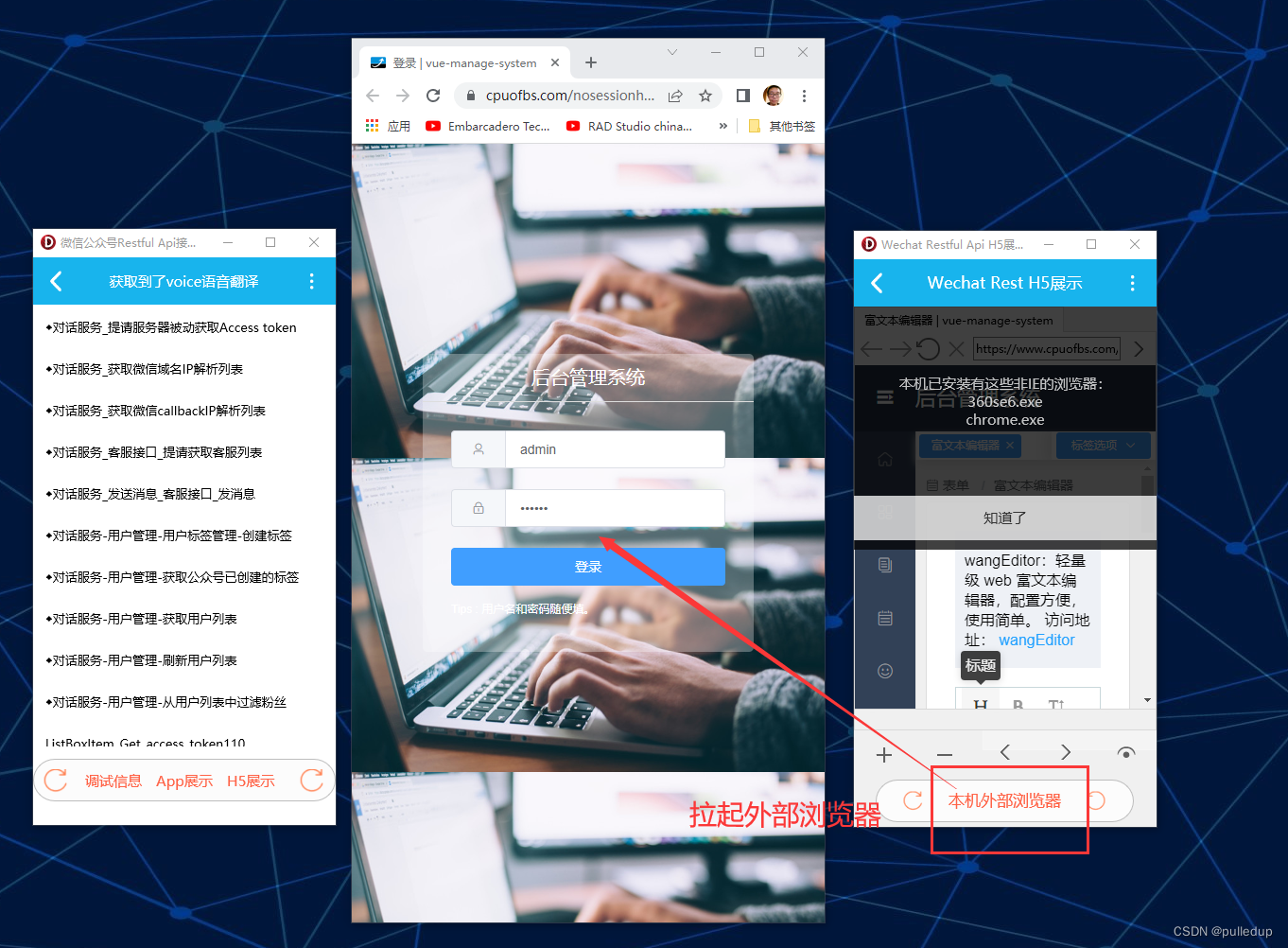
想问下 谁有办法在app内置浏览器打开外部浏览器?
1.2、简要回答
分平台————调用操作系统shell打开浏览器这个app
如果你的app为手机端js应用,一切从这里开始:
manifest.json - Mozilla | MDN
权限 - permissions - Mozilla | MDN


二、原理
这里呢,它提供的方法,与Delphi或c++ Builder原生应用程序开发中,所采用的app与外部app通信的类似方法(分平台的manifest.xml配置:AndroidManifest.xml、Entitlement.iOS.xml、Entitlement.OSX.xml等;windows或linux平台直接调OS功能)
2.1、插件/web扩展/应用配置/权限
Add-ons/WebExtensions/manifest.json/permissions
权限 - permissions - Mozilla | MDN
Chrome的差异化:
和 Chrome 相比,WebExtensions 所支持的 native messaging 有 2 个主要区别:
在 WebExtensions 中,原生应用的清单中的 "allowed_extensions" 字段是一个由 extension ID 组成的数组,而在 Chrome 中,清单中的 "allowed_origins" 字段是一个由 "chrome-extension" URLs 组成的数组;你需要明确自己 extension 的 ID(因为在原生应用的清单中,extension ID 将会在被用来识别此 extension 是否被允许与原生应用通信);
原生应用清单的存储位置不一样。
2.2、获取权限-原生应用交换信息的权限nativeMessaging
manifest.json/permissions/nativeMessaging
与本地应用通信 - Mozilla | MDN
extension 必须在 manifest.json 中获得"nativeMessaging" 权限。同时,原生应用也需要在其清单中的 "allowed_extensions" 字段中包含 extension 的 ID 来表示允许该 extension 与自己进行通信。
这样,extension 就可以通过 runtime运行时的API 与原生应用进行 JSON 数据通信了。原生应用可以通过标准输入/输出来接受/返回数据与 extension 通信。
2.2.1、runtime(运行时的API)
runtime - Mozilla | MDN
2.2.1.1、基于连接的通信
调用 runtime.connectNative() 函数并传参
2.2.1.2、无连接的通信
调用 runtime.sendNativeMessage() 函数并传参
2.3、连接本地应用程序的方法
Add-ons/WebExtensions/API/runtime/connectNative
连接本地应用程序方法 - runtime.connectNative() - Mozilla | MDN
三、示例
https://github.com/mdn/webextensions-examples/tree/main/native-messaging