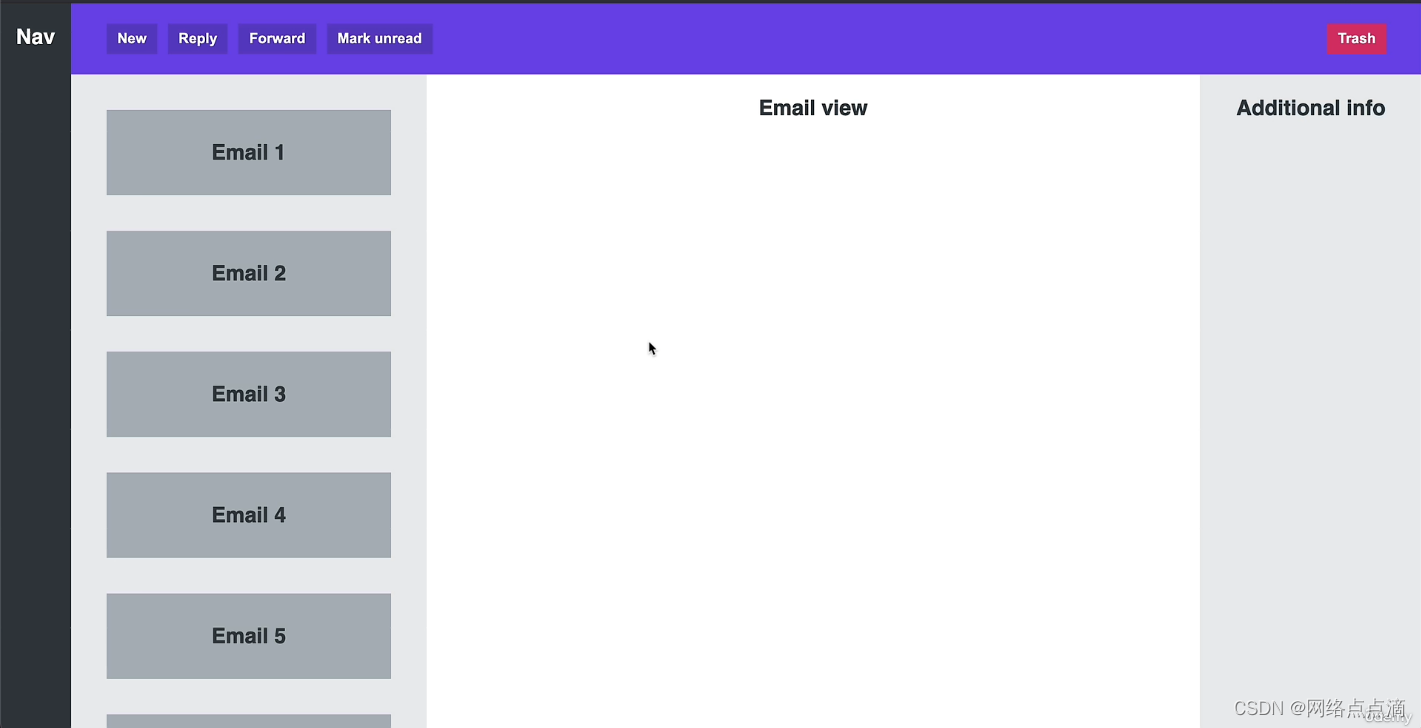
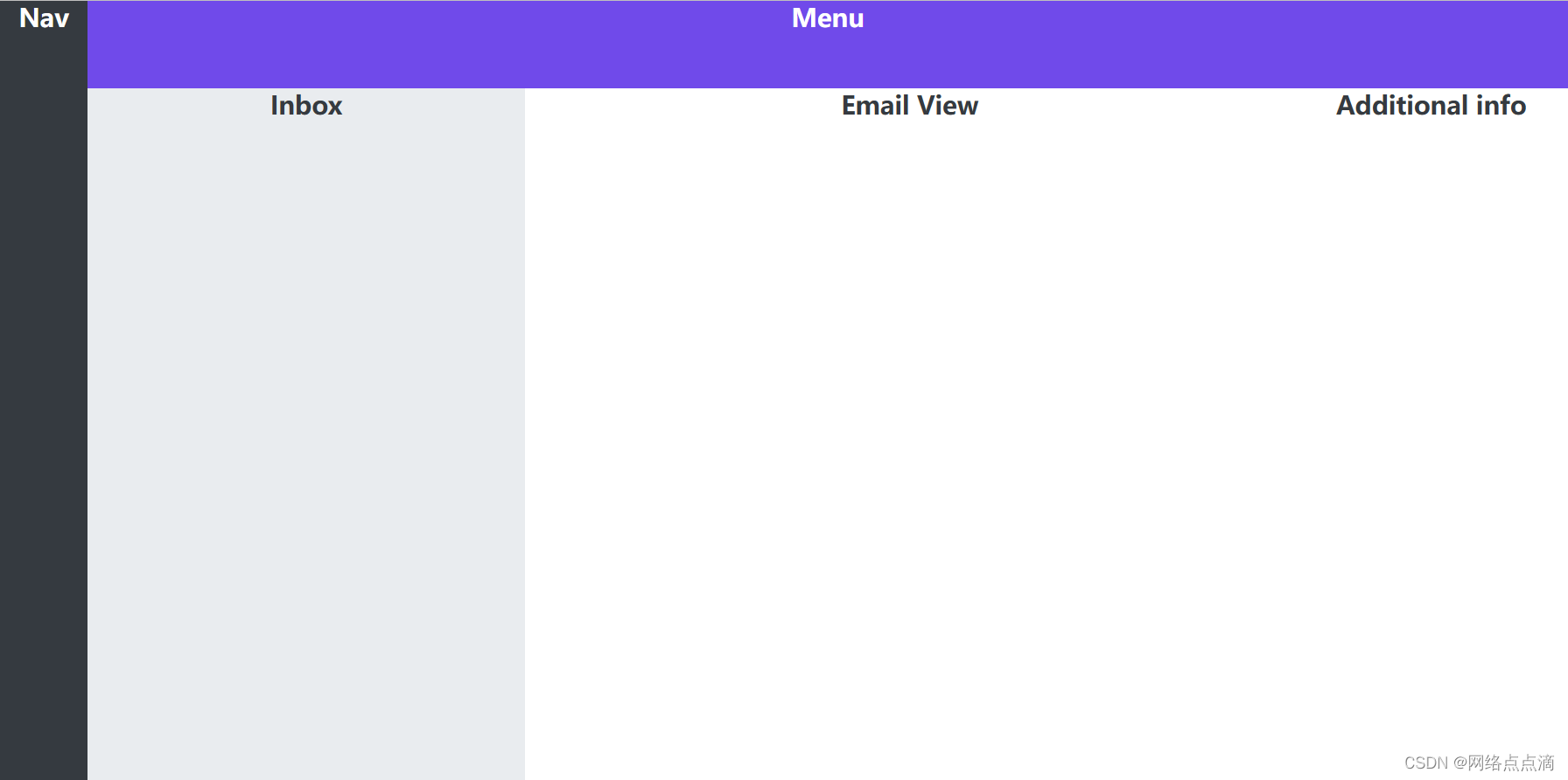
本次我们需要设计的布局是这样样子,这个很想一个邮件系统的基本布局;

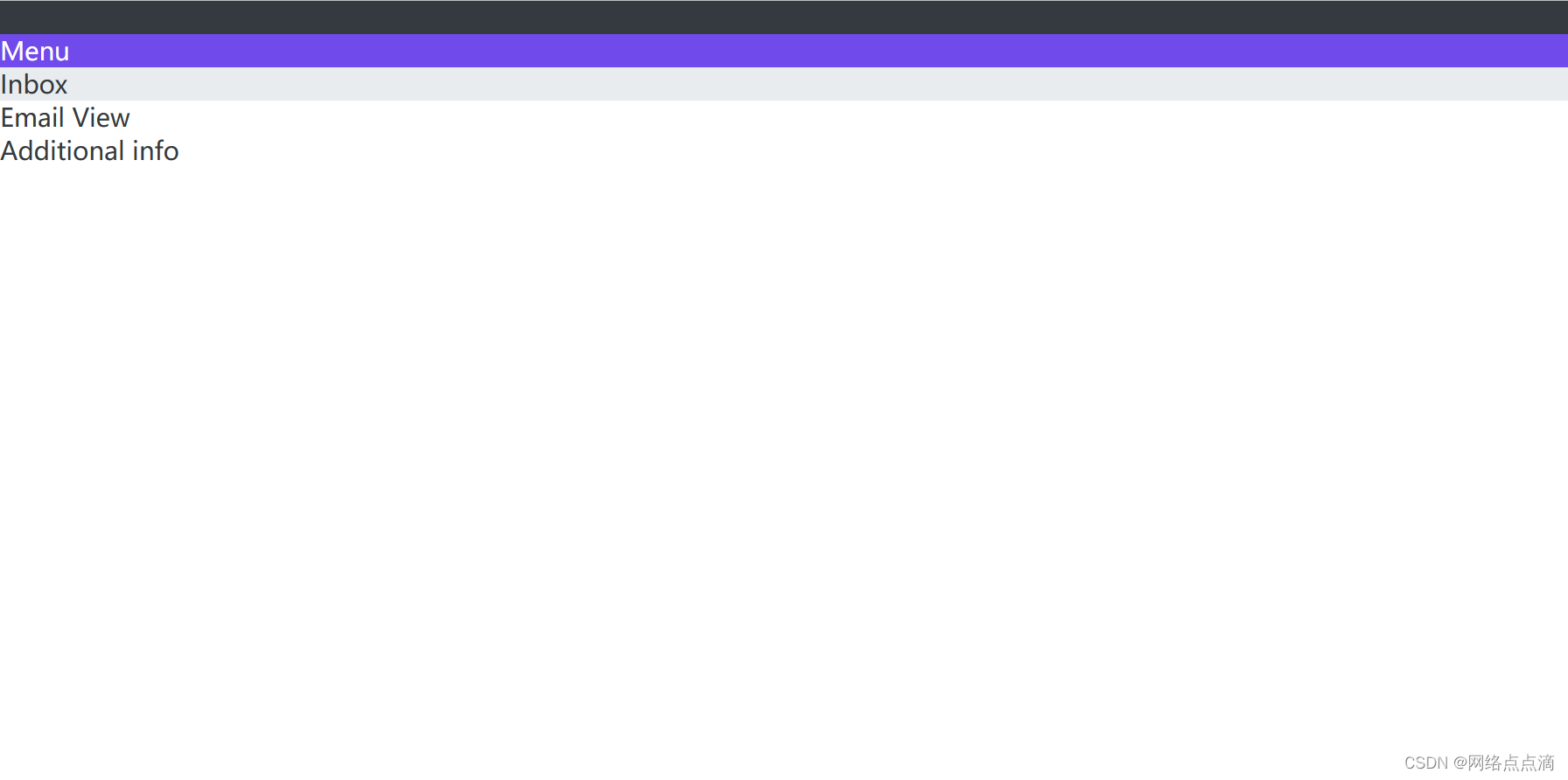
● 首先我们生成基础代码,基础代码很简单,不用过多解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>App Layout</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: sans-serif;
color: #343a40;
font-size: 23px;
}
nav {
background-color: #343a40 ;
}
menu {
background-color: #7048e8;
color: #fff;
}
section {
background-color: #e9ecef;;
}
</style>
</head>
<body>
<nav>Nav</nav>
<menu>Menu</menu>
<section>Inbox</section>
<main>Email View</main>
<aside>Additional info</aside>
</body>
</html>

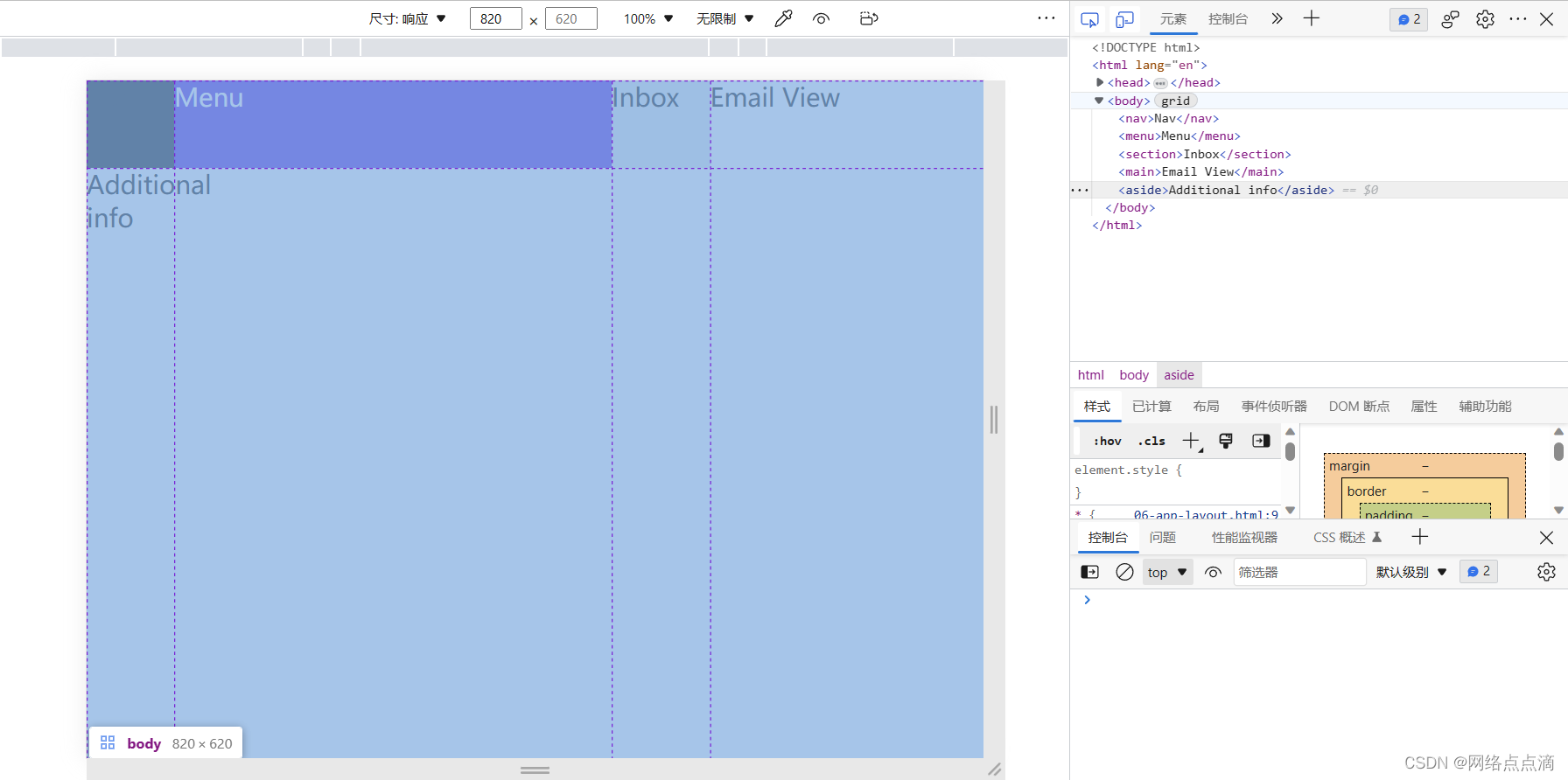
● 我们分析一下下图,这个一个两行四列的一个布局,当然,我们肯定会选择使用CSS grid去实现这个布局,生成一个两行四列的一个布局
body {
font-family: sans-serif;
color: #343a40;
font-size: 23px;
display: grid;
grid-template-columns: 80px 400px 1fr 250px;
grid-template-rows: 80px 1fr;
}

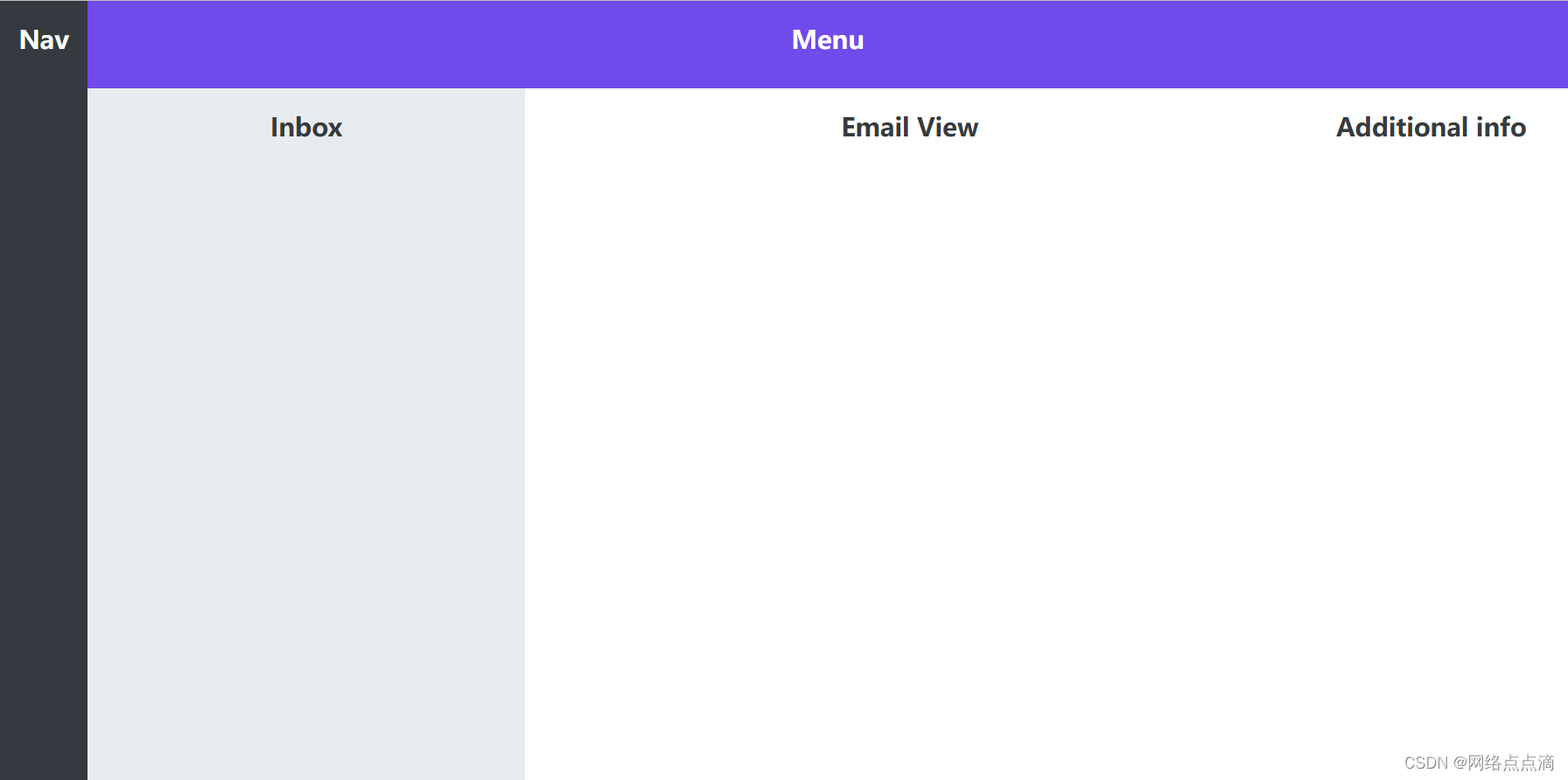
● 对比实现的图,我们想让body的高度占据整个视图
height: 100vh;

● 之后我们想要我们的导航占据整列,菜单占据整行
nav {
background-color: #343a40 ;
grid-row: 1 / -1;
color: white;
}
menu {
background-color: #7048e8;
color: #fff;
grid-column: 2 / -1;
}

● 接着我们将字体居中并设计一下字体

● 接着我们给这些元素添加一下填充
nav, menu, section, main, aside {
padding-top: 20px;
}

这样一个布局就已经出来了,剩下的部分我们在下一节再展现吧!