背景
在开发过程中,由于后端与前端并行开发,或者前端需要等待后台开发,难以保证对接效率,同时即使用开发好的 API 对接,也有可能一个 API 不通就阻塞了整个软件的对接工作。同时对软件的敏感度也很高,一不小心就可能导致整个软件不能正常工作。并且界面之间存在着严重的相互依赖关系,产生的业务逻辑非常复杂,这些都会对软件的开发效率产生很大的影响。
所以学习如何利用最好的 Mock数据是很关键的。这样做会降低前端开发者的工作量,降低开发费用,提高开发效率。
以下是一些常见的Mock方法,我们可以根据具体的场景和条件来进行选择和配置。最关键的是要知道如何去做,并从中挑选出最适合自己的方式。

Mock介绍
或许还有一些没见过 Mock的读者,不知道 Mock是什么。今天就来跟你说说这玩意的厉害,这玩意非同凡响!
简单地说, Mock是指在测试期间,为一些难以构建或不易获得的对象,创建一个虚拟物体进行测试。而这个虚拟物体就是模拟物体,模拟对象是在调试过程中实际对象的替代。
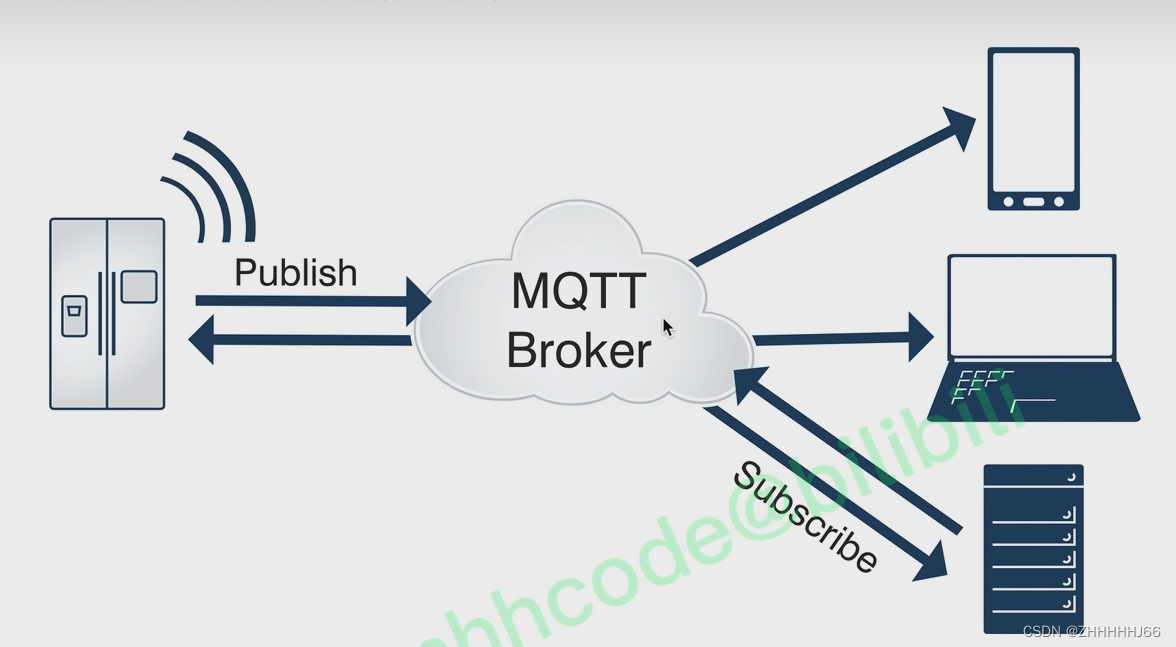
有时候, Mock服务被称为一个测试服务替代品,或一个测试服务,下面的图片非常生动地说明了它的功能。

Mock能解决什么问题?
Mock功能的优势:
-
前端对接不依赖后端: 让前端工程师独立于后端进行开发。
-
增加测试的真实性: 通过随机数据,模拟各种场景。
-
开发无侵入: 不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
-
数据类型丰富: 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
-
方便扩展: 支持扩展更多数据类型,支持自定义函数和正则。
Mock功能适用场景在实际工作中非常多,真正在实际项目中,引入Mock工具通常来解决如下几类问题。
主要有:
-
开发进行单元测试
因为单元测试只对目前的单元进行,所以必须保证所有的内外依赖关系都是稳定的,使用 mock的方式来模拟基础单元依赖的其它单元,这样就可以把测试的重心放在当前单元的功能上,从而消除外部因素的影响,提高测试的准确性。
-
调用第三方接口
在做接口自动化的时候,有时候需要调用第三方的接口,但是别人公司的接口服务稳定性不受你的控制,有可能别人提供的测试环境今天服务给你开着,别人就关掉了,给自动化接口测试带来很多的麻烦,此时就可以通过mock来模拟接口的返回数据,比如模拟各种第三方异常时的返回。
-
解决接口间的相互依赖
例如,您正在开发前端网页,现在您需要开发付款功能:下一次订购、付款页面界面、付款结果、付款成功、显示付款成功页、付款失败页。为了实现这个特性,您必须调用后台界面,并显示出相应的页面。现在的后端界面还没有完全开发出来,如果是前端开发,那就只能加班了。要实现开发工作的同步,在这个时候,您可以按照接口文件的要求,将接口的地址和参数发送给用户,再通过 mock接口的不同的返回接口,来完成开发工作。
传统Mock解决方案
传统Mock解决方案常见的有两种,一种是使用Postman接口测试工具进行Mock数据,另外一种是使用Mock js第三方库进行Mock数据。
Postman接口测试工具
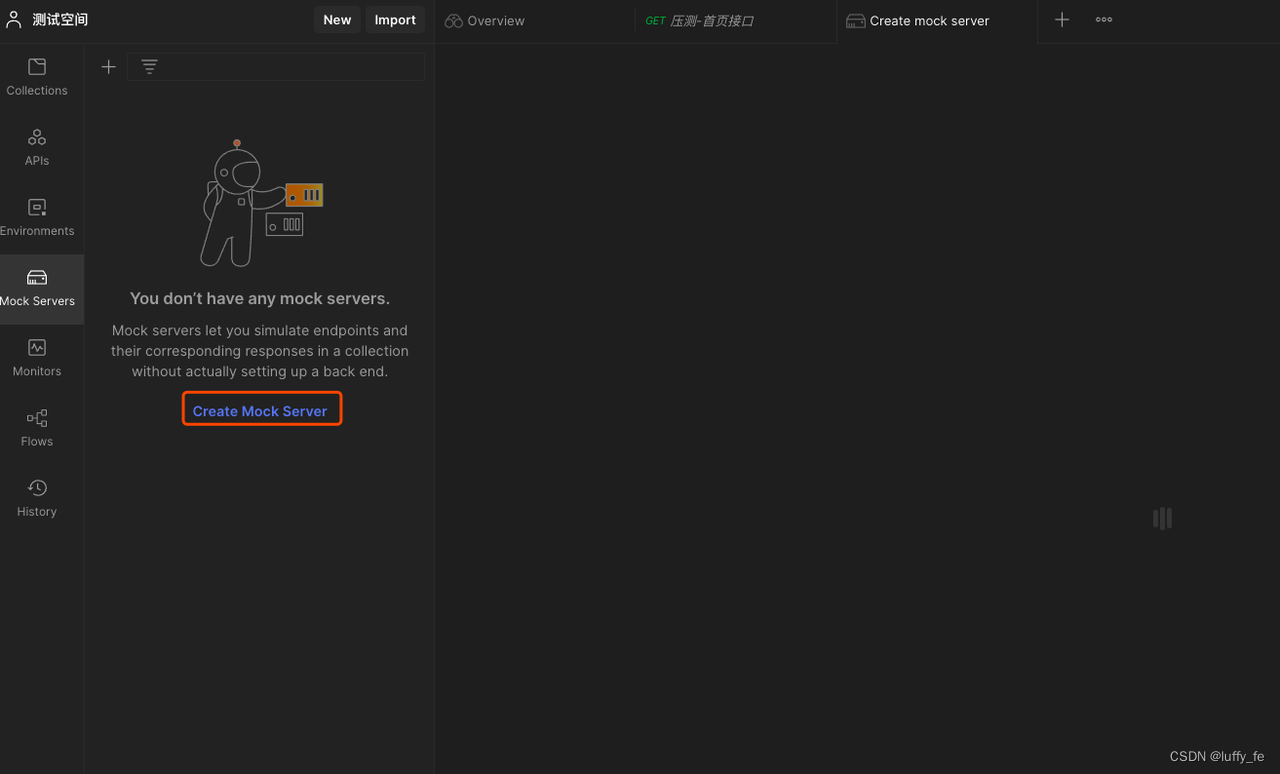
Postman中需要点击Create Mock Server配置mock服务。选择之后,应用程序会进行一步一步的提示。

配置需要mock的接口地址,手动输入响应数据返回值即可。

Mock js第三方库
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
-
根据数据模板生成模拟数据
-
模拟 Ajax 请求,生成并返回模拟数据
-
基于 HTML 模板生成模拟数据
在Mac上打开命令行终端,输入安装命令: npm install mockjs,稍等几分钟安装完成。
简单示例展示:
Mock list是自增数据
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))Mock 按规则生成字符串
// 指定范围的数量
Mock.mock({ "string|1-10": "★" }) // 执行后
{ "string": "★★" } // 随机生成数量为1-10个'*'字符串
// 固定数量
Mock.mock({ "string|3": "*" }) // 执行后
{ "string": "***" } // 生成指定数量的'*'(示例是3个)字符串Postman和Mock js使用小结
Postman: Postman的安装更容易,但 Postman在mock功能中的表现,必须手工填写mock数据,而且只有一个配置可以写入。在实际应用中,仍然不够灵活,扩展性不强。
Mock js:Mock js虽然能mock出很多类型的数据,但是它需要嵌入在前端vue项目中结合使用,上手使用有一定的门槛。
总的来看,传统Mock解决方案存在几类问题:
-
适配复杂场景的Mock能力弱;
-
复杂依赖环境不稳定;
-
会增加代码量,在写mock对象代码时,有可能引入错误;
-
学习成本较高,需要编写代码;
综上问题,我们需要一套开箱即用的Mock工具,能应对复杂的业务场景、稳定并且可靠、对代码无侵入、上手使用简单。
Eolink ApiKit解决方案
在介绍Eolink解决方案之前,介绍下Eolink Apikit 到底是个啥? 能解决什么问题?让我们先来了解一下。
官方的解释: Eolink Apikit 能够提供 API 全生命周期管理解决方案,帮助前端、后端以及测试人员的工作变得更敏捷,包含功能: 接口文档管理、接口自动化测试、接口数据Mock等功能。
这意味着 Eolink Apikit 将会为我们带来一种全新的技术解决方案, 接下来给大家介绍强大的mock功能使用。
Eolink Apikit的 mock功能非常完善,从一个整体 Mock到一个字段级的 Mock都可以适应不同的情况。我肯定相信大部分人会将其用于每天的应用,例如前后端项目开发,第三方接口的调试,以及接口的自动化测试,几个小时就能熟练地运用。
我将其功能拆解成思维导图的方式讲解,这样会更清晰易懂。
从以上的思维导图可以分为六个层次的 Mock功能,下面我将通过每个 Mock的业务上的实例来说明功能的特点,具体的 Mock的用法,还有一些具体的调试和优化。
全局Mock
特点: 提供系统兜底的Mock规则,确保每个Mock调用的返回参数均有随机数据。
全局Mock是Eolink提供的最兜底或者最保守的一种Mock功能,主要是为了方便那些不想要附加 Mock的同学,提供一些简单的Mock功能。
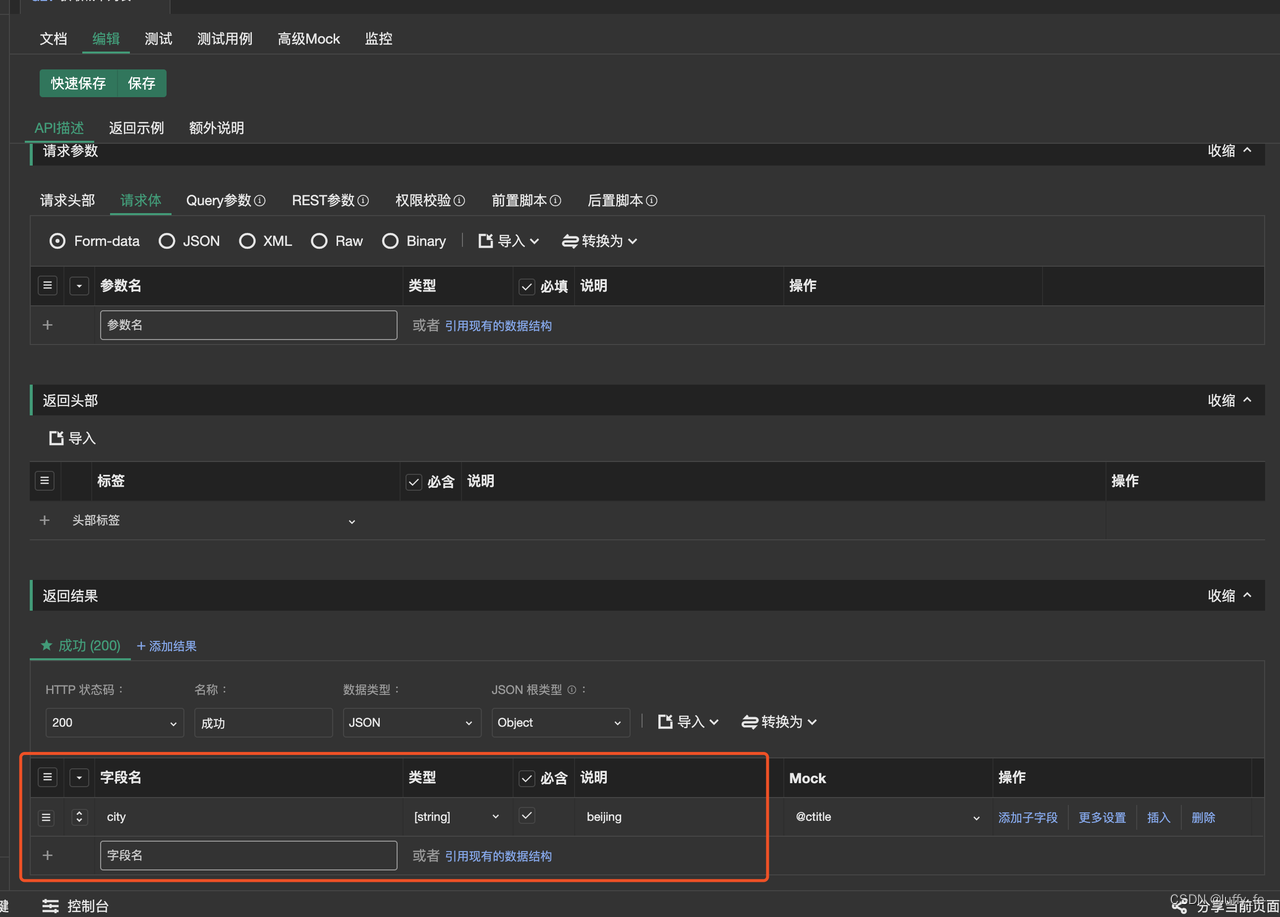
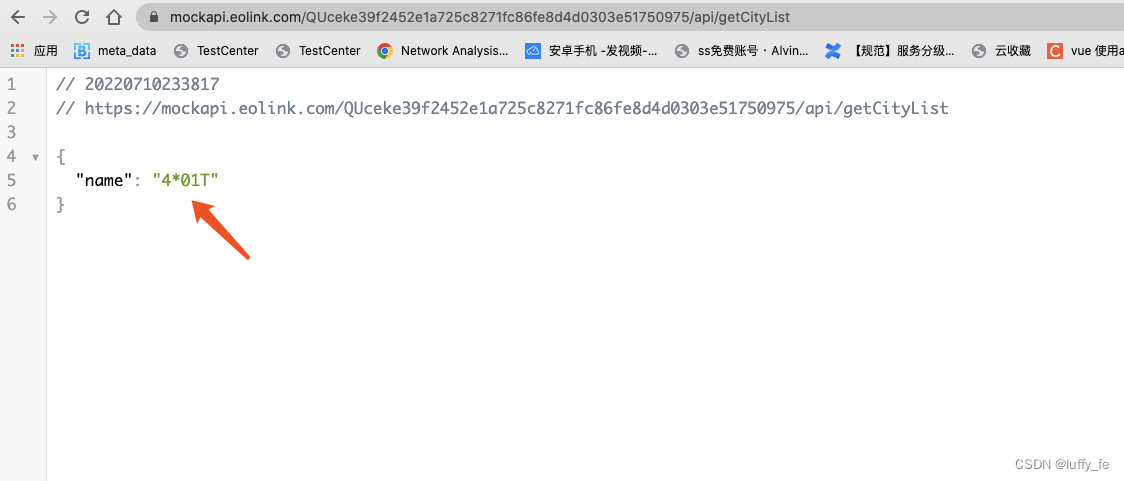
首先,需要编辑页面的返回结果设置city字段。

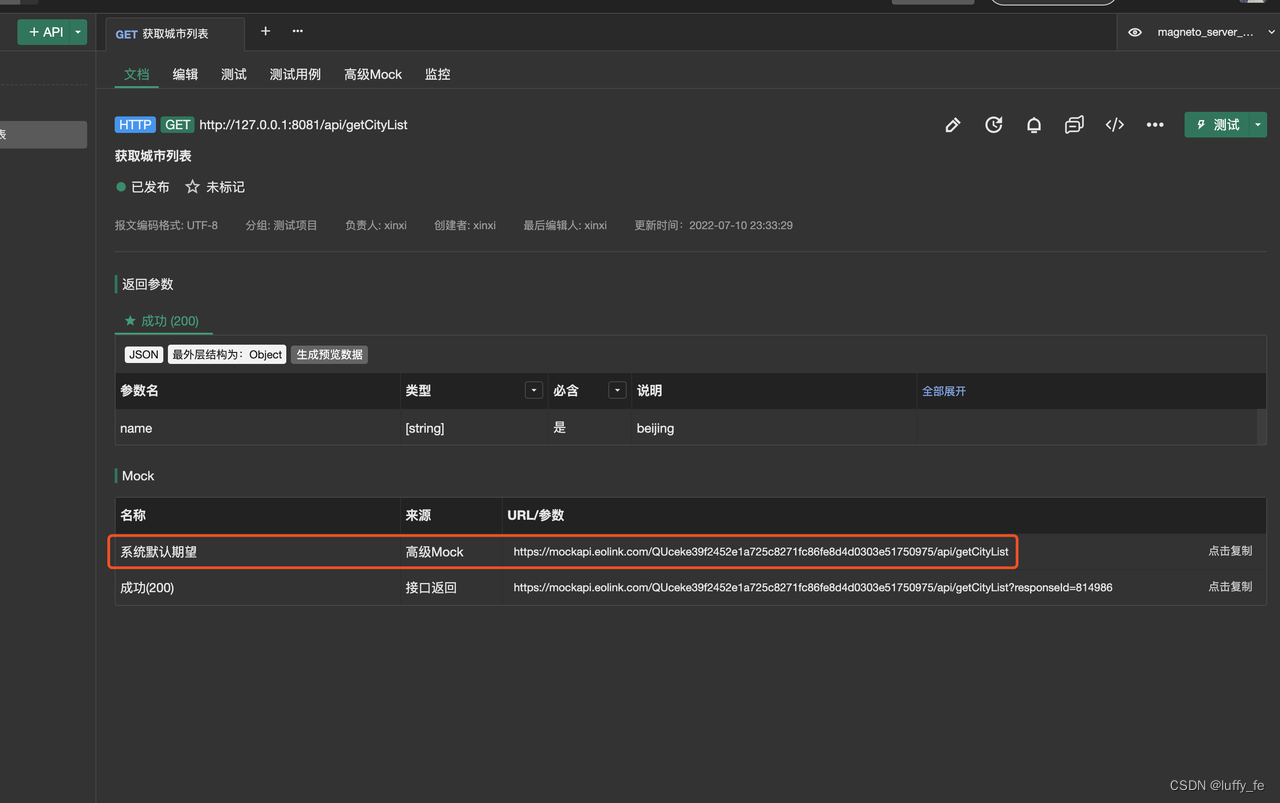
然后在文档底部Mock模块选择系统默认期望链接并且点击复制到浏览器中。

每次刷新浏览器,都会name字段都会返回随机字符串,达到了每个Mock调用的返回参数均有随机数据的效果。

高级Mock
特点:配置不同的请求参数,以获得不同的返回数据。灵活全面的自定义配置,一个接口实现多种返回数据。
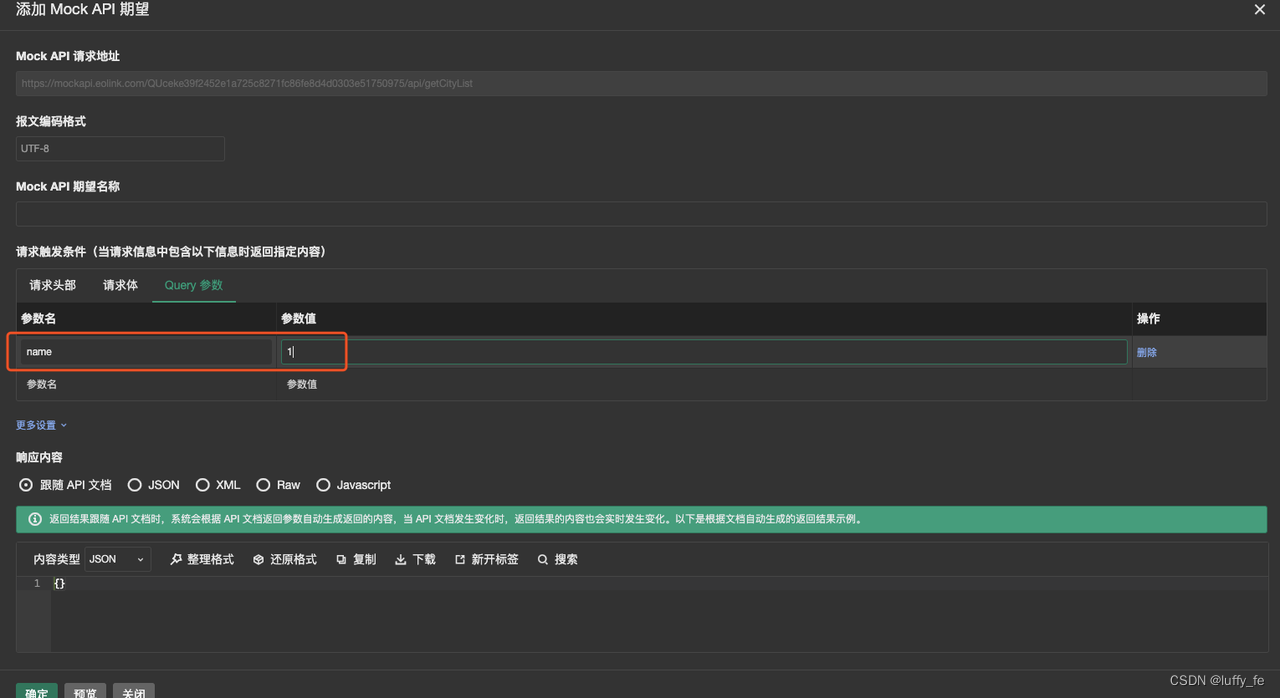
比如请求参数的类型name字段参数值是1、2、3,但是需要返回的结果返回不同的响应结果。在实际项目中,为了降低前端配置Mock接口,可以通过一个接口实现配置不同的请求参数,获取不同的返回数据。
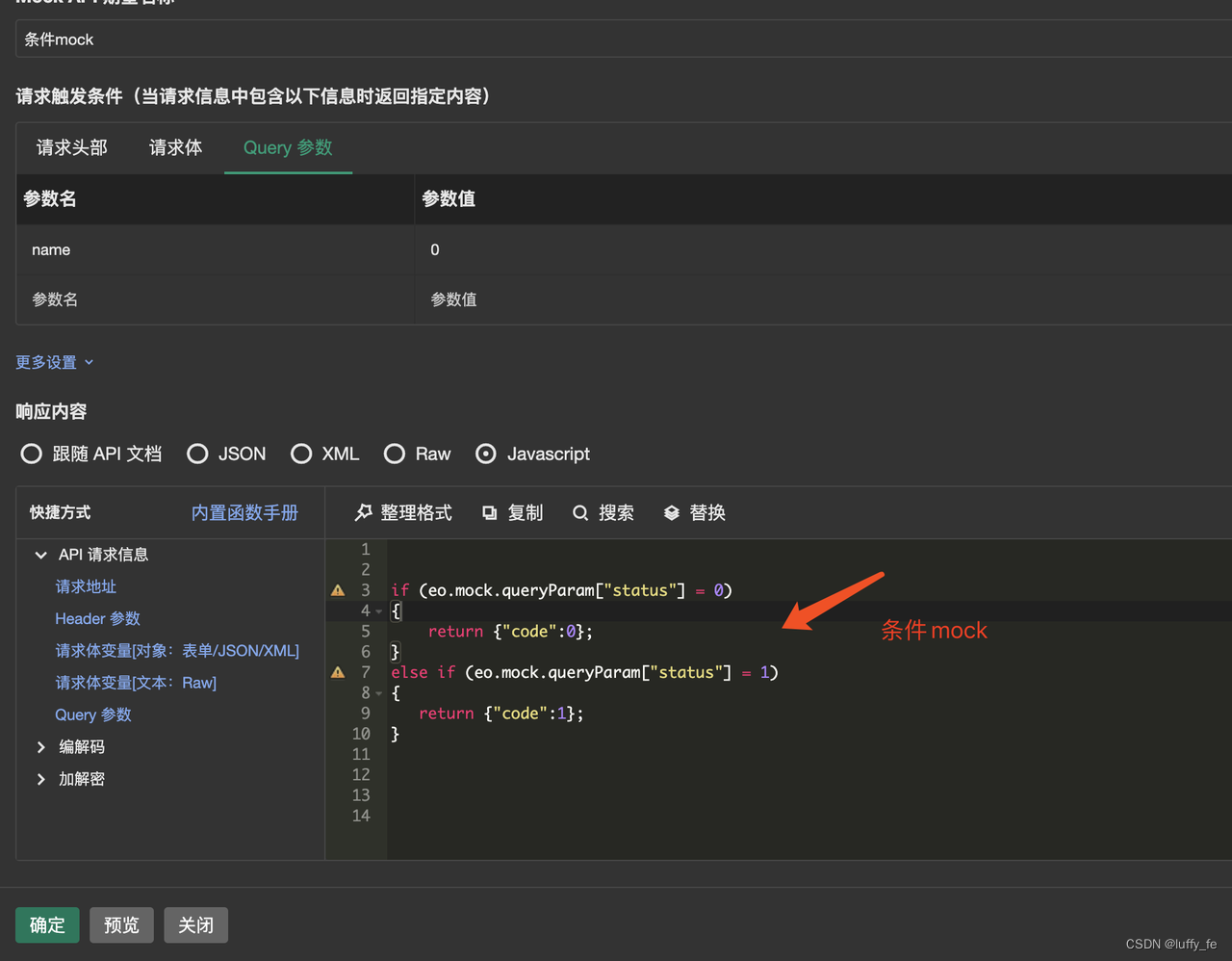
可是使用动态Javascript通过代码生成返回数据时,JavaScript是一种支持面向对象编程、命令式编程和函数式编程的网页开发客户端脚本语言,可以使用编写 Javascript 代码的方式,并使用 return 语句返回数据,而且这种方式最容易处理数据,本文中使用的就是这种方式。Javascript模式中也支持 Mock JS,通过 Mock.mock() 方式调用,详情可以查阅 Mock JS 官方文档。

通过编写Javascript脚本设置响应内容,还可以直接使用内置函数设置“请求体触发条件”相关内容, 设置的信息等同于在“请求体触发条件”输入框中的设置,如设置Header参数或者请求体参数等, 设置完成后,在测试时填写对应的参数进行触发。
示例:设置请求体参数,对触发条件进行判断输出符合条件的数值 判断触发条件“a”是否等于“eo_test”若等于则输出“成功”,否则输出“失败”。

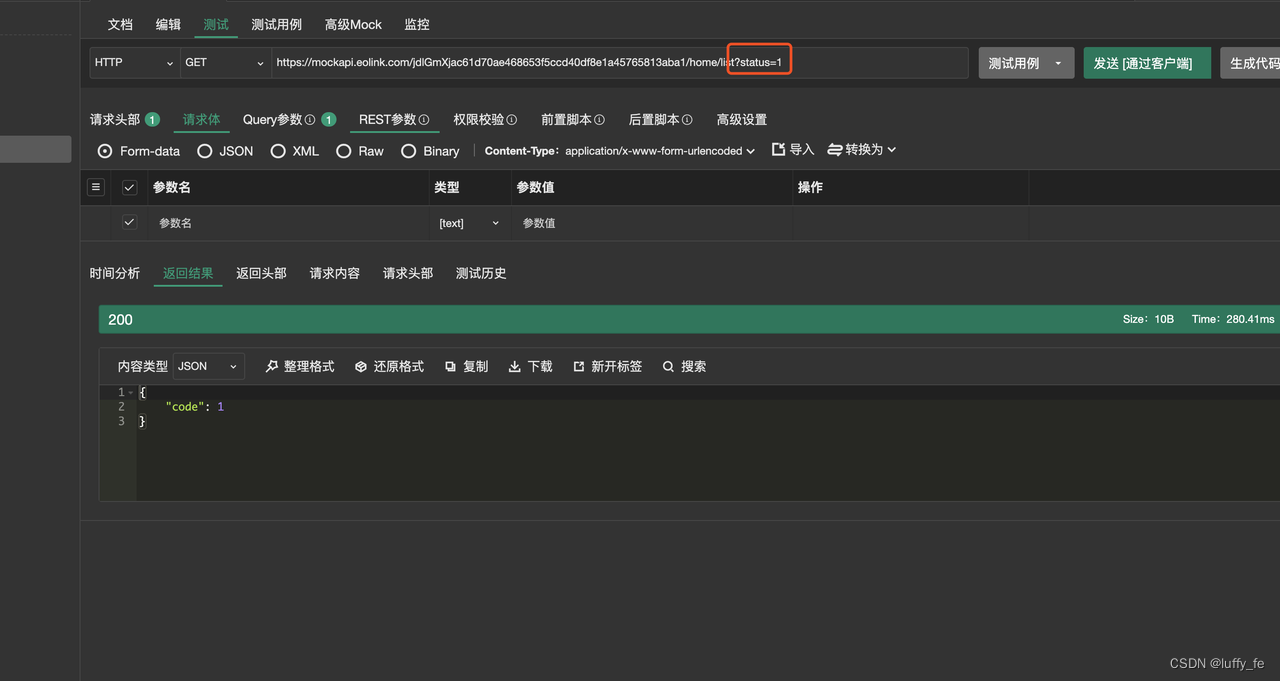
在请求参数中输入status=1后,可以看出结果是code=1,这样就是根据输入条件动态mock返回数据的效果。当然,在“数据输出”中,我们可以添加代码,对数据的合理性进行检查,以确保数据的合理可信。

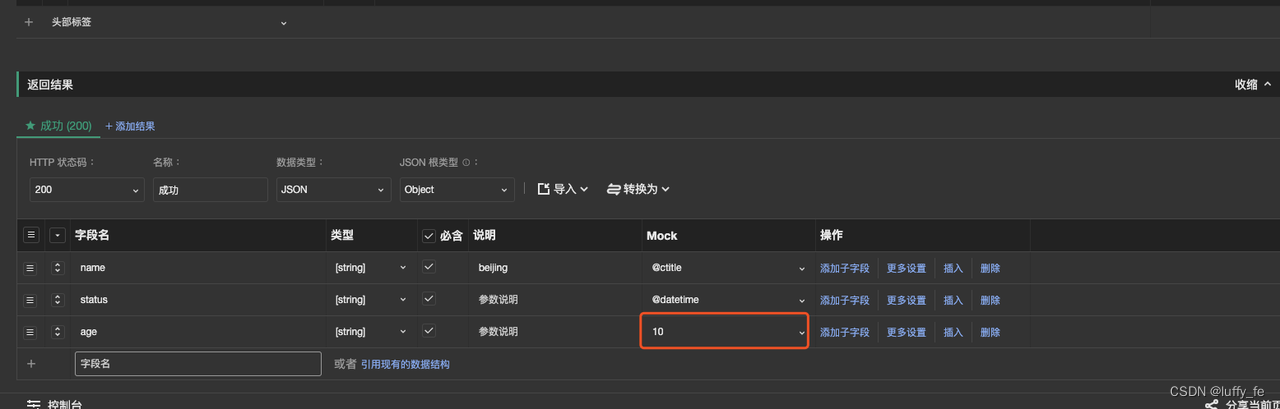
返回结果Mock
特点:编辑接口文档的返回结果的同时完成Mock规则配置。边写文档边完成Mock配置,无需额外工作量。
在Mock规则区域,可直接在Mock规则输入框中填写固定值,Mock API调用时直接返回其固定值。

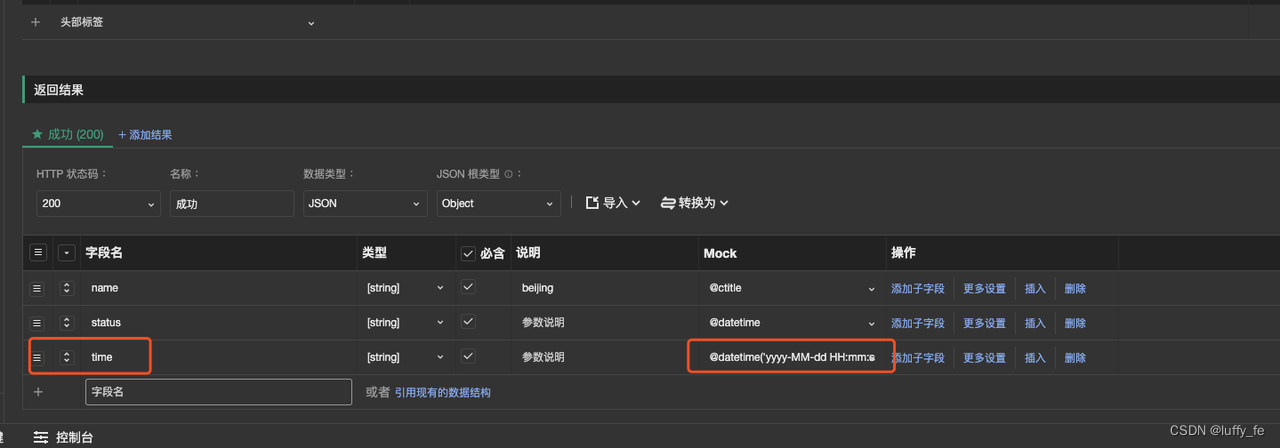
智能内置Mock
特点:智能识别常用返回参数,自动填入预置Mock规则。零配置,无形中完成Mock规则填写。
系统已内置一套常用的智能Mock规则,你无需做任何配置,在文档中编写对应的字段名则会出现对应的Mock规则。实现Mock API零配置,无形中完成Mock规则填写。
比如: 字段名输入time,Mock规则会自动识别匹配出内置Mock规则,@datetime('yyyy-MM-dd HH:mm:ss')这种Mock规则,用户在使用过程中,使用效果无感知、不需要额外配置。

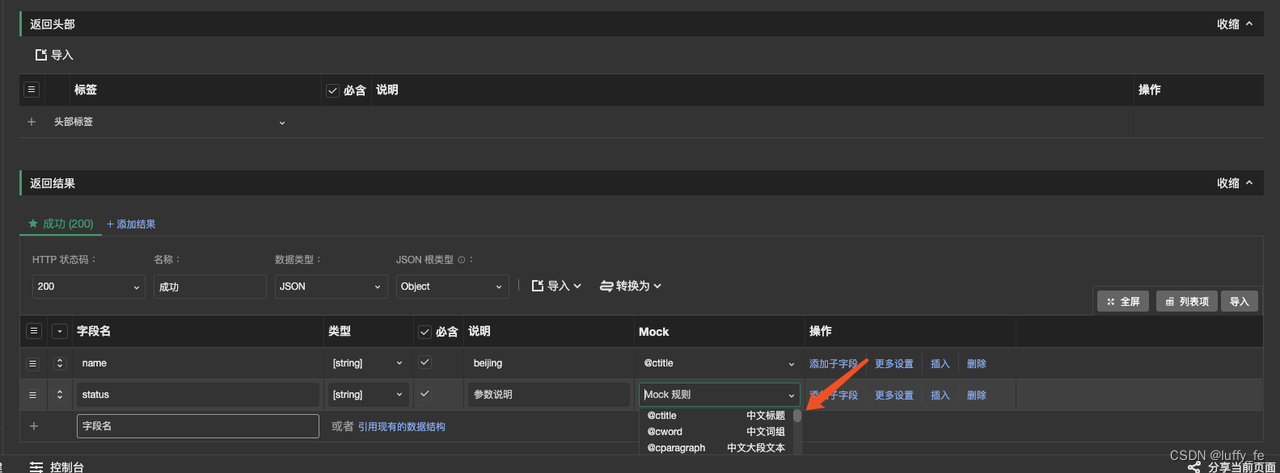
智能自定义Mock
特点:智能识别特殊返回参数,自动化填充自定义Mock规则。一次配置多次复用,提升Mock规则边写效率。
你可以通过智能自定义Mock配置,使得你在文档中编写某个字段名后,系统自动填入对应的Mock规则。实现字段Mock规则一次配置,永久复用。大大提高了工作效率,让您在工作中游刃有余。
把Mock规则和字段名的匹配规则预先自定义好,然后后续可以在实际使用的时候,填写对应的字段名可以输出对应的Mock规则。
比如
@ctitle: 随机生成一句中文标题。
@cword: 随机中文词组。
@datetime: 日期时间。

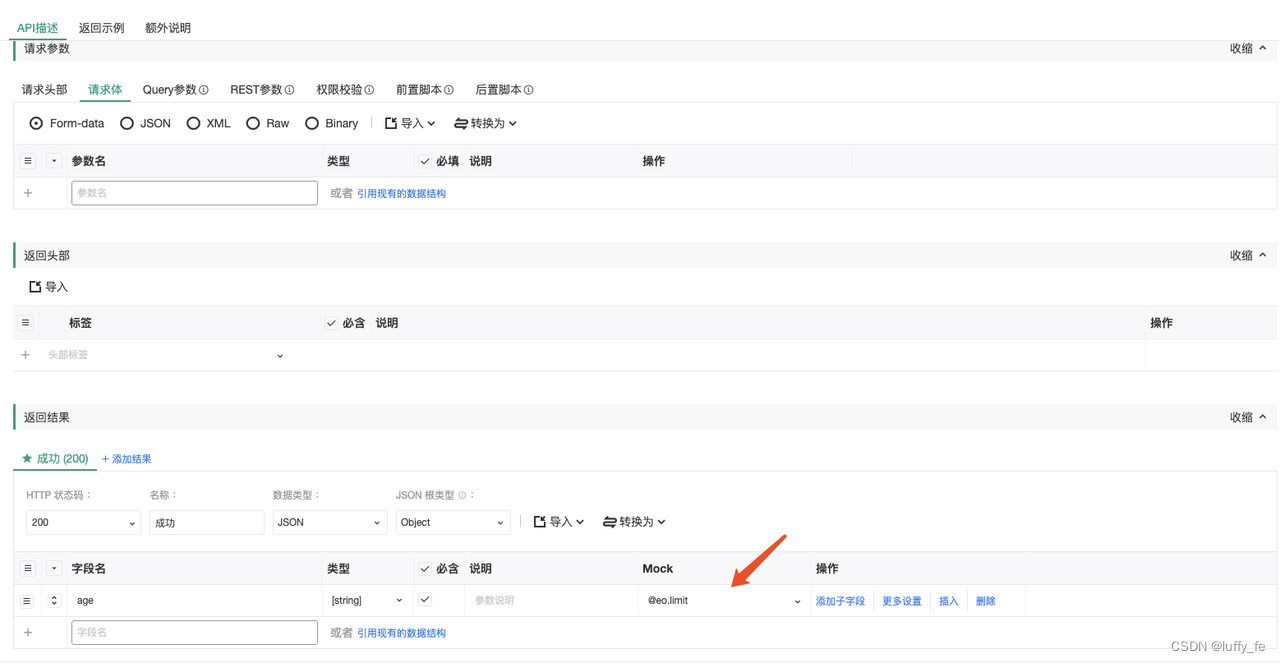
约束条件Mock
特点:根据字段约束条件自动生成对应的Mock数据。字段级多条件配置,还原最真实的随机数据。
对返回参数字段进行约束条件设置后,Mock规则输入框会自动填入占位符@eo.limit 并自动根据约束条件返回Mock数据。

在操作区域内点击更多设置,如字段长度,最大值最小值,和值可能性等。

Eolink的Mock解决方案的优势:
-
能适配各种场景的Mock能力强;
-
学习成本低,不需要额外编写代码;
-
mock能力更加智能,实现零配置;
-
mock服务和应用服务彼此分离,不会存在代码污染;
结语
Eolink在Mock方面表现的很强大,适用于不同的业务场景、适用于不同的使用人群,通过以上两种简单和高级的调用,不同之处是简单的 Mock配置简单,而高级 Mock是基于简单 Mock的增强,可以适应更加复杂的情况,结合多种智能配置方式搭建的Mock API 能力体系,满足了大部分用户对Mock能力的需求。








![[玩游戏想道理]底层能力提升](https://img-blog.csdnimg.cn/23abfd9402b34b749fdb9b9e2f0126ae.png)